接上文: 微信小程序开发06-一个业务页面的完成
github地址:https://github.com/yexiaochai/wxdemo
我们首页功能基本完成,我对比了下实际工作中的需求,完成度有70%以上,如果再花一两天时间,便能跟之前工作做的差不多了,今天我们继续实现一个页面列表,便结束这次的学习,后面几天要出差,所以总结性的文章本周未必能出来,静待下周吧。
这里考虑demo复杂度,列表页功能完成度也仅仅完成主功能模块,与真实工作完成度对比60%左右吧,于是我们开始愉快的代码,首先是将我们的页面样式实现:
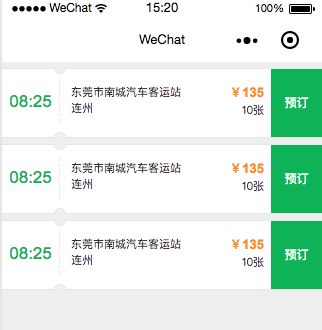
1 <view class="page-wrapper "> 2 <view class="bus-list js_bus_list "> 3 <view data-supplierid="100020" data-key="" class="bus-list-item "> 4 <view class="bus-time"> 08:25view> 5 <view class="tobooking"> 预订 view> 6 <view class="detail"> 7 <view class="detail1"> 8 <view class="start"> 9 <text class="icon-circle s-icon1">text>东莞市南城汽车客运站view> 10 <view class="end"> 11 <text class="icon-circle s-icon2">text>连州view> 12 view> 13 <view class="tags"> 14 <view> 15 <text class="price">¥135text> 16 view> 17 <view> 18 <text class="countleft">10张text> 19 view> 20 <view> 21 <text class="b-tags js_tags">text> 22 view> 23 view> 24 view> 25 view> 26 view> 27 28 <view class="bus-list js_bus_list "> 29 <view data-supplierid="100020" data-key="" class="bus-list-item "> 30 <view class="bus-time"> 08:25view> 31 <view class="tobooking"> 预订 view> 32 <view class="detail"> 33 <view class="detail1"> 34 <view class="start"> 35 <text class="icon-circle s-icon1">text>东莞市南城汽车客运站view> 36 <view class="end"> 37 <text class="icon-circle s-icon2">text>连州view> 38 view> 39 <view class="tags"> 40 <view> 41 <text class="price">¥135text> 42 view> 43 <view> 44 <text class="countleft">10张text> 45 view> 46 <view> 47 <text class="b-tags js_tags">text> 48 view> 49 view> 50 view> 51 view> 52 view> 53 <view class="bus-list js_bus_list "> 54 <view data-supplierid="100020" data-key="" class="bus-list-item "> 55 <view class="bus-time"> 08:25view> 56 <view class="tobooking"> 预订 view> 57 <view class="detail"> 58 <view class="detail1"> 59 <view class="start"> 60 <text class="icon-circle s-icon1">text>东莞市南城汽车客运站view> 61 <view class="end"> 62 <text class="icon-circle s-icon2">text>连州view> 63 view> 64 <view class="tags"> 65 <view> 66 <text class="price">¥135text> 67 view> 68 <view> 69 <text class="countleft">10张text> 70 view> 71 <view> 72 <text class="b-tags js_tags">text> 73 view> 74 view> 75 view> 76 view> 77 view> 78 79 <include src="../mod/calendar.wxml" /> 80 <include src="../../utils/abstract-page.wxml" /> 81 82 view>
1 .page-wrapper { 2 margin: 0; 3 font-size: 28rpx; 4 line-height: 1.5; 5 color: #333; 6 background-color: #efefef; 7 overflow-x: hidden; 8 -webkit-overflow-scrolling: touch; 9 -webkit-tap-highlight-color: transparent; 10 min-height:2000rpx; 11 } 12 13 .bus-list .bus-list-item { 14 position: relative; 15 height: 160rpx; 16 background-color: #fff; 17 margin: 16rpx 0; 18 border: 2rpx solid #e5e5e5; 19 border-width: 2rpx 0; 20 } 21 22 .bus-list .bus-list-item::before,.bus-list .bus-list-item::after { 23 position: absolute; 24 left: 122rpx; 25 content: ''; 26 width: 24rpx; 27 height: 12rpx; 28 background-color: #efefef; 29 border: 2rpx solid #e5e5e5; 30 } 31 32 .bus-list .bus-list-item::before { 33 border-radius: 0 0 60rpx 60rpx; 34 border-top: none; 35 top: -2rpx; 36 } 37 38 .bus-list .bus-list-item::after { 39 border-radius: 60rpx 60rpx 0 0; 40 border-bottom: none; 41 bottom: -2rpx; 42 } 43 44 .bus-list .bus-list-item .bus-time { 45 position: absolute; 46 left: 0; 47 width: 134rpx; 48 height: 100rpx; 49 line-height: 100rpx; 50 margin: 30rpx 0; 51 color: #00b358; 52 text-align: center; 53 font-size: 40rpx; 54 font-family: Arial; 55 border-right: 2rpx dashed #e5e5e5; 56 } 57 58 .bus-list .bus-list-item .tobooking { 59 background-color: #00B358; 60 position: absolute; 61 right: 0; 62 width: 120rpx; 63 height: 160rpx; 64 line-height: 160rpx; 65 text-align: center; 66 color: #fff; 67 font-size: 30rpx; 68 } 69 70 .bus-list .bus-list-item.disabled .tobooking { 71 background-color: #c5c5c5; 72 } 73 74 .bus-list .bus-list-item .detail { 75 height: 80rpx; 76 padding: 36rpx 0; 77 margin: 0 140rpx 0 144rpx; 78 } 79 80 .bus-list .bus-list-item .detail .sub-list{ 81 height: 52rpx; 82 } 83 84 85 .bus-list .bus-list-item .start, .bus-list .bus-list-item .end { 86 color: #333333; 87 font-size: 26rpx; 88 89 } 90 91 .bus-list .bus-list-item .price { 92 font-family: Arial; 93 color: #fd8f01; 94 font-size: 32rpx; 95 font-weight: 600; 96 } 97 98 .bus-list .bus-list-item.disabled .ticket { 99 display: none; 100 } 101 102 .bus-list .bus-list-item .ticket { 103 color: #fd8f01; 104 font-size: 24rpx; 105 border: 2rpx solid #fd8f01; 106 padding: 2rpx 8rpx; 107 border-radius: 10rpx; 108 font-family: Arial; 109 } 110 111 .bus-list .bus-list-item.disabled .ticket { 112 color: #c5c5c5; 113 } 114 115 .bus-list .bus-list-item .s-icon1 { 116 margin: 0 10rpx; 117 border-color: #00B358; 118 } 119 120 .bus-list .bus-list-item .s-icon2 { 121 margin: 0 10rpx; 122 border-color: #f06463; 123 } 124 125 .bus-list .bus-list-item .tags { 126 width: 160rpx; 127 text-align: right; 128 position: absolute; 129 right: 0; 130 margin-right: 138rpx; 131 margin-top: 34rpx; 132 top: 0; 133 }
轻轻松松完成了页面主体布局:
然后这里需求请求数据,所以我们去设置一个请求实体:
1 class ListModel extends DemoModel { 2 constructor() { 3 super(); 4 this.url = '/schedule/list'; 5 } 6 } 7 8 module.exports = { 9 cityModel: new CityModel, 10 city2Model: new City2Model, 11 listModel: new ListModel 12 13 }
开始请求参数:
1 onLoad: function (data) { 2 let scope = this; 3 4 if(!data || !data.sid || !data.aid || !data.date) { 5 this.showToast('参数错误'); 6 return 7 } 8 9 this.index = 0; 10 let listModel = models.listModel; 11 12 listModel.setParam({ 13 startcityid: data.sid, 14 arrivalcityid: data.aid, 15 startdatetime: data.date / 1000, 16 page: this.index + 1 17 }); 18 19 this.showLoading(); 20 listModel.execute(function(data) { 21 scope.hideLoading(); 22 scope._appendList(data.schedules); 23 24 }); 25 26 }
接下来的工作便是渲染页面即可,如果不考虑细节,只是做demo,真的很轻易呢:)
1 //获取公共ui操作类实例 2 const _page = require('../../utils/abstract-page.js'); 3 let modCalendar = require('../mod/calendar.js'); 4 const models = require('../../data/demo-model.js') 5 const util = require('../../utils/util.js') 6 7 //获取应用实例 8 const app = getApp() 9 10 Page(_page.initPage({ 11 data: { 12 listData: [] 13 }, 14 // methods: uiUtil.getPageMethods(), 15 methods: { 16 }, 17 18 goIndex: function () { 19 20 wx.navigateTo({ 21 url: '../index/index' 22 }) 23 }, 24 onShow: function () { 25 global.sss = this; 26 let scope = this; 27 }, 28 29 _appendList: function (data) { 30 31 for(let i = 0, len = data.length; i < len; i++) { 32 data[i].dateStr = util.dateUtil.format(new Date(data[i].datetime * 1000), 'H:F' ) 33 } 34 35 this.setData({ 36 listData: this.data.listData.concat(data) 37 }); 38 }, 39 40 onLoad: function (data) { 41 let scope = this; 42 43 if(!data || !data.sid || !data.aid || !data.date) { 44 this.showToast('参数错误'); 45 return 46 } 47 48 this.index = 0; 49 let listModel = models.listModel; 50 51 listModel.setParam({ 52 startcityid: data.sid, 53 arrivalcityid: data.aid, 54 startdatetime: data.date / 1000, 55 page: this.index + 1 56 }); 57 58 this.showLoading(); 59 listModel.execute(function(data) { 60 scope.hideLoading(); 61 scope._appendList(data.schedules); 62 63 }); 64 65 } 66 }, { 67 modCalendar: modCalendar 68 }))
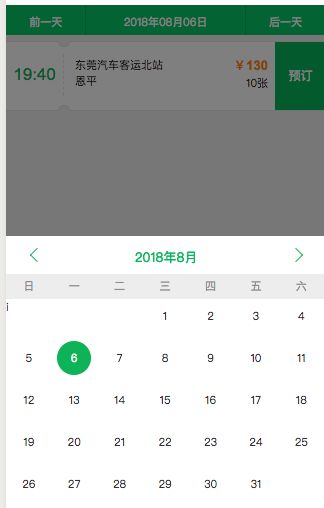
1 <view class="page-wrapper "> 2 <view class="calendar-bar-wrapper js_calendar_wrapper"> 3 <view class="bus-tabs calendar-bar"> 4 <view class="tabs-item js_pre_day">前一天view> 5 <view class="tabs-item js_show_calendar" style="-webkit-flex: 2; flex: 2;">2018-8-6 周一(明天)view> 6 <view class="tabs-item js_next_day">后一天view> 7 view> 8 view> 9 <view class="bus-list js_bus_list "> 10 11 <block wx:for="{{listData}}" wx:key="k"> 12 <view class="bus-list-item "> 13 <view class="bus-time">{{item.dateStr}}view> 14 <view class="tobooking"> 预订 view> 15 <view class="detail"> 16 <view class="detail1"> 17 <view class="start"> 18 <text class="icon-circle s-icon1">text>{{item.startstationname}}view> 19 <view class="end"> 20 <text class="icon-circle s-icon2">text>{{item.arrivalstationname}}view> 21 view> 22 <view class="tags"> 23 <view> 24 <text class="price">¥{{item.price / 100}}text> 25 view> 26 <view> 27 <text class="countleft">{{item.cansellcountamount}}张text> 28 view> 29 <view> 30 <text class="b-tags js_tags">text> 31 view> 32 view> 33 view> 34 view> 35 36 block> 37 38 view> 39 40 <include src="../mod/calendar.wxml" /> 41 <include src="../../utils/abstract-page.wxml" /> 42 43 44 <view class="bus-list js_bus_list " ontap="goIndex"> 45 去首页 46 view> 47 view>
最后,我们完善一下这里日期相关操作,便暂时结束这次学习:
列表页的一些总结
我们做小程序相关学习有快两周了,完成了一个简单的demo,项目还是有一定复杂度,感觉上还是比较适合做小程序了解的,但是也有一些问题,比如写到后面事实上更多是业务的东西了,业务会涉及很多细节体验,需要耗时费力,比如今天的列表业务,显然就偷懒了,代码质量也没怎么关注,事实上大家可以思考一些问题,这里还差很多功能:
① 滚动加载
② 列表各种状态
③ ......
事实上,列表页是常用的一种业务页面,虽然各种列表页的筛选条件不一样,但是主体功能无非都是:
① 列表渲染
② 滚动加载
③ 条件筛选、重新渲染
所以说我们其实可以将其做成一个页面基类,跟abstract-page一个意思,这里留待我们下次来处理吧,借此我们微信小程序的学习教程就此结束,我后面几天总结下前面所学整理一个博客出来,帮助各位更好的了解