手把手教学docker部署vue项目
前端不前端,不能只局限于写界面,我们还需要把项目部署到服务器,亲自感觉一下项目部署到发布具体的流程,下面是我使用docker部署vue项目中的具体步骤
准备阶段
首先我们需要准备一台虚拟机linux 有网 结束
安装docker
具体安装docker步骤
首先进入宿主机终端命令行 启动docker
service docker start
安装Nginx
1.取最新版的 Nginx 镜像
这里我们拉取官方的最新版本的镜像:
docker pull nginx:latest
2.查看本地镜像
使用以下命令来查看是否已安装了 nginx:
docker images
3.运行容器
安装完成后,我们可以使用以下命令来运行 nginx 容器:
docker run --name nginx-test -p 8080:80 -d nginx
参数说明:
–name nginx-test:容器名称。
-p 8080:80: 端口进行映射,将本地 8080 端口映射到容器内部的 80 端口。
-d nginx: 设置容器在在后台一直运行。
安装node
1.启动docker服务
首先启动docker服务:systemctl start docker
2.获取node最新镜像
启动完成之后拉取node最新镜像:docker pull node:latest
然后开始等待,最后拉取完成会有相应的输出信息。
我们再通过命令确认下node是否拉取成功:docker images
到这里,node最新镜像已被成功拉取下来。
3.运行镜像
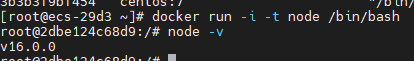
接下来我们就要运行镜像:docker run -i -t node /bin/bash
常用参数:
-i:容器的标准输入保持打开
-t:让docker分配一个伪终端并绑定到容器的标准输入上
-p : 端口映射 格式为[主机端口:容器端口]
-d : 后台模式运行
-name : 给容器的起一个名字
-v:挂载主机的目录
这样node镜像就已经被成功启动起来啦,接下来我们看一下node的版本号:node -v

4.查看版本号
至此,docker中已成功安装完node.js。
vue-cli的安装
npm install -g @vue/cli
准备工作完毕,我们开始
首先我们是要有创建好的vue项目
我自己使用的是vscode 创建好项目 然后 npm run build
FROM nginx
COPY dist/ /usr/share/nginx/html/
COPY nginx/default.conf /etc/nginx/conf.d/default.conf
自定义构建镜像的时候基于 Dockerfile 来构建。 FROM nginx 命令的意思该镜像是基于 nginx:latest
镜像而构建的。 COPY dist/ /usr/share/nginx/html/ 命令的意思是将项目根目录下 dist
文件夹下的所有文件复制到镜像中 /usr/share/nginx/html/ 目录下。 COPY nginx/default.conf
/etc/nginx/conf.d/default.conf 命令的意思是将 Nginx 目录下的 default.conf 复制到
etc/nginx/conf.d/default.conf,用本地的 default.conf 配置来替换 Nginx 镜像里的默认配置。
然后我们使用dist文件中 上传到linux中 ,接下来配置linux
本地创建一个docker 文件
mkdir docker

创建 Nginx Config配置文件
在docker文件夹下创建 Nginx 文件夹,该文件夹下新建文件 default.conf:
server {
listen 80;
server_name localhost;
#charset koi8-r;
access_log /var/log/nginx/host.access.log main;
error_log /var/log/nginx/error.log error;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
该配置文件定义了首页的指向为 /usr/share/nginx/html/index.html,所以我们可以一会把构建出来的 index.html 文件和相关的静态资源放到 /usr/share/nginx/html 目录下。
基于该 Dockerfile 构建 Vue 应用镜像
运行命令(注意不要少了最后的 “.” ):
docker build -t vue-demo .
查看本地镜像,运行命令:
docker image ls | grep vuenginxcontainer

到此时我们的 Vue 应用镜像 vue-demo已经成功创建。接下来,我们基于该镜像启动一个 Docker 容器。
启动 Vue app 容器
Docker 容器Container: 镜像运行时的实体。镜像(Image)和容器(Container)的关系,就像是面向对象程序设计中的类和实例一样,镜像是静态的定义,容器是镜像运行时的实体。容器可以被创建、启动、停止、删除、暂停等 。
基于 vue-demo镜像启动容器,运行命令:
docker run -p 3000:80 -d --name vueApp vue-demo
docker run 基于镜像启动一个容器
-p 3000:80 端口映射,将宿主的3000端口映射到容器的80端口
-d 后台方式运行
–name 容器名,查看 Docker 进程
docker ps