C#自定义控件(圆角按钮)
目录
前言
一、创建一个自定义控件项目
二、关键技术
1.添加控件属性
2.控件初始化
3.画圆角
4.添加按钮事件
5.在窗体中拖入自定义控件
6.调整控件属性
总结
前言
C#Form窗体中自带的按钮控件外观单一,已不适合现在的窗体设计,所以我们需要自定义制作一个按钮控件,这个按钮可以把矩形的外框变成圆角,而且可以改变边框的宽度和颜色。
一、创建一个自定义控件项目
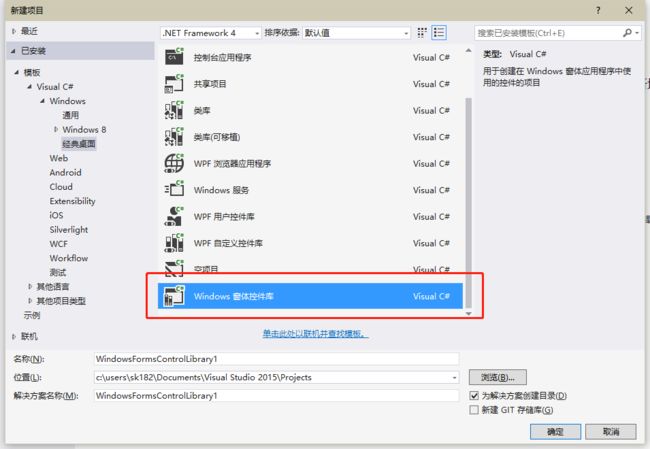
在VS中新建项目,选择Windows窗体控件库,并创建,如下图所示:
在窗体中拖入一个label,如下图所示:
二、关键技术
1.添加控件属性
添加控件控件属性,“是否圆角”,"圆角半径","按钮背景色","按钮字体颜色","按钮字体","按钮显示文字",代码如下:
///
/// 是否圆角
///
private bool _isRoundCorner = false;
///
/// 是否圆角
///
[Description("是否圆角"), Category("自定义")]
public virtual bool IsRoundCorner
{
get
{
return _isRoundCorner;
}
set
{
_isRoundCorner = value;
Refresh();
}
}
///
/// 圆角半径
///
private int _roundRadius = 24;
///
/// 圆角半径
///
[Description("圆角半径"), Category("自定义")]
public virtual int RoundRadius
{
get
{
return _roundRadius;
}
set
{
if (value < 1)//圆角半径最小为1
{
value = 1;
}
_roundRadius = value;
Refresh();
}
}
///
/// 按钮背景色
///
private Color _btnBackColor = Color.Green;
///
/// 按钮背景色
///
[Description("按钮背景色"), Category("自定义")]
public Color BtnBackColor
{
get { return _btnBackColor; }
set
{
_btnBackColor = value;
BackColor = value;
}
}
///
/// 按钮字体颜色
///
private Color _btnForeColor = Color.White;
///
/// 按钮字体颜色
///
[Description("按钮字体颜色"), Category("自定义")]
public virtual Color BtnForeColor
{
get { return _btnForeColor; }
set
{
_btnForeColor = value;
lbl.ForeColor = value;
}
}
///
/// 按钮字体
///
private Font _btnFont = new System.Drawing.Font("微软雅黑", 12F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, 134);
///
/// 按钮字体
///
[Description("按钮字体"), Category("自定义")]
public Font BtnFont
{
get { return _btnFont; }
set
{
_btnFont = value;
lbl.Font = value;
}
}
///
/// 按钮文字
///
private string _btnText;
///
/// 按钮文字
///
[Description("按钮文字"), Category("自定义")]
public virtual string BtnText
{
get { return _btnText; }
set
{
_btnText = value;
lbl.Text = value;
Refresh();
}
}2.控件初始化
代码如下:
public BtnRoundCorner()
{
InitializeComponent();
SetStyle(ControlStyles.AllPaintingInWmPaint, true);
SetStyle(ControlStyles.DoubleBuffer, true);
SetStyle(ControlStyles.ResizeRedraw, true);
SetStyle(ControlStyles.Selectable, true);
SetStyle(ControlStyles.SupportsTransparentBackColor, true);
SetStyle(ControlStyles.UserPaint, true);
TabStop = false;
lbl.MouseEnter += lbl_MouseEnter;
lbl.MouseLeave += lbl_MouseLeave;
lbl.MouseDown += lbl_MouseDown;
}3.画圆角
通过重写OnPaint事件来实现画圆角的效果,代码如下:
protected override void OnPaint(PaintEventArgs e)
{
if (Visible)
{
if (_isRoundCorner)
{
PaintRoundCorner();
}
else
{
//关闭圆角后显示为原矩形
GraphicsPath g = new GraphicsPath();
g.AddRectangle(base.ClientRectangle);//添加一个矩形
g.CloseFigure();//闭合当前图形并开始新的图形
base.Region = new Region(g);
}
}
base.OnPaint(e);
}
///
/// 绘制圆角
///
private void PaintRoundCorner()
{
Rectangle rect = new Rectangle(-1, -1, base.Width + 1, base.Height);
Rectangle rect2 = new Rectangle(rect.Location, new Size(_roundRadius, _roundRadius));
GraphicsPath graphicsPath = new GraphicsPath();
graphicsPath.AddArc(rect2, 180f, 90f);//左上角
rect2.X = rect.Right - _roundRadius;
graphicsPath.AddArc(rect2, 270f, 90f);//右上角
rect2.Y = rect.Bottom - _roundRadius;
rect2.Width += 1;
rect2.Height += 1;
graphicsPath.AddArc(rect2, 360f, 90f);//右下角
rect2.X = rect.Left;
graphicsPath.AddArc(rect2, 90f, 90f);//左下角
graphicsPath.CloseFigure();
base.Region = new Region(graphicsPath);
}
///
/// 设置GDI高质量模式抗锯齿
///
void SetGDIHigh(Graphics g)
{
g.SmoothingMode = SmoothingMode.AntiAlias; //使绘图质量最高,即消除锯齿
g.InterpolationMode = InterpolationMode.HighQualityBicubic;
g.CompositingQuality = CompositingQuality.HighQuality;
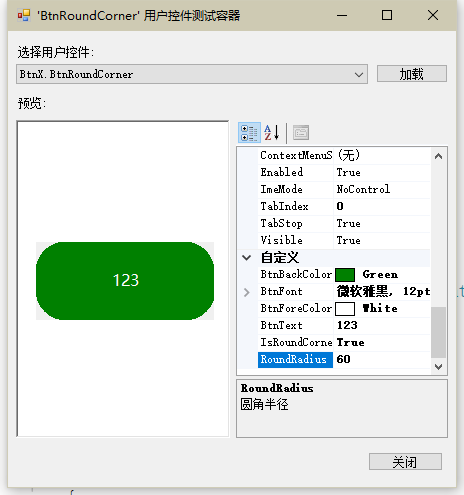
}效果如下:
4.添加按钮事件
添加当鼠标进入按钮范围时,背景颜色变深,代码如下:
///
/// 按钮点击事件
///
[Description("按钮点击事件"), Category("自定义")]
public event EventHandler BtnClick;
Color m_cacheColor = Color.Empty;
void lbl_MouseLeave(object sender, EventArgs e)
{
if (m_cacheColor != Color.Empty)
{
BtnBackColor = m_cacheColor;
m_cacheColor = Color.Empty;
}
}
void lbl_MouseEnter(object sender, EventArgs e)
{
if (BtnBackColor != Color.Empty && BtnBackColor != null)
{
m_cacheColor = BtnBackColor;
BtnBackColor = ChangeColor(BtnBackColor, -0.2f);
}
}
///
/// 改变颜色
///
Color ChangeColor(Color color, float value)
{
float red = color.R;
float green = color.G;
float blue = color.B;
if (value < 0)
{
value = 1 + value;
red *= value;
green *= value;
blue *= value;
}
else
{
red = (255 - red) * value + red;
green = (255 - green) * value + green;
blue = (255 - blue) * value + blue;
}
if (red < 0) red = 0;
if (red > 255) red = 255;
if (green < 0) green = 0;
if (green > 255) green = 255;
if (blue < 0) blue = 0;
if (blue > 255) blue = 255;
return Color.FromArgb(color.A, (int)red, (int)green, (int)blue);
}
///
/// 单击事件
///
private void lbl_MouseDown(object sender, MouseEventArgs e)
{
if (BtnClick != null)
BtnClick(this, e);
}效果如下:
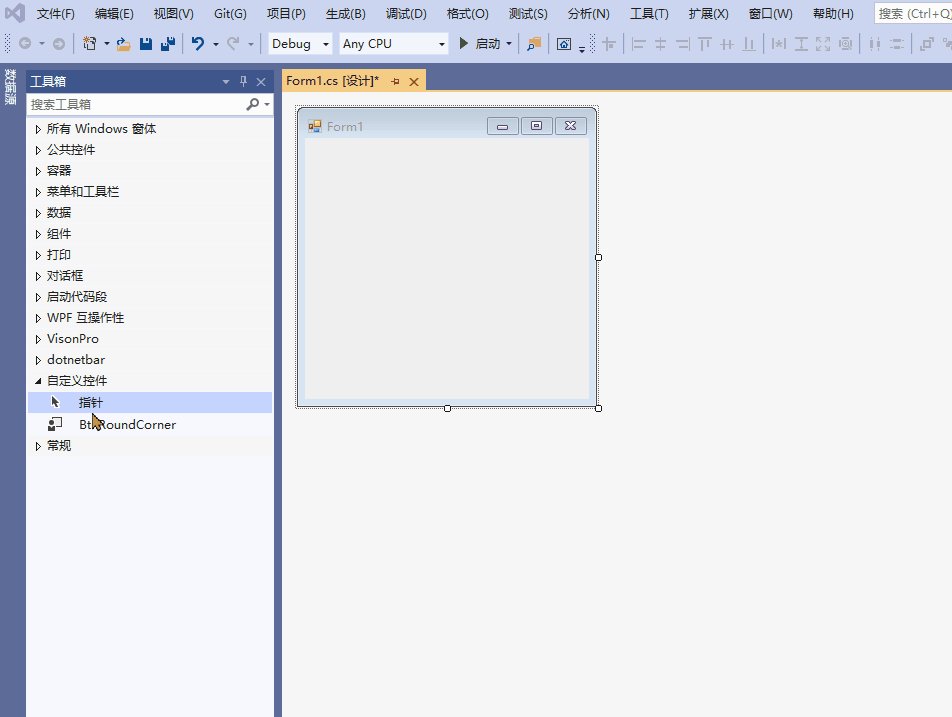
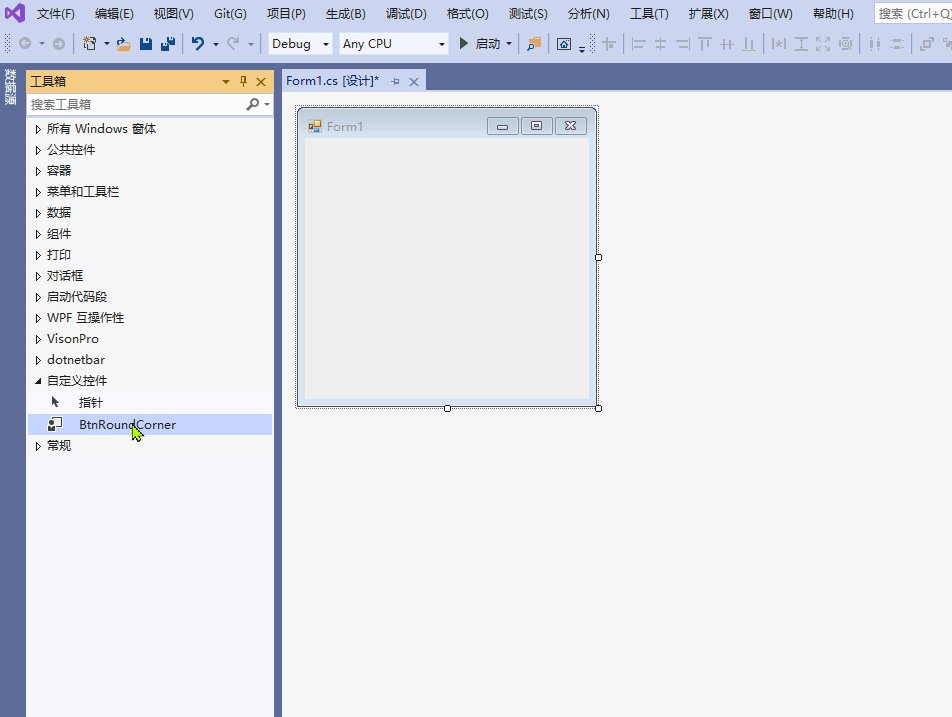
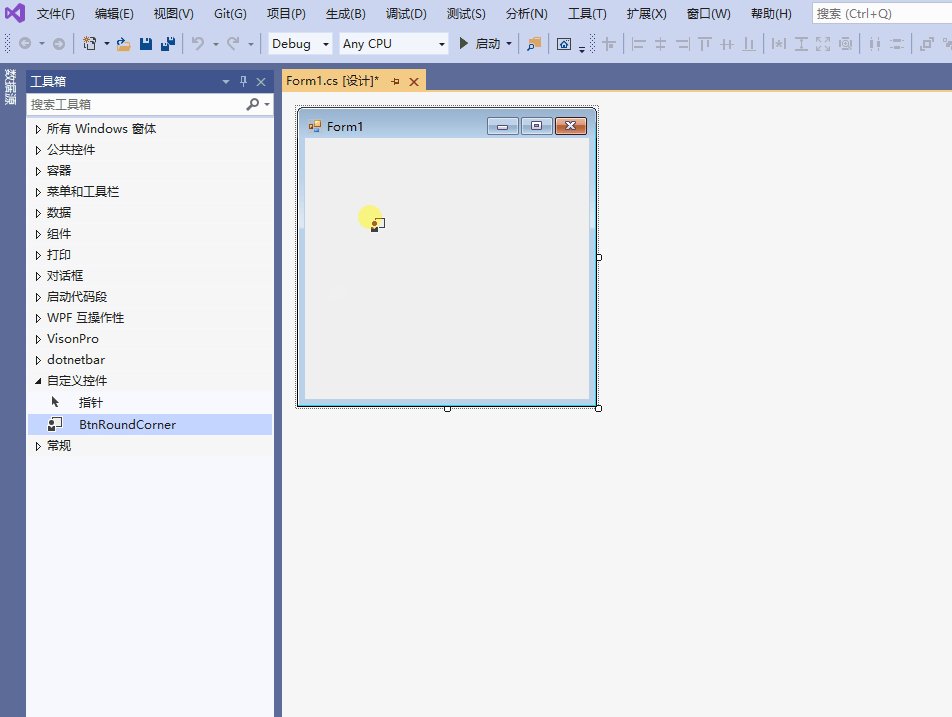
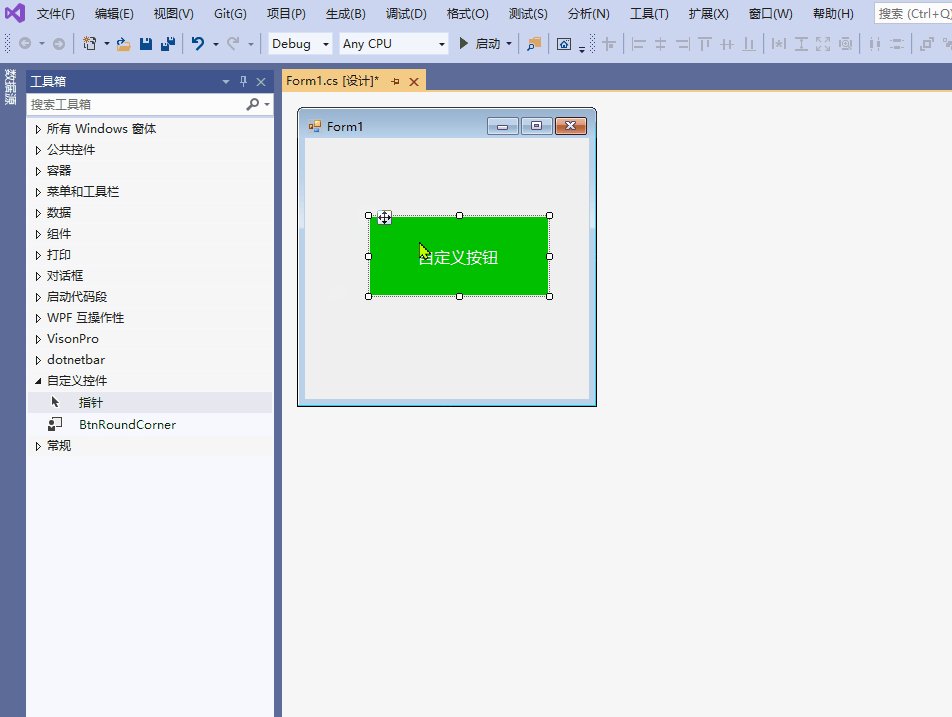
5.在窗体中拖入自定义控件
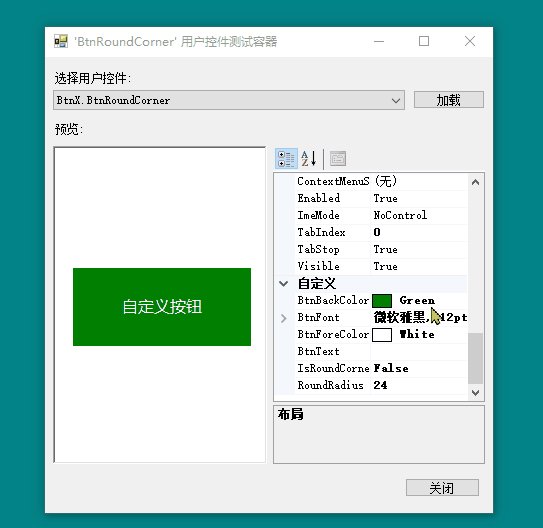
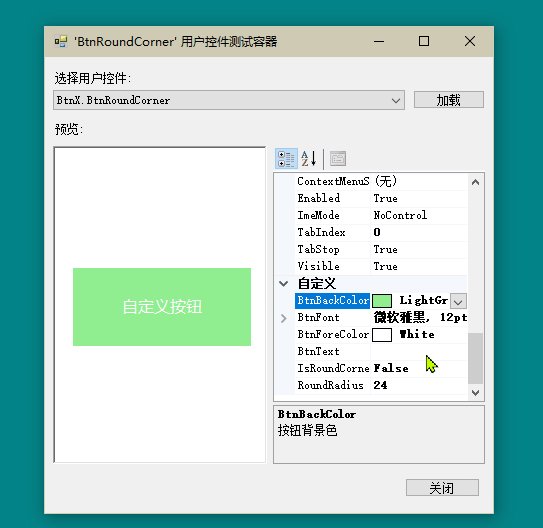
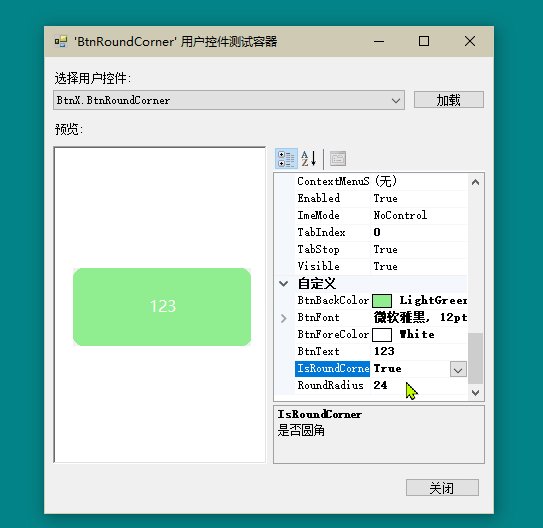
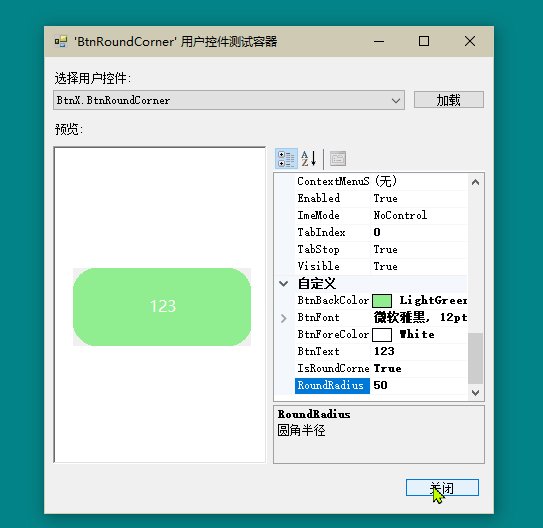
6.调整控件属性
总结
这样我们就用C#做了一个圆角按钮。