Vue.js2+Cesium 二、实体
Vue.js2+Cesium 二、实体
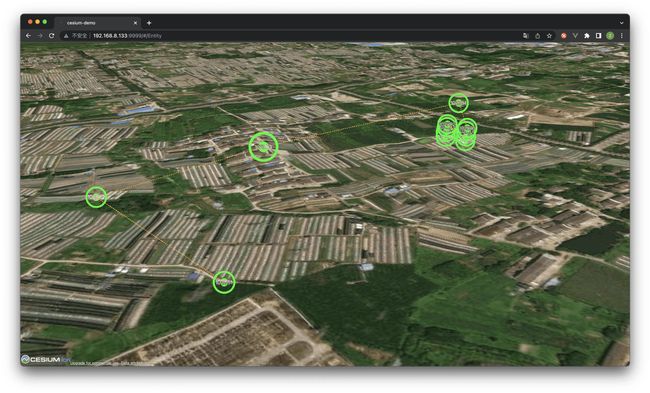
Demo
添加实体
点
const entity = viewer.entities.add(
new Cesium.Entity({
id: 'point' + point.id,
name: 'point',
position: Cesium.Cartesian3.fromDegrees(point.longitude, point.latitude, point.altitude),
data: {
point,
},
// point: new Cesium.PointGraphics({
// pixelSize: 4,
// heightReference: Cesium.HeightReference.NONE,
// color: new Cesium.Color.fromCssColorString('#d81e06').withAlpha(0.4),
// outlineColor: new Cesium.Color.fromCssColorString('#d81e06').withAlpha(0.4),
// outlineWidth: 1,
// pixelOffset: new Cesium.Cartesian2(0.0, 0.0),
// translucencyByDistance: new Cesium.NearFarScalar(0, 1, 5e10, 1),
// scaleByDistance: new Cesium.NearFarScalar(1.0e2, 0.6, 0.7e4, 0.2),
// distanceDisplayCondition: new Cesium.DistanceDisplayCondition(500, Number.MAX_VALUE), // 可视高度范围
// show: true
// }),
billboard: {
image: require('@/assets/images/point.png'),
verticalOrigin: Cesium.VerticalOrigin.CENTER,
horizontalOrigin: Cesium.HorizontalOrigin.CENTER,
scale: 1,
scaleByDistance: new Cesium.NearFarScalar(1.0e2, 0.6, 0.7e4, 0.2),
distanceDisplayCondition: new Cesium.DistanceDisplayCondition(0.0, 7000.0),
show: true,
},
label: {
text: point.id + '',
fillColor: new Cesium.Color.fromCssColorString('#fff'),
outlineColor: new Cesium.Color.fromCssColorString('#fff'),
outlineWidth: 1,
verticalOrigin: Cesium.VerticalOrigin.CENTER,
horizontalOrigin: Cesium.HorizontalOrigin.CENTER,
showBackground: true,
backgroundColor: new Cesium.Color.fromCssColorString('#fff').withAlpha(0.0),
distanceDisplayCondition: new Cesium.DistanceDisplayCondition(0.0, 7000.0),
scaleByDistance: new Cesium.NearFarScalar(1.0e2, 0.6, 0.7e4, 0.2),
show: true,
},
// 圆柱
// cylinder: {
// topRadius: 10,
// bottomRadius: 100,
// heightReference: 0,
// length: 1000,
// // material: new Cesium.ImageMaterialProperty({
// // image: require('@/assets/images/circle.png'),
// // repeat: new Cesium.Cartesian2(1.0, 1.0),
// // transparent: true,
// // color: new Cesium.CallbackProperty(function () {
// // return Cesium.Color.WHITE.withAlpha(0.5)
// // }, false)
// // }),
// // material: new Cesium.Color(0.21, 0.66, 1, 0.4),
// show: true
// }
// 立方体
// box: {
// dimensions: new Cesium.Cartesian3(100.0, 100.0, 100.0),
// material: new Cesium.Color.fromCssColorString('#fcb718').withAlpha(0.5),
// outline: true,
// outlineColor: new Cesium.Color.fromCssColorString('#fcb718')
// }
})
)
线
const lineEntity = viewer.entities.add(
new Cesium.Entity({
id: 'line',
name: 'line',
polyline: {
// positions: Cesium.Cartesian3.fromDegreesArray([116.3, 39.9, 116.47958024969756, 39.84829594348535, 116.56374186776782, 39.87785704033606]), // 无高度,贴地
positions: Cesium.Cartesian3.fromDegreesArrayHeights(_list),
width: 2,
arcType: Cesium.ArcType.RHUMB,
material: new Cesium.PolylineDashMaterialProperty({
color: new Cesium.Color.fromCssColorString('#FCB718').withAlpha(1),
dashLength: 5, // 短划线长度
}),
scaleByDistance: new Cesium.NearFarScalar(1.0e2, 0.6, 0.7e4, 0.2),
distanceDisplayCondition: new Cesium.DistanceDisplayCondition(0.0, 7000.0),
},
})
)
扩展
EntityAnimate.js
/* eslint-disable no-undef */
/* eslint-disable new-cap */
/* eslint-disable no-unused-vars */
const data = {
deviationR: 1,
minR: 0,
maxR: 100,
}
let r1 = data.minR
export function semiMinorAxisAnimate() {
const CallbackProperty = new Cesium.CallbackProperty(function () {
return r1
}, false)
return CallbackProperty
}
export function semiMajorAxisAnimate() {
const CallbackProperty = new Cesium.CallbackProperty(function () {
r1 = r1 + data.deviationR
if (r1 >= data.maxR) {
r1 = data.minR
}
return r1
}, false)
return CallbackProperty
}
export function colorOpacityAnimate() {
const CallbackProperty = new Cesium.CallbackProperty(function () {
const alp = 1 - r1 / 100
return Cesium.Color.WHITE.withAlpha(alp)
}, false)
return CallbackProperty
}
export function opacityAnimate() {
let flag = true
let value = 1
const CallbackProperty = new window.Cesium.CallbackProperty(function () {
if (flag) {
value = value - 0.03
flag = !(value <= 0)
} else {
value = value + 0.03
flag = value >= 1
}
return window.Cesium.Color.WHITE.withAlpha(value)
}, false)
return CallbackProperty
}
export function scaleAnimate() {
let flag = true
let value = 1
const CallbackProperty = new window.Cesium.CallbackProperty(function () {
if (flag) {
value = value - 0.02
flag = !(value <= 0.8)
} else {
value = value + 0.02
flag = value >= 1.4
}
return value
}, false)
return CallbackProperty
}
import {
scaleAnimate,
opacityAnimate,
colorOpacityAnimate,
semiMinorAxisAnimate,
semiMajorAxisAnimate,
} from '@/utils/EntityAnimate'
扩散效果
// 方式一:颜色填充
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(point1.longitude, point1.latitude, point1.altitude),
ellipse: {
// semiMinorAxis: 500, // 椭圆半短轴的长度,单位为米
// semiMajorAxis: 500, // 椭圆半长轴的长度,单位为米
semiMinorAxis: semiMinorAxisAnimate(), // 动态效果
semiMajorAxis: semiMajorAxisAnimate(),
height: 100,
material: Cesium.Color.RED.withAlpha(0.5),
outlineColor: Cesium.Color.RED,
// extrudedHeight: undefined
},
})
// 方式二:使用图片
viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(point2.longitude, point2.latitude, point2.altitude),
ellipse: {
semiMinorAxis: semiMinorAxisAnimate(), // 动态效果
semiMajorAxis: semiMajorAxisAnimate(),
height: point2.point2,
material: new Cesium.ImageMaterialProperty({
image: require('@/assets/images/circle.png'),
repeat: new Cesium.Cartesian2(1.0, 1.0),
transparent: true,
color: colorOpacityAnimate(),
}),
},
})
给实体添加动画
// 获取到实体添加动画
const entity1 = viewer.entities.getById('point' + 102883)
entity1.billboard.color = opacityAnimate()
entity1.billboard.scale = scaleAnimate()