基于nodejs + express框架搭建后端项目总结
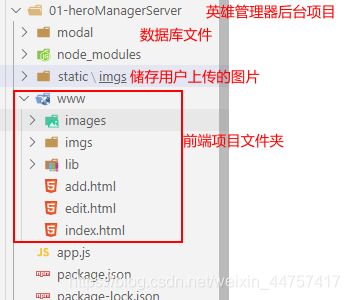
一、项目准备
初始化npm
| 服务器说明 | 作用描述 |
|---|---|
| http://127.0.0.1:4399 | 服务器基地址 |
| 200 | 请求成功 状态码 |
| 201 | 新增成功 |
| 202 | 编辑成功 |
| 204 | 删除成功 |
| 500 | 服务器内部错误 |
| 接口名称 | URL | 请求方式 | 请求参数 | 返回值 |
|---|---|---|---|---|
| 查询英雄列表 | /hero/all | get | 无 | [data:{英雄列表}] |
| 删除英雄 | /hero/delete | get | id | {code:204} |
| 新增英雄 | /hero/add | post | name , skill , icon | {code:201} |
| 查询英雄 | /hero/id | get | id | {data:{英雄详情}} |
| 编辑英雄 | /hero/update | post | name , skill , icon,id | {code:202} |
二、具体实现
流程
// 1.导入模块
const express = require('express');
// 2.创建服务器
let app = express();
// 3.托管静态资源
app.use(express.static('www'));
// 4.配置中间件
// 4.1 body-parser : 解析post参数,给req新增body属性
const bodyParser = require('body-parser');
app.use(bodyParser.urlencoded({ extended: false }));
// 4.2 heroModel:英雄数据库
const heroModel = require('./modal/heroModel.js');
// 5.写路由(接口文档)
// 5.1 查询英雄列表
app.get('./hero/all', (req, res) => {
console.log(req, res); //检查前端的请求,nodejs有没有收到
});
// 5.2 删除英雄
app.get('./hero/delete', (req, res) => {
console.log(req, res); //检查前端的请求,nodejs有没有收到
});
// 5.3 新增英雄
app.post('./hero/add', (req, res) => {
console.log(req, res); //检查前端的请求,nodejs有没有收到
});
// 5.4 查询英雄详情
app.get('./hero/id', (req, res) => {
console.log(req, res); //检查前端的请求,nodejs有没有收到
});
// 5.5 编辑英雄
app.get('./hero/update', (req, res) => {
console.log(req, res); //检查前端的请求,nodejs有没有收到
});
// 6.开启服务器
app.listen(4399, () => {
console.log('服务器开启成功');
});
1. 首页查询列表
// 5.1 查询英雄列表
app.get('./hero/all', (req, res) => {
console.log(req, res); //检查前端的请求,nodejs有没有收到
// (1)请求:获取请求参数
// (2)处理:增删改查
let results = heroModel.all();
console.log(results);
// (3)响应:响应处理结果
res.send({
code: 200,
data: results,
});
});
- 问题:图片无法加载
分析:找不到图片路径
解决方案:托管静态资源:app.use(express.static('static')); //服务器图片资源
2. 删除英雄
// 5.2 删除英雄
app.get('hero/delete', (req, res) => {
console.log(req, res);
// (1)请求:获取请求参数
let { id } = req.query;
console.log(req.queryid);
// (2)处理
let results = heroModel.delete({ id });
console.log(results);
// (3)响应
if (results) {
res.send({
code: 204,
msg: '删除成功',
});
} else {
res.send({
code: 400,
msg: '删除失败',
});
}
});
3. 增加英雄
const fs = require('fs');
//5.3 新增英雄
app.post('/hero/add',(req,res)=>{
console.log(req.url);
//(1)请求:获取请求参数
//1.1 获取文件参数 icon属性是由前端的表单的name属性决定
console.log(req.files);
let {icon} = req.files;
//1.2 获取文本参数
console.log( req.body );
let {name,skill} = req.body;
console.log(icon,name,skill);
//(2)处理
//2.1 文件 : 写入文件资源文件夹 static
fs.writeFile(`${__dirname}/static/imgs/${name}.png`,icon.data,(err)=>{
if(err) throw err;
//这里不能响应,因为你还没有处理完(只是存储了图片,还没有生成种子)
});
//2.2 文本 : 写入文本数据库 生成对应的图片网址
let results = heroModel.add({
name,
skill,
icon:`http://127.0.0.1:4399/imgs/${name}.png`
});
//(3)响应
if(results){
res.send({
code:201,
msg:'新增成功'
})
}else{
res.send({
code:500,
msg:'服务器内部错误'
})
}
});
问题:formdata上传的文件,在nodejs中无法直接接收?
分析:因为请求头不一样,
解决方案:使用第三方模块(第三方库express-fileupload)来// 2.2 文本:写入文本数据库 生成对应的图片网址
let results = heroModel.add({
name,
skill,
icon: http://127.0.0.1:4399/imgs/${name}.png})
查询英雄详情
// 5.4 查询英雄详情
app.get('/hero/id', (req, res) => {
console.log(req.url);
// (1) 请求:获取请求参数
let { id } = req.query;
console.log(id);
// (2)处理
let results = heroModel.id({ id });
console.log(results);
// (3)响应
res.send({
code: 200,
data: results,
});
});
编辑英雄
app.post('/hero/update', (req, res) => {
console.log(req.url); //
//1.2 获取文本参数
let { id, name, skill } = req.body;
//(1)请求:获取请求参数
//1.1 获取文件参数
if (!req.files || Object.keys(req.files).length === 0) {
let result = heroModel.id({ id });
let icon = result.icon;
console.log(icon.data);
let results = heroModel.update({
id,
name,
skill,
icon: icon,
});
} else {
//2.1 文件数据 : 写入文件数据库 : 文件读写使用绝对路径
fs.writeFile(
`${__dirname}/static/imgs/${name}.png`,
req.files.data,
(err) => {
if (err) throw err;
}
);
//2.2 文本数据: 写入文本数据库 : 不存文件,只存文件种子
let results = heroModel.update({
id,
name,
skill,
icon: `http://127.0.0.1:4399/imgs/${name}.png`,
});
}
//(2)处理
//(3)响应
if (results) {
res.send({
code: 202,
msg: '编辑成功',
});
} else {
res.send({
code: 400,
msg: '编辑失败',
});
}
});
三、总结
express搭建项目有六个流程
-
1.导入模块
-
2.创建服务器
-
3.托管静态资源
-
4.配置中间件
-
5.写路由(接口文档)
-
6.开启服务器
nodejs处理流程
- 请求 : 获取客户端发送过来的参数
- 处理: 增删改查数据库
- 响应 :将数据库的操作结果返回给客户端
nodejs如何接收客户端formdata上传的文件
- 1.formdata上传的文件,在nodejs中无法直接接收,需要接触第三方模块(第三方库)来处理
- 2.express处理前端文件上传的中间件 : express-fileupload
- express-fileupload官网地址:https://github.com/richardgirges/express-fileupload
- 3.express-fileupload中间件使用流程
- (1)装包 : npm i express-fileupload
- (2)配置中间件:查阅官方文档 example
- 导包:const fileUpload = require(‘express-fileupload’);
- 使用中间件:app.use(fileUpload());
- (3)接收用户上传的文件