uniapp uview1.0x 下拉选择fs-select,日期下拉选择u-picker 组件简单分装
uview组件 下拉 和 日期简单分装
u-select封装
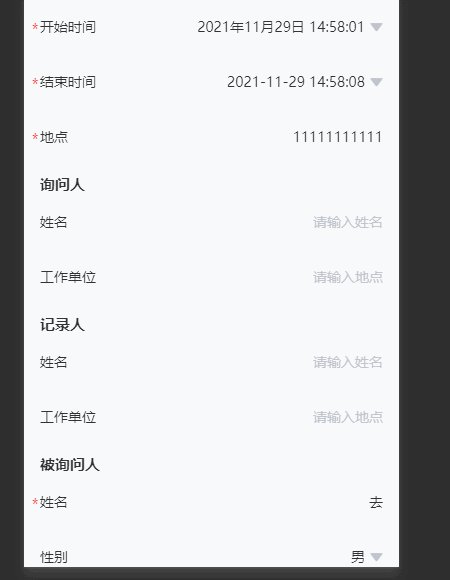
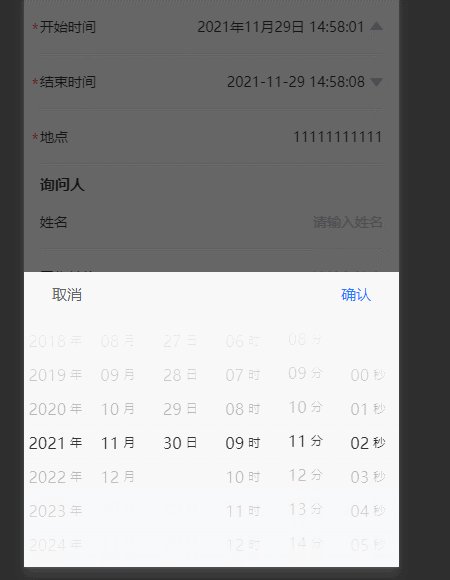
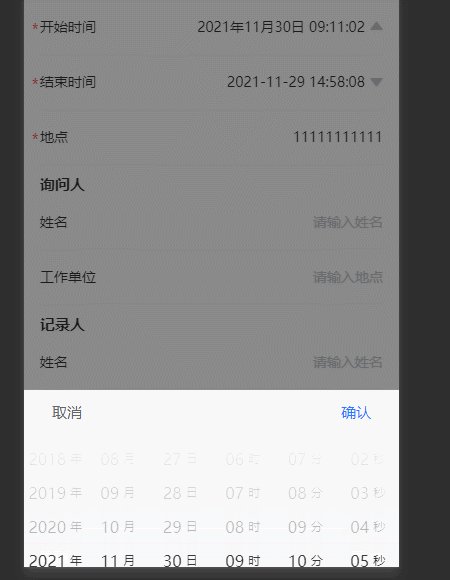
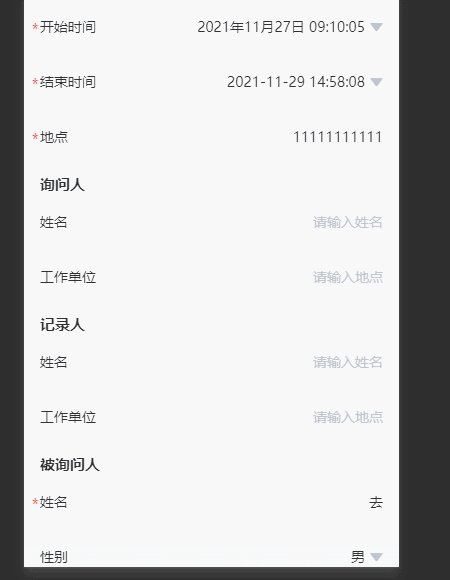
效果图
labelformat=“yyyy年MM月dd日 HH:mm:ss”
valuename="yyyy-MM-dd HH:mm:ss
![]()

<!-- 点击弹窗下拉选择 可 单/多 列-->
<template>
<view style="width: 100%">
<u-input :input-align="inputaling" :placeholder="`请选择 ${placeholder}`" v-model="valueLable" type="select" :select-open="show" @click="show = true" :border="border"/>
<u-select v-model="show" :mode="mode" :list="list" @confirm="confirm" :value-name="valuename" :label-name="labelname" :safe-area-inset-bottom="true"></u-select>
</view>
</template>
<script>
export default {
name:"fs-select",
props:{
placeholder: {type:String,default:''}, // 提示
labelname: {type:String,default:'dictValue'}, // 默认 label tag
valuename: {type: String, default: 'dictKey'}, // 默认 value tag
mode: {type: String, default: 'single-column'}, // 模式
list: {type: Array, default(){return []}}, //下拉列表数据
value: {type:[String, Number],required:true},//选中的值,value
border: {type: Boolean,required:false},// 是否显示边框
inputaling: {type:String,default:'right'},
},
data() {
return {
show: false,//控制显隐
valueLable: ''//展示的值
};
},
watch:{
//监听 value
value(newValue, oldValue) {
this.list.forEach((item,index) => {
if(newValue == item[this.valuename]) {
this.valueLable = item[this.labelname]
}
})
},
//监听 value
list:{
handler(newValue, oldValue) {
newValue.forEach((item,index) => {
if(this.value == item[this.valuename]) {
this.valueLable = item[this.labelname]
}
})
},
deep: true
}
},
methods:{
//成功选中
confirm(e) {
console.log(e,'e--')
this.valueLable = e[0].label
this.$emit('input',e[0].value)
// console.log(this.$emit('change'))
}
}
}
</script>
<style lang="scss">
</style>
使用
# sexList 字典
# form.SEX key值
# labelname="label" 显示的值
# valuename="value" 绑定的key
<fs-select :list="sexList" v-model="form.SEX" ></fs-select>
日期
<!-- 日期选择器 专注于时间和地区的选择-->
<!-- 只支持 年月日时分秒 按顺序排列 -->
<!-- 不回显原因:在页面的data中 写上你绑定的对应的属性~~~~~否则监听不到回显~~~~~ -->
<!-- 不回显原因:修改页面 不能直接 this.form = data[0],这样监听响应失效~~~~~ -->
<template>
<view style="width: 100%">
<u-input :disabled="disabled" :input-align="align" :placeholder="`请选择 ${placeholder}`" v-model="valueLable" type="select" :select-open="show" @click="disabled? '' : show = true" :border="border" />
<u-picker :mode="mode" v-model="show" :params="params" @cancel="cancel" @confirm="confirm" :safe-area-inset-bottom="safebottom" />
</view>
</template>
<script>
export default {
name: "fs-picker",
props: {
placeholder: { type: String, default: '' }, // 提示
mode: { type: String, default: 'time' }, // 模式 time、region 时间、地区
valueformat: { type: String, default: 'yyyy-MM-dd HH:mm:ss' }, //选中的值,value
labelformat: { type: String, default: 'yyyy-MM-dd' },
border: { type: Boolean, required: false }, // 是否显示边框
value: { type: String, default: '' },
align: { type: String, default: 'right' },
safebottom: { type: Boolean, default: true }, //底部安全区域
disabled:{type:Boolean, default: false},// 禁用全部
},
data() {
return {
show: false, //控制显隐
valueLable: '', //当前展示的值
currentValue: '',//当前展示的 key
valueLabelArr: [],//当前拆分的 值 [yyyy,MM,dd,HH,mm,ss]
valueArr: [],//当前拆分的 值 [2002,01,03,24,59,59]
params: { year: false, month: false, day: false, hour: false, minute: false, second: false, }, //时间模式
obj: { 'yyyy': 'year', 'MM': 'month', 'dd': 'day', 'HH': 'hour', 'mm': 'minute', 'ss': 'second' },
};
},
mounted() {
// 2021-11-18 00:00:00
//初始化 下拉框选项
this.valueLabelArr = this.paramsFormat(this.valueformat) //[yyyy,dd,zz,hh,ss,hh]
let obj = {}
this.valueLabelArr.forEach(item => { obj[this.obj[item]] = true })
this.params = obj
},
watch: {
// 监听 value
value: {
handler(newValue, oldValue) {
console.log('-fs-picker--','新:',newValue, '旧:',typeof oldValue,oldValue)
if(!newValue) return
this.currentValue = newValue
this.initData(newValue)
},
immediate: true
}
},
methods: {
//初始化数据
initData(newValue) {
//初始化显示的值
let valueLable = this.labelformat //yyyy-MM-dd
//拆分 value
this.valueArr = this.paramsFormat(newValue) //【2022,】
this.valueLabelArr = this.paramsFormat(this.valueformat) //[yyyy,dd,zz,hh,ss,hh]
console.log(this.valueArr,this.valueLabelArr,'this.valueArr')
this.valueLabelArr.forEach((item, index) => {
if (valueLable.indexOf(item) != -1) {//yyyy年MM月dd日
let reg = new RegExp(item, "i")
valueLable = valueLable.replace(reg, this.valueArr[index] || '00')
console.log(valueLable,'valueLabel')
}
})
console.log(valueLable,'this.valuelabel')
this.valueLable = valueLable
},
//成功选中
confirm(e) {
let NYR = [] //年月日
let SFM = [] //时分秒
this.valueLabelArr = this.paramsFormat(this.valueformat)
this.valueLabelArr.forEach((item, index) => {
if (item == 'yyyy' || item == 'MM' || item == 'dd') { NYR.push(e[this.obj[item]]) }
if (item == 'HH' || item == 'mm' || item == 'ss') { SFM.push(e[this.obj[item]]) }
})
let NYRstr = ''
let SFMstr = ''
if (NYR.length) { NYRstr = NYR.join('-') }
if (SFM.length) { SFMstr = SFM.join(':') }
let value = ''
if (NYRstr && SFMstr) {
value = NYRstr + ' ' + SFMstr
} else if (NYRstr && !SFMstr) {
value = NYRstr
} else if (!NYRstr && SFMstr) {
value = SFMstr
}
this.$emit('input', value)
this.$emit('returnData', { value, oldValue: this.valueLable })
console.log('开放方法:returnData:', { value, oldValue: this.valueLable, })
},
//取消 选择
cancel(e) {},
//解析日期格式
paramsFormat(date) { //yyyy-dd-zz hh:ss:bb
let arrFormat = []
if (date.indexOf(' ') > 0 && date.indexOf(' ') < date.length - 1) {//有 时 / 时分 / 时分秒
let arr = date.split(' ') // ['yyyy-dd-zz', 'hh']| ['yyyy-dd-zz', 'hh:ss'] |['yyyy-dd-zz', 'hh:ss:bb']
arrFormat = [...arr[0].split('-'), ...arr[1].split(':')] //[yyyy,MM,dd,zz,hh,ss,hh]
} else {
arrFormat = date.split('-') //[yyyy,MM,dd]
}
return arrFormat
}
}
}
</script>
<style lang="scss" scoped>
</style>
使用
# labelformat 展示的值
# STARTTIME 绑定的值 默认格式是 yyyy-MM-dd HH:mm:ss
#
<fs-picker v-model="form.STARTTIME" placeholder="开始时间" labelformat="yyyy年MM月dd日"></fs-picker>
https://blog.csdn.net/weixin_46211267/article/details/121650272