优维低代码实践:Context / State
优维低代码技术专栏,是一个全新的、技术为主的专栏,由优维技术委员会成员执笔,基于优维7年低代码技术研发及运维成果,主要介绍低代码相关的技术原理及架构逻辑,目的是给广大运维人提供一个技术交流与学习的平台。
优维低代码实践连载第12期
《Context / State》
▽
在开发中有一项重要的工作是维护和管理我们的数据,比如页面需要获取远端的数据进行渲染或者声明变量,然后动态更新数据等,这些都需要我们能提供一套声明和消费数据的机制。对此,我们平台提供了 Context 和 State 两种数据的管理方式。
Context 为全局的状态数据,在一个路由的页面周期中都有效,作用域为整个路由范围内,相当于我们的全局变量;而 State 是局部的状态数据,相当于我们的局部变量,其只应用于模板的内部。同时引用的这些状态数据还能支持实时更新的能力,这对于我们编排来说可谓是如虎添翼。
Context
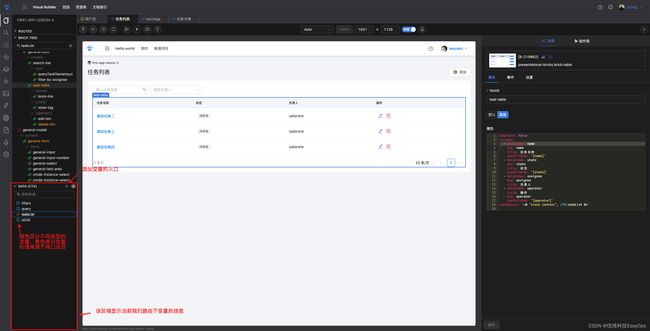
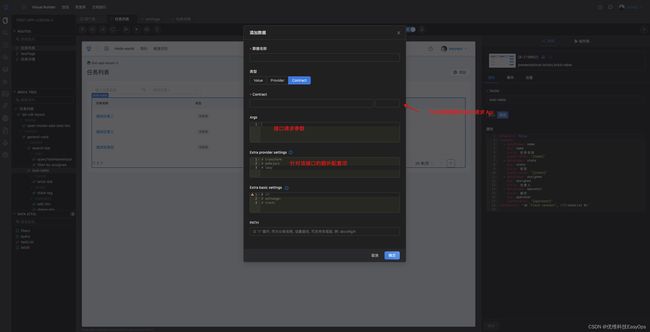
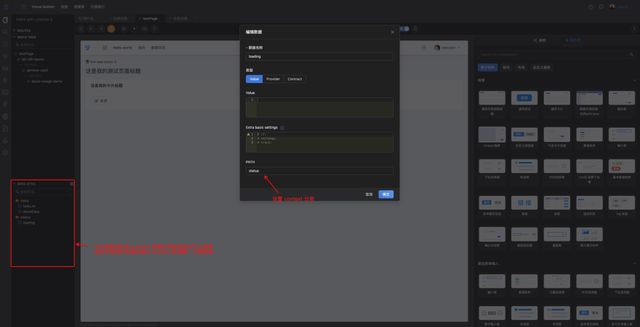
context 通常声明在某一个路由下,表示在该路由下可使用的变量,我们来看一下 context 具体使用方式。
1.1 context 定义
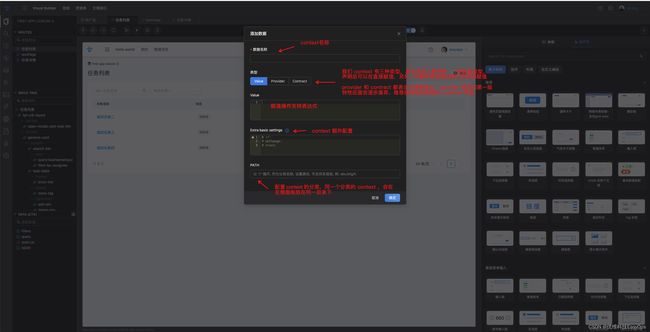
 上述图中,我们发现 context 还有一些配置项,分别是 if,onchange,track,和 provider 相关的 transform 和 onReject,我们接下来详细说明下该配置项的用途。
上述图中,我们发现 context 还有一些配置项,分别是 if,onchange,track,和 provider 相关的 transform 和 onReject,我们接下来详细说明下该配置项的用途。
1.2 配置详解
Context 级别的配置,我们以 yaml 的配置形式来介绍。
1.2.1 basic settings
if 条件配置
可以配置 if 来按条件决定是否执行对应的 Context
onChange
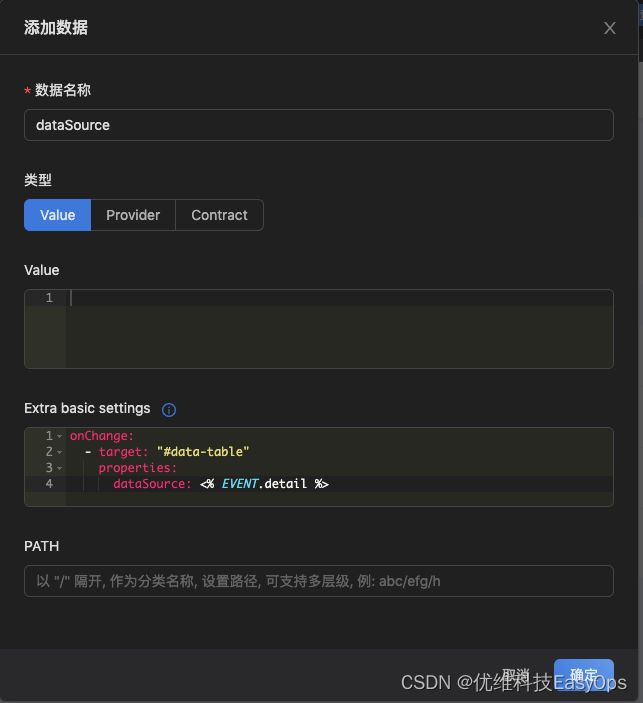
有时候我们希望声明一个 Context 变量,但不对它立即赋值,而是通过特定事件触发赋值,并且希望能监听其变更事件。
可以在声明 Context 时定义 onChange, 然后在特定条件发生时再对其赋值,当 Context 发生变化时,onChange 注册的事件处理器将被调用。图中的EVENT.detail为该 Context 的值,
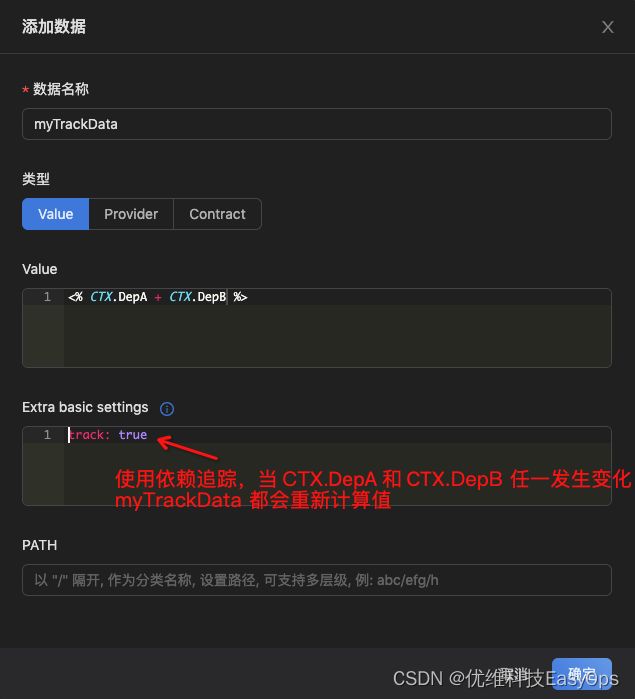
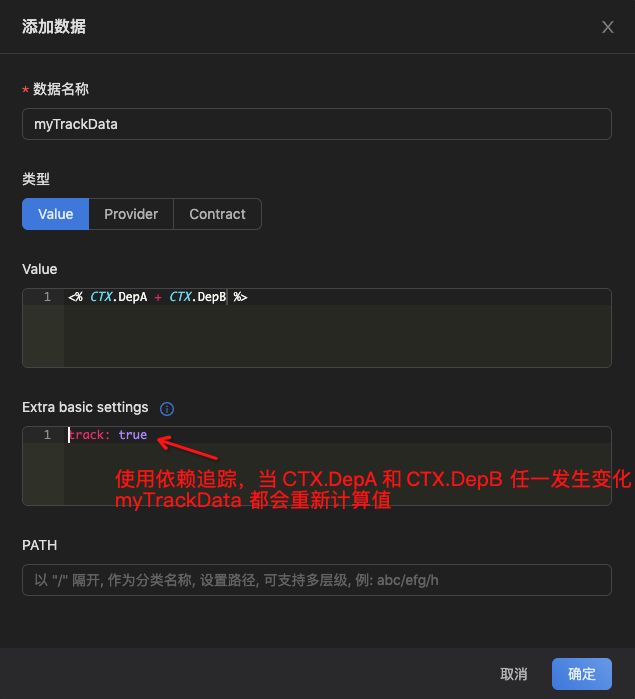
track
依赖追踪,也就是说当前 contextA 下有依赖的其他的contextB,当 ContextB 变化后(通过
context.replace/context.refresh等), contextA 的值会重新计算。
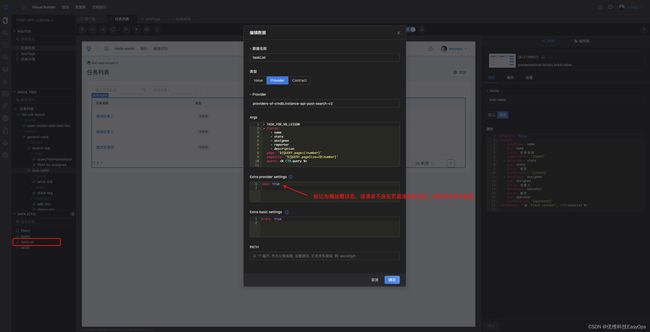
1.2.2 Provider settings
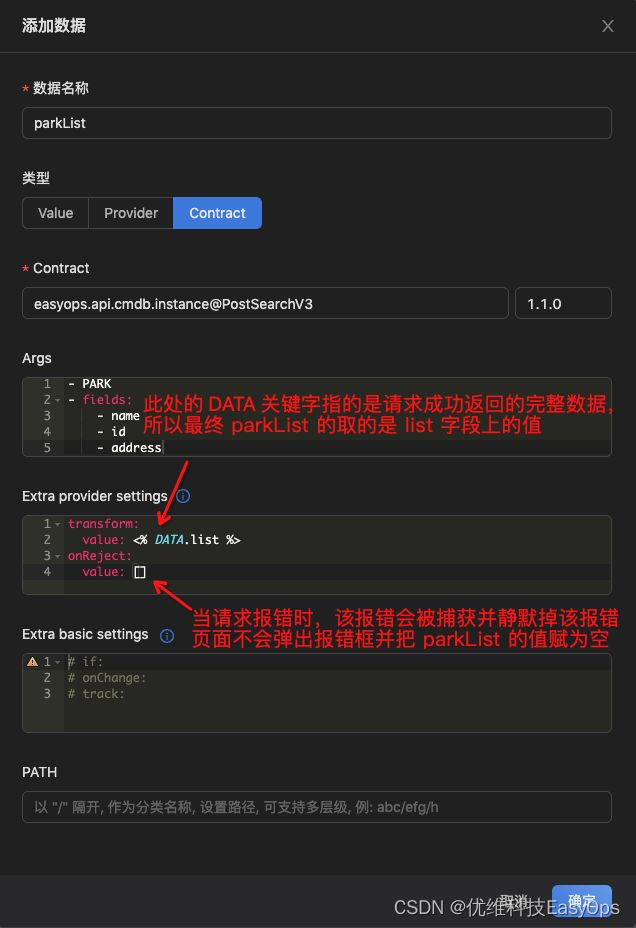
transform/onReject
当 context 为 provider/contract 类型时,针对该请求的返回可配置 transform, onReject 和 lazy 项,
transform 顾名思义是对返回的接口做数据处理用,而 OnReject 则对请求报错时额外做的特殊处理,正常情况我们一般不会配置 OnReject,因为系统会统一捕获并显示错误信息。
lazy
对于 provider 中的 lazy 项,我们称之为懒加载。默认情况下,我们的请求都会在页面加载前发起并会阻塞渲染,但有些数据并不着急需要,可能只需在特定条件下发起请求即可(例如打开抽屉和弹窗)。这时,可以标记为 lazy: true 将它设置为懒加载,该数据将不会默认发送请求,需要在特定条件下主动触发 context.load /context.refresh 来发起请求。
1.2.3 PATH
PATH 的配置项是给 context 分组用的,当一个路由管理的 context 很多时,为了方便管理和查找,我们可以给每一个 context 进行分类,这样同一类下的 context 会放在同一目录下展示。
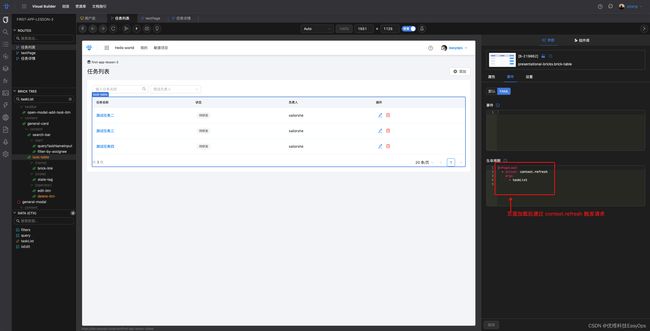
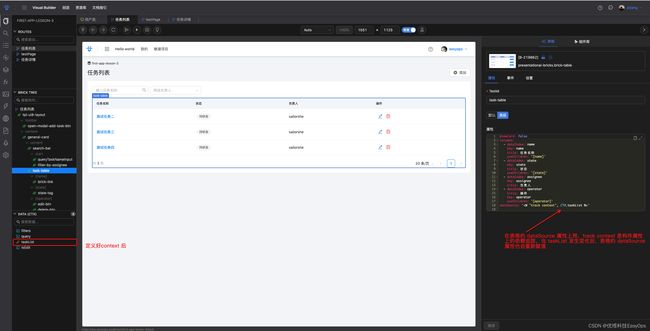
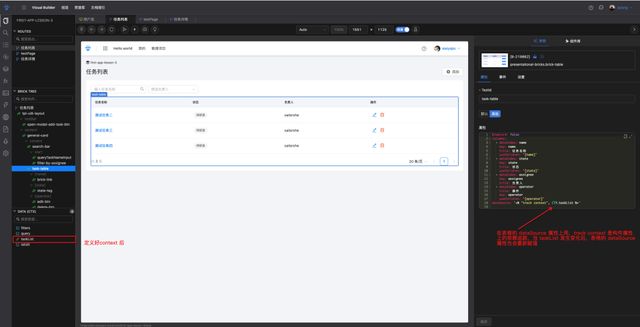
1.3 context 使用
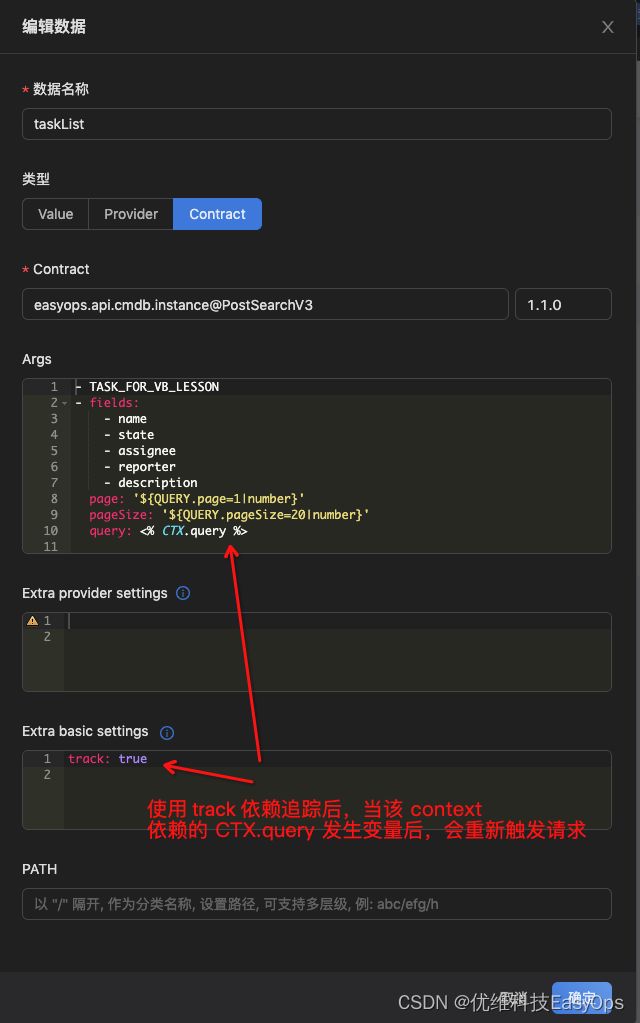
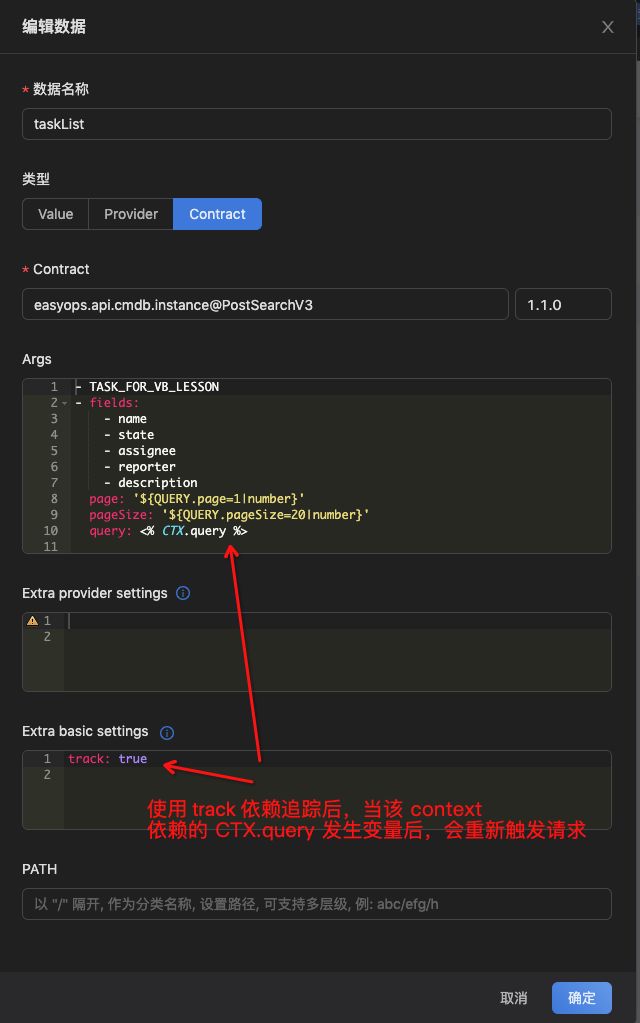
当我们定义好 context 后,就可以在编排中直接使用了,在使用时需要加上 CTX 的前缀,同时我们使用 context 的地方也支持了 track context 的能力,只要在表达式前面添加一句 "track context" 构件的属性就能跟随 Context 变化而自动重新计算并赋值。
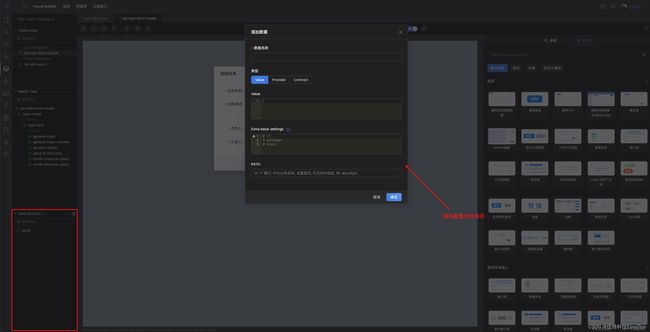
State
State 的能力和 Context 几乎完全一致,不同的是,Context 的作用域是整个页面、是全局的,我们的自定义模板,同一个模板在页面中可能有多个实例,如果直接使用 Context,则多个实例间的数据会互相影响。另外,使用全局的 Context 也会破坏模板的封装,削弱应用的可维护性,并带来潜在的问题。
因此 State 正是为了解决这个问题,它用于管理自定义模板内的数据,其作用域是模板的实例,多个模板实例之间的数据互相隔离。同时,在能力上完全与 Context 对等。
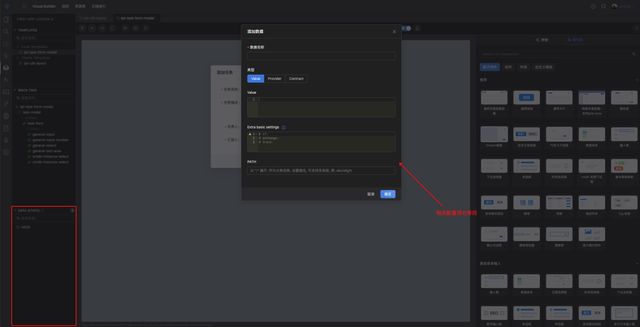
State 的定义也和 Context 一致,它只能在模板的页面中使用,与 Context 不同的是 State 有属于自己的状态更新的 action,它与 context 一一对应。