- vue的绑定
哥谭居民0001
vue.js前端javascript
一个组件就是一个对象或一个方法,在对象里创建的属性。肯定属于对象的内部字段,说白了只有这个对象去记他的属性的内存地址,在这个角度上去想父子组件的传值,传的不就是地址,也就是字段的引用父组A对象,在父组件里定义一个变量a,内存上就出现了a这个变量,而且只能通过A记录了q的地址,现在有一个弹出框组件B,我们把它抽成了组件,他也就成了个对象,B里面有个b变量,A不知到b的地址,肯定不能操作b,同样,B不
- 一个普通的vue权限管理方案-菜单权限控制
han_hanker
vue.js前端javascript
渲染左侧菜单0&&sidebar.name!==sidebar.children[0].name">{{sidebar.meta.title}}0">{{child1.meta.title}}{{child.name}}{{child1.name}}{{sidebar.name}}import{getUserFuncPerm}from'@/api/user'exportdefault{name:'
- Vue3-笔记002-Ref与Reactive
·焱·
vue3学习笔记笔记vue.jsjavascript
002-Ref与Reactive-目录Refref案例ref与RefifRefshallowReftriggerRefcustomRefdom元素的refReactive与ref的共同点与ref的不同点数组的异步赋值问题readonlyshallowReactivetoReftoRefstoRawRef接受一个内部值并返回一个响应式且可变的ref对象。ref对象仅有一个.valueproperty
- Vue3-day3-Ref-Reactive
金串串
vue.jsjavascript前端
Ref:创建基本类型的响应式数据作用:定义响应式变量语法:letxxx=ref(初始值)返回值:一个RefImpl的实例对象,简称ref对象或者ref,ref对象的value属性是响应式的注意点:js中操作数据需要:xxx.value,但模板中不需要.value,直接使用即可。对于letname=ref('张三')来说,name不是响应式的,name.value是响应式的。代码段姓名:{{name
- vue3 v-for循环子组件上绑定ref并且取值
华山令狐虫
javascript前端vuevue3
vue3v-for循环子组件上绑定ref并且取值//要循环的变量constviews=ref([])//数组存所有refdomconstitemsRef=ref([])constrefresh=(index)=>{//取出refdom子组件并且调用其方法itemsRef.value[index].initChart()}(itemsRef[index]=el)">
- vue使用el-select下拉框匹配不到值的优化方案,el-select显示,当选择框的选项无法与选择框的value值匹配时,不显示value值的处理办法
Kingsaj
项目实操vue.jselementuijavascript
问题描述:新建表单数据,下拉框选项一般从接口获取的数据列表,比如后期某个数据关停了,这条数据就会被删除,导致我们取不到这条数据。就会出现el-select下拉框匹配不到值的情况。所以我们要处理这种情况的。复现步骤:数据字典新增一条【数据项】新添加一条工单数据绑定这个新增的【数据项】,提交保存操作。保存成功后,删除数据字典新增的【数据项】。然后点击当前新添加的工单数据编辑,操作,查看工单数据字典这一
- VUE中的组件加载方式
catino
vue.js前端javascript
加载方式有哪些,及如何进行选择常规的静态引入是在组件初始化时就加载所有依赖的组件,而懒加载则是等到组件需要被渲染的时候才加载。对于大型应用,可能会有很多组件,如果一开始都加载,可能会影响首屏加载时间。如果某些组件在首屏不需要,比如弹窗或者标签页里的内容,那么懒加载会更好,减少初始加载时间,实现时使用动态导入和异步组件,同时注意处理加载状态和错误处理。。反之,如果组件在页面初始化时就必须显示,那么静
- vue中根据html动态渲染内容
今天吃了嘛o
vue.jshtmljavascript
需求:根据数据中的html,因为我是在做填空,所以是需要将html中的_____替换成input,由于具体需求我使用的是元素contenteditable代替的可编辑的inputhtml部分js部分//这个是为了保证输入的时候光标保持在最后constmoveCursorToEnd=(element:HTMLElement)=>{constrange=document.createRange();c
- uniapp特有生命周期钩子
浪裡遊
uniappuni-appvue.js前端
生命周期钩子在UniApp中,页面的生命周期与Vue的生命周期钩子紧密相关,并且针对小程序平台,UniApp还扩展了一些额外的生命周期钩子。以下是重要的页面生命周期钩子及其简要说明:基础的Vue生命周期钩子beforeCreate在实例初始化之后,数据观测(dataobserver)和event/watcher事件配置之前被调用。created实例已经创建完成之后被调用。此时已完成数据观测,属性和
- cesium 文字避让
花归去
cesiumjavascript前端vue.js
token记得换成您自己的!!!申请cesium的token官网【Cesium:ThePlatformfor3DGeospatial】>import*asCesiumfrom'cesium';import{onMounted,reactive,ref,computed,nextTick}from'vue';//地图实例letviewer:any;constshowText=()=>{viewer.
- emit作用
肉肉不吃 肉
vue.jsjavascript前端
emit是Vue3中用于子组件向父组件传递事件和数据的机制。它允许子组件触发一个自定义事件,父组件可以监听这个事件并执行相应的逻辑。emit的作用子组件向父组件通信:子组件通过emit触发一个自定义事件,父组件监听这个事件并执行相应的逻辑。传递数据:子组件可以通过emit向父组件传递数据,父组件可以在事件处理函数中接收这些数据。解耦组件逻辑:子组件不需要知道父组件的具体实现,只需要触发事件,父组件
- 【致100位技术同路人:代码无边界,GIS×编程的双向奔赴!】
喆星时瑜
留言感谢你们的关注
今天在地理信息科学的坐标系里标记了一个闪亮锚点——我的CSDN粉丝破百啦!✨破百节点亮起的不只是GISer,还有无数程序员伙伴的坐标!感谢你们的关注,是你们的每一次的让这些文章有了生命力,每一次的都化作我深夜调试的动力。作为穿梭在GIS与通用编程之间的开发者,我始终相信:空间算法是经纬度的代码诗,而工程思维是让地理智能落地的坐标系。未来会继续用PostGIS的严谨写空间索引,用React/Vue的
- 免费界面库 python_一个非常简单好用的Python图形界面库(PysimpleGUI)
不妧
免费界面库python
前一阵,我在为朋友编写一个源代码监控程序的时候,发现了一个Python领域非常简单好用的图形界面库。说起图形界面库,你可能会想到TkInter、PyQt、PyGUI等流行的图形界面库,我也曾经尝试使用,一个很直观的感受就是,这太难用了。就去网上搜搜,看看有没有一些demo,拿来改改,结果很少有,当时我就放弃了这些图形库的学习,转而使用了vue+flask的形式以浏览器网页作为程序界面,因为我会这个
- 50个常见的python毕业设计/课程设计(源码+文档)
冷琴1996
Python系统设计python课程设计开发语言
计算机课程设计/毕业设计指南,为计算机相关专业毕业生提供源码、数据库安装、远程调试等相关服务,提供功能讲解视频。下面是50个基于python/django/vue的毕业设计/课程设计。1.网上商城系统这是一个基于python+vue开发的商城网站,平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。整个平台包括前台和后台两个部分。前台功能包括:首页、商品
- 如何在 Vue 项目中实现动态组件加载,有什么应用场景?
前端大白话
大白话前端八股vue.jsjavascript前端
大白话如何在Vue项目中实现动态组件加载,有什么应用场景?什么是动态组件加载在Vue项目里,动态组件加载就是能够在程序运行时动态地决定要渲染哪个组件。打个比方,就像你去餐馆点菜,不同的时间你可能想吃不同的菜,动态组件加载就好比你可以随时更换菜单上的菜品,而不需要重新做一份新菜单。实现动态组件加载的步骤1.创建不同的组件首先,你得有几个不同的组件,就像餐馆里有不同的菜品一样。下面是三个简单的组件示例
- PakePlus支持将vue/react等项目打包为跨平台桌面软件了
1024小神
多端开发vue.js前端javascript
PakePLus介绍Turnanywebpage/Vue/ReactandsoonintoadesktopappandmobileappwithRust.轻松将任意网站/Vue/React等项目构建为轻量级(仅5M)多端桌面应用和多端手机应用。pakeplus开源地址:GitHub-Sjj1024/PakePlus:Turnanywebpage/Vue/Reactandsoonintoadeskt
- Vue.js 中的 Memoization:提升性能的缓存技术
vvilkim
vuevue.js前端javascript
在现代前端开发中,性能优化是一个永恒的话题。随着应用规模的增大,复杂的计算和频繁的函数调用可能会导致性能瓶颈。Vue.js作为一个流行的前端框架,提供了多种优化手段,其中memoization(记忆化)就是一种非常有效的技术。本文将详细介绍Vue.js中的memoization,以及如何利用它来提升应用性能。什么是Memoization?Memoization是一种优化技术,通过缓存函数的结果来避
- Vue.js 性能优化:虚拟 DOM 与虚拟滚动
vvilkim
vuevue.js前端javascript
在现代前端开发中,性能优化是一个永恒的话题。Vue.js作为一款流行的前端框架,提供了许多强大的工具和技术来提升应用的性能。其中,虚拟DOM和虚拟滚动是两个非常重要的概念。本文将深入探讨它们的原理、优势以及如何在Vue.js中使用它们来优化性能。什么是虚拟DOM?虚拟DOM(VirtualDOM)是Vue.js用于提升性能的核心技术之一。它是一个轻量级的JavaScript对象树,用于表示真实DO
- Vscode niuhe 插件使用教程 - xorm 代码生成
诗意地回家
niuhe插件vscodeide编辑器
官方教程已经上线,请访问:http://niuhe.zuxing.net本文相关项目:vue3-element-admin基于niuhe插件的管理后台模板niuhe-mdbookniuhe插件示例项目在日常开发中,新增数据库表时通常需要编写大量重复的增删改查代码。为提高开发效率,niuhe插件0.3.4版本新增Xorm基础代码生成功能,可自动生成:数据库表对应的Golang模型结构体基础CURD操
- 响应式数据 和 Pinia 状态
肉肉不吃 肉
前端vue.jspinia
响应式数据和Pinia状态是Vue.js应用中用于管理数据的两种重要机制,它们之间有密切的关系。以下是它们的定义、特点以及关系:1.响应式数据定义响应式数据是Vue.js的核心特性之一,指的是当数据发生变化时,视图会自动更新。Vue.js通过Proxy或Object.defineProperty实现数据的响应式。特点自动更新:当数据变化时,依赖该数据的视图会自动更新。声明式:开发者只需关注数据本身
- 全网最详细!vue中使用flv.js 播放直播监控视频流
抄一下你代码
在vue中使用flv.js播放监控摄像头/直播vue.js
老规矩,先安装flv.js插件npminstallflv.js在组件中的使用**注意事项放后面我怕你们不看呐!!!!1.必须在dom加载完成后再执行直播视频流的填充方法!2.在一个网页中最多同时容纳6个监控视频播放!第七个绝对加载不出来!3.在离开这个页面的时候必须销毁播放容器,不然会占用TCP个数,导致其他页面的监控也播放不了**importflvjsfrom"flv.js";//页面代码//1
- [附源码]Python计算机毕业设计SSM基于B-S的心理健康管理系统(程序+LW)
Python、JAVA毕设程序源码
java开发语言
环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.IDE环境:
- 3分钟带你了解Vue3的nextTick()
嫣嫣细语
vue.js前端javascriptvue.jsjavascript前端
前言Vue实现响应式并不是数据发生变化之后DOM立即变化,而是按一定的策略进行DOM的更新。简单来说,Vue在修改数据后,视图不会立刻更新,而是等同一事件循环中的所有数据变化完成之后,再统一进行视图更新,nextTick()方法就会在这样的DOM更新循环结束后调用指定的函数。概念在Vue3中nextTick()方法的行为和Vue2中基本相似,但它进行了一些优化,以提高性能和稳定性。nextTick
- 金融、教育等行业如何高效利用wangEditor实现word文档网页化编辑?
2501_90699850
金融wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 网页编辑器能否满足Word公式与图片的直接复制粘贴?
2501_90699800
编辑器wordumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入word
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- Vue3连接SSE,并且返回结果用打字机效果呈现
陈琦鹏
前端javascript前端vue.js
话不多说直接上代码连接SSEimport{ref,onMounted,onUnmounted}from'vue';constsse=ref()constreconnectAttempts=ref(0)consttimer=ref()onMounted(()=>{initSSE();})onUnmounted(()=>{if(sse.value){sse.value.close();}//清除定时器
- java Spring Boot ruoyi-vue-pro 模型接入微软 OpenAI(chatgpt)方法
代码简单说
开发必备2025开发必备java若依ruoyi教程javaspringbootvue.jsruoyi-vue-proopenaichatgpt大模型
javaSpringBootruoyi-vue-pro模型接入微软OpenAI方法本项目基于SpringAI提供的spring-ai-azure-openai,实现与微软Azure上部署的OpenAI的接入,涵盖AI对话和AI绘画功能。1.申请密钥1.1AzureAPI申请在微软AzureAI申请。社区小伙伴提供过密钥接入,申请流程应不复杂。申请完成后会得到类似模型列表(如图)。购买完成后,在系统
- 计算机专业毕业设计题目推荐(新颖选题)本科计算机人工智能专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计人工智能毕业设计毕设题目毕业设计题目aiAI编程
文章目录前言最新毕设选题(建议收藏起来)本科计算机人工智能专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能
- 计算属性set方法没被执行的原因
伊小小小凡
web前端基础vue.js前端javascript
计算属性set方法没被执行的原因在Vue.js中,computed属性的set方法通常在计算属性的值被显式设置时执行。然而,在某些情况下,set方法可能不会被执行。以下是这些情况的详细分析:没有显式设置计算属性的值只有在显式地给计算属性赋值时,set方法才会被触发。如果只是读取计算属性的值,set方法不会执行。//定义计算属性computed:{fullName:{get(){returnthis
- 前端解决跨域的几种方案
爱分享的程序员
前端前端
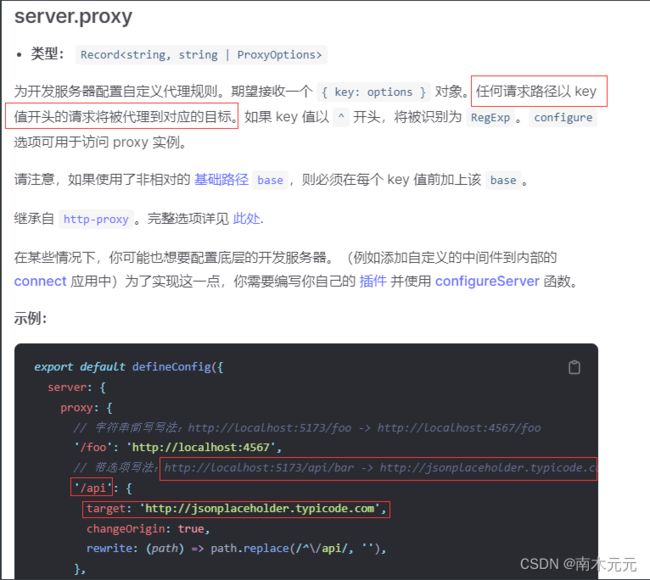
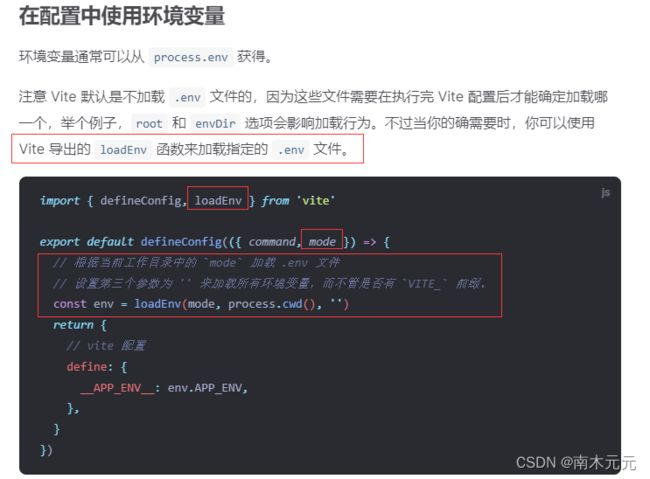
以下是前端解决跨域问题的7种主流方案,根据应用场景和实现难度排序,附详细实现示例:一、开发环境解决方案1.WebpackDevServer代理(推荐)//vue.config.js/webpack.config.jsmodule.exports={devServer:{proxy:{'/api':{target:'http://backend-domain.com',//后端地址changeOri
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb