vue项目 vue-quill-editor富文本编辑器+图片上传
目录
基础使用:
进阶版:
使用 el-upload 图片上传:
进阶版2.0:
可拖动调整图片大小:
基础使用:
富文本编辑器:
此方法得到的图片为base64编码,图片上传在下面。
npm install vue-quill-editor –save直接使用:
富文本编辑器
确认
------------------------------------------------------------------------------------------------------------------------
进阶版:
编辑器 使用 el-upload 图片上传:
效果图:
先npm下载
npm install vue-quill-editor –save页面引入
import { quillEditor } from "vue-quill-editor";
import "quill/dist/quill.core.css";
import "quill/dist/quill.snow.css";
import "quill/dist/quill.bubble.css";html代码:
确认 data数据:图片上传的地址 serverUrl 需要改动,不需要token的话去掉headers
//因为是组件所以需要挂载
components: {
quillEditor,
},
data() {
return {
headers: "",//请求头
uillUpdateImg: false, //根据图片上传状态来确定是否显示loading动画
serverUrl: "https://api/xxxxxxxx", //上传的图片服务器地址
value: "", //富文本内容
editorOption: {
//符文本编辑器的配置
placeholder: "",
theme: "snow",
modules: {
toolbar: {
container: [
["bold", "italic", "underline", "strike"], // 加粗,斜体,下划线,删除线
// ['blockquote', 'code-block'], // 引用,代码块
[{ header: 1 }, { header: 2 }], // 标题,键值对的形式;1、2表示字体大小
[{ list: "ordered" }, { list: "bullet" }], // 列表
[{ script: "sub" }, { script: "super" }], // 上下标
[{ indent: "-1" }, { indent: "+1" }], // 缩进
[{ direction: "rtl" }], // 文本方向
// [{ 'size': ['small', false, 'large', 'huge'] }], // 字体大小
// [{ 'header': [1, 2, 3, 4, 5, 6, false] }], // 几级标题
[{ color: [] }, { background: [] }], // 字体颜色,字体背景颜色
// [{ 'font': [] }], // 字体
[{ align: [] }], // 对齐方式
["clean"], // 清除字体样式
["image"], // 上传图片、上传视频
],
handlers: {
image: function (value) {
if (value) {
// 给个点击触发Element-ui,input框选择图片文件
document.querySelector("#quill-upload input").click();
} else {
this.quill.format("image", false);
}
},
},
},
},
},
},
};图片上传需要token
mounted() {
let token = localStorage.getItem("user_token");
this.headers = {
Authorization: token,
};
},图片上传的事件:
methods: {
// 富文本编辑器上传图片
onEditorChange({ quill, html, text }) {
//富文本编辑器内容发生改变的时候
this.value = html;
this.$emit("textChange", html); //将富文本编辑器输入的文本发送给父组件,父组件涉及提交添加或者更改
},
beforeUpload() {
//上传图片之前开启loading
this.uillUpdateImg = true;
},
uploadError() {
//图片上传失败,关闭loading
this.uillUpdateImg = false;
this.$message.error("图片插入失败");
},
handleExceed(response, file, fileList) {
//图片添加成功
let quill = this.$refs.myQuillEditor.quill;
console.log(response);
if (response.code == 200) {
let length = quill.getSelection().index;
// 插入图片 response.data.url为服务器返回的图片地址
quill.insertEmbed(length, "image", response.data.data);
// 调整光标到最后
quill.setSelection(length + 1);
} else {
this.$message.error("图片插入失败");
}
this.fileList = fileList;
this.uillUpdateImg = false;
},
// 编辑好的数据
submit() {
console.log(this.$refs["myQuillEditor"].value);
},
},此时的图片不可以拖动改变大小
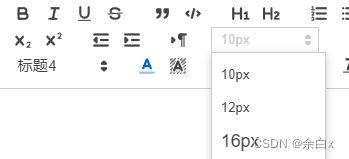
默认的文本编译可以只能设置字体[{size:['small',false,'large','huge']}],如果要设置12px,16px这样的需要增加设置:修改依赖包中的代码,引入Quill 下面加
import { Quill,quillEditor } from "vue-quill-editor";
import "quill/dist/quill.core.css";
import "quill/dist/quill.snow.css";
import "quill/dist/quill.bubble.css";
// 自定义字体大小
let Size = Quill.import('attributors/style/size')
Size.whitelist = ['10px', '12px', '16px', '18px', '20px','22px','24px','26px','28px', '30px', '32px','40px',]
Quill.register(Size, true)
// 自定义字体类型
var fonts = ['SimSun', 'SimHei', 'Microsoft-YaHei', 'KaiTi', 'FangSong', 'Arial', 'sans-serif']
var Font = Quill.import('formats/font')
Font.whitelist = fonts
Quill.register(Font, true)然后再建一个css文件引入进去
css内容:
.editor {
line-height: normal !important;
height: 300px;
}
.SizeTiShi{
font-size: 12px;
color: #999999;
text-align: right;
/* margin-right: 20px; */
margin-top: 60px;
}
.ql-snow .ql-tooltip[data-mode=link]::before {
content: "请输入链接地址:";
}
.ql-snow .ql-tooltip.ql-editing a.ql-action::after {
border-right: 0px;
content: '保存';
padding-right: 0px;
}
.ql-snow .ql-tooltip[data-mode=video]::before {
content: "请输入视频地址:";
}
.ql-snow .ql-picker.ql-size .ql-picker-label::before,
.ql-snow .ql-picker.ql-size .ql-picker-item::before {
content: '14px' !important;
font-size: 14px;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='10px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='10px']::before {
content: '10px' !important;
font-size: 10px;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='12px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='12px']::before {
content: '12px' !important;
font-size: 12px;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='16px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='16px']::before {
content: '16px' !important;
font-size: 16px;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='18px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='18px']::before {
content: '18px' !important;
font-size: 18px;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='20px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='20px']::before {
content: '20px' !important;
font-size: 20px;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='22px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='22px']::before {
content: '22px' !important;
font-size: 22px;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='24px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='24px']::before {
content: '24px' !important;
font-size: 24px;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='26px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='26px']::before {
content: '26px' !important;
font-size: 26px;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='28px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='28px']::before {
content: '28px' !important;
font-size: 28px;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='30px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='30px']::before {
content: '30px' !important;
font-size: 30px;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='32px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='32px']::before {
content: '32px' !important;
font-size: 32px;
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='40px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='40px']::before {
content: '40px' !important;
font-size: 40px;
}
.ql-snow .ql-picker.ql-header .ql-picker-label::before,
.ql-snow .ql-picker.ql-header .ql-picker-item::before {
content: '文本' !important;
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="1"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="1"]::before {
content: '标题1' !important;
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="2"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="2"]::before {
content: '标题2' !important;
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="3"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="3"]::before {
content: '标题3' !important;
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="4"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="4"]::before {
content: '标题4' !important;
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="5"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="5"]::before {
content: '标题5' !important;
}
.ql-snow .ql-picker.ql-header .ql-picker-label[data-value="6"]::before,
.ql-snow .ql-picker.ql-header .ql-picker-item[data-value="6"]::before {
content: '标题6' !important;
}
.ql-snow .ql-picker.ql-font .ql-picker-label::before,
.ql-snow .ql-picker.ql-font .ql-picker-item::before {
content: '标准字体' !important;
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=serif]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=serif]::before {
content: '衬线字体' !important;
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=monospace]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=monospace]::before {
content: '等宽字体' !important;
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=SimSun]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=SimSun]::before {
content: "宋体" !important;
font-family: "SimSun";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=SimHei]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=SimHei]::before {
content: "黑体" !important;
font-family: "SimHei";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Microsoft-YaHei]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Microsoft-YaHei]::before {
content: "微软雅黑" !important;
font-family: "Microsoft YaHei";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=KaiTi]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=KaiTi]::before {
content: "楷体" !important;
font-family: "KaiTi";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=FangSong]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=FangSong]::before {
content: "仿宋" !important;
font-family: "FangSong";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Arial]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Arial]::before {
content: "Arial" !important;
font-family: "Arial";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=Times-New-Roman]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=Times-New-Roman]::before {
content: "Times New Roman" !important;
font-family: "Times New Roman";
}
.ql-snow .ql-picker.ql-font .ql-picker-label[data-value=sans-serif]::before,
.ql-snow .ql-picker.ql-font .ql-picker-item[data-value=sans-serif]::before {
content: "sans-serif" !important;
font-family: "sans-serif";
}
.ql-font-SimSun {
font-family: "SimSun";
}
.ql-font-SimHei {
font-family: "SimHei";
}
.ql-font-Microsoft-YaHei {
font-family: "Microsoft YaHei";
}
.ql-font-KaiTi {
font-family: "KaiTi";
}
.ql-font-FangSong {
font-family: "FangSong";
}
.ql-font-Arial {
font-family: "Arial";
}
.ql-font-Times-New-Roman {
font-family: "Times New Roman";
}
.ql-font-sans-serif {
font-family: "sans-serif";
}这样就可以了
--------------------------------------------------------------------------------------------------------------------------
进阶版2.0:
可拖动调整图片大小:
安装插件:
npm install quill-image-drop-module -S // 拖拽
npm install quill-image-resize-module -S // 改变大小找到项目中build / webpack.dev.conf.js / plugins配置项,添加代码
new webpack.ProvidePlugin({
'window.Quill': 'quill/dist/quill.js',
'Quill': 'quill/dist/quill.js'
})加完要重启项目哦,在这加
main.js中引入
//富文本编辑器
import VueQuillEditor, { Quill } from 'vue-quill-editor';
import 'quill/dist/quill.core.css';
import 'quill/dist/quill.snow.css';
import 'quill/dist/quill.bubble.css';
import imageResize from 'quill-image-resize-module' // 调整大小组件。
import { ImageDrop } from 'quill-image-drop-module'; // 拖动加载图片组件。
Quill.register('modules/imageResize', imageResize );
Quill.register('modules/imageDrop', ImageDrop);
Vue.use(VueQuillEditor);在页面data的editorOption的modules里面加:
// 调整图片大小
imageResize: {
displayStyles: {
backgroundColor: "black",
border: "none",
color: "white",
},
modules: ["Resize", "DisplaySize", "Toolbar"],
},完事
写的不好,欢迎指教!