html(六)iframe标签
一 iframe官方文档
① 需求背景
背景:需要用iframe标签引入一个别人'封装好'的'第三方资源',避免'重复造轮子'
通俗:在一个网页中'嵌入'另一个网页② 关注点
1) iframe标签的'业界'使用方法 --> '前端'
2) iframe的'csp'和'referrerpolicy'属性的'深入'探究 --> '开发和运维'③ 通过案例感性认识
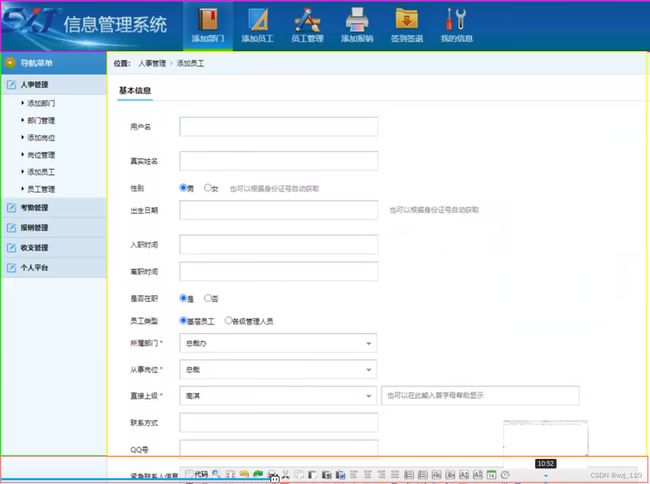
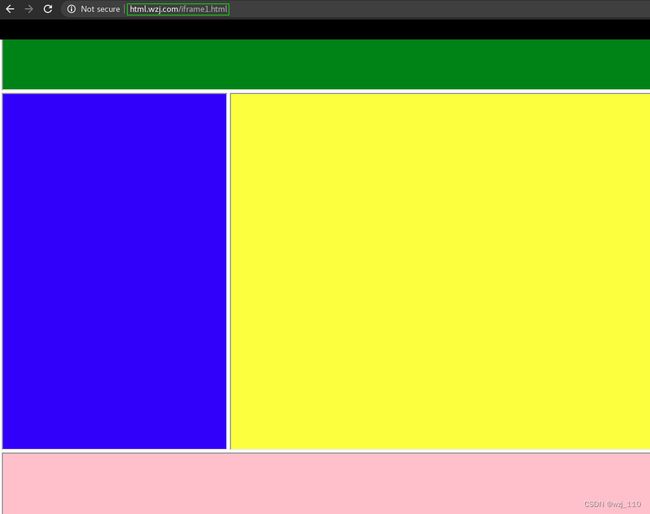
需求:如下'后台页面布局',纯用'html'的,划分'4'部分iframe 阮一峰
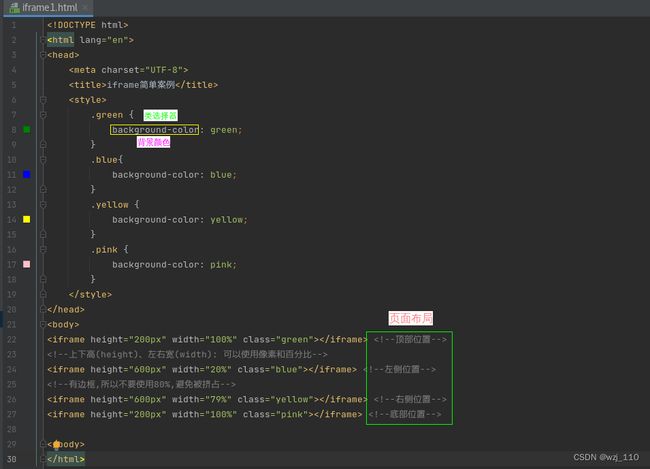
前端'代码'
细节点:宽'不'指定,默认100%,就是'浏览器的宽度'效果'展示':搭框的布局继续: '左侧'菜单栏'默认页' --> 'src 嵌入资源,引入资源'