大牛练成记:用JavaScript徒手写出一个日期选择插件
![]()
作者简介,黑夜开发者,全栈领域新星创作者✌,阿里云社区专家博主,2023年6月csdn上海赛道top4。
本文已收录于专栏:100个JavaScript的小应用。
欢迎 点赞✍评论⭐收藏
文章目录
- 一、写作思路介绍
- 二、准备工作
-
- 2.1 写一个入口页面
- 2.2 设计基本的插件样式
- 2.3 实现日期选择插件
- 2.4 美化日期选择插件
- 三、总结
一、写作思路介绍
在现代Web应用程序中,日期选择器是一个非常常见的组件,用户可以使用它来选择特定的日期。在本篇文章中,我们将使用JavaScript和HTML来创建一个简单但功能强大的日期选择插件。
这个日期选择插件是比较考验Js基本功的。
该插件将具有以下功能:
- 点击输入框时,将显示日期选择器。
- 日期选择器上方有一个年份和月份选择器,可以向左或向右切换。
- 日期选择器下方是一个日期网格,用户可以通过点击来选择日期。
- 当用户选择一个日期后,插件将自动将选定的日期填充到输入框中。
二、准备工作
2.1 写一个入口页面
在开始之前,我们需要准备一些基本的 HTML 和 CSS 结构(date-picker.html)。
HTML 结构如下:
DOCTYPE html>
<html>
<head>
<title>日期选择插件title>
<link rel="stylesheet" href="style.css">
head>
<body>
<div class="container">
<input type="text" id="date-input" placeholder="选择日期">
div>
<script src="script.js">script>
body>
html>
2.2 设计基本的插件样式
CSS 样式如下(style.css):
.container {
background-color: #FDF5E6;
padding: 10px;
width: 200px;
border-radius: 5px;
}
#date-input {
width: 100%;
height: 30px;
padding: 5px;
font-size: 16px;
border: none;
}
2.3 实现日期选择插件
首先,我们需要监听输入框的点击事件,当用户点击输入框时,展示日期选择插件。
在 JavaScript 文件中添加以下代码:
document.getElementById("date-input").addEventListener("click", function() {
showDatePicker();
});
function showDatePicker() {
// 创建日期选择插件的容器
var datePickerContainer = document.createElement("div");
datePickerContainer.className = "date-picker";
// 获取当前日期
var currentDate = new Date();
// 获取当前年份和月份
var currentYear = currentDate.getFullYear();
var currentMonth = currentDate.getMonth();
// 创建日历表格
var calendarTable = createCalendarTable(currentYear, currentMonth);
// 将日历表格添加到日期选择插件的容器中
datePickerContainer.appendChild(calendarTable);
// 将日期选择插件的容器添加到文档中
document.body.appendChild(datePickerContainer);
}
function createCalendarTable(year, month) {
// 创建日历表格
var table = document.createElement("table");
// 创建表头
var thead = document.createElement("thead");
var tr = document.createElement("tr");
var daysOfWeek = ["日", "一", "二", "三", "四", "五", "六"];
for (var i = 0; i < daysOfWeek.length; i++) {
var th = document.createElement("th");
th.textContent = daysOfWeek[i];
tr.appendChild(th);
}
thead.appendChild(tr);
table.appendChild(thead);
// 创建表格主体
var tbody = document.createElement("tbody");
var startDate = new Date(year, month, 1); // 当月第一天
var endDate = new Date(year, month + 1, 0); // 当月最后一天
var currentDate = new Date(year, month, 1); // 当前日期,默认为当月第一天
while (currentDate <= endDate) {
tr = document.createElement("tr");
for (i = 0; i < 7; i++) {
var td = document.createElement("td");
if (currentDate.getMonth() === month) {
td.textContent = currentDate.getDate();
td.addEventListener("click", selectDate);
td.className = "date";
} else {
td.textContent = "";
td.className = "disabled";
}
if (currentDate.toDateString() === new Date().toDateString()) {
td.className += " current-day";
}
tr.appendChild(td);
currentDate.setDate(currentDate.getDate() + 1);
}
tbody.appendChild(tr);
}
table.appendChild(tbody);
return table;
}
function selectDate(event) {
var selectedDate = new Date(year, month, event.target.textContent);
var dateString = selectedDate.getFullYear() + "-" + (selectedDate.getMonth() + 1) + "-" + selectedDate.getDate();
document.getElementById("date-input").value = dateString;
// 移除日期选择插件的容器
var datePickerContainer = document.querySelector(".date-picker");
datePickerContainer.parentNode.removeChild(datePickerContainer);
}
在以上代码中,我们使用 showDatePicker 函数来创建日期选择插件的容器,并将其添加到文档中。
createCalendarTable 函数创建了一个日历表格,并根据给定的年份和月份生成了相应的日期。
selectDate 函数用于选择日期并将其写入输入框,然后移除日期选择插件的容器。
2.4 美化日期选择插件
为了美化日期选择插件,我们使用了自定义的 CSS 样式。
首先,我们将整体边框背景搭配调的比较舒服一点,在style.css里面追加下面的内容:
.date-picker {
position: absolute;
background-color: #FFF;
border: 1px solid #DDD;
padding: 10px;
z-index: 999;
}
.current-day {
background-color: #CCC;
}
.date-picker td {
text-align: center;
width: 30px;
height: 30px;
cursor: pointer;
}
.date-picker td:hover {
background-color: #EEE;
}
.date-picker td:not(.disabled):hover {
background-color: #DDD;
}
.disabled {
color: #AAA;
cursor: not-allowed;
}
.container {
background-color: #FDF5E6;
}
然后,我们使用灰色作为选中日期的背景色,并使用黑色作为日期字样的颜色:
.current-day {
background-color: #CCC;
}
.date-picker td {
color: #000;
}
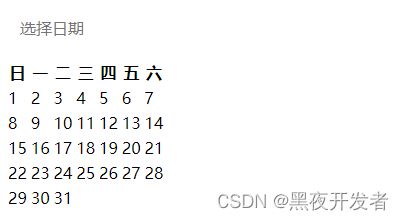
其他常规样式的配置可以根据需要进行调整,比如边框样式、鼠标悬停效果等,我们来看一下最终大概的效果。

三、总结
在本文中,我们介绍了如何使用 JavaScript 和 HTML 来创建一个简单的日期选择插件,并对其进行了美化。通过监听输入框的点击事件,在用户点击输入框时展示日期选择插件,并通过点击日期来选择日期并将其写入输入框。最后,我们使用 CSS 样式来美化日期选择插件,使其更加美观。这个日期选择插件可以方便地应用于网页中,提供良好的用户体验。
以上就是关于如何使用 JavaScript 和 HTML 实现一个日期选择插件的介绍。不过关于这个插件还是可以继续丰富,比如支持选择年份和月份等,有想法的大佬可以持续补充。希望本文对你有所帮助!
完整代码在文章开头可以下载,有需要可以前往下载。
![]()
后面将会分享更多的实战经验,我们下次见。