HTML5简单入门系列(一)
前言
随着HTML5的流行,LZ作为一个web开发者,也决定学习一下前端前沿技术。
HTML5 是下一代的HTML,它将成为 HTML、XHTML 以及 HTML DOM 的新标准。它是W3C( World Wide Web Consortium)和WHATWG(Web Hypertext Application Technology Working Group)合作的结果,在2014年10月29日宣布完成。
他们为 HTML5 建立的一些规则:
1、新特性应该基于 HTML、CSS、DOM 以及 JavaScript。
2、减少对外部插件的需求(比如 Flash)
3、更优秀的错误处理
4、更多取代脚本的标记
5、HTML5 应该独立于设备
6、开发进程应对公众透明
HTML5新增的标签
视频标签VIDEO
Web上的视频播放大多都是通过插件来显示的,而HTML5规定了,通过一种新加的标签video实现视频播放的标准方法。请看下边的代码

1 <!DOCTYPE html> 2 <html> 3 <body> 4 5 <div style="text-align:center;"> 6 <button onclick="playPause()">播放/暂停</button> 7 <button onclick="makeBig()">大</button> 8 <button onclick="makeNormal()">中</button> 9 <button onclick="makeSmall()">小</button> 10 <br /> 11 <video id="video1" width="420" style="margin-top:15px;"> 12 <source src="/example/html5/mov_bbb.mp4" type="video/mp4" /> 13 <source src="/example/html5/mov_bbb.ogg" type="video/ogg" /> 14 Your browser does not support HTML5 video. 15 </video> 16 </div> 17 18 <script type="text/javascript"> 19 var myVideo=document.getElementById("video1"); 20 21 function playPause() 22 { 23 if (myVideo.paused) 24 myVideo.play(); 25 else 26 myVideo.pause(); 27 } 28 29 function makeBig() 30 { 31 myVideo.width=560; 32 } 33 34 function makeSmall() 35 { 36 myVideo.width=320; 37 } 38 39 function makeNormal() 40 { 41 myVideo.width=420; 42 } 43 </script> 44 45 </body> 46 </html>
<video>标签有几个常用属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height | pixels | 设置视频播放器的高度。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| preload | preload | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。 如果使用 "autoplay",则忽略该属性。 |
| src | url | 要播放的视频的 URL。 |
| width | pixels | 设置视频播放器的宽度。 |
video 元素允许多个 source 元素。source 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式。video中(source元素下)插入的文本内容是供不支持 video 元素的浏览器显示的。
video 元素支持三种视频格式:
| 格式 | IE | Firefox | Opera | Chrome | Safari |
|---|---|---|---|---|---|
| Ogg | No | 3.5+ | 10.5+ | 5.0+ | No |
| MPEG 4 | 9.0+ | No | No | 5.0+ | 3.0+ |
| WebM | No | 4.0+ | 10.6+ | 6.0+ | No |
Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
如下脚本是简单验证当前浏览器是否知否支持video标签的一段js代码:

1 function checkVideo() 2 { 3 if(!!document.createElement('video').canPlayType) 4 { 5 var vidTest=document.createElement("video"); 6 oggTest=vidTest.canPlayType('video/ogg; codecs="theora, vorbis"'); 7 if (!oggTest) 8 { 9 h264Test=vidTest.canPlayType('video/mp4; codecs="avc1.42E01E, mp4a.40.2"'); 10 if (!h264Test) 11 { 12 document.getElementById("checkVideoResult").innerHTML="Sorry. No video support." 13 } 14 else 15 { 16 if (h264Test=="probably") 17 { 18 document.getElementById("checkVideoResult").innerHTML="Yes! Full support!"; 19 } 20 else 21 { 22 document.getElementById("checkVideoResult").innerHTML="Well. Some support."; 23 } 24 } 25 } 26 else 27 { 28 if (oggTest=="probably") 29 { 30 document.getElementById("checkVideoResult").innerHTML="Yes! Full support!"; 31 } 32 else 33 { 34 document.getElementById("checkVideoResult").innerHTML="Well. Some support."; 35 } 36 } 37 } 38 else 39 { 40 document.getElementById("checkVideoResult").innerHTML="Sorry. No video support." 41 } 42 }
video作为DOM元素,拥有如下有方法、属性和事件
| 方法 | play() | pause() | load() | canPlayType | |||||||||
| 属性 | currentSrc | currentTime | videoWidth | videoHeight | duration | ended | error | paused | muted | seeking | volume | height | width |
| 事件 | play | pause | progress | error | timeupdate | ended | abort | empty | emptied | waiting | loadedmetadata |
注释:在所有属性中,只有 videoWidth 和 videoHeight 属性是立即可用的。在视频的元数据已加载后,其他属性才可用。
音频标签AUDIO
audio 元素能够播放声音文件或者音频流。
audio 元素支持三种音频格式:
| IE 9 | Firefox 3.5 | Opera 10.5 | Chrome 3.0 | Safari 3.0 | |
|---|---|---|---|---|---|
| Ogg Vorbis | √ | √ | √ | ||
| MP3 | √ | √ | √ | ||
| Wav | √ | √ | √ |
audio标签的使用和video基本一致。

1 <audio controls="controls"> 2 <source src="song.ogg" type="audio/ogg"> 3 <source src="song.mp3" type="audio/mpeg"> 4 Your browser does not support the audio tag. 5 </audio>
拖放-draggable
拖放是一种常见的特性,即抓取对象以后拖到另一个位置。在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
如下示例说明拖动的使用:

1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <style type="text/css"> 5 #div1, #div2 6 {float:left; width:100px; height:35px; margin:10px;padding:10px;border:1px solid #aaaaaa;} 7 </style> 8 <script type="text/javascript"> 9 function allowDrop(ev) 10 { 11 ev.preventDefault(); 12 } 13 14 function drag(ev) 15 { 16 ev.dataTransfer.setData("Text",ev.target.id); 17 } 18 19 function drop(ev) 20 { 21 ev.preventDefault(); 22 var data=ev.dataTransfer.getData("Text"); 23 ev.target.appendChild(document.getElementById(data)); 24 } 25 </script> 26 </head> 27 <body> 28 29 <div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"> 30 <img src="http://www.w3school.com.cn/i/w3school_logo_black.gif" draggable="true" ondragstart="drag(event)" id="drag1" /> 31 </div> 32 <div id="div2" ondrop="drop(event)" ondragover="allowDrop(event)"></div> 33 34 </body> 35 </html>
1、为了使元素可拖动,把 draggable 属性设置为 true :
<img draggable="true" />
2、当该img元素被拖动时,会触发一个ondragstart 事件,示例中该事件调用了一个方法drag(event)。
function drag(ev)
{
ev.dataTransfer.setData("Text",ev.target.id);
}
ev.dataTransfer.setData() 方法设置被拖数据的数据类型(Text)和值(被拖元素id),该方法将被拖动元素的id存储到事件的dataTransfer对象内,ev.dataTransfer.getData()可将该元素取出。
注意:此处ev.target是被拖动元素
3、虽然已经设定了img元素可被拖动,但是浏览器默认地,无法将数据/元素放置到其他元素中。如果有需要设置某些元素可接受被拖动元素,则要阻止它的默认行为,这要通过设置该接收元素的ondragover 事件,调用event.preventDefault() 方法:
function allowDrop(ev)
{
ev.preventDefault();
}
如果这里我们不设置阻止默认行为,图片则会默认打开一个浏览器标签展示该图片,同时也不会实现拖放效果。(Firefox会打开标签,而chrome不会打开标签,但他们均不能实现拖放效果)
注意:此处ev.target是接收元素,通过事件被绑定在哪个元素即可区分,下同。
4、进行放置 - ondrop
当被拖元素移动到接收元素,松开鼠标时(即被拖元素放置在接收元素内时)会出发ondrop事件:
function drop(ev)
{
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}
这里也需要调用ev.preventDefault()来阻止默认行为。
如果ondragover 没有阻止默认行为,则这里设置或不设置,效果和上边是一样的。
如果ondragover设置了阻止默认行为,如果这里不设置,则Firefox和chrome均能实现拖放效果,只是Firefox会同时打开一个页面展示图片。
var data=ev.dataTransfer.getData("Text");
这句代码将被拖动元素id取出,然后将该元素添加到接收元素尾部,完成拖放操作。
| mozilla这样描述dataTransfer对象: The DataTransfer object is used to hold the data that is being dragged during a drag and drop operation. It may hold one or more data items, each of one or more data types. |
看这段解释,我以为是存储的元素被序列化之后的流数据,通过调试,发现获取到的值仅仅是存入的值。

其实通过后边
ev.target.appendChild(document.getElementById(data));
这句代码,也可以看出来,data就是元素id。
HTML5 画布-vanvas
画布(canvas元素)是一个矩形区域,用于在网页上绘制图形。元素本身是没有绘图能力的,所有的绘制工作必须在 JavaScript内部完成。
看下边的示例代码:

1 <!DOCTYPE HTML> 2 <html> 3 <body> 4 5 <canvas id="myCanvas" width="200" height="200" style="border:1px solid #c3c3c3;"> 6 Your browser does not support the canvas element. 7 </canvas> 8 9 <script type="text/javascript"> 10 11 var c=document.getElementById("myCanvas"); 12 var cxt=c.getContext("2d"); 13 function line() 14 { 15 cxt.moveTo(10,10); 16 cxt.lineTo(100,50); 17 cxt.lineTo(10,50); 18 cxt.stroke(); 19 } 20 21 function arc() 22 { 23 cxt.fillStyle="#FF0000"; 24 cxt.beginPath(); 25 cxt.arc(120,20,15,Math.PI,Math.PI*2,true); 26 cxt.closePath(); 27 cxt.fill(); 28 } 29 30 function LinearGradient() 31 { 32 var grd=cxt.createLinearGradient(0,0,175,50); 33 grd.addColorStop(0,"#FF0000"); 34 grd.addColorStop(1,"#00FF00"); 35 cxt.fillStyle=grd; 36 cxt.fillRect(0,55,175,50); 37 } 38 39 function drawImg() 40 { 41 var img=new Image() 42 img.src="http://w3school.com.cn/i/ct_html5_canvas_image.gif" 43 cxt.drawImage(img,0,110); 44 } 45 46 </script> 47 48 <input type="button" value="直线" onclick="line()"/> 49 <input type="button" value="弧" onclick="arc()"/> 50 <input type="button" value="渐变" onclick="LinearGradient()"/> 51 <input type="button" value="图" onclick="drawImg()"/> 52 </body> 53 </html>
说明:
canvas标签内的内容是对于不支持该元素的浏览器进行展示的

大多数Canvas 绘图 API 都没有定义在 <canvas> 元素本身上,而是定义在通过画布的 getContext() 方法获得的一个“绘图环境”对象上。getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
通过canvas标签的id得到该元素,然后获取一个作图上下文对象,关于参数'2d',目前只支持二维作图,将来或许还会有'3d'。
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
Canvas API使用了路径的表示法。但是,路径由一系列的方法调用来定义,而不是描述为字母和数字的字符串,比如画弧方法中调用 beginPath() 和 arc() 方法。
一旦定义了路径,其他的方法,如 fill(),都是对此路径操作。
实例中调用的函数原型
cxt.arc(x,y,radius,start,end,direct) ---- 圆心坐标(x,y),半径,弧度起始点,结束点,画弧方向(true-顺时针,false-逆时针)
cxt.createLinearGradient(x1,y1,x2,y2) ----渐变路径的起始坐标和结束坐标(简单理解就是画了一条直线)
addColorStop(p,c) ---- 函数名字面意思是增加颜色停止点,就是把刚画的渐变路径定义为1,p是所在路径的位置(0-1之间),c则是渐变到p时候的颜色值。
cxt.drawImage(img,x,y); ---- 图片及起始坐标
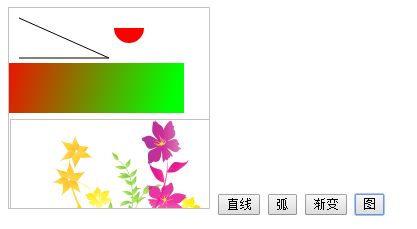
运行效果:

小结
本来想把HTML5相关的内容简单罗列一下的,但是写着写着,内容就原来越多,只好先告一段落,一点点增加了。
LZ也是刚刚自学HTML5,很多内容没接触过,有错误请各位大牛园友指导校正。
注:内容来源基于w3school网站,自学并整理成文。更详细内容请查看这里。
