HTML5简单入门系列(二)
前言
上篇中写到HTML5中的画布(canvas)元素,查看了canvas其他的资料,发现这个元素相关内容太多,鉴于本系列只是基础(主要是LZ也是初学),不再做太多介绍,有机会的话再单独写相关内容。说到这里,HTML5支持另一种图形元素--SVG。关于SVG,w3schol上有单独教程,这里暂时也不做过多介绍。
Canvas vs SVG
摘自w3school,具体的svg的使用,LZ还没来得及动手操作
Canvas 和 SVG 都允许您在浏览器中创建图形,但是它们在根本上是不同的。
SVG
SVG 是一种使用 XML 描述 2D 图形的语言。
SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。
在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
Canvas
Canvas 通过 JavaScript 来绘制 2D 图形。
Canvas 是逐像素进行渲染的。
在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
Canvas 与 SVG 的比较
下表列出了 canvas 与 SVG 之间的一些不同之处。
Canvas
- 依赖分辨率
- 不支持事件处理器
- 弱的文本渲染能力
- 能够以 .png 或 .jpg 格式保存结果图像
- 最适合图像密集型的游戏,其中的许多对象会被频繁重绘
SVG
- 不依赖分辨率
- 支持事件处理器
- 最适合带有大型渲染区域的应用程序(比如谷歌地图)
- 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
- 不适合游戏应用
HTML5中的地理定位
HTML5 Geolocation API 用于获得用户的地理位置。鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的。
getCurrentPosition方法
LZ测试Firefox和chrome总是不能成功定位,在IE11中成功定位,但是误差略大。
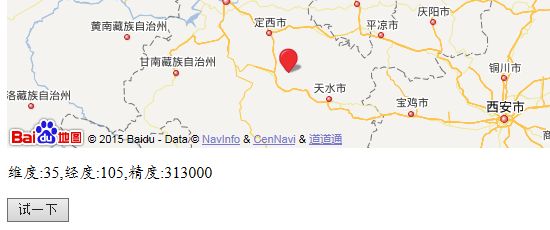
LZ使用原来教程中的示例,获取到当前地址(请忽略误差),同时Google Map总是链接失败,所以想到Baidu Map API,修改整理代码如下,拷贝该代码放到一个html即可看到效果。

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>HTML和百度地图API结合使用</title> 6 <script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=15fgWKxYF9VPxHdrV2VvcrvN"></script> 7 <style type="text/css"> 8 #allmap { 9 height: 500px; 10 width: 100%; 11 } 12 </style> 13 </head> 14 <body> 15 <div id="allmap"></div> 16 <p id="demo">点击这个按钮,获得您的位置:</p> 17 <button onclick="getLocation()">试一下</button> 18 <div id="mapholder"></div> 19 20 <script> 21 // 初始化百度地图API功能 22 var map = new BMap.Map("allmap"); 23 map.centerAndZoom(new BMap.Point(116.331398, 39.897445), 11); 24 map.enableScrollWheelZoom(true); 25 26 function getLocation() { 27 if (!!navigator.geolocation) { 28 navigator.geolocation.getCurrentPosition(showPosition, showError); 29 } 30 else { 31 document.getElementById("mapholder").innerHTML = "Geolocation is not supported by this browser."; 32 } 33 } 34 function showPosition(position) { 35 var lat = position.coords.latitude; 36 var lon = position.coords.longitude; 37 var acc = position.coords.accuracy; 38 document.getElementById("demo").innerHTML = "维度:" + lat + ",经度:" + lon + ",精度:" + acc; 39 40 map.clearOverlays(); 41 var new_point = new BMap.Point(lon, lat); 42 var marker = new BMap.Marker(new_point); // 创建标注 43 map.addOverlay(marker); // 将标注添加到地图中 44 map.panTo(new_point); 45 } 46 47 function showError(error) { 48 switch (error.code) { 49 case error.PERMISSION_DENIED: 50 x.innerHTML = "User denied the request for Geolocation." 51 break; 52 case error.POSITION_UNAVAILABLE: 53 x.innerHTML = "Location information is unavailable." 54 break; 55 case error.TIMEOUT: 56 x.innerHTML = "The request to get user location timed out." 57 break; 58 case error.UNKNOWN_ERROR: 59 x.innerHTML = "An unknown error occurred." 60 break; 61 } 62 } 63 </script> 64 </body> 65 </html>
关于百度地图API的注册申请我就不赘述了,获取到秘钥之后即可使用。
(上边代码是我申请到的秘钥,该秘钥目前没有设置域名限制,但之后或许会设置,请各园友自行申请秘钥替换即可。)。
说明:
1、 if (!!navigator.geolocation) 进行浏览器是否支持HTML5的定位
2、navigator.geolocation.getCurrentPosition(successCallback, [errorCallback] , [positionOptions])方法接受三个参数,其中第一个参数为必填。
successCallback 获取定位成功时执行的回调函数
errorCallback 定位失败时执行的回调函数
positionOptions 用来设置positionOptions来更精细的执行定位
关于这个方法的详细参数说明,请查看这里
3、successCallback 获取到一个coordinates对象,其始终会返回 latitude、longitude 以及 accuracy 属性。如果可用,则会返回其他下面的属性。
| 属性 | 描述 |
|---|---|
| coords.latitude | 十进制数的纬度 |
| coords.longitude | 十进制数的经度 |
| coords.accuracy | 位置精度 |
| coords.altitude | 海拔,海平面以上以米计 |
| coords.altitudeAccuracy | 位置的海拔精度 |
| coords.heading | 方向,从正北开始以度计 |
| coords.speed | 速度,以米/每秒计 |
| timestamp | 响应的日期/时间 |
示例中我们展示了当前定位的经纬度和精度,LZ在北京,看到定位结果,也是醉了

4、如果定位失败,则执行errorCallback,返回一个错误码,使用枚举提示错误。


5、示例中使用了百度地图API,LZ也是按照API Demo来和Geolocation 进行一个关联,相信代码完全能看懂,我就不多说了。
在chrome中测试时会出现定位提醒,IE中未发现。

Geolocation 对象 - 其他方法
navigator.geolocation.watchPosition(successCallback, [errorCallback] , [positionOptions]) - 参数和getCurrentPosition一致。
clearWatch() - 停止 watchPosition() 方法
//持续更新位置信息
var watchId = navigator.geolocation.watchPosition(updateLocation, handleeLocationError);
//停止更新
navigator.geolocation.clearWatch(watchId);
他们是配合使用的,就类似于 setInterval 和 clearInterval一样。
小结
本篇内容,概念性的东西很少,只要看懂示例,真正使用时查看相应API即可。
