JavaScript基础语法 JavaScript 的对象和 Java 的对象的区别
JavaScript基础语法
- 1.初始JavaScript
-
- 1.1 简单介绍
- 1.2 JS 能做的事情
- 1.3 JS 、HTML 和 CSS 的关系
- 1.4 JS运行过程
- 2. JavaScript的组成
- 3.基于JavaScript 实例
-
- 3.1 用 JavaScript 输出文本
- 3.2 用 JavaScript 改变HTML元素
- 3.3 JavaScript 用法
-
- 3.3.1 script 标签
- 3.3.2 body 中的 JavaScript
- 4.JavaScript 的书写形式
-
- 4.1 行内式
- 4.2 内嵌式
- 4.3 外部式
- 5.注释
- 6.输入输出
-
- 6.1 输入:prompt
- 6.2 输出 alert
- 6.3 输出 console.log
- 7.变量的使用
-
- 7.1 基本用法
- 7.2 null VS undefined
- 8. 运算符
-
- 8.1算术运算符
- 8.2 赋值运算符 & 复合赋值运算符
- 8.3 自增自减运算符
- 8.4 比较运算符
- 8.5 逻辑运算符
- 8.6 位运算
- 8.7 移位运算
- 9.数组
- 10. 函数
- 11 .JavaScript 的对象和 Java 的对象的区别
1.初始JavaScript
1.1 简单介绍
简称 JS
- 是世界上最流行的编程语言之一
- 是一个脚本语言,通过解释器运行
- 主要是在客户端(浏览器)上运行,现在也可以是基于 node.js 在服务器端运行
1.2 JS 能做的事情
- 网页开发(更复杂的特效和用户交互)
- 网页游戏开发
- 服务器开发
- 桌面程序开发
- 手机 app 开发
1.3 JS 、HTML 和 CSS 的关系
- HTML :网页的结构(骨)
- CSS:网页的表现(皮)
- JS :网页的行为(魂)
1、什么是HTML(超文本标记语言 Hyper Text Markup Language),HTML 是用来描述网页的一种语言。
2、CSS(层叠样式表 Cascading Style Sheets),样式定义如何显示 HTML 元素,语法为:selector {property:value} (选择符 {属性:值})
3、JavaScript是一种脚本语言,其源代码在发往客户端运行之前不需经过编译,而是将文本格式的字符代码发送给浏览器由浏览器解释运行
对于一个网页,HTML定义网页的结构,CSS描述网页的样子,JavaScript设置一个很经典的例子是说HTML就像 一个人的骨骼、器官,而CSS就是人的皮肤,有了这两样也就构成了一个植物人了,加上javascript这个植物人就可以对外界刺激做出反应,可以思 考、运动、可以给自己整容化妆(改变CSS)等等,成为一个活生生的人。
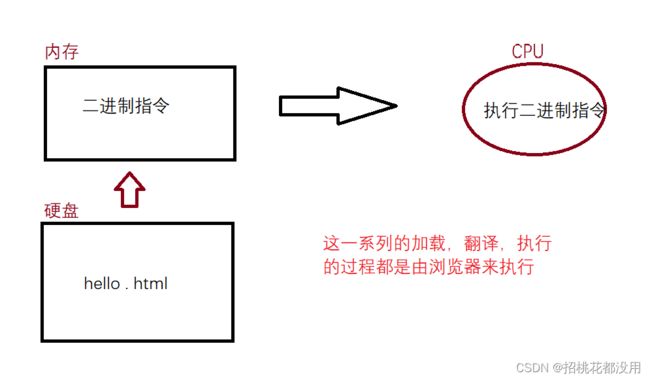
1.4 JS运行过程
- 编写的代码是保存在文件中的,存储在硬盘上
- 双击. html 文件浏览器(应用程序)就会读取文件,把文件内容加载到内存中(数据流向:硬盘—> 内存)
- 浏览器会解析用户编写的代码,把代码翻译成二进制的 ,让计算机识别的指令(解释器的工作)
- 得到的二进制指令会被 CPU 加载并执行(数据流向: 内存 ----> CPU)

1. 渲染引擎 :解析 html +CSS ,俗称 内核
2. JS 引擎: JS解释器,典型的就是 Chrome中内置的V8
2. JavaScript的组成
- ECMAScript(ES):JavaScript语法 ES规定了js的语法,es有很多版本,我们说的是ES5
- DOM:网页文档对象模型,对页面中的元素进行操作 用户交互,会动态的操作页面元素
- BOM:浏览器对象模型,对浏览器窗口进行操作 。操作浏览器中的部分(如 url ,刷新按钮,前进,回退)
3.基于JavaScript 实例
3.1 用 JavaScript 输出文本
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的第一个运行实例(runoob.com)</title>
</head>
<body>
<h1>爱你 芜湖</h1>
<p>爱你 芜湖</p>
</body>
</html>
3.2 用 JavaScript 改变HTML元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个 Web 页面</h1>
<p id="demo">我的第一个段落。</p>
<script>
document.getElementById("demo").innerHTML="段落已修改。";
</script>
</body>
</html>
3.3 JavaScript 用法
HTML 中的脚本必须位于 标签之间。
脚本可被放置在 HTML 页面的 和 部分中。
3.3.1 script 标签
如需在 HTML 页面中插入 JavaScript,请使用
会告诉 JavaScript 在何处开始和结束。 之间的代码行包含了 JavaScript:<script>
alert("我的大臭宝 : duke");
</script>
3.3.2 body 中的 JavaScript
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>学习练习</title>
</head>
<body>
<p>
JavaScript 能够直接写入 HTML 中:
</p>
<script>
document.write("嘿嘿
");
document.write("哈嘿嘿嘿
");
</script>
</body>
</html>
4.JavaScript 的书写形式
4.1 行内式
直接嵌入到 html 元素内部
<body>
<input type="button" value="你点我啊" onclick="alert('heihei')"
</body>
4.2 内嵌式
写到
<script>
alert("哈哈哈哈哈哈哈哈哈")
</script>
4.3 外部式
写到单独的 .js 文件中
<script src="hello.js"></script>
5.注释
单行注释 //
多行注释 /* */
使用 ctrl+ / 切换注释
多行注释不能嵌套,形如这种代码就会报错
6.输入输出
6.1 输入:prompt
弹出一个输入框,可以在窗口中输入一些内容
//弹出一个输入框
prompt("请叫我仙女")
6.2 输出 alert
弹出一个警示对话框,输出结果,提示一些信息
alert("干啥呢??")
6.3 输出 console.log
在控制台打印一个日志(供程序员查看)
console.log("这是一个秘密")

** 这样的输出一般不给普通用户看,而是程序员看,打开开发者工具----console 标签页,才能看见结果**
日志:程序员调试的重要手段
重要概念:
- console是一个JS的“对象”
- . 表示取对象中某个属性或者方法,可以理解为 的
- console.log 可以理解为 使用 控制台的方法
7.变量的使用
7.1 基本用法
创建变量(变量定义/ 变量初始化)
var name='小可爱';
var age =20;
var是JS中的关键字,表示这是一个变量
使用变量
console.log(age); //读取变量内容
age=30;// 修改变量内容
变量要先声明才能使用
var 变量名 = 值;
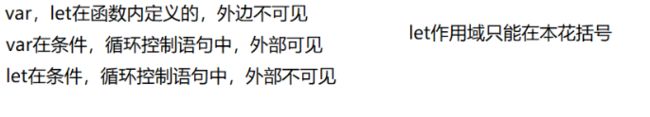
let 变量名 = 值;(可以指定为 数值型,字符串类型,boolean…)
var 和 let 只是作业域不同
var 和 let 只是表示要定义变量
动态类型的编程语言:运行期才决定变量的类型
变量可以从一个类型变为另一个类型
var a = 10; a = "hehe"
所以字符串 + 数值,会先把数值转换为字符串,在拼接两个字符串
![]()
字符串使用单双引号:
1.单引号和双引号都可以表示字符串
2.字符串内,需要使用 单引号或双引号 作为字符串的一部分
(1).加 \ 转义字符
(2). '字符串“ 内容‘ 或 ”字符串’ 内容“
字符串可以使用.length 获取长度
7.2 null VS undefined
null:表示当前的变量是一个"空值"
undefined:如果一个变量没有被初始化过,结果就是undefined,是undefined类型
var b; //此时b变量定义了,但还是没初始化,此时a=undefined;这行代码不会报错
var d = null; //d已经定义且初始化,值为null(其实是没有任何值,但是用null关键字)
循环:和java中的关键字,用法一样
8. 运算符
8.1算术运算符
+
-
*
/
%
8.2 赋值运算符 & 复合赋值运算符
=
+=
-=
*=
/=
%=
8.3 自增自减运算符
++: 自增1
–: 自减1
8.4 比较运算符
- < > <= >= == != === !==
8.5 逻辑运算符
用于计算多个 boolean 表达式的值.
&& 与: 一假则假
|| 或: 一真则真
! 非
8.6 位运算
& 按位与
| 按位或
~ 按位取反
^ 按位异或
8.7 移位运算
1.<< 左移
2. >> 有符号右移(算术右移)
3. >>> 无符号右移(逻辑右移)
9.数组
创建方式
1. let abc = new Array()
2. let abc = [1,2];
赋值: 指定数组下标来赋值
添加元素:数组对象.push(值)
删除元素: 数组对象 .splice(num1,num2)
num1: 从数组索引num1 开始删除元素
num2:删除num2数量的元素
10. 函数
语法格式:
// 创建函数/函数声明/函数定义
function 函数名(形参列表) {
函数体
return 返回值;
}
// 函数调用
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
函数声明中,没有Java中返回类型
return 语法可有可无
- 函数定义并不会执行函数体内容, 必须要调用才会执行. 调用几次就会执行几次.
- 调用函数的时候进入函数内部执行, 函数结束时回到调用位置继续执行. 可以借助调试器来观察.
- 函数的定义和调用的先后顺序没有要求. (这一点和变量不同, 变量必须先定义再使用)
var 函数 = function(){........}
函数内默认的内置arguements,可以获取调用函数时,传入的参数列表(数组)
在 script 标签中,或JS文件中,直接写 变量名= 值; 为全局作用域
11 .JavaScript 的对象和 Java 的对象的区别
1. JavaScript 没有 “类” 的概念
对象其实就是 “属性” + “方法” .
类相当于把一些具有共性的对象的属性和方法单独提取了出来, 相当于一个 “月饼模子” 在 JavaScript 中的 “构造函数” 也能起到类似的效果.
而且即使不是用构造函数, 也可以随时的通过 { } 的方式指定出一些对象
在 ES6 中也引入了 class 关键字, 就能按照类似于 Java 的方式创建类和对象了.
2. JavaScript 对象不区分 “属性” 和 "方法"
JavaScript 中的函数是 “一等公民”, 和普通的变量一样. 存储了函数的变量能够通过 ( ) 来进行调用执行.
3. JavaScript 对象没有 private / public 等访问控制机制.
对象中的属性都可以被外界随意访问.
4. JavaScript 对象没有 "继承"
继承本质就是 “让两个对象建立关联”. 或者说是让一个对象能够重用另一个对象的属性/方法. JavaScript 中使用 “原型”
机制实现类似的效果
.