Layui+阿里ICON,扩展图标|ICONFONT+
Layui+阿里ICON,扩展图标|ICONFONT+
A:白嫖阿里!
1.搜索需要的icons,下载解压。

2.查看内容,打开iconfont.css研究内容准备引入,具体如下
@font-face {layui-icon: "iconfont";
src: url('iconfont.eot?t=1608260815957'); /* IE9 */
src: url('iconfont.eot?t=1608260815957#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAANwAAsAAAAAB1QAAAMjAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCcAqCXII3ATYCJAMICwYABCAFhG0HNBthBsgekiSQCAEFAKoAhhni4b/92n3zZxdxjVSzJBoiibynk1RaJRW6lsChTT0DhVFBBun9NusVKAKPoRVpKs/dmtlh7BP3Tn9LfD6gHMeatAatTV2A8daA9sY2UBYXUGDcMHZBSzxOoNagaKKN0upmUMrMcYE457kBUGa0ckNsqBbKFUuzeASZ6nQlXgQegu/Hn8RQkpQKZsL+Wckw5H91Wz7JYcthHgG86cxgqygwD2TiuNK6SxIF5knUqgGpUbCt2OCr22LxuJv94xFEmRldD/oh95p4Dv9SMxLIrr29AlwOehSl+j5VmP++1tfhLi03rF+537pLbt60srp2yffyvuVmdfa6q6dHYe4lrgPUnb6aOTJ9dvLwVMe5qok893dR97y/HUl0+5j7NvRl6LxViJutiBuurm++wOHN1c3k5jnruN5e3/bbKXK/5f5uR7xj+fPg5+GT0S6fD29tpTmY/vveTtqdfWXrMPUgZ6xROaFyVyQHmBfd+r0lyU6LZocUhadqQnVxTf15tSWrNYtkYZ+CzJK/hS2nbJ7QZtbcU+lYfKmGL8mERhE7fou4NbmyNyjCr/xOue9hQ2ZJZmNE2O2Ob7kStt5KSsiifFREY2YJX32pRVRhaBaiuNpayGe6igvx1p/4jfenc+N99tm7yroMPsWLK4E662YH1edrC947r2NZ1gSmLmWFVxlJKmT3k1OrFv+ws9WPocqOm4yEah23aq8ykKBQbZyUafMoqbOAsmrLqDWnbHWdNpRE5BrMOgEQmn1C0ugDhWZLpEz7jpJO/1DWHBLUOg3nLetMBm9VRPEAw8NocA/ih4wGYhuYVRjbiLkR3QBNCwJ6K6YC70YJsfH5cBk2YDrFDGGUS2SMIEKNelQKTsM6nRGZqFGDh1ismjFTZlwcqXpS7JBRD1bWUdgABhuGDNoD4Q0xMiBedcaq8PlGGGeEzgDaUFLlbIVRAr5zJEGs+A6kMqmhU8mtnCMYxUnEMARCUEZ6SCkwYzorYISYqgdpYEOYWOoBPpNMcagS6SqNXV6uf7s1UMtUpbDmFWqP8AAdUrcImAIAAA==') format('woff2'),
url('iconfont.woff?t=1608260815957') format('woff'),
url('iconfont.ttf?t=1608260815957') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('iconfont.svg?t=1608260815957#iconfont') format('svg'); /* iOS 4.1- */
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-SearchUser:before {
content: "\e75c";
}
3.在layui模块中搜索相关内容,查看layui自带图标的引入方式

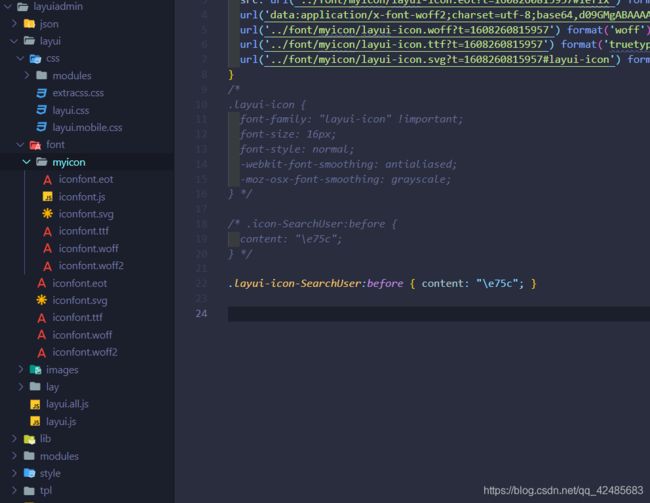
4.依照3的方式引入下载的图标;在layui文件夹的css文件夹下的layui.css同级创建扩展extracss.css,内容是下载文件中的iconfont.css;在font文件夹下创建自己的文件夹myicon引入如图所示的内容,将extracss.css中的路径修改为新的路径,删除不需要的代码,最后如下。

@font-face {font-family: "layui-icon";
src: url('../font/myicon/layui-icon.eot?t=1608260815957'); /* IE9 */
src: url('../font/myicon/layui-icon.eot?t=1608260815957#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAANwAAsAAAAAB1QAAAMjAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCCcAqCXII3ATYCJAMICwYABCAFhG0HNBthBsgekiSQCAEFAKoAhhni4b/92n3zZxdxjVSzJBoiibynk1RaJRW6lsChTT0DhVFBBun9NusVKAKPoRVpKs/dmtlh7BP3Tn9LfD6gHMeatAatTV2A8daA9sY2UBYXUGDcMHZBSzxOoNagaKKN0upmUMrMcYE457kBUGa0ckNsqBbKFUuzeASZ6nQlXgQegu/Hn8RQkpQKZsL+Wckw5H91Wz7JYcthHgG86cxgqygwD2TiuNK6SxIF5knUqgGpUbCt2OCr22LxuJv94xFEmRldD/oh95p4Dv9SMxLIrr29AlwOehSl+j5VmP++1tfhLi03rF+537pLbt60srp2yffyvuVmdfa6q6dHYe4lrgPUnb6aOTJ9dvLwVMe5qok893dR97y/HUl0+5j7NvRl6LxViJutiBuurm++wOHN1c3k5jnruN5e3/bbKXK/5f5uR7xj+fPg5+GT0S6fD29tpTmY/vveTtqdfWXrMPUgZ6xROaFyVyQHmBfd+r0lyU6LZocUhadqQnVxTf15tSWrNYtkYZ+CzJK/hS2nbJ7QZtbcU+lYfKmGL8mERhE7fou4NbmyNyjCr/xOue9hQ2ZJZmNE2O2Ob7kStt5KSsiifFREY2YJX32pRVRhaBaiuNpayGe6igvx1p/4jfenc+N99tm7yroMPsWLK4E662YH1edrC947r2NZ1gSmLmWFVxlJKmT3k1OrFv+ws9WPocqOm4yEah23aq8ykKBQbZyUafMoqbOAsmrLqDWnbHWdNpRE5BrMOgEQmn1C0ugDhWZLpEz7jpJO/1DWHBLUOg3nLetMBm9VRPEAw8NocA/ih4wGYhuYVRjbiLkR3QBNCwJ6K6YC70YJsfH5cBk2YDrFDGGUS2SMIEKNelQKTsM6nRGZqFGDh1ismjFTZlwcqXpS7JBRD1bWUdgABhuGDNoD4Q0xMiBedcaq8PlGGGeEzgDaUFLlbIVRAr5zJEGs+A6kMqmhU8mtnCMYxUnEMARCUEZ6SCkwYzorYISYqgdpYEOYWOoBPpNMcagS6SqNXV6uf7s1UMtUpbDmFWqP8AAdUrcImAIAAA==') format('woff2'),
url('../font/myicon/layui-icon.woff?t=1608260815957') format('woff'),
url('../font/myicon/layui-icon.ttf?t=1608260815957') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('../font/myicon/layui-icon.svg?t=1608260815957#layui-icon') format('svg'); /* iOS 4.1- */
}
/*
.layui-icon {
font-family: "layui-icon" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
} */
/* .icon-SearchUser:before {
content: "\e75c";
} */
.layui-icon-SearchUser:before { content: "\e75c"; }
5.大功告成![]()
6.研究下相关文件
6.1
src: url(’…/font/myicon/layui-icon.eot?t=1608260815957’); /* IE9 /
src: url(’…/font/myicon/layui-icon.eot?t=1608260815957#iefix’) format(‘embedded-opentype’), / IE6-IE8 */
eot文件,嵌入式OpenType字体(英语:Embedded OpenType,简称EOT)是被微软设计用来在网页使用的字体格式。该字体格式是OpenType字体的压缩格式。文件的扩展名通常是".eot"。
打开需要相关软件,这就是白嫖的极限了吗。
6.2
url(‘iconfont.woff?t=1608260815957’) format(‘woff’),
Web开放字体格式(Web Open Font Format,简称WOFF)是一种网页所采用的字体格式标准。此字体格式发展于2009年,由万维网联盟的Web字体工作小组标准化,现在已经是推荐标准。此字体格式不但能够有效利用压缩来减少文件大小,并且不包含加密也不受DRM(数字著作权管理)限制。
WOFF本质上是包含了基于SFNT的字体(如TrueType、OpenType或其他开放字体格式),且这些字体均经过WOFF的编码工具压缩,以便嵌入网页中。WOFF 1.0使用zlib压缩,文件大小一般比TTF小40%。而WOFF 2.0使用Brotli压缩,文件大小比上一版小30%。
6.3
url(’…/font/myicon/layui-icon.ttf?t=1608260815957’) format(‘truetype’), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
TrueType是由美国苹果公司和微软公司共同开发的一种电脑轮廓字体(曲线描边字)类型标准。这种类型字体文件的扩展名是.ttf,类型代码是tfil。
6.4
svg就不说了,这些标准是真的多,就不能统一下嘛。
