vue3与vue2最直观的区别
兼容问题
vue3呢基本兼容vue2 所以学习的小伙伴们也不用有过多的担心啦,
vue3 优点
1.按需引用,根据自己的需要,适当的引用自己用到的插件,从而减轻服务器的负担哦!
2.组合式的api: 这样有什么好处呢,更加接近原生的js,更加直观,语义明确,书写也简写,这样阅读更直观,不需要通过Vue再编译
3.没有this,细心的小伙伴已经发现vue3里面没有this了,这样呢更有效地降低了代码的耦合性,同时也增加了代码的复用性
启动方式
vue2启动方式
import Vue from 'vue'
import App from './App.vue';
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
vue2全局定义方法
Vue.prototype.$http=xxx
vue3 启动方式
var app = createApp(App);
app.use(store).use(router).mount('#app')
vue3全局定义方法
app.config.globalProperties.$mysay=function(){}
相对来说vue3相对于Vue2来说较简单,不过问题不大相信小伙伴们会慢慢接受的
下面就来说一下 vue3的一些新特征吧
参数
Setup(再beforecreated之前调用)
在 setup() 内部,this 不是该活跃实例的引用,因为 setup() 是在解析其它组件选项之前被调用的,所以 setup() 内部的 this 的行为与其它选项中的 this 完全不同。这使得 setup() 在和其它选项式 API 一起使用时可能会导致混淆。同时也验证了vue3的特点,
使用 setup 函数时,它将接收两个参数:
1.props
2.context
props
setup 函数中的第一个参数是 props。正如在一个标准组件中所期望的那样,setup 函数中的 props 是响应式的,当传入新的 prop 时,它将被更新。
export default {
props: { title: String },
setup(props) { console.log(props.title) }
}
(但是,因为 props 是响应式的,你不能使用 ES6 解构,它会消除 prop 的响应性。
如果需要解构 prop,可以在 setup 函数中使用 toRefs 函数来完成此操作:
import { toRefs } from 'vue'
setup(props) {
const { title } = toRefs(props)
console.log(title.value)
})
Context
传递给 setup 函数的第二个参数是 context。context 是一个普通 JavaScript 对象,暴露了其它可能在 setup 中有用的值:
export default {
setup(props, context) {
// Attribute (非响应式对象,等同于 $attrs)
console.log(context.attrs)
// 插槽 (非响应式对象,等同于 $slots)
console.log(context.slots)
// 触发事件 (方法,等同于 $emit)
console.log(context.emit)
// 暴露公共 property (函数)
console.log(context.expose)
}
}
响应性基础
声明响应式状态
要为 JavaScript 对象创建响应式状态,可以使用 reactive 方法:
mport { reactive } from 'vue'
// 响应式状态
const state = reactive({
count: 0
})
reactive 相当于 Vue 2.x 中的 Vue.observable() API,为避免与 RxJS 中的 observables 混淆
因此对其重命名。该 API 返回一个响应式的对象状态。该响应式转换是“深度转换”——它会影响传递
对象的所有嵌套 property。
Vue 中响应式状态的基本用例是我们可以在渲染期间使用它。因为依赖跟踪的关系,当响应式状态
改变时视图会自动更新。
这就是 Vue 响应性系统的本质。当从组件中的 data() 返回一个对象时,它在内部交由 reactive()
使其成为响应式对象。模板会被编译成能够使用这些响应式 property 的
渲染函数。
创建独立的响应式值作为 refs
我们想让它变成响应式的。当然,我们可以创建一个拥有相同字符串 property 的对象,并将其传递给 reactive。Vue 为我们提供了一个可以做相同事情的方法——ref
import { ref } from 'vue'
const count = ref(0)
ref 会返回一个可变的响应式对象,该对象作为一个响应式的引用维护着它内部的值,
这就是 ref 名称的来源。该对象只包含一个名为 value 的 property:
import { ref } from 'vue'
const count = ref(0)
script里面 return{count}
使用:<tag>{{num}}tag>
console.log(count.value) // 0
count.value++
console.log(count.value) // 1
下面就来说一下大家最关注的一点吧
Computed 与 watch
computed
接受一个 getter 函数,并根据 getter 的返回值返回一个不可变的响应式 ref 对象。
const count = ref(1)
const plusOne = computed(() => count.value + 1)
console.log(plusOne.value) // 2
plusOne.value++ // 错误
或者,接受一个具有 get 和 set 函数的对象,用来创建可写的 ref 对象。
const count = ref(1)
const plusOne = computed({
get: () => count.value + 1,
set: val => {
count.value = val - 1
}
})
plusOne.value = 1
console.log(count.value) // 0
watchEffect
const count = ref(0)
watchEffect(() => console.log(count.value))// -> logs 0
setTimeout(() => {
count.value++
// -> logs 1
}, 100)
停止侦听
当 watchEffect 在组件的 setup() 函数或生命周期钩子被调用时,侦听器会被链接到该组件的生命周期,并在组件卸载时自动停止。
在一些情况下,也可以显式调用返回值以停止侦听:
const stop = watchEffect(() => {
/* 内容 */
})
// later
stop()
大家最最最关注的问题来了就是生命周期钩子函数(哦是吗?)往下看哦
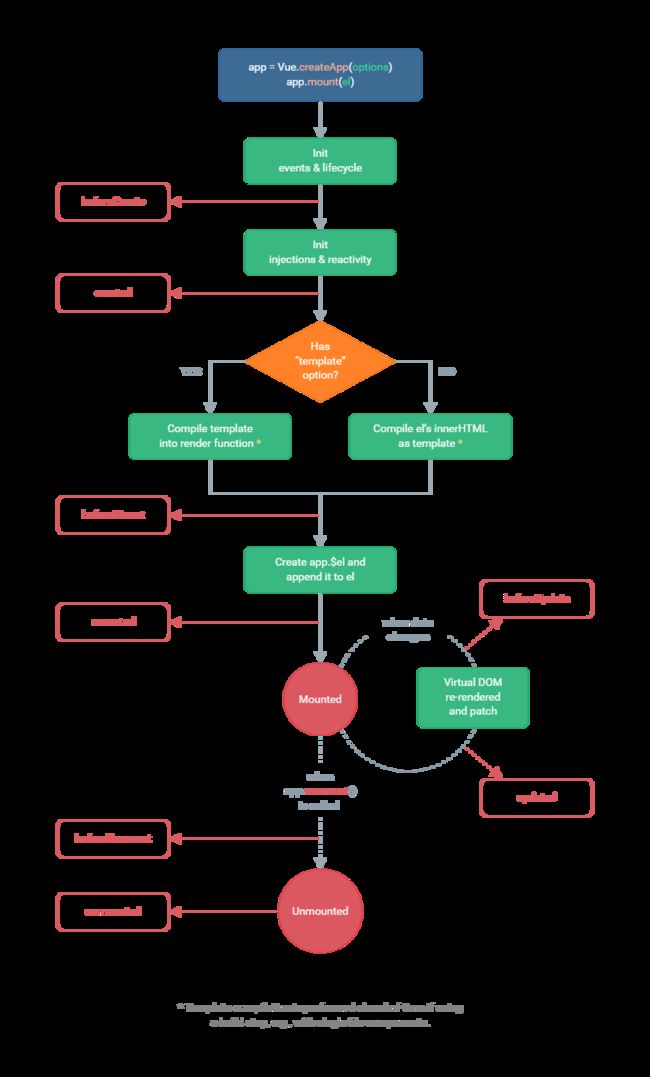
生命周期钩子函数
所有生命周期钩子的 this 上下文将自动绑定至实例中,因此你可以访问 data、computed 和 methods。这意味着你不应该使用箭头函数来定义一个生命周期方法 (例如 created: () => this.fetchTodos())。因为箭头函数绑定了父级上下文,所以 this 不会指向预期的组件实例,并且this.fetchTodos 将会是 undefined。
beforeCreate
- 类型:Function
- 详细:在实例初始化之后、进行数据侦听和事件/侦听器的配置之前同步调用
- 参考:生命周期图示(在下面哦)
created
类型:Function
详细:在实例创建完成后被立即同步调用。在这一步中,实例已完成对选项的处理,意味着以下内容已被配置完毕:数据侦听、计算属性、方法、事件/侦听器的回调函数。然而,挂载阶段还没开始,且 $el property 目前尚不可用。
beforeMount
- 类型:Function
- 在挂载开始之前被调用:相关的 render 函数首次被调用。该钩子在服务器端渲染期间不被调用。
mounted
在实例挂载完成后被调用,这时候传递给 app.mount 的元素已经被新创建的 vm. e l 替 换 了 。 如 果 根 实 例 被 挂 载 到 了 一 个 文 档 内 的 元 素 上 , 当 m o u n t e d 被 调 用 时 , v m . el 替换了。如果根实例被挂载到了一个文档内的元素上,当 mounted 被调用时, vm. el替换了。如果根实例被挂载到了一个文档内的元素上,当mounted被调用时,vm.el 也会在文档内。 注意 mounted 不会保证所有的子组件也都被挂载完成。如果你希望等待整个视图都渲染完毕,可以在 mounted 内部使用 vm.$nextTick:
mounted() {
this.$nextTick(function () {
// 仅在整个视图都被渲染之后才会运行的代码
})
}
beforeUpdate
类型:Function
详细:在数据发生改变后,DOM 被更新之前被调用。这里适合在现有 DOM 将要被更新之前访问它,比如移除手动添加的事件监听器。
该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务器端进行。
updated
类型:Function
详细:
在数据更改导致的虚拟 DOM 重新渲染和更新完毕之后被调用。当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或侦听器取而代之。
注意,updated 不会保证所有的子组件也都被重新渲染完毕。如果你希望等待整个视图都渲染完毕,可以在 updated 内部使用 vm.$nextTick:
updated() {
this.$nextTick(function () {
// 仅在整个视图都被重新渲染完毕之后才会运行的代码
})
}

1:beforeCreate
在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
2:created
实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
3:beforeMount
在挂载开始之前被调用:相关的 render 函数首次被调用。
4:mounted
el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。
5:beforeUpdate
数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
6:updated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
该钩子在服务器端渲染期间不被调用。
7:beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。
8:destroyed
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。
会有下期更新哦

