flutter:占位视图(骨架屏、shimmer)
前言
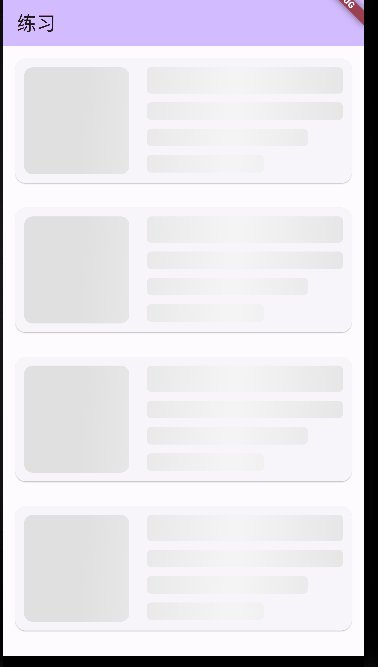
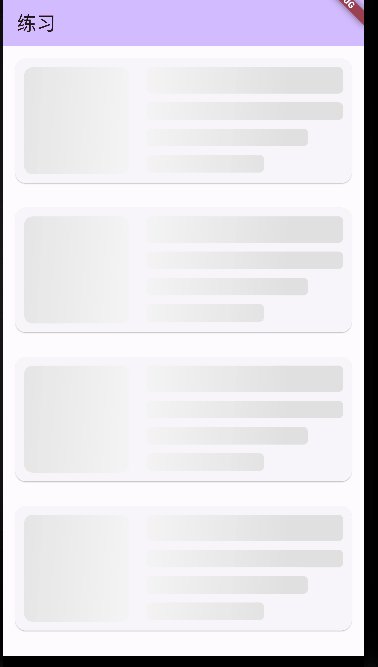
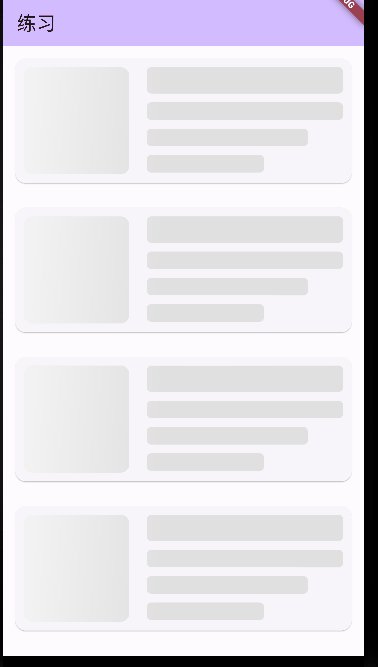
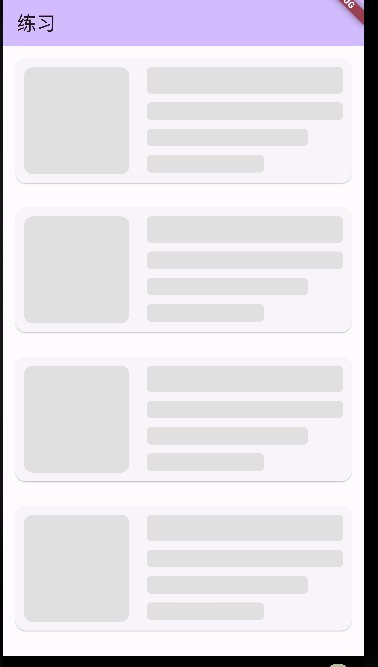
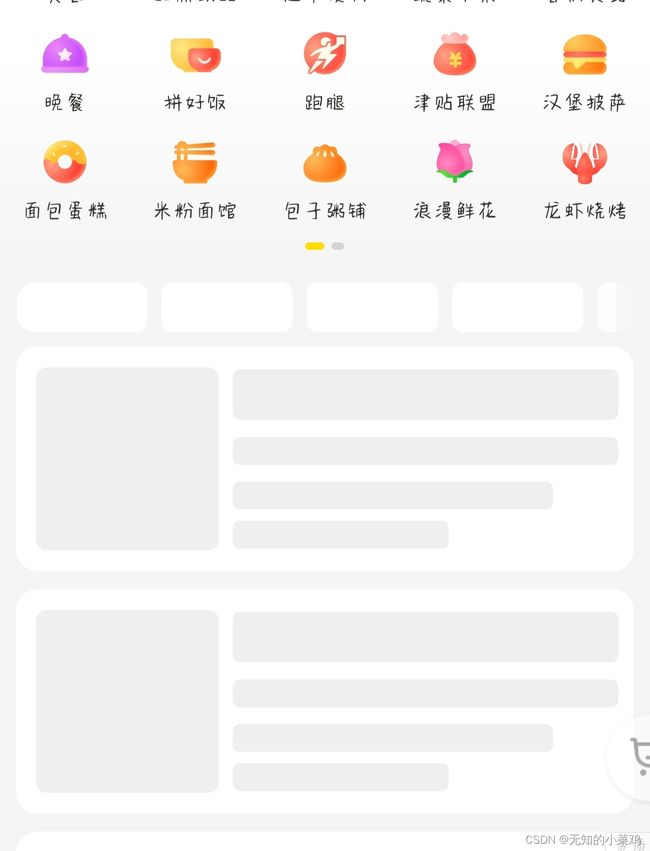
有时候打开美团,在刚加载数据时会显示一个占位视图,如下:

那么这个是如何实现的呢?我们可以使用shimmer来开发该功能
实现
官方文档
https://pub-web.flutter-io.cn/packages/shimmer
安装
flutter pub add shimmer
示例1
SizedBox(
width: 200.0,
height: 100.0,
child: Shimmer.fromColors(
baseColor: Colors.red,
highlightColor: Colors.yellow,
child: Text(
'Shimmer',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 40.0,
fontWeight:
FontWeight.bold,
),
),
),
);
示例2
class _MyHomePageState extends State<MyHomePage> {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: Text(widget.title),
),
body: ListView(
children: const [
ProductDisplay(),
ProductDisplay(),
ProductDisplay(),
ProductDisplay(),
],
));
}
}
class ProductDisplay extends StatelessWidget {
const ProductDisplay({super.key});
Widget build(BuildContext context) {
return Container(
height: 150,
width: MediaQuery.of(context).size.width,
margin: const EdgeInsets.all(10),
child: Card(
color: Colors.white,
child: Shimmer.fromColors(
baseColor: Colors.grey.shade300,
highlightColor: Colors.grey.shade100,
child: Row(
children: [
Container(
width: 120,
height: 130,
margin: const EdgeInsets.all(10),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.grey,
),
),
Expanded(
child: Column(
children: [
Container(
height:30,
margin: const EdgeInsets.all(10),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(5),
color: Colors.grey,
),
),
Container(
height:20,
margin: const EdgeInsets.only(left: 10,right: 10,bottom: 10),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(5),
color: Colors.grey,
),
),
Container(
height:20,
margin: const EdgeInsets.only(left: 10,right: 50,bottom: 10),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(5),
color: Colors.grey,
),
),
Container(
height:20,
margin: const EdgeInsets.only(left: 10,right: 100,bottom: 10),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(5),
color: Colors.grey,
),
),
],
))
],
)),
),
);
}
}