Vue3中的列表(表格)拖拽排序
一、draggable 实现拖拽排序
代码执行的逻辑是:列表项拖拽到可放置目标时,将该拖拽的元素从原位置删除,再将拖拽的元素插入到当前可放置目标的位置
- 1、利用 Vue 的 内置组件,添加动画效果,让元素的过渡不会很生硬
- 2、列表项添加 draggable=“true”
- 3、列表项添加事件 dragstart dragenter dragend dragover
- 4、在 dragenter 事件中,需要传入列表项的下标,实时进行元素的排序。排序的核心逻辑在 dragenter 中
<template>
<div class="DragSort">
<TransitionGroup name="list" tag="div" class="container">
<div class="item" v-for="(item, i) in list" :key="item.id" draggable="true" @dragstart="dragstart($event, i)" @dragenter="dragenter($event, i)" @dragend="dragend" @dragover="dragover">
{{ item.name }}
</div>
</TransitionGroup>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive, toRefs } from 'vue';
export default defineComponent({
setup() {
const state = reactive<any>({
list: [
{ name: 'a', id: 1 },
{ name: 'b', id: 2 },
{ name: 'c', id: 3 },
{ name: 'd', id: 4 },
{ name: 'e', id: 5 },
],
});
let dragIndex = 0;// 拖拽的元素索引值
function dragstart(e: { stopPropagation: () => void; target: { classList: { add: (arg0: string) => void } } }, index: number) {
e.stopPropagation();
dragIndex = index;
setTimeout(() => {
e.target.classList.add('moveing');
}, 0);
}
function dragenter(e: { preventDefault: () => void }, index: number) {
e.preventDefault();
// 拖拽到原位置时不触发
if (dragIndex !== index) {
// 拖拽的元素
const source = state.list[dragIndex];
// 删除原位置上的元素
state.list.splice(dragIndex, 1);
// 添加到拖拽位置
state.list.splice(index, 0, source);
// 更新节点位置
dragIndex = index;
// console.log(state.list, 'mmm');
}
}
function dragover(e: { preventDefault: () => void; dataTransfer: { dropEffect: string } }) {
e.preventDefault();
e.dataTransfer.dropEffect = 'move';
}
function dragend(e: { target: { classList: { remove: (arg0: string) => void } } }) {
e.target.classList.remove('moveing');
}
return {
...toRefs(state),
dragstart,
dragenter,
dragover,
dragend,
};
},
});
</script>
<style lang="scss" scoped>
/* 对移动中的元素应用的过渡 */
.list-move,
.list-enter-active,
.list-leave-active {
transition: all 0.2s ease;
}
.DragSort {
width: 100%;
.item {
width: 200px;
height: 40px;
line-height: 40px;
// background-color: #f5f6f8;
background-color: skyblue;
text-align: center;
margin: 10px;
color: #fff;
font-size: 18px;
}
.container {
position: relative;
padding: 0;
}
.moveing {
opacity: 0;
}
}
</style>
二、sortablejs 实现拖拽排序
<template>
<!-- sortable.js 进行表格排序 -->
<el-table :data="tableData" row-key="name" id="dragTable" border style="width: 800px">
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" />
</el-table>
</template>
<script lang="ts">
import { defineComponent, nextTick, onMounted, reactive, toRefs } from 'vue';
import Sortable from 'sortablejs';
export default defineComponent({
setup() {
const state = reactive<any>({
tableData: [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Cilly',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Linda',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'John',
address: 'No. 189, Grove St, Los Angeles',
},
],
});
function setSort() {
const tbody = document.querySelector('#dragTable table tbody') as HTMLElement;
// Sortable.create(tbody, {
// animation: 150,
// delay: 0,
// // 结束拖拽后的回调函数
// onEnd: (evt: { newIndex: any; oldIndex: any }) => {
// const currentRow = state.tableData.splice(evt.oldIndex, 1)[0];
// state.tableData.splice(evt.newIndex, 0, currentRow);
// },
// });
new Sortable(tbody, {
animation: 150,
sort: true,
ghostClass: 'sortable-ghost',
onEnd: (e: any) => {
const targetRow = state.tableData.splice(e.oldIndex, 1)[0];
state.tableData.splice(e.newIndex, 0, targetRow);
console.log(state.tableData);
},
});
}
onMounted(() => {
setSort();
});
return {
...toRefs(state),
setSort,
};
},
});
</script>
<style lang="scss">
.dragLayout {
width: 100%;
}
</style>
安装:npm i sortablejs -S
<template>
<!-- sortable.js 进行列表排序 -->
<ul class="contentBox">
<li class="contentItem" v-for="item in list" :key="item.id">
<p class="typeName">{{ item.typeName }}</p>
</li>
</ul>
</template>
<script lang="ts">
import { defineComponent, onMounted, reactive, toRefs } from 'vue';
import Sortable from 'sortablejs';
export default defineComponent({
setup() {
const state = reactive<any>({
list: [
{
typeName: 'aa',
id: 1,
},{
typeName: 'bb',
id: 2,
},{
typeName: 'cc',
id: 3,
},{
typeName: 'dd',
id: 4,
},
],
});
function rowDrop() {
const el = document.querySelectorAll('.contentBox')[0] as HTMLElement;
Sortable.create(el, {
animation: 150,
delay: 0,
disabled: false,
// 结束拖拽后的回调函数
onEnd: (evt: { newIndex: any; oldIndex: any }) => {
const currentRow = state.list.splice(evt.oldIndex, 1)[0];
state.list.splice(evt.newIndex, 0, currentRow);
console.log(state.list)
},
});
}
onMounted(() => {
rowDrop();
});
return {
...toRefs(state),
};
},
});
</script>
<style lang="scss">
.contentBox {
width: 100%;
.contentItem {
width: 200px;
height: 32px;
line-height: 32px;
background: #7bb3eb;
margin-bottom: 10px;
}
}
</style>
三、vuedraggable 实现拖拽排序
安装:npm i -S vuedraggable@next
<template>
<div>
<!-- chosen-class 为拖拽时的样式。 -->
<draggable :list="list" :force-fallback="true" chosen-class="chosen" animation="300" @end="onEnd">
<template #item="{ element }">
<div class="item">
{{ element.name }}
</div>
</template>
</draggable>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive, toRefs } from 'vue';
import draggable from 'vuedraggable';
export default defineComponent({
components: {
draggable,
},
setup() {
const state = reactive<any>({
list: [
{
id: 1,
name: '张三',
},
{
id: 2,
name: '李四',
},
{
id: 3,
name: '王五',
},
],
});
function onEnd() {
console.log(state.list);
}
return {
...toRefs(state),
onEnd,
};
},
});
</script>
<style lang="scss">
.chosen {
background: #d5d3d7;
}
.item {
width: 200px;
height: 32px;
line-height: 32px;
background: #7bb3eb;
margin-bottom: 10px;
}
</style>
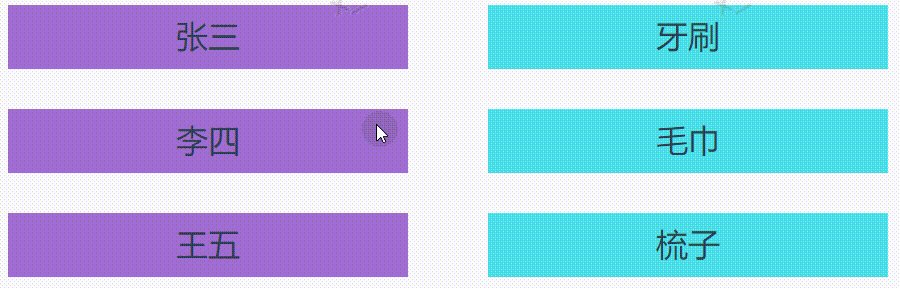
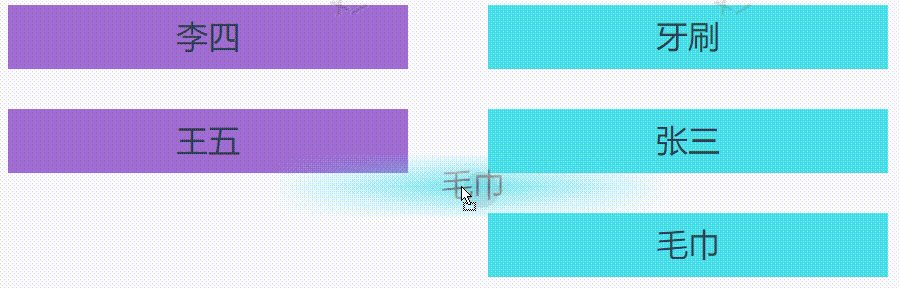
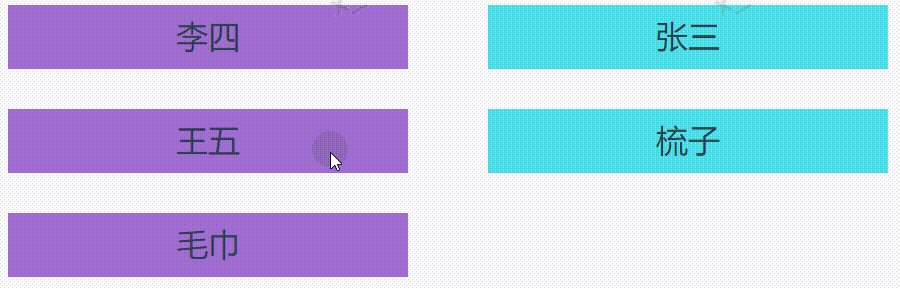
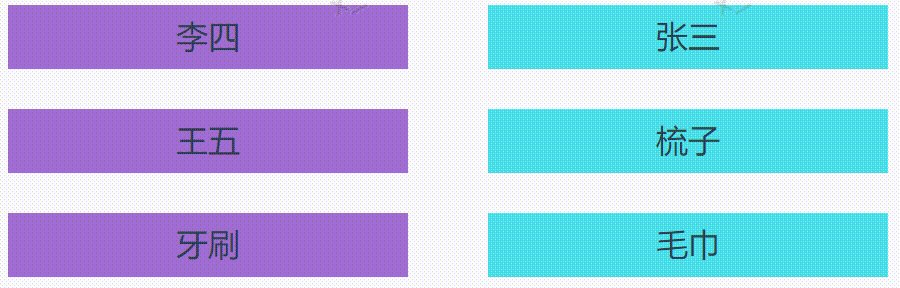
<template>
<div class="box">
<!-- 为组件设置相同的 group 属性,可以实现在不同的块之间拖拽 -->
<draggable group="group" :list="list1" :move="onMove1" chosen-class="chosen1" animation="300" @end="onEnd">
<template #item="{ element }">
<div class="item bck1">
{{ element.name }}
</div>
</template>
</draggable>
<draggable group="group" :list="list2" :move="onMove2" chosen-class="chosen2" animation="300" @end="onEnd">
<template #item="{ element }">
<div class="item bck2">
{{ element.name }}
</div>
</template>
</draggable>
</div>
</template>
<script lang="ts">
import { defineComponent, reactive, toRefs } from 'vue';
import draggable from 'vuedraggable';
export default defineComponent({
components: {
draggable,
},
setup() {
const state = reactive<any>({
list1: [
{
id: 1,
name: '张三',
},
{
id: 2,
name: '李四',
},
{
id: 3,
name: '王五',
},
],
list2: [
{
id: 1,
name: '牙刷',
},
{
id: 2,
name: '毛巾',
},
{
id: 3,
name: '梳子',
},
],
});
function onEnd() {
console.log(state.list1, '111');
console.log(state.list2, '2222');
}
return {
...toRefs(state),
onEnd,
};
},
});
</script>
<style lang="scss">
.box {
display: flex;
.item {
width: 200px;
height: 32px;
line-height: 32px;
margin-right: 40px;
margin-bottom: 20px;
}
.bck1 {
background: #9f6dd1;
}
.bck2 {
background: #4de0e6;
}
}
.chosen1 {
background: red;
}
.chosen2 {
background: #d5d3d7;
}
</style>