spring boot 整合vue,支持 element-ui , 开发工具: IDEA
前提需安装Node.js,并配置好环境变量,不会配置的可以百度,也可以看腾讯云的这篇文章:【Node.js】Node.js安装及环境配置 - 腾讯云开发者社区-腾讯云 (tencent.com)
然后在IDEA中的自带Terminal里,运行脚本以验证是否安装成功;
也可以用快捷键WIN+R弹出运行框,然后输入cmd,以打开cmd终端命令;
我们在 cmd 或者 IDEA 终端 Terminal 中.分别输入 node -v 和 npm -v , 如果出现了相应的版本号,那么恭喜你安装成功,如果过没成功,请自行百度,查找原因!!!
1. 在Terminal中输入 : npm install -g cnpm --registry=https://registry.npm.taobao.org, 然后回车键,安装淘宝镜像
2. 在Terminal中输入 :cnpm install -g webpack 然后回车键,稍等片刻,安装会运行一段时间
3. 在Terminal中输入 :cnpm install -g vue-cli 然后回车键,安装VUE脚手架 同样会下载安装一会,别急
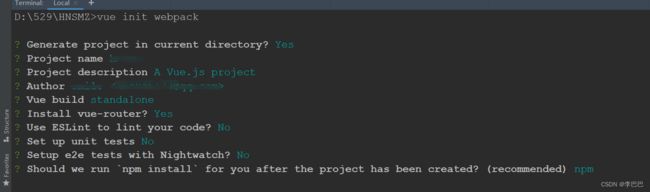
4. 在Terminal中输入 : vue init webpack + 项目名 因为我已经在项目目录中了,我就直接输入的vue init webpack,回车然后出现如下图,按照我的操作即可:
有的你就回车确认,有的你就选择yes或者no
5. 在Terminal中输入 : cnpm install 回车键, 安装依赖
6. 在Terminal中输入 : npm run dev 回车键,启动项目
这时,打开浏览器,访问http://localhost:8080,出现vue的大V即成功了!!!
①. 我们的App.vue就是我们默认的主页面,HelloWorld.vue是在主页面中显示的内容,首页内容的仪表盘
②. 在router下面的index.js是我们路由.作用是配置你添加的页面,和页面跳转的URL的.
③. 在config下面的Index.js是我们的配置文件,可以配置我们和后台交互,可以更改vue的启动端口号:
7.安装Element-ui
Element-ui官方文档: Element
安装方式: 在Terminal中输入 : npm i element-ui -S 回车等待安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
** 安装好之后,我们需要在main.js里引入Element
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI);
注意: 如果不引入,你就无法在vue页面里使用Element组件,index.css是样式.
# 另外一种方式是: CDN
目前可以通过 unpkg.com/element-ui 获取到最新版本的资源,在页面上引入 js 和 css 文件即可开始使用。
我们建议使用 CDN 引入 Element 的用户在链接地址上锁定版本,以免将来 Element 升级时受到非兼容性更新的影响
8. 在Terminal中按CTRL + C 即可关闭vue
另外需要注意的是: 如果你安装或者是运行出现了问题,请仔细看看你运行Terminal命令的时候是在哪个目录下的,是不是目录错了.
我们是需要在package.json所在的目录下输入命令的,这点请注意.
转载链接:https://www.jianshu.com/p/33a4dcdb2f28