Web API 基本认知
Web API 基本认知:
作用:就是使用JS去操作html和浏览器
分类:DOM(文档对象模型)、BOM(浏览器对象模型)
什么是DOM DOM是文档对象模型?
1.DOM(Document Object Model——文档对象模型)是用来呈现以及与任意 HTML 或 XML文档交互的API
2.白话文:DOM是浏览器提供的一套专门用来 操作网页内容 的功能
3.DOM作用;开发网页内容特效和实现用户交互
DOM树
将 HTML 文档以树状结构直观的表现出来,我们称之为文档树或 DOM 树
描述网页内容关系的名词
作用:文档树直观的体现了标签与标签之间的关系
DOM对象(重要)
DOM对象:浏览器根据html标签生成的 JS对象
所有的标签属性都可以在这个对象上面找到,修改这个对象的属性会自动映射到标签身上
DOM的核心思想:把网页内容当做对象来处理
document 对象:
是 DOM 里提供的一个对象,所以它提供的属性和方法都是用来访问和操作网页内容的
例:
document.write()网页所有内容都在document里面
获取DOM 元素:查找元素DOM元素就是利用 JS 选择页面中标签元素
根据CSS选择器来获取DOM元素 (重点)
选择匹配的第一个元素
语法: document.querySelector 获取的元素可以直接处理。
参数: 包含一个或多个有效的CSS选择器 字符串
返回值:CSS选择器匹配的NodeList 对象集合
得到的是一个伪数组:
有长度有索引号的数组
但是没有 pop() push() 等数组方法
想要得到里面的每一个对象,则需要遍历(for)的方式获得。
操作元素内容
对象.innerText 属性:将文本内容添加/更新到任意标签位置,显示纯文本,不解析标签
对象.innerHTML 属性 :将文本内容添加/更新到任意标签位置,会解析标签,多标签建议使用模板字符
元素.innerText 属性,元素.innerHTML 属性 他们的区别是 :
元素.innerText 属性 只能识别文本,不能解析标签
元素.innerHTML 属性 能识别文本 能解析标签(常用)
操作元素属性
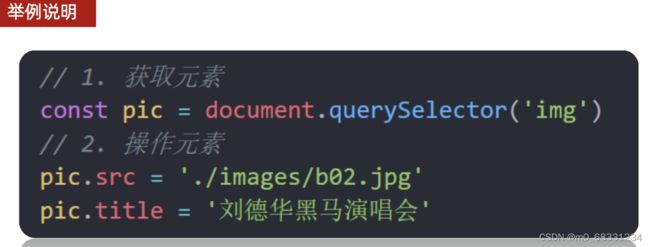
操作元素常用属性 :可以通过 JS 设置/修改标签元素属性,比如通过 src更换 图片,最常见的属性比如: href、title、src 等
语法:
操作元素样式属性
1.通过 style 属性操作CSS
语法:
设置/修改元素样式属性通过_style_属性引出来
如果需要修改一个div盒子的样式,比如 padding-left, 如何写?
element.style.paddingLeft = ‘300px’
小驼峰命名法
因为我们是样式属性,一定别忘记,大部分数字后面都需要加单位
2.操作类名(className) 操作CSS
使用 className 可以同时修改多个样式
使用 className 注意事项 直接使用 className 赋值会覆盖以前的类名
如果修改的样式比较多,直接通过style属性修改比较繁琐,我们可以通过借助于css类名的形式。
语法:
注意:
- 由于class是关键字, 所以使用className去代替
- className是使用新值换旧值, 如果需要添加一个类,需要保留之前的类名
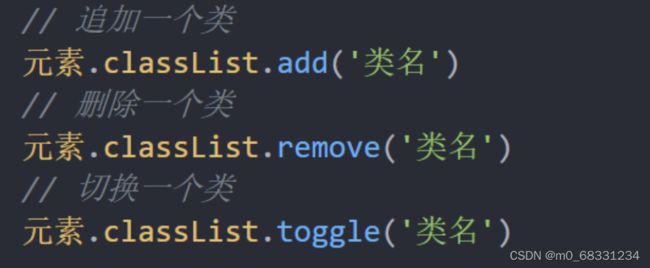
3.通过 classList 操作类控制CSS (重点)
为了解决className 容易覆盖以前的类名,我们可以通过classList方式追加和删除类名
语法:
使用 className 和classList的区别:修改大量样式的更方便,修改不多样式的时候方便,classList 是追加和删除不影响以前类名。
操作 表单元素 属性
表单很多情况,也需要修改属性,比如点击眼睛,可以看到密码,本质是把表单类型转换为文本框
正常的有属性有取值的 跟其他的标签属性没有任何区别
获取: DOM对象.属性名
设置: DOM对象.属性名 = 新值
表单属性中添加就有效果,移除就没有效果,一律使用布尔值表示 如果为true 代表添加了该属性 如果是false 代表移 除了该属性
比如:disabled、checked、selected
自定义属性
标准属性: 标签天生自带的属性 比如class id title等, 可以直接使用点语法操作比如: disabled、checked、selected
自定义属性:
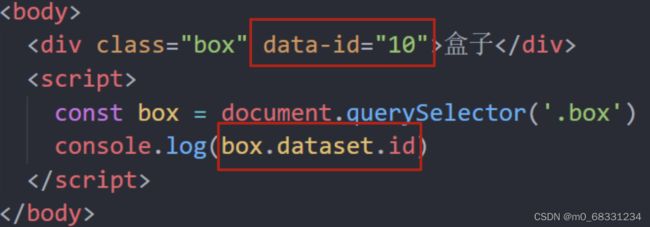
在html5中推出来了专门的data-自定义属性
在标签上一律以data-开头
在DOM对象上一律以dataset对象方式获取 
定时器-间歇函数
定时器函数介绍:网页中经常会需要一种功能:每隔一段时间需要自动执行一段代码,不需要我们手动去触发,例如:网页中的倒计时,要实现这种需求,需要定时器函数,定时器函数有两种
定时器函数基本使用:定时器函数可以开启和关闭定时器
1. 开启定时器 ;作用:每隔一段时间调用这个函数;间隔时间单位是毫秒
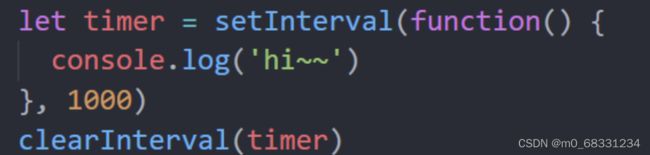
语法:
2. 关闭定时器 一般不会刚创建就停止 而是满足一定条件在停止
语法:
注意⚠️
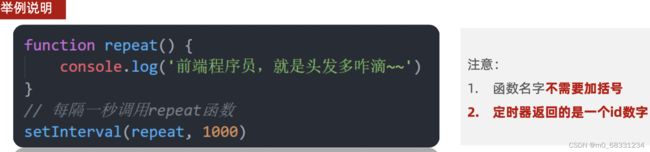
1;函数名不需要加口号
2;定时返回的是一个id数字
定时器函数作用 :可以根据时间自动重复执行某些代码
定时器函数开启 setInterval
定时器函数关闭 clearInterval
语法: