flex弹性布局(详细介绍)
在说Flex布局之前,我们先来了解一下流式布局(百分比布局),其实这个布局在学css基础的时候应该都接触过
效果:宽度自适应,高度固定
但是随着互联网技术的发展,移动互联网开始崛起,就是用手机上网开始超过用电脑上网了,所以手机电脑屏幕不同,网页的宽度和高度也随之不同,刚开始可以通过流式布局可以让宽度自适应改变,但需求并不满足,高度也得自适应,这么一说,流式布局肯定不行的,后来flex布局就出来了
2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
一、Flex布局是什么?
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
Webkit内核的浏览器,必须加上-webkit前缀。
display: -webkit-flex; /* Safari */ display: flex;
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
关于Flex的兼容性问题,其实Flex绝大部分主要使用在移动端上,而现在的移动端都是用的最新的浏览器渲染的数据,一般来说不会有兼容性问题的存在(包括PC端),但是IE6-8还是不能使用的,这里我推荐一个网站
"flex" | Can I use... Support tables for HTML5, CSS3, etc
这个网站可以查到所有技术各种浏览器的兼容性问题,在以后开发中就可以通过这个网站开始查找
二、基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
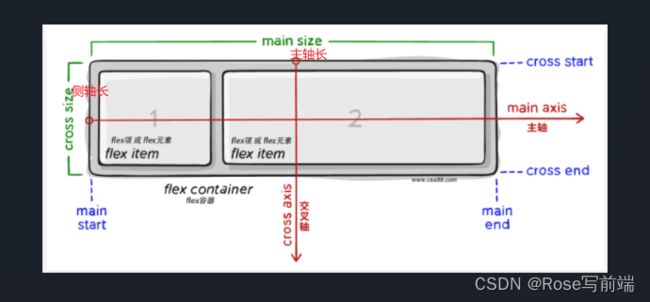
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、创建弹性盒子
在你想要布局"项目"的父级属性创建弹性盒子
用display:flex
或者display:inline-flex
当然这个和display:block | inline-block是一样的,就是这个容器是块级元素还是行内快元素,一般都是设置display:flex
四、容器的属性
以下6个属性设置在容器上。
| 属性名 |
作用 |
| flex-direction |
决定主轴的方向(项目在容器里面的排列方向) |
| flex-wrap |
设置项目在主轴的换行方式 |
| flex-flow |
是flex-direction属性和flex-wrap属性的简写形式 |
| junstify-content |
定义了项目在主轴上的对齐方式 |
| alingn-items |
定义项目在交叉轴上如何对齐 |
| alingn-content |
定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。 |
4.1 flex-direction
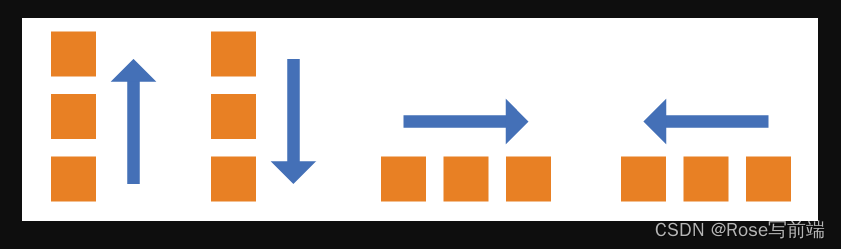
flex-direction属性决定主轴的方向(即项目的排列方向)。
flex-direction: row | row-reverse | column | column-reverse;
| 值 |
作用 |
| row(默认) |
主轴为x轴,也就是水平方向,由左往右 |
| row-reverse |
主轴为x轴,也就是水平方向,由右往左 |
| column |
主轴为y轴,也就是垂直方向,由上往下 |
| column-reverse |
主轴为y轴,也就是垂直方向,由下往上 |
4.2 flex-wrap属性
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
flex-wrap: nowrap | wrap | wrap-reverse;
(1)nowrap(默认):不换行。
(2)wrap:换行,第一行在上方。
(3)wrap-reverse:换行,第一行在下方。
4.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
flex-flow:
4.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
| 值 | 作用 |
| flex-start | 左对齐 |
| flex-end | 右对齐 |
| center | 居中对齐 |
| space-between | 两端对齐,项目之间的间隔都相等 |
| space-around | 每个项目两侧的间隔相等,项目和项目之间的间距就是左右间距的和 |
| space-evenly | 每个项目之间的间距以及和容器的间距都相等 |
4.5 align-items属性
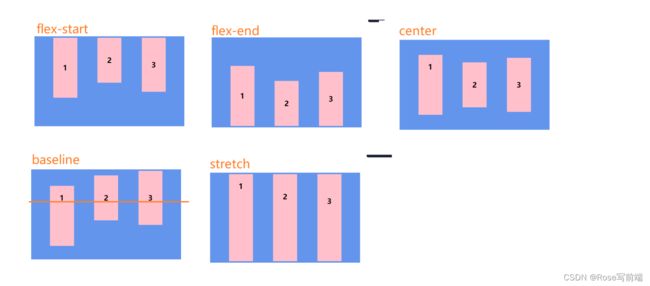
align-items属性定义项目在交叉轴上如何对齐。
align-items: flex-start | flex-end | center | baseline | stretch
| 属性值 | 作用 |
| flex-start | 交叉轴的起点对齐 |
| flex-end | 交叉轴的终点对齐 |
| center | 交叉轴的中心点对齐 |
| baseline | 项目的第一行文字的基线对齐 |
| stretch(默认值) | 如果项目未设置高度或设为auto,将占满整个容器的高度。 |
4.6 align-content属性
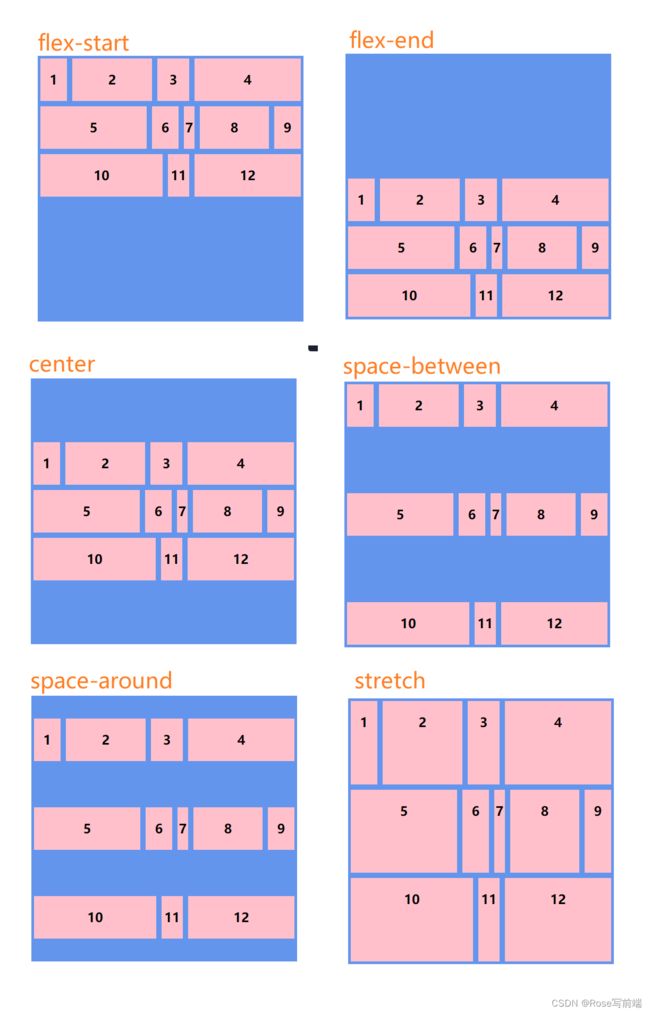
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
| 属性值 | 作用 |
| flex-start | 与交叉轴的起点对齐 |
| flex-end | 与交叉轴的终点对齐 |
| center | 与交叉轴的中心点对齐 |
| space-between | 与交叉轴两端对齐,轴线之间的间隔平均分布 |
| space-around | 每根轴线两侧的间隔都相等,所以项目与项目之间的间距是两个项目的间隔的和 |
| stretch(默认值) | 不设置高度的情况下,轴线占满整个交叉轴 |
这里顺便说一下
如果容器项目内只有一行适合使用align-items,如果容器项目内有多行适合使用align-content
五、项目的属性
| 属性 | 说明 |
| order | 定义项目的排列顺序。数值越小,排列越靠前,默认为0 |
| flex-grow | 义项目的放大比例,默认为0,即如果存在剩余空间,也不放大 |
| flex-shrink | 定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩 |
| flex-basis | 定义了在分配多余空间之前,项目占据的主轴空间(main size)根据这个属性,计算主轴是否有多余空间 |
| flex | 是flex-grow, flex-shrink 和 flex-basis的简写 |
| align-self | 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性 |
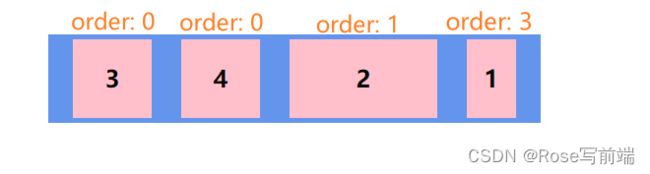
5.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
order: index;
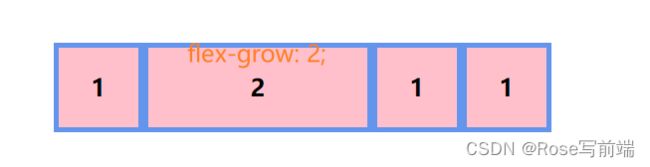
5.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-grow:
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
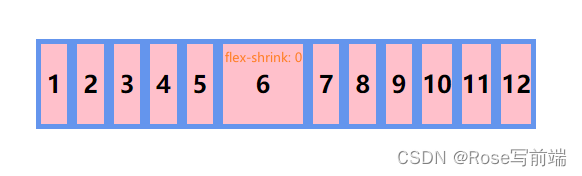
5.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-shrink:
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
5.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。它的默认值为auto,即项目的本来大小。
flex-basis:
5.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。(建议)
5.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-self: auto | flex-start | flex-end | center | baseline | stretch;
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。