基于vue3+vite+ts,使用nexus发布组件库
1、前提条件
已部署nexus3,可参考:
Ubuntu部署和体验Nexus3-腾讯云开发者社区-腾讯云
代理设置:
【Nexus】通过Nexus搭建Npm私库_猫巳的博客-CSDN博客
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的镜像中,然后发布到任何流行的 Linux或Windows操作系统的机器上,也可以实现虚拟化。
nexus的全称是Nexus Repository Manager,是Sonatype公司的一个产品。它是一个强大的仓库管理器,极大地简化了内部仓库的维护和外部仓库的访问。
主要用它来搭建公司内部的maven私服。但是它的功能不仅仅是创建maven私有仓库这么简单,还可以作为nuget、docker、npm、bower、pypi、rubygems、git lfs、yum、go、apt等的私有仓库.
创建一个hosted:
http://IP:8081/repository/npm-hosted/
创建三个proxy:
name:npmmirror (https://registry.npmmirror.com/)
name:npm_taobao (https://registry.npm.taobao.org/)
name:npm_npmjs (https://registry.npmjs.org)
创建一个group,并将以上四个加入。
http://IP:8081/repository/npm-public/
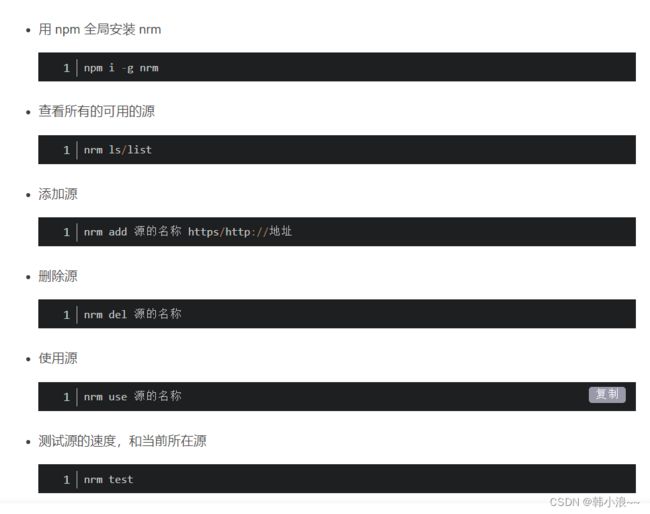
2、介绍几个命令
nrm(node registry manager)指令, 是针对于 npm 改变下载镜像源的。
npm config get registry // 查看npm当前镜像源
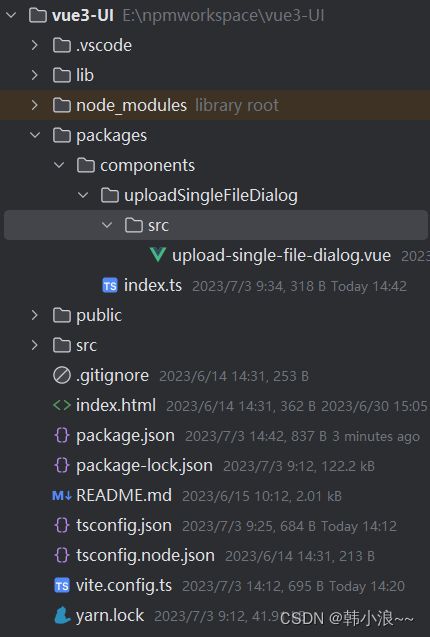
yarn config get registry // 查看yarn当前镜像源3、新建一个vite工程,并自定组件(UploadSingleFileDialog)结构目录如下:
3.1 组件导出
import {App} from "vue";
import UploadSingleFileDialog from "./uploadSingleFileDialog/src/upload-single-file-dialog.vue";
export {
UploadSingleFileDialog
}
export default {
install: (app: App) => {
app.component('UploadSingleFileDialog', UploadSingleFileDialog)
}
}3.2 依赖
@types/node 使用resolve解析项目路径
vite-plugin-dts 1.4.1 自动生成ts声明文件
3.3 库模式
当这个库要进行发布构建时,请使用 build.lib 配置项。参考详情:构建生产版本 | Vite 官方中文文档
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import dts from 'vite-plugin-dts'
import {resolve} from 'path'
export default defineConfig({
plugins: [vue(),dts()],
//构件库
build: {
outDir: 'lib',
lib: {
entry: resolve(__dirname,'./packages/components/index.ts'),
name: 'vue3-ui',
fileName: 'vue3-ui'
},
rollupOptions: {
// 确保外部化处理那些你不想打包进库的依赖
external: ['vue'],
output: {
// 在 UMD 构建模式下为这些外部化的依赖提供一个全局变量
globals: {
vue: 'Vue',
},
}
}
}
})3.4 package.json 配置
{
"name": "vue3-ui",
"private": false,
"version": "0.0.19",
"type": "module",
"main": "./lib/vue3-ui.umd.js",
"module": "./lib/vue3-ui.js",
"exports": {
".": {
"import": "./lib/vue3-ui.js",
"require": "./lib/vue3-ui.umd.cjs"
}
},
"files": ["lib/*","packages/*","package.json"],
"scripts": {
"dev": "vite",
"build": "vue-tsc && vite build",
"preview": "vite preview"
},
"publishConfig": {
"registry": "http://120.26.1.87:8081/repository/npm-hosted/"
},
"dependencies": {
"element-plus": "^2.3.7",
"unplugin-vue-define-options": "^1.3.8",
"vite-plugin-dts": "^3.0.1",
"vue": "^3.2.47"
},
"devDependencies": {
"@types/node": "^20.3.3",
"@vitejs/plugin-vue": "^4.1.0",
"typescript": "^5.0.2",
"vite": "^4.3.9",
"vue-tsc": "^1.4.2"
}
}
3.5 发版
发版之前检查是否启动了nexus:
查看容器列表:docker ps -a
启动新容器:docker run -d -p 8081:8081 --name nexus -v /usr/local/work/nexus-data:/nexus-data sonatype/nexus3:3.19.1
启动已存在容器:docker restart 9c64754c648d
发版:
登录:npm login -registry=http://IP:8081/repository/npm-hosted/
构建:npm run build(before save all codes,and update version)
发布:npm publish
测试:
新建一个工程,引入组件库,添加并切换源:
nrm use 源名称(type为group)
npm install
npm update xxx//如有新版本发布