Echarts横向柱状图:叠加、堆叠(stack)以及点击事件
html
js
$(function(){
var myChart = echarts.init(document.getElementById('echartModel'));
option = {
title: {
/*text: '世界人口总量',*/
subtext: '单位:%'
},
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
barWidth: '60%',
xAxis: {
type: 'value',
splitLine: {show: true},
axisLabel: {
textStyle: {color: '#C6CACD'}//字体颜色
},
axisLine: {
//show: true,
lineStyle: {
type: 'solid',
color: '#3B526C',//下边线的颜色
width:'1'//坐标线的宽度
}
},
splitLine: {
show: true,//垂直线
lineStyle:{
color: '#3B526C'
}
}
},
yAxis: {
type: 'category',
axisTick: {show: true},//尺寸边线
splitLine: {show: false},
data: ['电网域','综合域','财务域','资产域','项目域','物资域','市场域','客户域','安全域','人员域'],
axisLabel: {
textStyle: {color: '#C6CACD'}//字体颜色
},
axisLine: {
lineStyle: {
type: 'solid',
color: '#3B526C',//下边线的颜色
width:'1'//坐标线的宽度
}
}
},
series: [
{
type: 'bar',
color:'#0FEB86',
name:'模型一致率',
stack: true,//堆叠默认、叠加。没有是叠加
z: 11,
//barGap: '-100%',//叠加重叠使用
data: [120, 92, 51, 134, 90, 30, 50, 51, 14, 90]
},
{
type: 'bar',
color:'#00C0FF',
name:'模型准确率',
stack: true,//堆叠默认、叠加。没有是叠加
z: 10,
data: [220, 102, 201, 134, 290, 130, 220, 120, 112, 256]
},
//设置不显示
{
type: 'line',
color:'#06a9def7',
name:'模型完整率',
stack: true,//堆叠默认、叠加。没有是叠加
z: 9,
//设置不显示
// symbolSize: 0, // symbol的大小设置为0
// lineStyle: {
// width: 0, // 线宽是0
// color: 'rgba(0, 0, 0, 0)' // 线的颜色是透明的
// },
data: [320, 202, 301, 234, 390, 230, 320, 220, 212, 356],
//显示数值
// label:{
// show:true
// }
}
]
};
myChart.setOption(option);
//点击事件
myChart.on('click',function(params){
console.log(params.name);
});
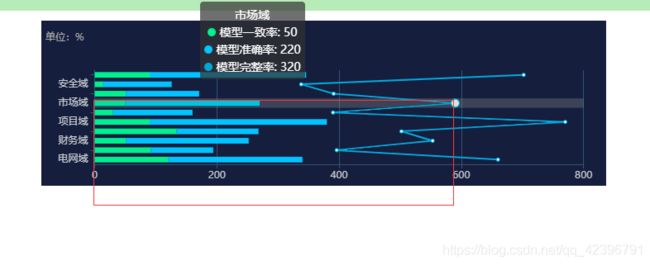
})效果图
堆叠(stack)
叠加(stack:false)或者不设置stack 会默认叠加,
提示框组件
鼠标移动上去显示的提示内容,动态改变数值文本,tooltip里面添加
全体加:
formatter: "{a}
{b}: {c} ({d}%)"//模板变量有 {a}系列名、{b}数据名、{c}数据值、{d}百分比。局部添加:
1.和坐标产生关联隐藏:barWidth :0,可以隐藏,但是设置不显示存在漏洞,对不齐现象,最好设置type: 'line',添加样式不显示
formatter: function (params) {//动态添加文本
//for (var i = 0; i < option.series.length; i++) {
var name = params[0].name;
var dataList0 = params[0].data;
var dataList1 = params[1].data;
var dataList2 = params[2].data;
return name+'\n'+params[0].marker+"模型一致率:"+dataList0+'\n'+params[1].marker+"模型准确率:"+dataList1+'\n'+params[2].marker+"模型完整率:"+dataList2+"%";
//}
},
extraCssText:'white-space:pre-wrap;text-align: left;'效果
2.和坐标不产生关联显示三条数据:series[3]删除,重新外面定义series[3]
//外面重新定义
var dataList = {
list:[320, 202, 301, 234, 390, 230, 320, 220, 212, 356],
marker:''
};
formatter: function (params) {//动态添加文本
var name = params[0].name;
var dataList0 = params[0].data;
var dataList1 = params[1].data;
var dataList2 = dataList.list[params[1].dataIndex];
return name+'
'+params[0].marker+"模型一致率:"+dataList0+'
'+params[1].marker+"模型准确率:"+dataList1+'
'+dataList.marker+"模型完整率:"+dataList2+"%";
},
extraCssText:'text-align: left;'
效果