Vue2 第十九节 Vuex (一)
1.理解Vuex
2.Vuex工作原理
3.求和案例
4.Vuex的开发者工具
一.理解Vuex
① 概念:专门在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信
② 为了解决数据共享问题
③ 什么时候使用Vuex
(1)多个组件依赖同一状态
(2)来自不同组件的行为需要变更同一状态
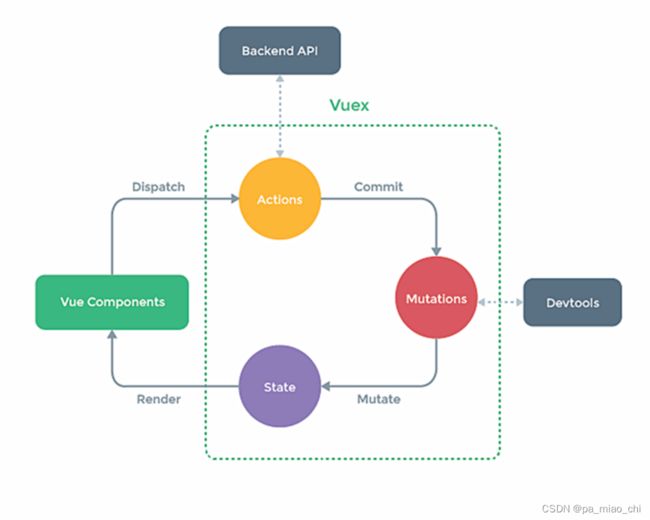
二.Vuex工作原理
2.1 Vuex工作原理
① State:Vue管理的状态对象,它应该是唯一的,相当于数据
② dispatch:在组件中使用 $store.dispatch('对应的action回调名') 触发
③ Actions:值为一个对象,包含多个响应用户动作的回调函数,与服务器进行交互的地方
④ 通过 $store.commit()来触发mutations中函数的调用,间接更新state
⑤ mutations:值为一个对象,包含多个直接更新state的方法
⑥ 组件可以直接调用 $store.commit
⑦ DevTools: 开发者工具
⑧ actions state mutation对象需要一个store管理
2.2 搭建Vuex环境
① 安装:npm i vuex@3
② 引入:import Vuex from 'vuex'
③ 使用:Vue.use(Vuex)
④ 构建环境
(1)新建store文件夹和index.js
(2) index.js
// 该文件用于创建Vuex中最为核心的store
// 准备actions -- 用于响应组件中的动作
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const actions = {
}
// 准备 mutations --用于操作数据(state)
const mutations = {
}
// 准备state --用于存储数据
const state = {
}
// 创建store
export default new Vuex.Store({
actions,
mutations,
state
})(3) main.js
import Vue from 'vue'
import App from './App.vue'
import store from './store'
Vue.config.productionTip = false
new Vue({
el: '#app',
render: q => q(App),
store
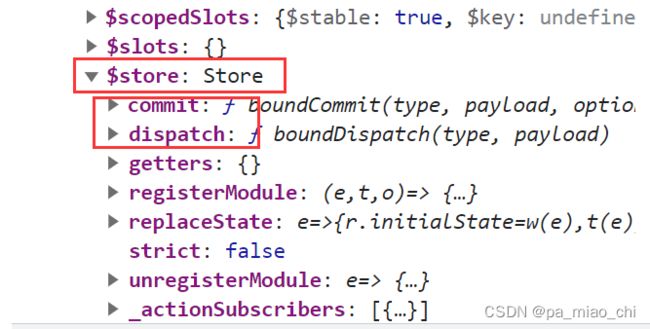
})(4) 得到 $store
三. 求和案例
3.1 使用纯Vue实现
App.vue
Count.vue
当前求和为{{ sum }}
界面展示:
3.2 使用Vuex实现
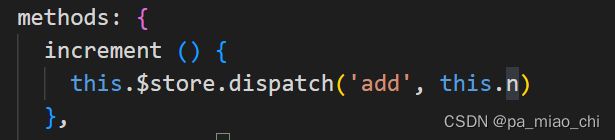
① dispatch调用
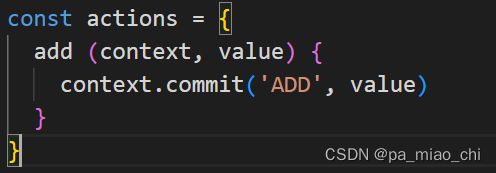
② 去actions中实现这个add函数
③ 在mutations中添加ADD函数
第一个参数是state数据,第二个是传的参数
④ 在模板中使用
⑤ 所有功能实现:
(1)main.js
import Vue from 'vue'
import App from './App.vue'
import store from './store'
Vue.config.productionTip = false
new Vue({
el: '#app',
render: q => q(App),
store
})
(2) index.js
// 该文件用于创建Vuex中最为核心的store
// 准备actions -- 用于响应组件中的动作
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const actions = {
// add (context, value) {
// context.commit('ADD', value)
// },
// reduce (context, value) {
// context.commit('REDUCE', value)
// },
addOdd (context, value) {
if (context.state.sum % 2) {
context.commit('ADD', value)
}
},
addWait (context, value) {
setTimeout(() => {
context.commit('ADD', value)
}, 500)
}
}
// 准备 mutations --用于操作数据(state)
const mutations = {
ADD (state, value) {
state.sum += value
},
REDUCE (state, value) {
state.sum -= value
}
}
// 准备state --用于存储数据
const state = {
sum: 0
}
// 创建store
export default new Vuex.Store({
actions,
mutations,
state
})(3) App.vue
(4) Count.vue
当前求和为{{ $store.state.sum }}
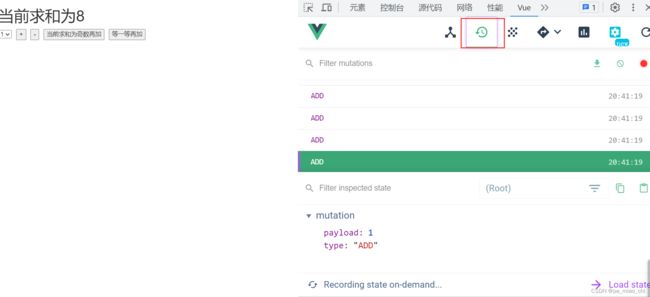
四. Vuex开发者工具
(1) 第二个标签就是Vuex
(3)点击之后,收集的是 mutation中的数据
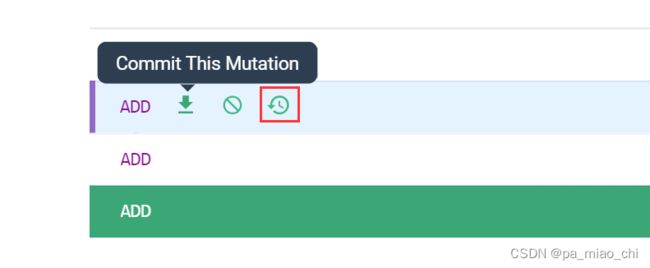
(4) 穿梭到这一条数据
(5) 删除这条数据(依赖这条数据的都会被删除)
(6)合并之前的结果到 Base State 中
(7) 记录按钮:红色就是在记录着,点击之后变成灰色,灰色的话开发者工具就不捕获用户操作和数据
(8) 将本次执行的结果全部删除
(9) 将所有结果合并
(10)将执行的结果导出和导入