- python爬虫技术——基础知识、实战
南瓜AI
python爬虫scrapy
参考文献:Python爬虫入门(一)(适合初学者)-CSDN博客一、常用爬虫工具包Scrapy语言:Python特点:高效、灵活的爬虫框架,适合大型爬虫项目。BeautifulSoup语言:Python特点:用于解析HTML和XML,简单易用。Selenium语言:Python/Java/C#特点:支持浏览器自动化,适合处理JavaScript渲染的网页。Requests语言:Python特点:简
- 【课程毕业设计】基于数字PID的电加热炉温度控制系统设计
拉布拉斯也头大
毕业课程设计stm32单片机proteus嵌入式硬件pcb工艺
前言电加热炉控制系统属于一阶纯滞后环节,具有大惯性、纯滞后、非线性等特点,导致传统控制方法超调大。调节时间长、控制精度低。本设计采用PID算法进行温度控制,使整个闭环系统所期望的传递函数相当于一个延迟环节和一个惯性环节串联来实现对温度的较为精确的控制。第1章课程设计方案1.1系统组成中体结构电加热炉温度控制系统原理图如下,主要由温度检测电路、A/D转换电路、驱动执行电路、显示电路及按键电路等组成。
- matlab达林算法的电加热炉温度控制,基于单片机的电加热炉温度控制算法与仿真研究[1]...
收稿日期:2011-11作者简介:张宇驰(1978—),男,硕士,讲师,研究方向为自动控制与机电一体化。基于单片机的电加热炉温度控制算法与仿真研究张宇驰(湖南工业职业技术学院,湖南长沙410208)摘要:介绍几种基于单片机的电加热炉温度控制算法,通过对PID控制算法仿真、SMITH控制算法仿真、大林算法仿真的比较分析,仿真结果验证了大林控制算法的稳定性和鲁棒性较好,几乎没有超调量,且稳态误差小。关
- 《前端基础核心知识笔记:HTML、CSS、JavaScript 及 BOM/DOM》
萌新小白的逆袭
前端笔记htmljavascript
html前端三剑客的介绍:HTML:页面内容的载体Css:用来美化和指定页面的显示效果JavaScript:页面显示的过程中,可以动态改变页面的内容重点属性type="text"文本输入type="password"密码输入SerlvertC超链接type="radio"value="值"单选框type="checkbox"value="值"多选框在作用设置编码格式 action是跳转的界面met
- CSS面试题及详细答案140道之(101-120)
还是大剑师兰特
前后端面试题css大剑师CSS面试题
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录101.解释`text-indent`属性的作用。102.如何在CSS中实现响应
- 数据结构自学笔记(二):时间复杂度与空间复杂度
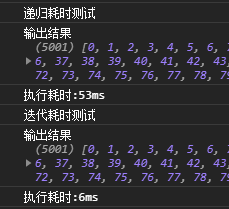
时间复杂度和空间复杂度知识点一、知识点描述时间复杂度核心定义:描述算法时间开销随问题规模nnn增长的趋势,用大O符号表示(忽略常数、低阶项和系数)。大O规则:只看最高阶项(如O(n2+n)→O(n2)O(n^2+n)\rightarrowO(n^2)O(n2+n)→O(n2))。忽略系数(如O(5n3)→O(n3)O(5n^3)\rightarrowO(n^3)O(5n3)→O(n3))。常数项记
- 数据结构自学笔记(四):单链表,双链表,循环链表和静态链表
根据提供的图片内容,整理链表核心知识点笔记如下:一.单链表定义:通过指针串联节点的线性结构,每个节点包含数据域和指向后继节点的指针。typedefstructLNode{ElemTypedata;//数据域structLNode*next;//指针域(指向后继结点)}LNode,*LinkList;//LinkList为单链表头指针类型特性:带头结点:空表判断L->next==NULL,操作统一不
- BPE(字节对编码)和WordPiece 是什么
ZhangJiQun&MXP
教学2024大模型以及算力2021AIpython机器学习算法人工智能transformer深度学习
BPE(字节对编码)和WordPiece是什么BPE(字节对编码)和WordPiece是自然语言处理中常用的子词分词算法,它们通过将文本拆分为更小的语义单元来平衡词汇表大小和表达能力。BPE(BytePairEncoding,字节对编码)原理初始化:将文本按字符(或Unicode字节)拆分为最小单元,形成初始词汇表。统计合并:迭代合并最频繁出现的相邻字符对,形成新的子词单元,直到达到预设的词汇表大
- 使用 C++ 和 OpenCV 进行表面划痕检测
whoarethenext
c++opencv开发语言划痕检测
使用C++和OpenCV进行表面划痕检测在工业自动化生产中,产品表面的质量控制至关重要。划痕作为一种常见的表面缺陷,其检测是许多领域(如金属、玻璃、塑料制造)质量保证流程中的一个关键环节。本文将介绍如何使用C++和强大的计算机视觉库OpenCV来实现一个基本的表面划痕检测算法。核心思路划痕通常在图像中表现为具有以下一个或多个特征的区域:高对比度的线性结构:划痕区域的像素强度通常会与其周围背景有明显
- Camera相机人脸识别系列专题分析之十:人脸特征检测FFD算法之低功耗libvega_face.so人脸识别检测流程详解
一起搞IT吧
数码相机算法计算机视觉深度学习图像处理android人工智能
【关注我,后续持续新增专题博文,谢谢!!!】上一篇我们讲了:Camera相机人脸识别系列专题分析之九:MTK平台FDNode三方FFD算法dump、日志开关、bypass、resize及强制不同三方FFD切换等客制化这一篇我们开始讲:Camera相机人脸识别系列专题分析之十:人脸特征检测FFD算法之低功耗libvega_face.so人脸识别检测流程详解目录一、背景二、:FFD算法libvega_
- Camera相机人脸识别系列专题分析之十五:人脸特征检测FFD算法之libcvface_api.so算法API详细注释解析
一起搞IT吧
数码相机android人工智能图像处理计算机视觉算法
【关注我,后续持续新增专题博文,谢谢!!!】上一篇我们讲了:这一篇我们开始讲:Camera相机人脸识别系列专题分析之十五:人脸特征检测FFD算法之libcvface_api.so算法API详细注释解析目录一、libcvface_api.so算法API详细注释解析<
- 校园导游系统(C++)
白开水最甜
数据结构课程设计校园导航系统
问题总结1、当使用时,该头文件没有定义全局命名空间,必须使用usingnamespacestd,这样才能使用类似于cout这样的C++标识符正确用法:#includeusingnamespacestd;2、对称赋值(注意细节)for(i=1;i注意string第一个字母是小写4、使用迪杰特斯拉算法出现的问题只设置与起始节点v0有弧时前驱设置为v0,否则为-1,而忘记设置起始节点的前驱为-1。以至于
- AI人工智能中Actor - Critic算法的深入解析与应用场景
AI智能探索者
AIAgent智能体开发实战人工智能算法ai
AI人工智能中Actor-Critic算法的深入解析与应用场景关键词:Actor-Critic、强化学习、策略梯度、价值函数、深度强化学习、马尔可夫决策过程、A2C/A3C摘要:本文将深入解析Actor-Critic算法的核心原理,从基础概念到数学推导,再到实际应用场景。我们将通过生动的比喻解释这一强化学习中的重要算法,展示其Python实现代码,并探讨它在游戏AI、机器人控制等领域的应用。最后,
- AI人工智能领域多模态大模型的发展历程回顾
AI智能探索者
AIAgent智能体开发实战人工智能ai
AI人工智能领域多模态大模型的发展历程回顾关键词:AI人工智能、多模态大模型、发展历程、技术演变、应用场景摘要:本文旨在全面回顾AI人工智能领域多模态大模型的发展历程。通过对不同阶段核心概念、算法原理、数学模型等方面的深入剖析,结合实际项目案例,探讨其在各个领域的应用场景。同时,推荐相关的学习资源、开发工具和重要论文著作,最后总结多模态大模型的未来发展趋势与挑战,并对常见问题进行解答。1.背景介绍
- AI人工智能领域Actor - Critic算法的可视化分析
AI智能探索者
AIAgent智能体开发实战人工智能算法ai
AI人工智能领域Actor-Critic算法的可视化分析关键词:Actor-Critic算法、强化学习、策略梯度、价值函数、可视化分析、神经网络、马尔可夫决策过程摘要:本文深入浅出地讲解Actor-Critic算法的核心原理,通过生活化的比喻和可视化分析,帮助读者理解这一强化学习中的重要算法。我们将从基础概念入手,逐步剖析算法架构,并通过Python代码实现和可视化演示,展示算法在实际问题中的应用
- Leetcode 202 快乐数
Leetcode202快乐数编写一个算法来判断一个数n是不是快乐数。「快乐数」定义为:对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和。然后重复这个过程直到这个数变为1,也可能是无限循环但始终变不到1。如果这个过程结果为1,那么这个数就是快乐数。如果n是快乐数就返回true;不是,则返回false。示例1:输入:n=19输出:true解释:12+92=8282+22=6862+82=1
- 手撕C语言数组:从青铜到王者的逆袭之路!!!
文章目录一、数组的"出生证明"(超重要!)1.1数组的定义姿势1.2数组初始化の艺术二、数组内存布局大揭秘三、新手必踩的5大深坑(血泪教训)3.1数组越界访问3.2sizeof的陷阱3.3数组赋值妄想症四、高手进阶技巧(秀起来~)4.1动态计算数组长度4.2多维数组の奥义4.3数组与指针的量子纠缠五、实战代码示范5.1数组反转算法5.2数组去重骚操作六、总结与思考天天用数组,你真的了解它吗?这个看
- 强化学习------DDPG算法
ZPC8210
算法numpymatplotlib
一、前言DeepDeterministicPolicyGradient(DDPG)算法是DeepMind团队提出的一种专门用于解决连续控制问题的在线式(on-line)深度强化学习算法,它其实本质上借鉴了DeepQ-Network(DQN)算法里面的一些思想。论文和源代码如下:论文:https://arxiv.org/pdf/1509.02971.pdf代码:https://github.com/
- 带你走进相位解包裹算法课程
Cedric1113
程序人生
第一节:相位解包裹基础理论与核心概念课程导入相位解包裹在三维测量中的重要性(工业检测、生物医学等)包裹相位与真实相位的关系(反正切函数的主值限制)核心概念解析相位跳变的原因与表现(噪声、光照不均等干扰)解包裹算法分类:路径跟踪法vs.全局优化法经典算法初探Goldstein枝切法(残差点检测与枝切线构建)最小二乘法(全局平滑优化原理)实验演示:仿真包裹相位图的生成与基础算法解包裹效果对比第二节:路
- Actor - Critic:AI人工智能领域的新宠儿
Actor-Critic:AI人工智能领域的新宠儿关键词:强化学习、Actor-Critic、策略梯度、价值函数、深度强化学习、A2C、A3C摘要:Actor-Critic是强化学习领域的一种重要算法框架,它结合了策略梯度方法和价值函数方法的优点,成为近年来人工智能领域的热门研究方向。本文将用通俗易懂的方式介绍Actor-Critic的核心概念、工作原理、实现方法以及实际应用,帮助读者理解这一强大
- Golang 数据库缓存策略:减少 SQL 查询次数
Golang数据库缓存策略:减少SQL查询次数关键词:Golang、数据库缓存、SQL查询次数、缓存策略、性能优化摘要:本文主要探讨了在Golang中使用数据库缓存策略来减少SQL查询次数的相关技术。通过深入讲解缓存的核心概念、算法原理、实际应用场景等内容,帮助读者理解如何利用缓存优化数据库性能。同时,结合具体的代码案例,详细展示了在Golang中实现缓存策略的方法,最后分析了未来的发展趋势与面临
- 深度优先搜索(DFS) vs 广度优先搜索(BFS):核心区别与应用场景
#深度优先搜索(DFS)vs广度优先搜索(BFS):核心区别与应用场景>关键词:深度优先搜索、广度优先搜索、图遍历、算法比较、应用场景>摘要:本文通过迷宫探险和消防灭火的生动比喻,揭示DFS与BFS的核心原理。结合Python代码示例和图解说明,深入解析两种算法的实现差异,并通过社交网络分析等实际案例展示它们的应用场景选择依据。##背景介绍###目的和范围本指南旨在帮助读者理解两种基础图遍历算法的
- 数据结构与算法里散列表的算法优化技巧
数据结构与算法学习
散列表算法数据结构ai
数据结构与算法里散列表的算法优化技巧关键词:散列表、哈希冲突、负载因子、开放寻址法、链地址法、动态扩容、哈希函数优化摘要:本文将深入探讨散列表的核心原理与优化技巧,通过图书馆管理员的比喻揭示哈希冲突的本质,结合Python代码演示动态扩容策略与哈希函数优化方法,最后通过实际案例展示如何将查询速度提升300%。文章包含5个可视化流程图和3个完整代码实现。背景介绍目的和范围本文面向已掌握基础数据结构知
- 操作系统休眠功能的用户体验设计
操作系统内核探秘
ux服务器负载均衡ai
操作系统休眠功能的用户体验设计关键词:操作系统、休眠功能、用户体验设计、响应速度、能源管理摘要:本文聚焦于操作系统休眠功能的用户体验设计,首先介绍了该设计的背景,涵盖目的、预期读者等内容。接着详细解释了与休眠功能相关的核心概念及其联系,通过生动的比喻让读者轻松理解。阐述了休眠功能背后的核心算法原理和具体操作步骤,给出了数学模型及公式。还通过项目实战展示了代码实现与解读。之后探讨了实际应用场景、推荐
- 探索AI人工智能中遗传算法的进化奥秘
AI学长带你学AI
人工智能ai
探索AI人工智能中遗传算法的进化奥秘关键词:遗传算法、自然选择、基因编码、适应度函数、群体进化、交叉变异、优化问题摘要:本文将用生物进化视角解读人工智能中的遗传算法原理。通过达尔文进化论的生活化比喻,结合Python代码实例演示如何模拟基因遗传、自然选择等过程,揭示遗传算法在路径规划、参数优化等场景的应用奥秘。最后探讨遗传算法的局限性与未来发展方向。背景介绍目的和范围本文旨在用通俗易懂的方式解析遗
- 深度剖析AI人工智能领域多模态大模型
AI学长带你学AI
AI人工智能与大数据应用开发AI应用开发高级指南人工智能ai
深度剖析AI人工智能领域多模态大模型关键词:AI人工智能、多模态大模型、模型架构、算法原理、应用场景摘要:本文旨在对AI人工智能领域的多模态大模型进行深度剖析。首先介绍多模态大模型的背景知识,包括目的、预期读者等。接着阐述核心概念,分析其架构和原理,并给出相应的流程图。通过Python代码详细讲解核心算法原理和具体操作步骤,同时用数学模型和公式进一步阐释。在项目实战部分,给出实际案例及详细代码解读
- Open AI在AI人工智能领域的创新之路
AI学长带你学AI
AI人工智能与大数据应用开发AI应用开发高级指南人工智能ai
OpenAI在AI人工智能领域的创新之路关键词:OpenAI、人工智能、创新之路、技术突破、应用场景摘要:本文深入探讨了OpenAI在AI人工智能领域的创新之路。首先介绍了OpenAI的背景信息,包括其成立目的、发展历程等。接着详细阐述了OpenAI的核心概念,如强化学习、生成式对抗网络等,并通过示意图和流程图展示其原理和架构。然后讲解了相关核心算法原理,结合Python代码进行具体说明。同时,给
- 探索AI人工智能领域Actor - Critic的无限潜力
探索AI人工智能领域Actor-Critic的无限潜力关键词:AI人工智能、Actor-Critic、强化学习、策略网络、价值网络摘要:本文将深入探索AI人工智能领域中Actor-Critic方法的无限潜力。我们会先介绍其背景知识,接着用通俗易懂的方式解释核心概念,包括Actor和Critic的含义及它们之间的关系,然后阐述其核心算法原理和具体操作步骤,还会给出数学模型和公式并举例说明。通过项目实
- AI人工智能领域多模态大模型的技术瓶颈与解决方案
AI学长带你学AI
人工智能ai
AI人工智能领域多模态大模型的技术瓶颈与解决方案关键词:多模态大模型、技术瓶颈、跨模态对齐、计算效率、数据稀缺、模型泛化、解决方案摘要:本文深入探讨了AI人工智能领域多模态大模型发展过程中面临的主要技术瓶颈,包括跨模态对齐困难、计算资源消耗巨大、高质量多模态数据稀缺、模型泛化能力不足等问题。针对这些挑战,我们提出了系统性的解决方案,涵盖算法优化、架构创新、数据增强等多个维度。文章通过理论分析、数学
- 某水利信息化项目人员组织矩阵识别与问题分析
静默空禅
项目管理大数据目标跟踪团队开发业界资讯职场和发展笔记经验分享
近期参与的华北某水利信息化类型项目,该项目不仅仅是软件设计开发,还涉及模型算法、硬件安装、环境配置、数据采集制作等诸多方面的工作;项目人员方面不仅是单一团队,涉及到多方团队的合作,项目推动工作较为复杂,各类影响因素繁多。以我个人视角和观察,进行一些记录和总结:一、人员分工基本框架项目整体分为三方人员,项目需求方、项目代建方、项目承建方。需求方为当地行业管理单位,项目建设需求来自他们;项目代建方为当
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite