HTML基础铺垫
HTML基础铺垫
-
- 前言
- HTML文档结构
- 头部head
-
- 标题title标记
- 元信息meta标记
- 主体body
-
- body标记
- body标记属性
- HTML基本语法
-
- 标记类型
- HTML属性
- 注释
- HTML文档编写规范
-
- HTML代码书写规范
- HTML文档命名规则
- HTML文档类型
-
- 标记
- DTD类型
- 总结
前言
各位小伙伴们,新文章新专栏持续更新中!!!
在前面的两篇文章中,我们介绍了Web前端开发概述,在这篇文章中,我们主要了解HTML的基本组成结构,理解HTML头部head和主体body两大部分在网页设计中的作用。掌握head、body标记中可以包含哪些标记;理解HTML标记的作用和标记语法、学习标记的类型,学会编写简单的HTML代码。

HTML文档结构
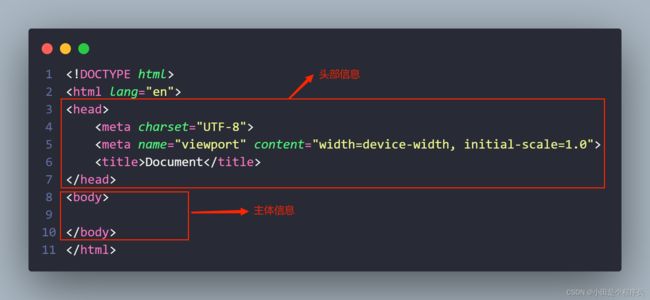
HTML文档结构是指HTML文档中的各个部分的组织方式。HTML文档由标签、属性和内容三个部分组成。标签用于标识文档中不同的部分,属性用于定义标签的特性,内容用于填充文档的实际内容。HTML文档由头部head和主体body两部分组成,头部head标记中可以定义标题、样式等,头部信息不显示在网页上;主体body标记中可以定义段落、标题字、超链接、脚本、表格、表单等元素,主体内容是网页要显示的信息。

HTML文档以标记开始,以标记结束。所有的HTML代码都位于这两个标记之间。浏览器根据HTML文档类型和内容来解释整个网页,然后呈现给用户。一般情况下,每个HTML的文档都应该有且只有一个html、head和body元素。
头部head
HTML文档的头部head标记主要包含页面标题标记、元信息标记、样式标记、脚本标记、链接标记等。 它由title标签和meta标签组成。title标签用于定义文档的标题,meta标签用于定义文档的其他元数据,如描述、作者、日期等。head部分是搜索引擎优化(SEO)的重要部分,因为它可以提供搜索引擎索引文档内容的关键信息。头部head标记所包含的信息一般不会显示在网页上。
标题title标记
HTML标题title标记是指HTML文档中用于定义文档标题的标签。title标记的内容会被搜索引擎用作文档的标题,也会显示在浏览器的标题栏中,因此对于SEO非常重要。
<title>标题信息显示在浏览器的标题栏上title>
title标记是成对标记,

元信息meta标记
meta标记用来描述一个HTML网页文档的属性,也称为元信息(meta-information),这些信息并不会显示在浏览器的页面中,例如作者、日期和时间、网页描述、关键词、页面刷新等。meta标记是单个标记,位于文档的头部,其属性定义了与文档相关联的“名称/值”对。
<meta name="" content=""/>
<meta http-equiv=""/>
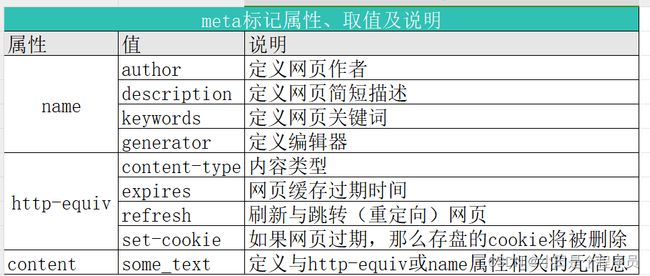
meta属性主要分为两组:name属性和content属性、http-equiv属性和content属性
name属性用于描述网页,它是“名称/值”形式中的名称,name属性的值所描述的内容通过content属性表示,便于搜索引擎查找、分类。其中最重要的是description、keywords和robots
http-equiv属性用于提供HTTP协议的响应头报文,它回应给浏览器一些有用的信息,以帮助正确和精确地显示网页内容。它是“名称/值”形式中的名称,http-equiv属性的值所描述的内容通过content属性表示。

<meta name="keywords" content="信息参数">
<meta name="description" content="信息参数">
<meta name="author" content="信息参数">
<meta name="generator" content="信息参数">
<meta name="copyright" content="信息参数">
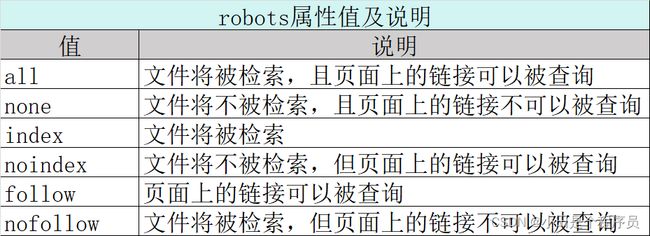
<meta name="robots" content="信息参数">
http-equiv属性设置
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="refresh" content="时间" url="网址参数">
<meta http-equiv="content-type" content="text/html" charset="信息参数">
<meta http-equiv="expires" content="信息参数">
第一行说明禁止浏览器从本地计算机的缓存中访问页面内容,同时访问者将无法脱机浏览。
第二行说明多长时间网页自动刷新,加上URL中的网址参数就代表多长时间自动链接其他网址。
第三行中的content-type代表的是HTTP协议的头部,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
第四行设置meta标记的expires(期限),可以用于设定网页在缓存中的过期时间,一旦网页过期,必须到服务器上重新传输。
主体body
主体body是一个Web页面的主要部分,其设置内容是读者实际看到的网页信息。所有WWW文档的主体部分都是由body标记定义的。在主体body标记中可以放置网页中所有的内容,如图片、图像、表格、文字、超链接等元素。body部分是HTML文档中最重要的部分,它是文档的核心内容,也是浏览器显示的主要内容。
body标记
基本语法
<body>
这是网页内容。。。。
body>
是开始标记,是结束标记。两者之间包括的内容为网页上显示的信息。
body标记属性
设置body标记属性可以改变页面的显示效果。该标记主要属性有topmargin、leftmargin、text、bgcolor、background、link、alink、vlink等。HTML5中可以使用CSS属性替代。
<body leftmargin="50px" topmargin="50px" text="#000000" bgcolor="#333333" link="bule" alink="white" vlink="red" background="1.png">
body>
HTML基本语法
HTML基本语法是指HTML文档的基本结构和语法规则。HTML文档由标签、属性和内容三个部分组成,其中标签用于标识文档中不同的部分,属性用于定义标签的特性,内容用于填充文档的实际内容。HTML文档的基本语法包括标签的书写规则、属性的书写规则、内容的书写规则以及文档的结构和布局规则等。掌握HTML基本语法是创建和编辑HTML文档的基础。
标记类型
HTML标记是由尖括号包围的关键词,用于说明指定内容的外貌和特征,也可以称之为标签(Tag),、、、等都是标记。标记类型通常分为单(个)标记和双(成对)标记两种类型。
、
单(个)标记
仅使用单个标记就能够表达特定的意思,称为单(个)标记,W3C定义的新标准(XHTML1.0、HTML4.01)建议单个标记应该以“/”结尾,即<标记名称/>
<标记名称>或<标记名称/>
常用的单个标记有、。
、表示链接标记。
双(成对)标记
HTML标记通常是成对出现的,比如等等,标记对中的第一个标记是开始标记(也称为首标记),第二个标记是结束标记(也称为尾标记)。
<标记名称>内容标记名称>
在双标记中,内容就是被双标记说明特定外貌的部分。例如,之间的文本描述网页,之间的文本是可见的页面内容。内容加粗标记让浏览器将内容“内容加粗”几个字以标准粗体方式显示。
标记可以相互嵌套,但是不能交叉,尽管浏览器能理解,但是这是不好的编程习惯。
HTML属性
HTML使用标记来描述网页,浏览器根据标记解释标记所包含内容的效果。每一个标记均定义了一个默认的显示效果,这些默认效果是通过标记的附加信息(也称为属性,Attribute)来定义的。如果要修改某一个效果,那就需要修改该标记附加信息。
例如,段落p标记默认内容是居左对齐,如果需要将段落居中对齐显示,只需要设置对齐align属性。
<p align="center">这个段落内容居中显示p>
属性应在开始标记(首标记)内定义,且与首标记名称之间至少留一个空格,例如在上述代码p标记中,align为属性,center为属性值,属性与属性值之间通过赋值号“=”来连接,属性值可以直接书写,也可以使用双引号“”包括起来。多个属性/值对之间至少留有一个空格。
在学习前端开发HTML代码的编写过程中,应养成良好的编写属性/值对的好习惯,建议统一为属性值加上双引号。
注释
为了提高代码的可读性、可维护性,在编写HTML代码时,可以通过注释标记给代码或样式定义增加注释文本信息,便于给其他人员或自己理解代码和阅读提供帮助,对后期的开发和维护奠定基础。使用锯齿格式编写代码,即代码向右缩进4个字符,也可自定义缩进量。在HTML代码中插入注释标记可以提高代码的可读性。浏览器不会解释注释标记,注释标记的内容也不会在页面上显示。
HTML代码中添加注释的方法有两种:
或<comment>comment>
以左尖括号和感叹号组合开始()结束
comment标记是成对标记。以结束,标记包围的信息为注释内容。但是这种方式很多浏览器(Chrome等)会显示在页面上,所以不建议采用。
<comment>这是一个注释comment>
HTML文档编写规范
HTML文档编写规范是指HTML文档编写过程中需要遵循的一些规则和建议。 编写规范的目的是使HTML文档更加符合标准,更容易被浏览器正确解析和显示。HTML文档编写规范包括标签的书写规则、属性的书写规则、内容的书写规则、文档的结构和布局规则等。遵循HTML文档编写规范可以让HTML文档更加可靠、可维护和可访问。
HTML代码书写规范
HTML语法是Web页面设计所应遵循的基础规范,养成按规范编写代码的习惯,能够大大减少设计页面中存在的缺陷。文档编写质量直接影响网站呈现形式、访问速度、网络流量和用户体验。所以遵循HTML文档编写规范十分重要。
1.HTML标记是由尖括号包围的关键字,所有标记均以“<”开始、以“>”结束。结束的标记在开始标记名称前加上斜杠“/”。例如头部标记格式如下所示:
<head>
......
head>
2.根据标记类型,正确书写标记,单个标记最好在右尖括号前加一个斜杠“/”,如换行标记可以是单个标记
3.标记可以是互相嵌套(或称为包含)的,但不能交叉,如:
<head>
<title>
...
title>
head>
<head>
<title>
...
head>
title>
4.在HTML代码书写时不区分大小写,如头部标记写成、、、都可以,但建议在同一个Web开发项目中保持一种风格,如统一小写标记名称。
5.代码中包含任意多的回车符和空格在HTML页面显示时均不起作用,需要时可使用$nbsp;来实现换行和插入空格,为了代码清晰,建议不同的标记都独占一行。
6.给标记设置属性时,属性值建议使用双引号标注起来,如段落内容居中格式如下所示:
<p align="center">
这是一个段落,居中显示
p>
7.书写开始与结束标记时,在左尖括号与标记名或与斜杠“/”之间不能留有多余空格,否则浏览器不能识别该标记,导致错误标记直接显示在页面上,影响页面美观效果。例如:
< comment>
这是一个注释
< /comment>
8.编写HTML代码时,应该使用适当的缩进,使代码结构清晰,提高代码的可读性,为后期阅读和维护提供帮助。
HTML文档命名规则
HTML文档是展示web前端开发成果的最好表示方式,为了便于文档规范化管理,在编写HTML文档时,必须遵循HTML文件命名规则。
- 文档的拓展名为html或htm,建议统一用html
- 文档名称只可由英文字母,数字或下划线组成,建议以字母或下划线开始。
- 文档名称中不能包含特殊字符,如空格、$、&等
- 文档名称区分大小写,特别在UNIX、Linux系统中大小写表示的文件是不同的。
- Web服务器主页一班命名为index.html或者default.html
HTML文档类型
Web前端开发中存在许多不同的文档,只有了解文档的类型,浏览器才能正确的显示文档。HTML也有多个不同的版本,只有完全明白页面中使用的确切的HTML版本,浏览器才能完全正确的显示出HTML页面。
标记
DOCTYPE是Document Type的英文缩写,标记不是HTML标记,此标记可告知浏览器文档使用哪种HTML或XHTML规范,声明位于文档中的最前面的位置,处于标记之前。
DOCTYPE element-name DTD-type DTD-name DTD-url>
表示开始声明文档类型定义(Document Type Definition,DTD) 其中DOCTYPE是关键字。element-name指定该DTD的根元素名称,DTD-type指定该DTD类型,设置为PUBLIC,则表示该DTD是标准公用的,设置为SYSTEM,则表示私人定制的。DTD-name指定该DTD的文件名称,DTD-url指定该DTD文件所在的URL地址。>是指结束DTD的声明。
DTD类型
HTML4.01中规定了三种DTD类型:严格型(Strict)、过渡型(Transitional)以及框架型(Farmeset)
1.HTML Strict DTD
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//En" "http://www.w3c.org/TR/html4/strict.dtd">
2.HTML Transitional DTD
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//En" "http://www.w3c.org/TR/html4/loose.dtd">
3.HTML Frameset DTD
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//En" "http://www.w3c.org/TR/html4/frameset.dtd">
HTML5中的定义
doctype html>
HTML文档中规定doctype是非常重要的,这样浏览器就能了解预期的文档类型。HTML4.01中的doctype需要对DTD进行引用,因为HTML4.01基于SGML,而HTML5不基于SGML,因此不需要对DTD进行引用,但是需要doctype来规范浏览器的行为。
总结
本篇文章主要介绍了HTML文件的基本结构,HTML文档主要包含、、三个标记。同时介绍了HTML标记语法和HTML属性语法,最后简单介绍了HTML的开发文档规范,这些基础内容虽然很简单,但是却是为后续的学习打下了不可替代的基础,为前端开发工作做充足的准备,所以,小伙伴们也要好好学习基础部分,只有打好基础,才能一步一步往上走,下一期文章将会更详细的介绍HTML其余部分,大家一起加油,学好前端开发三剑客。
觉得不错的话记得点赞收藏呀!!
别忘了给我关注~~