vue 实现色板功能
<div
class="mt-10 firstTitle"
v-show="pictureType != 'card' && pictureType != 'table' && pictureType != 'inventory'"
>
<i
:class="[colorSystemShow ? 'el-icon-com-xiajiantou' : 'el-icon-com-youjiantou']"
@click="colorSystem_before"
class="c-pointer"
>i>
<span class="ml-5">色板span>
<span class="c-pointer pull-right" @click="colorConfig">配置span>
<div v-show="colorSystemShow" class="mt-10 secondTitle colorSystem pl-5">
<div v-for="itemOut in colorList" style="height:20px;" class="mt-5">
<span
v-for="itemIn in itemOut.value"
:style="{background:itemIn}"
style="display:inline-block;width:13.5px;height:20px;"
>span>
div>
div>
div>
组件:
<template>
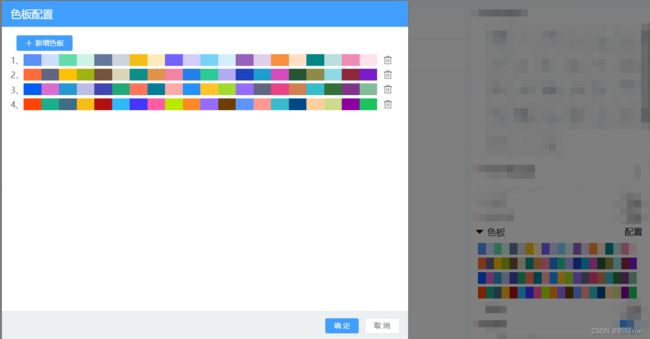
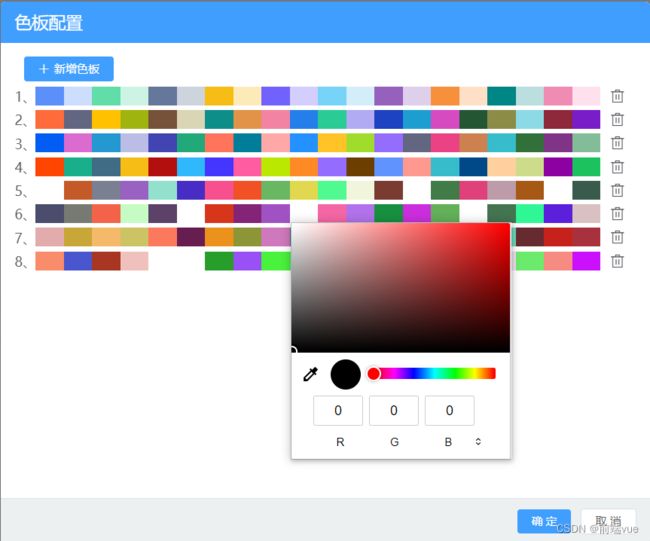
<el-dialog
title="色板配置"
:visible.sync="isColorConfigDialog"
width="690px"
:close-on-click-modal="false"
:show-close="false"
top="90px"
>
<div class="mainDiv">
<el-button class="ml-10" @click="add()" type="primary" size="mini" icon="el-icon-plus">新增色板el-button>
<div v-for="(itemOut,i) in colorListCopy" style="height:20px;" class="mt-5">
<span>{{i+1}}、span>
<span
v-for="(itemIn,index) in itemOut.value"
:style="{background:itemIn}"
style="display:inline-block;height:20px;"
>
<el-input
style="width:30px;"
v-model="aaa"
:value="itemIn"
type="color"
@change="colorChange($event,i,index)"
>el-input>
span>
<i class="el-icon-delete ml-10 mt-3 font16 c-pointer" @click="del(i)" title="删除">i>
div>
div>
<span slot="footer" class="dialog-footer">
<el-button size="mini" type="primary" @click="save">确 定el-button>
<el-button size="mini" @click="exit">取 消el-button>
span>
el-dialog>
template>
<script>
export default {
name: 'colorConfigDialog',
props: ['isColorConfigDialog', 'colorList'],
data() {
return {
aaa: '',
colorListCopy: []
}
},
mounted() {
this.colorListCopy = JSON.parse(JSON.stringify(this.colorList))
},
methods: {
save() {
this.$emit('saveColorConfig', this.colorListCopy)
this.$emit('closeColorConfigDialog')
},
exit() {
this.$emit('closeColorConfigDialog')
},
colorChange(e, i, index) {
this.aaa = e
this.colorListCopy[i].value[index] = e
this.$forceUpdate()
},
color16() {
//十六进制颜色随机
const r = Math.floor(Math.random() * 256)
const g = Math.floor(Math.random() * 256)
const b = Math.floor(Math.random() * 256)
const color = `#${r.toString(16)}${g.toString(16)}${b.toString(16)}`
return color
},
// 添加
add() {
let arr = []
for (const item in this.colorListCopy[0].value) {
let color = this.color16()
arr.push(color)
}
let inParamsNew = [...this.colorListCopy]
let obj = {
key: this.colorListCopy.length,
value: arr
}
inParamsNew.push(obj)
this.colorListCopy = inParamsNew
},
del(index) {
let inParamsNew = [...this.colorListCopy]
if (inParamsNew.length < 2) {
this.$message({
type: 'warning',
duration: '2000',
message: '必须保留一行'
})
return
}
inParamsNew.splice(index, 1)
this.colorListCopy = inParamsNew
}
}
}
script>
<style lang="less" rel="stylesheet/less" scoped="true">
@import url('../../../common/less/variable.less');
.mainDiv {
height: calc(100vh - 260px);
overflow: auto;
}
/deep/input {
border: 0; // 去除未选中状态边框
outline: none; // 去除选中状态边框
background-color: rgba(0, 0, 0, 0); // 透明背景
}
/deep/input[type='"color"']::-webkit-color-swatch-wrapper {
padding: 0;
}
/deep/input[type='color']::-webkit-color-swatch {
border: 0;
}
/deep/.el-input--mini .el-input__inner {
height: 20px;
}
style>
数据:
colorList: [
{
key: 1,
value: ["#5B8FF9","#CDDDFD","#61DDAA","#CDF3E4","#65789B","#CED4DE","#F6BD16","#FCEBB9","#7262fd","#D3CEFD","#78D3F8","#D3EEF9","#9661BC","#DECFEA","#F6903D","#FFE0C7","#008685","#BBDEDE","#F08BB4","#FFE0ED"]
},
{
key: 2,
value: ["#FF6B3B","#626681","#FFC100","#9FB40F","#76523B","#DAD5B5","#0E8E89","#E19348","#F383A2","#247FEA","#2BCB95","#B1ABF4","#1D42C2","#1D9ED1","#D64BC0","#255634","#8C8C47","#8CDAE5","#8E283B","#791DC9"]
},
{
key: 3,
value: ["#025DF4","#DB6BCF","#2498D1","#BBBDE6","#4045B2","#21A97A","#FF745A","#007E99","#FFA8A8","#2391FF","#FFC328","#A0DC2C","#946DFF","#626681","#EB4185","#CD8150","#36BCCB","#327039","#803488","#83BC99"]
},
{
key: 4,
value: ["#FF4500","#1AAF8B","#406C85","#F6BD16","#B40F0F","#2FB8FC","#4435FF","#FF5CA2","#BBE800","#FE8A26","#946DFF","#6C3E00","#6193FF","#FF988E","#36BCCB","#004988","#FFCF9D","#CCDC8A","#8D00A1","#1CC25E"]
}
]