- 平台再升级!接入DeepSeek AI,三大能力一键生成
橙武科技
低代码AIdeepseek人工智能
在数字化项目落地过程中,很多企业都会面临相同的问题:数据库建模要写SQL表结构;业务流程需要画LogicFlow流程图;前端页面还要写AMISJSON配置。从想法到实现,中间至少要经历产品经理、架构师、后端、前端多轮沟通。每个环节都耗时,改起来还要推翻重来。demo地址:https://admin.cwcode.top✨我们的平台,现在直接整合了DeepSeekAI大模型只要输入一句需求,就能:✅
- MCP-Proxy:开发多LLM & 多MCP 支持并安全访问MCP Server的秘密
IT古董
技术杂谈安全MCPMCP-Proxy
在构建多模型、多协议、可控可信的大模型接入平台时,MCP-Proxy扮演着关键中枢。它不仅要支持多个LLM接入,还要保障对后端MCPServer的安全访问、请求审计、能力切换与资源隔离。什么是MCP/MCP-Proxy?MCP(ModelCapabilityProtocol)是新一代模型能力调用协议,类似于OpenAI的API,但可支持:多厂商大模型(OpenAI、DeepSeek、Yi、Chat
- uniapp处理后端返回的html字符串
萌新咦~
uni-app
前言:采用v-html方法处理1.处理前↵↵document.forms[0].submit();2.处理后↵↵document.forms[0].submit();3.跳转页面方法//传参uni.setStorageSync("ICBC_GW_V3_HTML",res.result.payUrl)//跳转uni.navigateTo({url:"/subpages/cashier/webView
- Node.js特训专栏-实战进阶:8. Express RESTful API设计规范与实现
爱分享的程序员
Node.jsjavascriptnode.js前端
欢迎来到Node.js实战专栏!在这里,每一行代码都是解锁高性能应用的钥匙,让我们一起开启Node.js的奇妙开发之旅!Node.js特训专栏主页专栏内容规划详情ExpressRESTfulAPI设计规范与实现:构建标准化、可维护的接口服务在前后端分离架构盛行的今天,RESTfulAPI已成为Web服务交互的事实标准。基于Express框架构建RESTfulAPI,既能利用Node.js的高效性能
- 小程序入门:跳过域名校验、跨域与 Ajax 问题解析
you4580
小程序
在小程序开发过程中,我们常常会遇到一些和网络请求相关的问题,比如合法域名校验、跨域以及Ajax的使用。今天这篇博客就来为大家详细讲解一下这些内容,帮助大家少走弯路,更高效地进行小程序开发。一、跳过request合法域名校验在小程序中发起网络数据请求,有两个硬性条件:接口必须基于https协议,同时要把接口对应的域名配置到合法域名列表里。可要是后端程序员只提供了http协议的接口,这时候该怎么办呢?
- vue el-date-picker 直接赋值时控件失效
梓暮
ITvue.js前端elementui
项目场景:前端vueel-date-picker控件无故失效问题描述本人是主打后端,新进的公司要求前后端全干,然后又因为前端做得少,所以经常碰到一些奇怪的问题,比如以下操作,是给vue前端el-date-picker这个时间控件赋值,但是发现,数据是赋值上去了,但是控件失效了,怎么点都没用if(resData.batchEntity.manage_scene_start_time!=null&&r
- java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw
兮兮科技
javamybatis开发语言
java毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lwjava毕业设计房产中介系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
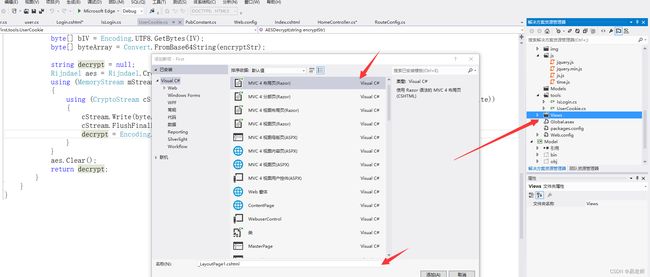
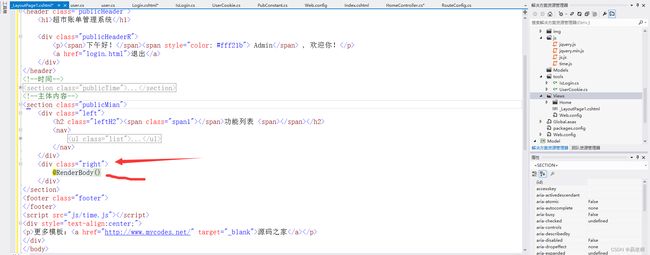
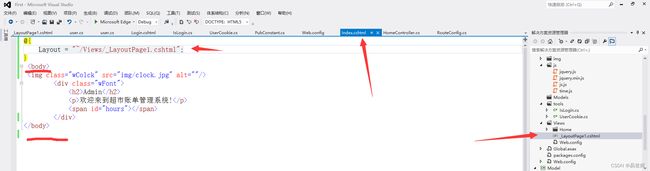
- vue3 vs asp.net mvc
fyifei0558
开发语言
package.json≈.csprojpackage-lock.json≈packages.lock.jsonvite.config.js≈Startup.cs/Program.cs/configfilesindex.html≈_Layout.cshtmlpublic/≈wwwroot/
- 前端跨域解决方案(7):Node中间件
骆驼Lara
前端跨域解决方案汇总前端中间件javascript
1Node中间件核心1.1为什么开发环境需要Node代理?在前端开发中,我们常遇到:前端运行在localhost:3000,后端API在localhost:4000,跨域导致请求失败。而传统解决方案有以下局限性:修改后端CORS配置:需后端开发配合,增加沟通成本;生产环境与开发环境配置不一致。配置Nginx反向代理:修改配置后需重启服务,打断开发流程;配置文件管理复杂。Node中间件代理(如htt
- 【ASP.NET Core】配置应用程序地址的N多种方法
pythonxxoo
计算机asp.netflaskpython计算机
优质资源分享学习路线指引(点击解锁)知识定位人群定位Python实战微信订餐小程序进阶级本课程是pythonflask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。Python量化交易实战入门级手把手带你打造一个易扩展、更安全、效率更高的量化交易系统下面又到了老周误人子弟的时间,今天要误大伙的话题是:找找有多少种方法可以设置ASP.NETCore应用的地址,即URL。精
- 第2章 大话 ASP.NET Core 入门
代数狂人
ASP.NETCore框架之旅后端ASP.NETCore.net
第1章框架学习的基石与实战策略第2章大话ASP.NETCore入门第3章创建最小(MinimalAPIs)API应用程序第4章.NET8.0ASP.NETCore图书管理系统:项目布局</
- 鸿蒙 + Python 全栈开发一个排行榜应用
背景本项目是一个用于练习鸿蒙开发的实用小项目,前后端都覆盖到位,这有助于提升开发者的整体设计能力。相关技能点一、渲染控制语法条件渲染:使用if/else进行条件渲染。循环渲染:开发框架提供循环渲染(ForEach组件)来迭代数组,并为每个数组项创建相应的组件。二、@State、@Prop、@Link组件状态管理装饰器和@Builder装饰器:@State装饰的变量是组件内部的状态数据,当这些状态数
- 【社招】一年测开经验转后端开发经历。
、烟雨楼
算法phtyon面试大数据python开发语言xmlrpc
背景先说下背景吧,我是2019年毕业的本科生,985非科班,而且是和计算机专业八杆子打不着的那种非科班。大二的时候打球认识了我们学校一个计算机专业的学生,听他说互联网现在薪资好高,写代码特别有意思,于是开始跟着他学了一些写代码的知识。我之所以说是“写代码的知识”而不是计算机知识,是因为我当时是直接上手学JavaWeb那一套东西,什么数据结构、操作系统、计算机网、数据库完全没看直接就开始搞“xxx管
- 后端开发实习生简历迭代的5个版本,希望能帮你找到实习
今天不coding
简历实习后端Java大厂暑期实习
后端开发实习生简历迭代的5个版本,希望能帮你找到实习1.0研究生开学时写的第一份简历,主要是对本科做的项目的一些总结。本科主要是以深度学习的项目为主+比赛,开发的技术学的比较少,后端的项目也没有做过。但是凭此找到了一份算法的实习。当时研一还是想走算法工程师的。后面觉得自己不适合,就放弃了。2.0经历过几个月的算法实习和论文折磨之后,决定走后端开发岗了,选择Java为主语言,在B站大学做了一个项目,
- 在 Windows 下安装 Dify 教程
reset2021
windowsdify
Dify是一个开源的大模型应用开发平台,下面是在Windows系统上安装Dify的详细步骤:前提条件Windows10或更高版本已安装DockerDesktop已安装Git推荐配置至少8GB内存安装步骤1.安装DockerDesktop如果尚未安装DockerDesktop:下载并安装DockerDesktopforWindows安装完成后启动DockerDesktop确保在设置中启用WSL2后端
- 【数字后端】- 什么是EM电迁移?如何解决?
LogicYarn
数字后端硬件架构
一、什么是EM效应?电迁移效应(electro-migrationeffect)是指在通电导体中,由于电子的移动,会与金属离子产生碰撞,导致金属离子移位,宏观上表现为金属变形,,久而久之可能会使芯片中的net发生短路或断路,进而造成芯片工作失效。简单来说,就是导线中的电子与金属离子碰撞,从而导致金属形变,发生短路或断路的情况。从上面的介绍,我们可以知道,如果导体的电流密度越大,那么造成EM效应的可
- Nginx配置文件介绍和基本使用
小黑屋说YYDS
笔记nginx运维
Nginx配置文件介绍和基本使用Nginx是一款高性能的HTTP服务器、反向代理服务器及电子邮件代理服务器,由俄罗斯工程师IgorSysoev开发,并于2004年首次公开发布。以轻量级、高并发能力、稳定性和低资源消耗著称。主要功能HTTP服务器:可以作为静态网页服务器,处理大量的并发请求。反向代理服务器:能够将客户端请求转发给后端服务器,并将响应返回给客户端,支持负载均衡。邮件代理服务器:提供IM
- 降低20%成本暴雨定制化液冷系统落地
暴雨信息凭借多年液冷设计及实施经验,帮助某知名自动驾驶企业完成了车端算力设备和后端数据中心的液冷改造升级,进一步提升了其车端实时数据处理能力及后端模型训练优化效率。但在后期持续运维过程中,由于测试中心尚未配备液冷系统,只能依赖外接散热器和水泵来进行液冷设备的测试与故障排除,不仅噪音大还存在较大的冷却液泄漏风险。为此,客户期望我们帮助其建立起一套规范化的液冷测试系统,以解决当下困境。暴雨信息专业技术
- Maven项目实现简单发送邮件
Coo~
java发送邮件后端
Maven项目java后端实现发送邮件需求实现邮箱验证找回密码功能,本文介绍后端java实现实现pom.xml引入依赖包javax.mailmail1.4.7工具类SendMailUtilpackagecom.xxx.common.utils;importjava.io.FileOutputStream;importjava.io.OutputStream;importjava.text.Simp
- ASP.NET Core 健康监控:从入门到实战
Net分享
asp.net后端
在ASP.NETCore中,HealthCheck是一种用于监控应用程序运行状况的内置机制。允许你定义和运行检查,以确保你的应用程序及其依赖项(如数据库、缓存、外部服务等)正常运行。HealthCheck通常用于微服务架构、容器化环境(如Kubernetes)或需要高可用性的场景。简介HealthCheck提供了一种标准化的方式,通过HTTP端点(通常是/health)返回应用程序的健康状态。He
- nginx出现504 Gateway Time-out错误的原因分析及解决
要加油呀
nginxgateway运维504
nginx出现504GatewayTime-out错误的原因分析及解决1、查看公网带宽是否被打满2、查看网络是否有波动(可以在nginx上ping后端服务,看是否有丢包情况)3、查看服务器资源使用情况(cpu、内存、磁盘、网络等)4、查看nginx日志,具体到哪个服务的哪个接口访问504tail-f/var/log/nginx/access.log|grep-w5045、elk或直接登录到服务器查
- 【基础篇-消息队列】——网关如何接收服务端的秒杀结果
小志的博客
消息队列消息队列
目录一、网关如何接收服务端的秒杀结果本文来源:极客时间vip课程笔记一、网关如何接收服务端的秒杀结果在《【基础篇-消息队列】——为什么需要消息队列》这节课里面,我们举了一个秒杀的例子,这个例子是用来说明消息队列是如何来实现异步处理的。课后很多同学留言提问,网关在发送消息之后,是如何来接收后端服务的秒杀结果,又如何来给APP返回响应的呢?在解答这个问题之前,我需要先说一下,实际生产环境中的秒杀系统,
- 从入门到精通:Spring MVC的矩阵参数、数据预处理与HTTP缓存实战
Solomon_肖哥弹架构
springmvcjavaSpringMVC
肖哥弹架构跟大家“弹弹”SpringMVC设计与实战应用,需要代码关注欢迎点赞,点赞,点赞。关注公号Solomon肖哥弹架构获取更多精彩内容历史热点文章MyCat应用实战:分布式数据库中间件的实践与优化(篇幅一)图解深度剖析:MyCat架构设计与组件协同(篇幅二)一个项目代码讲清楚DO/PO/BO/AO/E/DTO/DAO/POJO/VO写代码总被Dis:5个项目案例带你掌握SOLID技巧,代码有
- Mac电脑如何搭建基于java后端的开发的各种工具服务
1.确认Mac的CPU架构首先,确认您的Mac是使用Intel还是AppleSilicon(如M1芯片)架构:uname-m如果返回x86_64,表示是Intel架构。如果返回arm64,表示是AppleSilicon架构。2.安装IDEADownloadIntelliJIDEA3.安装mavenDownloadApacheMaven–Maven然而IDEA里一般默认使用其自带的maven也可以配
- 《C#上位机开发从门外到门内》3-5:基于FastAPI的Web上位机系统
百锦再@新空间
上位机开发fastapi前端数据库centosoracle关系型安全
文章目录一、项目概述二、系统架构设计三、前后端开发四、数据可视化五、远程控制六、系统安全性与稳定性七、性能优化与测试八、实际应用案例九、结论随着互联网技术的快速发展,Web上位机系统在工业自动化、智能家居、环境监测等领域的应用日益广泛。基于FastAPI或Flask的Web上位机系统,凭借其高效、灵活和易于扩展的特点,成为当前研究和应用的热点。本文将详细探讨基于FastAPI和Flask的Web上
- aspose.word在IIS后端DLL中高并发运行,线程安全隔离
专注VB编程开发20年
javascript开发语言ecmascript
aspose.word在IIS后端DLL中运行,加载很慢,如何为全部用户加载,再每个用户访问时在各自线程中直接可以打开WORD文件处理Aspose.Words在IIS中优化加载性能方案针对Aspose.Words在IIS后端DLL中加载缓慢的问题,我们可以通过单例模式预加载组件并结合线程安全设计来实现性能优化。以下是完整解决方案:一、问题根源分析Aspose.Words加载缓慢的主要原因:首次初始
- ethers.js express vue2 定时任务每天凌晨2点监听合约地址数据同步到Mysql整理
穗余
全栈Web3web3
下面是一个完整的Ethers.js+Express+Vue2+MySQL实现方案,用于:每天凌晨2点监听某合约地址的Transfer事件,写入MySQL数据库,并展示每日NFT交易量图表(Vue2+ECharts)✅后端部分(Express+Ethers.js+MySQL)项目结构(后端部分):backend/├──abi/NFT_ABI.json├──db.js├──syncTransfers.
- PHP基础1(php基础语法,变量与常量,数据类型,运算符)
一.前言我们开始介绍一下php基础,这个只是作为一个小的知识点,让大家大概了解一下php,作为一个后端开发语言,还是很有必要了解的。PHP:HypertextPreprocessor(超文本预处理器)php的作用就是生成动态的html文档二.php基础语法echo在html中输出内容用的,php的代码写在里面三.php的常量与变量变量:可变化的值常量:不变的值圆周率:3.1415#PHP中的变量用
- B/S架构在线文件管理系统开发实战
大数据无毛兽
本文还有配套的精品资源,点击获取简介:本文介绍了一种基于浏览器/服务器(B/S)模式的在线文件管理系统,使用C#和ASP.NET技术构建,实现了无需客户端软件即可通过Web界面管理文件。系统提供了用户认证、权限管理、文件上传下载、在线预览、文件夹管理、搜索、版本控制、操作日志、安全措施和性能优化等功能,强调了C#和ASP.NET在Web应用开发中的优势和实现细节。1.B/S架构文件管理系统概述在当
- java:实现投票系统(附带源码)
Katie。
Java实战项目java开发语言
1.项目背景详细介绍在现代信息化社会中,投票系统是民主决策、在线调查、用户反馈、选举活动等场景中不可或缺的核心组件。从最简单的“一人一票”在线问卷,到复杂的分布式选举、盲签名投票、区块链防篡改投票等,投票系统的设计安全性、可扩展性、并发性能与数据一致性都提出了高要求。本项目以纯Java技术栈实现一个基础的在线投票系统,适合作为技术博客教程或课堂案例,从前端展示、后端API、数据持久化、业务逻辑,到
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一