Thymeleaf模板引擎语法使用方式
1、模板引擎thymeleaf使用:
引入依赖:
org.springframework.boot
spring-boot-starter-thymeleaf
页面导入头部文件:
语法说明:
Thymeleaf通过 ${}来获取model中的变量,注意这不是el 表达式,而是ognl表达式,但是语法非常像。
2、ognl表达式的语法糖
刚才获取变量值,我们使用的是经典的对象.属性名方式。但有些情况下,我们的属性名可能本身也是变量,怎么办?
ognl提供了类似js的语法方式:
例如:${user.name} 可以写作${user['name']}
4.2.自定义变量
场景
看下面的案例:
Name: Jack.
Age: 21.
friend: Rose.
我们获取用户的所有信息,分别展示。
当数据量比较多的时候,频繁的写user.就会非常麻烦。
因此,Thymeleaf提供了自定义变量来解决:
示例:
Name: Jack.
Age: 21.
friend: Rose.
首先在 h2上 用 th:object="${user}"获取user的值,并且保存
然后,在h2内部的任意元素上,可以通过 *{属性名}的方式,来获取user中的属性,这样就省去了大量的user.前缀了
3、拼接
我们经常会用到普通字符串与表达式拼接的情况:
字符串字面值需要用'',拼接起来非常麻烦,Thymeleaf对此进行了简化,使用一对|即可:
与上面是完全等效的,这样就省去了字符串字面值的书写。
4、运算
需要注意:${}内部的是通过OGNL表达式引擎解析的,外部的才是通过Thymeleaf的引擎解析,因此运算符尽量放在${}外进行。
算术运算
支持的算术运算符:+ - * / %
比较运算
支持的比较运算:>, <, >= and <= ,但是>, <不能直接使用,因为xml会解析为标签,要使用别名。
注意 == and !=不仅可以比较数值,类似于equals的功能。
可以使用的别名:gt (>), lt (<), ge (>=), le (<=), not (!). Also eq (==), neq/ne (!=).
条件运算
三元运算
三元运算符的三个部分:conditon ? then : else
condition:条件
then:条件成立的结果
else:不成立的结果
其中的每一个部分都可以是Thymeleaf中的任意表达式。
默认值
有的时候,我们取一个值可能为空,这个时候需要做非空判断,可以使用 表达式 ?: 默认值简写:
当前面的表达式值为null时,就会使用后面的默认值。
注意:?:之间没有空格。
5、循环
循环也是非常频繁使用的需求,我们使用th:each指令来完成:
假如有用户的集合:users在Context中。
Onions
2.41
${users} 是要遍历的集合,可以是以下类型:
Iterable,实现了Iterable接口的类
Enumeration,枚举
Interator,迭代器
Map,遍历得到的是Map.Entry
Array,数组及其它一切符合数组结果的对象
在迭代的同时,我们也可以获取迭代的状态对象:
Onions
2.41
stat对象包含以下属性:
- index,从0开始的角标
- count,元素的个数,从1开始
- size,总元素个数
- current,当前遍历到的元素
- even/odd,返回是否为奇偶,boolean值
- first/last,返回是否为第一或最后,boolean值
6、逻辑判断
有了if和else,我们能实现一切功能_。
Thymeleaf中使用th:if 或者 th:unless ,两者的意思恰好相反
小鲜肉
如果表达式的值为true,则标签会渲染到页面,否则不进行渲染。
以下情况被认定为true:
表达式值为true
表达式值为非0数值
表达式值为非0字符
表达式值为字符串,但不是"false","no","off"
表达式不是布尔、字符串、数字、字符中的任何一种
其它情况包括null都被认定为false
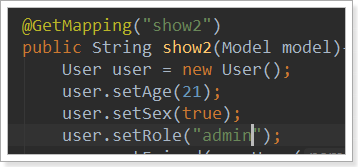
7、分支控制switch
这里要使用两个指令:th:switch 和 th:case
用户是管理员
用户是经理
用户是别的玩意
需要注意的是,一旦有一个th:case成立,其它的则不再判断。与java中的switch是一样的。
另外th:case="*"表示默认,放最后
页面
8、JS模板
模板引擎不仅可以渲染html,也可以对JS中的进行预处理。而且为了在纯静态环境下可以运行,其Thymeleaf代码可以被注释起来:
-
在script标签中通过
th:inline="javascript"来声明这是要特殊处理的js脚本 -
语法结构:
const user = /*[[Thymeleaf表达式]]*/ "静态环境下的默认值";
因为Thymeleaf被注释起来,因此即便是静态环境下, js代码也不会报错,而是采用表达式后面跟着的默认值。
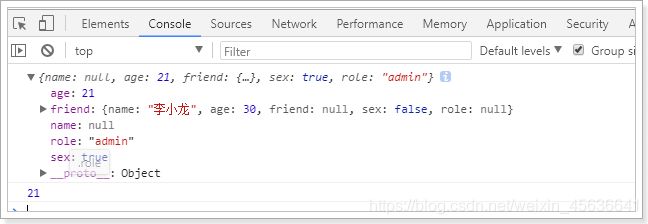
看看页面的源码:
我们的User对象被直接处理为json格式了,非常方便。
控制台:
参考链接:https://blog.csdn.net/weixin_45636641/article/details/108249715
pom.xml依赖
4.0.0
com.zhf
demoboot4_01
0.0.1-SNAPSHOT
demoboot4_01
demoboot4_01
1.8
UTF-8
UTF-8
2.3.7.RELEASE
org.springframework.boot
spring-boot-devtools
true
org.mybatis.spring.boot
mybatis-spring-boot-starter
1.3.2
org.springframework.boot
spring-boot-starter-jdbc
org.springframework.boot
spring-boot-starter-thymeleaf
org.springframework.boot
spring-boot-starter-web
mysql
mysql-connector-java
runtime
org.springframework.boot
spring-boot-starter-test
test
org.junit.vintage
junit-vintage-engine
org.springframework.boot
spring-boot-dependencies
${spring-boot.version}
pom
import
org.apache.maven.plugins
maven-compiler-plugin
3.8.1
1.8
1.8
UTF-8
org.springframework.boot
spring-boot-maven-plugin
2.3.7.RELEASE
com.zhf.demoboot4_01.Demoboot401Application
repackage
repackage
配置文件application.properties
# 应用名称
spring.application.name=demoboot4_01
# THYMELEAF (ThymeleafAutoConfiguration)
# 开启模板缓存(默认值: true , 一般改为false,要不页面可能会不实时刷新)
spring.thymeleaf.cache=false
# 检查模板是否存在,然后再呈现
spring.thymeleaf.check-template=true
# 检查模板位置是否正确(默认值 :true )
spring.thymeleaf.check-template-location=true
#Content-Type 的值(默认值: text/html )
spring.thymeleaf.content-type=text/html
# 开启 MVC Thymeleaf 视图解析(默认值: true )
spring.thymeleaf.enabled=true
# 模板编码
spring.thymeleaf.encoding=UTF-8
# 要被排除在解析之外的视图名称列表,⽤逗号分隔
spring.thymeleaf.excluded-view-names=
# 要运⽤于模板之上的模板模式。另⻅ StandardTemplate-ModeHandlers( 默认值: HTML5)
spring.thymeleaf.mode=HTML5
# 在构建 URL 时添加到视图名称前的前缀(默认值: classpath:/templates/ )
spring.thymeleaf.prefix=classpath:/templates/
# 在构建 URL 时添加到视图名称后的后缀(默认值: .html )
spring.thymeleaf.suffix=.html
# 应用服务 WEB 访问端口
server.port=8080
mybatis.mapper-locations=classpath:mapperxml/*xml
mybatis.type-aliases-package=com.zhf.demoboot4_01.domain
# 数据库驱动:
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
# 数据源名称
#spring.datasource.name=defaultDataSource
# 数据库连接地址
spring.datasource.url=jdbc:mysql://localhost:3306/roadhelp?serverTimezone=UTC
# 数据库用户名&密码:
spring.datasource.username=root
spring.datasource.password=root