ES6新增的语法
ES6实际上是一个泛指,泛指 ES2015 及后续的版本
1,let用于声明变量的关键字
let 声明的变量只在所处于的代码块内有效
if (true) {
let a = 10
}
console.log(a) // a is not defined
2, let 不存在变量提升
console.log(a) // a is not deined
let a = 10
3,let 声明的变量具有暂时性死区特性
var a = 10
if (true) { // 在块级作用域中有 let 关键字声明的变量,这个变量就和这个块级进行绑定
console.log(a)
let a = 20
}
// 报错 Cannot access ‘a’ before initialization
和let 有关的面试题
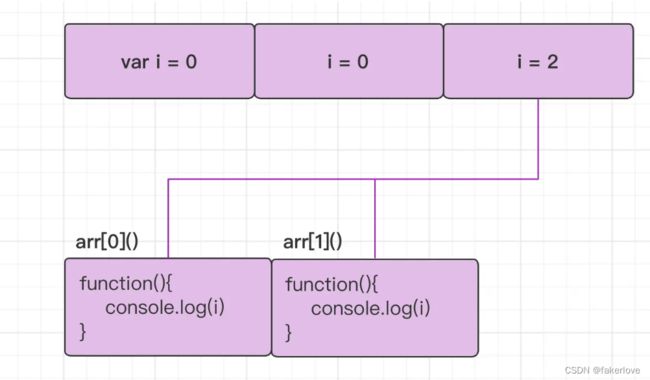
var arr = [];
for (var i = 0; i < 2; i++) {
arr[i] = function () {
console.log(i)
}
}
arr0 // 2
arr1 // 2

将以上代码中的var i改为let
var arr = [];
for (let i = 0; i < 2; i++) {
arr[i] = function () {
console.log(i)
}
}
arr0 // 0
arr1 // 1
2, const
声明的是常量,常量就是值(内存地址),是不能改变的量
1, 具有块级作用域
if (true) {
const a = 10
}
console.log(a) // a is not defined
2,声明常量时必须赋值
const a // Missing initializer in const declaration
3, 常量赋值后,值不能修改
const a = 10
a = 20
console.log(a) // Assignment to constant variable.
const arr = [1, 2, 3, 4, 5, 6]
arr[0] = 10
arr[1] = 20
console.log(arr)
arr = [‘x’, ‘y’, ‘z’]
console.log(arr)
以上代码, 更改 arr[0]的值,并没有更改 arr 常量在内存中的存储地址, 而给 arr 重新赋值(arr = [‘x’, ‘y’, ‘z’])却改变了常量在内存中的存储地址。
3, let、const、var区别
1,使用 var 声明的变量,作用域为该语句所在的函数内,且存在变量提升现象
2,使用 let 声明的变量,作用域为该语句所在的代码块重,不存在变量提升
3,使用 const 声明的常量,在后面出现的代码中不能再被修改
4,解构赋值
ES6 允许从数组中提取值,按照对应位置,对变量赋值。对象也可以实现解构
数组解构
let [a, b, c, d, e] = [1, 2, 3]
console.log(a, b, c, d, e) // 1 2 3 undefined undefined
5, 对象解构
let obj = { name: ‘Jerry’, age: 18 };
let { name, age } = obj;
let { name: uname, age: uage } = obj // uname uage属于别名
console.log(name, age) // Jerry 18
6,箭头函数
箭头函数是用来简化函数定义语法的
// 语法
() => {}
通过我们会把箭头函数赋值给一个变量
const func = () => {}
函数体中只有一句代码的话,并且代码的执行结果就是返回值,我们可以省略大括号
// 传统的函数形式
function func(x, y) {
return x + y
}
// 使用箭头函数的形式
const func = (x, y) => x + y
如果形参只有一个,可以省略小括号
// 传统函数形式
function func (v) {
return v
}
// 箭头函数形式
const func = v => v
箭头函数不绑定 this,箭头函数中没有自己的 this,如果在箭头函数中使用this, this关键字将指向箭头函数定义位置中的 this
function fn() {
console.log(this)
return () => {
// 箭头函数 中的 this 指向的是箭头函数定义区域的 this, 此处箭头函数被定义在 fn 函数的内部,所以箭头函数中的 this 指向的就是 fn这个区域中的this
console.log(this)
}
}
const obj = {
name: ‘Jerry’
}
const func = fn.call(obj)
func()
箭头函数面试题:
var age = 100
const obj = {
age: 18,
say: () => {
console.log(this.age) // 此处打印出100, obj 不能产生作用域,所以箭头函数被定义在全局作用域下
}
};
obj.say()
7, 剩余参数
剩余参数允许我们将一个不确定数量的参数表示为一个数组
function func(name, …args) {
console.log(name) // 1
console.log(args) // [2, 3, 4, 5, 6]
}
func(1, 2, 3, 4, 5, 6)
实例:
const sum = (…args) => {
let total = 0;
args.forEach(item => total += item)
return total
}
console.log(sum(10, 20, 30, 40)) // 100
剩余参数配合解构使用:
let person = [‘Jerry’, ‘Lise’, ‘Tom’, ‘xiaowang’];
let [p1, …p2] = person
console.log(p1) // Jerry
console.log(p2) // [‘Lise’, ‘Tom’, ‘xiaowang’];
8, 扩展运算符
扩展运算符可以将数组或者对象转为用逗号分隔的参数序列
const arr = [1, 2, 3, 4, 5]
console.log(…arr) // 1 2 3 4 5
扩展运算应用场景:
可以应用于数组合并
const arr1 = [1, 2, 3]
const arr2 = [4, 5, 6]
// 方法1:
const arr3 = […arr1, …arr2]
console.log(arr3) // [1, 2, 3, 4, 5, 6]
// 方法2:
arr1.push(…arr2)
console.log(arr1) // [1, 2, 3, 4, 5, 6]
扩展运算符可以将 类数组 或可遍历对象转为真正的数组
const divs = document.getElementsByTagName(‘div’);
console.log(divs)
![]()
以上就是 伪数组(类数组),我们把他转为真正的数组:
arduino复制代码const arr = […divs]
console.log(arr)

8, ES6的内置对象扩展
Array的扩展方法
Array的扩展方法1:Array.from()
构造函数方法:Array.from(): 将 类数组 或可遍历的对象转为真正的数组
const obj = {
“0”: 100,
‘1’: 200,
‘2’: 300,
length: 3
};
const arr = Array.from(obj);
console.log(arr) // [100, 200, 300]
Array.from()方法还可以接受第二个参数,作用类似于map方法,用来将每个元素进行处理,将处理后的值放入返回的数组:
const obj = {
“0”: 100,
‘1’: 200,
‘2’: 300,
length: 3
};
const arr = Array.from(obj, item => item * 2);
console.log(arr) // [200, 400, 600]
Array的扩展方法2:find()方法
用于找出第一个符合条件的数组成员,如果没有找到返回 undefined
let arr = [
{
id: 1,
name: ‘Jerry’
},
{
id: 2,
name: ‘Lise’
}
];
let res = arr.find((item, idx) => item.id === 1)
console.log(res) // {id: 1, name: ‘Jerry’}
Array的扩展方法3:findIndex()方法
用于找出第一个符合条件的数组成员的索引,如果没有找到返回 -1
示例1:
let arr = [
{
id: 1,
name: ‘Jerry’
},
{
id: 2,
name: ‘Lise’
}
];
let res = arr.findIndex((item, idx) => item.id === 1)
console.log(res) // 0
// 示例2:
const arr = [10, 20, 30, 40, 50]
const index = arr.findIndex(item => item > 18)
console.log(index) // 1
Array的扩展方法4:includes()方法
表示某个数组是否包含给定的值,返回布尔值
let arr = [‘x’, ‘y’, ‘z’];
console.log(arr.includes(‘x’)) // true
console.log(arr.includes(‘k’)) // false
String的扩展方法
String的扩展方法1:模板字符串(``)
let name = Jerry
console.log(name) // Jerry
模板字符串中可以解析变量
const name = ‘Jerry’
const age = 18
const Hi = 我是 ${name}, 今年 ${age}
console.log(Hi) // 模板字符串中的内容可以换行
模板字符串中可以调用函数
j
const func = function () {
return ‘函数返回内容’
}
const res = ${func()},哈哈哈~
console.log(res) // 函数返回内容,哈哈哈~
String的扩展方法2:startsWith()、endsWith()
startsWith(): 表示参数字符串是否在原字符串中的头部,返回布尔值
endsWith(): 表示参数字符串是否在原字符串中的尾部,返回布尔值
const str = ‘Hello’
console.log(str.startsWith(‘H’)) // true
console.log(str.startsWith(‘e’)) // false
console.log(str.endsWith(‘e’)) // false
console.log(str.endsWith(‘o’)) // true
String的扩展方法3:repeat()
repeat()方法表示将原字符串重复 n 次,返回一个新字符串
const name = ‘Jerry’
console.log(name.repeat(3)) // JerryJerryJerry
9, Set
ES6提供的新的数据结构 Set,它类似于数组,但是成员的值都是唯一的,没有重复的值
Set本身是一个构造函数,用来生成 Set数据结构
const s = new Set()
Set函数可以接受数组作为参数,用来初始化
const s = new Set([1, 2, 3, 4, 5, 6, 6, 6])
console.log(s.size)
console.log(s)

Set 应用场景: 数组去重
const arr = new Set([‘a’, ‘a’, ‘b’, ‘b’])
console.log([…arr]) // [‘a’, ‘b’]
Set实例的方法:
1,add(): 添加,返回 Set 结构本身
2,delete():删除,返回布尔值,表示删除成功与否
3,has():返回一个布尔值,表示该值是否为 Set 成员
4,clear():清除所有成员,没有返回值
const s = new Set();
s.add(1).add(2).add(3) // {1, 2, 3}
s.delete(2) // {1, 3}
s.has(3) // true
s.clear() // {}
Set的实例与数组一样,也拥有forEach 方法,用于对每个成员执行某种操作,没有返回值
s.forEach(value => console.log(value))
示例:
const s = new Set([‘a’, ‘b’, ‘c’]);
s.forEach(v => console.log(v)) // a b c