该上传下载附件的功能是基于bootstrap fileinput组件实现的。
其源码以及API地址如下:
bootstrap-fileinput源码:https://github.com/kartik-v/bootstrap-fileinput
bootstrap-fileinput在线API:http://plugins.krajee.com/file-input
bootstrap-fileinput Demo展示:http://plugins.krajee.com/file-basic-usage-demo
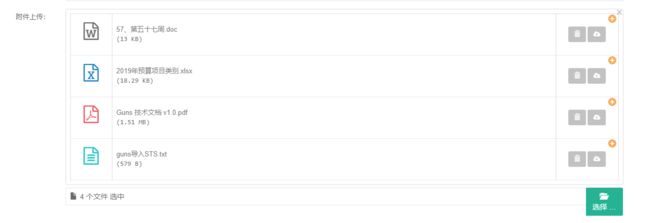
先看一下实现的效果图:此处与默认的上传样式有区别,是因为使用了【explorer】样式的主题。
下面记录一下具体实现步骤:
1、下载源码,将相应js、css分别放入static目录下,如下:主要是fileinput.min.js、fileinput.min.js、以及用于显示中文的zh.js、主题相关theme.min.js、theme.min.css
2、在include.html中引入相应js、css
<link th:href="@{/css/bootstrap-fileinput/fileinput.min.css}" rel="stylesheet"/> <link th:href="@{/css/bootstrap-fileinput/themes/explorer/theme.min.css}" rel="stylesheet"/>
<script th:src="@{/js/plugins/bootstrap-fileinput/fileinput.min.js}">script> <script th:src="@{/js/plugins/bootstrap-fileinput/themes/explorer/theme.min.js}">script> <script th:src="@{/js/plugins/bootstrap-fileinput/locales/zh.js}">script>
3、先考虑后端的实现,此处需要在数据库中新建一张sys_attachment表,用于保存上传图片的相关信息,包括图片名称、图片路径等,生成语句如下:
DROP TABLE IF EXISTS `sys_attachment`; CREATE TABLE `sys_attachment` ( `id` bigint(10) NOT NULL AUTO_INCREMENT COMMENT 'id', `business_type` varchar(40) DEFAULT NULL COMMENT '业务类型', `business_id` varchar(40) DEFAULT NULL COMMENT '业务Id', `file_path` varchar(100) DEFAULT NULL COMMENT '文件路径', `file_name_real` varchar(100) DEFAULT NULL COMMENT '真实的文件名', `file_name_show` varchar(100) DEFAULT NULL COMMENT '显示用的文件名', `file_size` bigint(10) DEFAULT NULL COMMENT '文件大小', `del_flag` int(10) DEFAULT NULL COMMENT '删除标记', `create_time` datetime DEFAULT NULL COMMENT '创建时间', PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=81 DEFAULT CHARSET=utf8 COMMENT='附件表';
4、后台创建sys_attachment对应的实体、mapper、service、controller文件。此处主要展示AttachmentController层代码:
@Controller @RequestMapping("/system/attachment") public