uniapp微信公众号h5端分享
!!!相对于微信小程序的分享比较繁琐
微信小程序分享可参考:uniapp微信小程序分享_停留的章小鱼的博客-CSDN博客
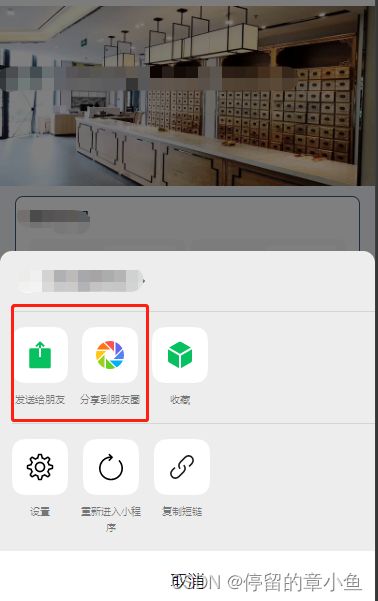
效果图:
一、使用微信JS-SDK进行分享
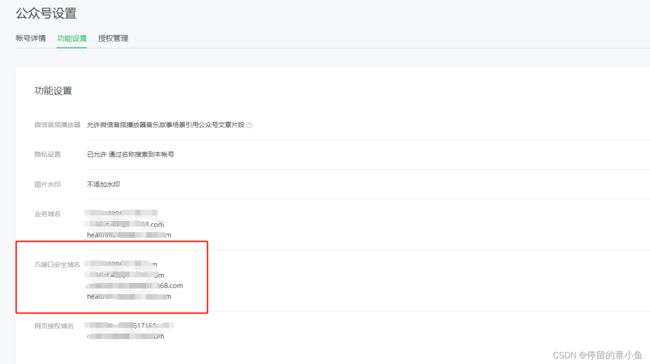
1、绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
!!!登录后可在“开发者中心”查看相应的接口权限。2、安装模块依赖
npm install weixin-js-sdk --save3、引入模块
!!!mian.js引入并全局挂载
import wx from 'weixin-js-sdk'
Vue.prototype.$wx = wx
!!!单页面引入
import wx from "weixin-js-sdk";4、通过 config 接口注入权限验证配置(需要后端配合,Java代码在文章最后,仅供参考)
!!!初始化页面时加载(onLoad、created)
//#ifdef H5
uni.request({
url: '请求地址',
method: 'POST',
data:'传参',
header: {//配置请求头
'Content-Type': this.$store.state.contentType,
'Authorization' : this.$store.state.token
},
success: res => {
if (res.statusCode < 500) {
if (res.data.code === 200) {
// console.log('res.data', res.data.data)
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: res.data.data.appId, // 必填,公众号的唯一标识
timestamp: res.data.data.timeStamp, // 必填,生成签名的时间戳
nonceStr: res.data.data.nonceStr, // 必填,生成签名的随机串
signature: res.data.data.sign, // 必填,签名,见附录1
// surl: res.data.surl, //自己添加的,debug为true的时候可以网页打印出对应的URL是否正确
jsApiList: ['updateAppMessageShareData', 'updateTimelineShareData', 'openLocation']
})
setTimeout(() => {
wx.ready(() => {
//自定义“分享给朋友”及“分享到QQ”按钮的分享内容(1.4.0)
wx.updateAppMessageShareData({
title: '分享标题', // 分享标题
desc: '', // 分享描述
link: "分享链接",// 该链接域名或路径必须与当前页面对应的公众号 JS 安全域名一致
imgUrl: '', // 分享图标
success: res => {
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
})
//自定义“分享到朋友圈”及“分享到QQ空间”按钮的分享内容(1.4.0)
wx.updateTimelineShareData({
title: '', // 分享标题
link: "分享链接",// 该链接域名或路径必须与当前页面对应的公众号 JS 安全域名一致
imgUrl: '', // 分享图标
success: res => {
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
})
})
}, 500)
}
} else {
console.error('服务器错误,请检查')
}
},
fail: err => {
uni.showToast({
title: '请求失败',
icon: 'error'
})
}
})
//#endif二、使用jweixin-module依赖
1、安装jweixin-module
npm i jweixin-module2、新建jwexin.js文件引入:(需要后端配合)
import store from './store.js' //引入vuex
//#ifdef H5
const jweixin = require('jweixin-module')
// H5分享
export const wxshare = options => {
uni.request({
url: options.url,
method: 'POST',
data: options.data || '',
header: {//配置请求头
'Content-Type': store.state.contentType,
'Authorization' : store.state.token
},
success: res => {
if (res.statusCode < 500) {
if (res.data.code === 200) {
// console.log('res.data', res.data.data)
jweixin.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: res.data.data.appId, // 必填,公众号的唯一标识
timestamp: res.data.data.timeStamp, // 必填,生成签名的时间戳
nonceStr: res.data.data.nonceStr, // 必填,生成签名的随机串
signature: res.data.data.sign, // 必填,签名,见附录1
// surl: res.data.surl, //自己添加的,debug为true的时候可以网页打印出对应的URL是否正确
jsApiList: ['updateAppMessageShareData', 'updateTimelineShareData', 'openLocation']
})
setTimeout(() => {
jweixin.ready(() => {
//自定义“分享给朋友”及“分享到QQ”按钮的分享内容(1.4.0)
jweixin.updateAppMessageShareData({
title: options.share_data.title || '分享标题', // 分享标题
desc: options.share_data.desc || '', // 分享描述
link: options.share_data.link, // 分享链接
imgUrl: options.share_data.imgUrl || '', // 分享图标
success: res => {
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
})
//自定义“分享到朋友圈”及“分享到QQ空间”按钮的分享内容(1.4.0)
jweixin.updateTimelineShareData({
title: options.share_data.title || '分享标题', // 分享标题
link: options.share_data.link, // 分享链接
imgUrl: options.share_data.imgUrl || '', // 分享图标
success: res => {
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
})
})
}, 500)
}
} else {
console.error('服务器错误,请检查')
}
},
fail: err => {
uni.showToast({
title: '请求失败',
icon: 'error'
})
}
})
}
//#endif3、在main.js中引入挂载:
import { wxshare } from "./utils/jweixin.js"
Vue.prototype.$wxshare = wxshare;4、要分享的页面使用:
!!!初始化页面时加载(onLoad、created)
this.$wxshare({
url:'channel/share/getShareInfo',
data:{
url: window.location.href.split("#")[0],
secret: this.$secret()
},
share_data:{
title:'章小鱼',
desc:'章小鱼的天',
imgUrl:'/static/images/recommend/qrcode_icon_black.png',
link: window.location.href, // 分享链接,该链接域名或路径必须与当前页面对应的公众号 JS 安全域名一致
}
})三、后端代码(我不懂后端哈)!!!仅供参考 20230727添加
1、设置WX_GZH_API:
//公众号请求的地址
public static String WX_GZH_API = "https://api.weixin.qq.com/cgi-bin/"; 2、 获取token:
微信公众号开发中,不管你做啥操作,都需要这个token,并且有效时间两个小时失效,下面是java中获取token的代码:代码中APPID和APPSECRET换成自己appid和secret
/**
* 获取access_token的值
* @return
*/
@GetMapping("/getToken")
public String getToken() {
String token = "";
String path = "token?grant_type=client_credential&appid=" + APPID + "&secret=" + APPSECRET;
String body = HttpUtil.createGet(WX_GZH_API + path)
.execute()
.body();
log.info("获取了token,返回数据" + body);
JSONObject object = JSON.parseObject(body);
//获取token
token = object.getString("access_token");
//失效时间
String expires_in = object.getString("expires_in");
//将token值的值放在redis里面
redisService.setCacheObject("gzh_access_token", token,7190,TimeUnit.SECONDS);
return token;
}3、获取api_ticket,这个是用在签名里面的,直接请求接口获取就行。
/**
* 获取jsapi_ticket
* @return
*/
@GetMapping("/getJsapiTicket")
public String getJsapiTicket() {
//获取redis里面的token
Object access_token = redisService.getCacheObject("gzh_access_token");
if (access_token==null) {
access_token = getToken();
}
String path = "ticket/getticket?access_token=" + access_token.toString() + "&type=jsapi";
String body = HttpUtil.createGet(WX_GZH_API + path)
.execute()
.body();
log.info("获取了JsapiTicket,返回数据" + body);
JSONObject object = JSON.parseObject(body);
//获取ticket
String ticket = object.getString("ticket");
//错误码
Integer errcode = object.getInteger("errcode");
if(errcode==0){
//将ticket值的值放在redis里面
redisService.setCacheObject("gzh_ticket", ticket,7190,TimeUnit.SECONDS);
}
return ticket;
}4、生成签名:
/**
* 签名
*/
@GetMapping("/getSing")
public ResponseResult getSing(String url){
//从redis里面获取ticket
Object ticket = redisService.getCacheObject("gzh_ticket");
if(ticket==null){
ticket = getJsapiTicket();
}
Map ret = WeChatUtils.sign(ticket.toString(), url);
JSONObject objectData = new JSONObject();
for (Map.Entry entry : ret.entrySet()) {
objectData.put(entry.getKey().toString(),entry.getValue());
}
objectData.put("appId", APPID);
return ResponseResult.success(objectData);
} 签名的几个工具类如下所示:
//******************************************
// 公众号网页开发
//******************************************
public static Map sign(String jsapi_ticket, String url) {
Map ret = new HashMap();
String nonce_str = create_nonce_str();
String timestamp = create_timestamp();
String string1;
String signature = "";
//注意这里参数名必须全部小写,且必须有序
string1 = "jsapi_ticket=" + jsapi_ticket +
"&noncestr=" + nonce_str +
"×tamp=" + timestamp +
"&url=" + url;
System.out.println(string1);
try
{
MessageDigest crypt = MessageDigest.getInstance("SHA-1");
crypt.reset();
crypt.update(string1.getBytes("UTF-8"));
signature = byteToHex(crypt.digest());
}
catch (NoSuchAlgorithmException | UnsupportedEncodingException e)
{
e.printStackTrace();
}
ret.put("url", url);
ret.put("jsapi_ticket", jsapi_ticket);
ret.put("nonceStr", nonce_str);
ret.put("timestamp", timestamp);
ret.put("signature", signature);
return ret;
}
private static String byteToHex(final byte[] hash) {
Formatter formatter = new Formatter();
for (byte b : hash)
{
formatter.format("%02x", b);
}
String result = formatter.toString();
formatter.close();
return result;
}
private static String create_nonce_str() {
return UUID.randomUUID().toString();
}
private static String create_timestamp() {
return Long.toString(System.currentTimeMillis() / 1000);
} 至此结束!后端代码 仅供参考!仅供参考!仅供参考!(前端表示不懂后端哈)