create-react-app+Antd根据官网教程使用ConfigProvider实现动态切换主题——静态替换css文件版
实现原理
动态切换主题的功能是,通过ConfigProvider全局化配置,设置统一的样式前缀,具体ConfigProvider相关文档可以看这里:https://ant-design.gitee.io/components/config-provider-cn/#API。
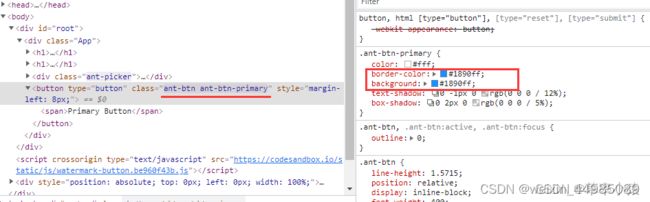
举个例子,antd按钮控件,参数type设置为’primary’后,实际渲染出来后,会添加上class="ant-btn ant-btn-primary"的属性,其中ant-btn-primary样式控制按钮的背景色及边框线颜色。如下图:
![]()
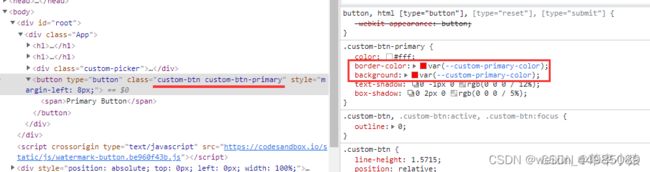
对于类名ant-btn以及ant-btn-primary,ant实际上作为样式的前缀。而我们如果动态的将样式类名中的前缀统一替换成其他的字符串,就实现了主题切换的效果。
具体实现
注:在开始之前先配置框架支持less。具体配置请参阅另一篇文章:传送门
1、引入 antd.variable.min.css,替换当前项目引入样式文件为 CSS Variable 版本:
-- import 'antd/dist/antd.min.css';
++ import 'antd/dist/antd.variable.min.css';
注:如果你使用了 babel-plugin-import,需要将其去除。
2、依据官方文档,通过ConfigProfider在顶层修改prefixCls:
import 'antd/dist/antd.variable.min.css';
import { ConfigProvider } from 'antd';
ConfigProvider.config({
prefixCls: 'custom',
theme: {
primaryColor: '#1890ff',
},
});
ReactDOM.render(
<ConfigProvider prefixCls="custom">
<App />
</ConfigProvider>,
document.getElementById('root')
);
reportWebVitals();
3、编译less
这时候按照官网的步骤应该执行
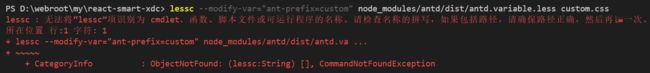
lessc --js --modify-var="ant-prefix=custom" antd/dist/antd.variable.less modified.css
但
是

下面解决方案来啦:
a、全局安装less。对,你没看错【全局安装】
npm install -g less
b、安装完成后再此执行编译命令
lessc --js --modify-var="ant-prefix=custom" antd/dist/antd.variable.less modified.cs

【原因】:出现这一异常问题是由于系统默认开启了禁止运行脚本文件。这是windows系统的保护机制,那么【解决方案】如下:
在开始菜单中搜索powershell命令行工具,以管理员身份运行,执行如下命令即可
set-ExecutionPolicy RemoteSigned
这时候再执行生成就没问题了
lessc --js --modify-var="ant-prefix=custom" antd/dist/antd.variable.less modified.cs
html {
--custom-primary-color: #1890ff;
--custom-primary-color-hover: #40a9ff;
--custom-primary-color-active: #096dd9;
--custom-primary-color-outline: rgba(24, 144, 255, 0.2);
--custom-primary-1: #e6f7ff;
--custom-primary-2: #bae7ff;
--custom-primary-3: #91d5ff;
--custom-primary-4: #69c0ff;
--custom-primary-5: #40a9ff;
--custom-primary-6: #1890ff;
--custom-primary-7: #096dd9;
--custom-primary-color-deprecated-pure: ;
--custom-primary-color-deprecated-l-35: #cbe6ff;
--custom-primary-color-deprecated-l-20: #7ec1ff;
--custom-primary-color-deprecated-t-20: #46a6ff;
--custom-primary-color-deprecated-t-50: #8cc8ff;
/* 以下内容略去 */
其中第二行中的–custom-primary-color即为primary的样色,默认为antd默认的蓝色,用于测试效果,我们可以将该改色修改为红色:
html {
--custom-primary-color: #ff0000;/* 修改为红色 */
--custom-primary-color-hover: #40a9ff;
4、index.js文件引入上述步骤中的custom.css文件。※注意:默认的antd样式文件antd/dist/antd.css也需要引入。index.js文件完整代码如下:
import React, { useState } from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { ConfigProvider } from 'antd';
import 'antd/dist/antd.css';
import "./custom.css"; // 修改后的样式文件
....../* 代码略去 */
return (
<ConfigProvider prefixCls={prefix}>
<App />
</ConfigProvider>
)
....../* 代码略去 */