Rust Wasm Linux开发环境搭建
一、Linux 镜像版本
CentOS-7-x86_64-DVD-2009.iso,Virtual Box 7.0
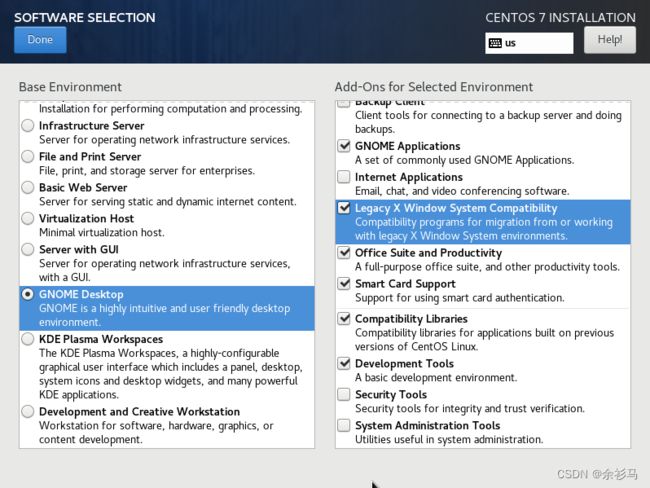
选择 GNOME Desktop 版本,
配置远程连接(可选),
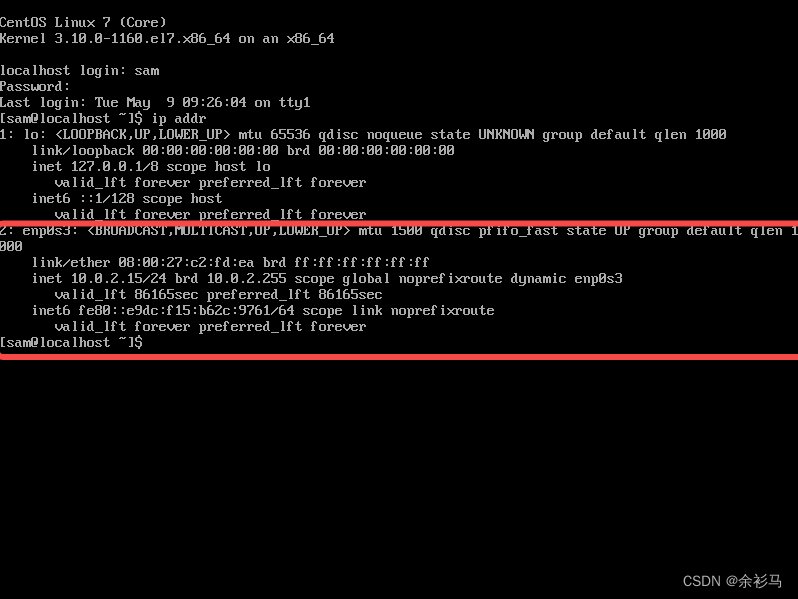
nmtui激活连接 enp0s3 ,查看 ip 地址,
绑定端口转发,
通过 ssh 连接,
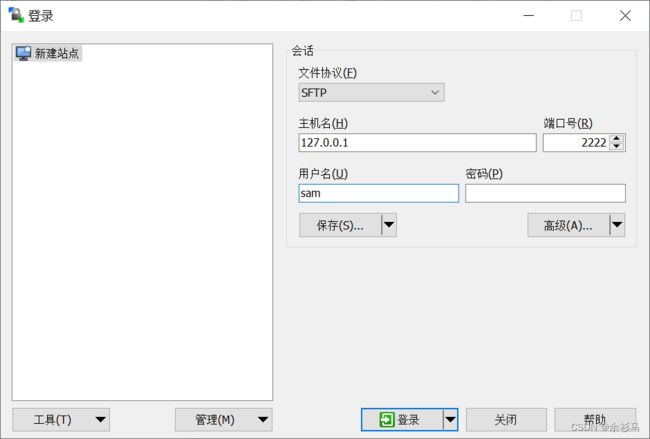
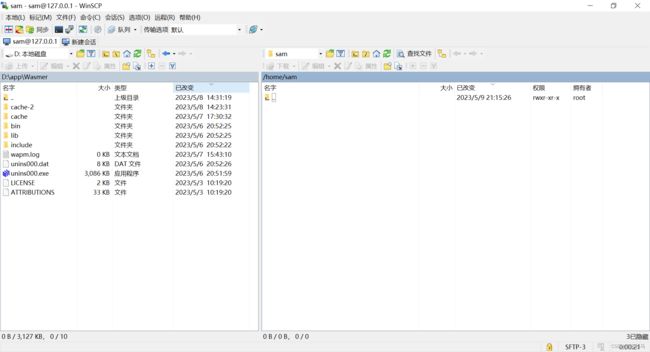
ftp 连接,
# 也可以手动修改配置文件
# cd /etc/sysconfig/network-scripts/
# vim vi ifcfg-xxx
# ONBOOT=yes 则会自动开启网络二、安装Rust
# 官网 https://www.rust-lang.org/
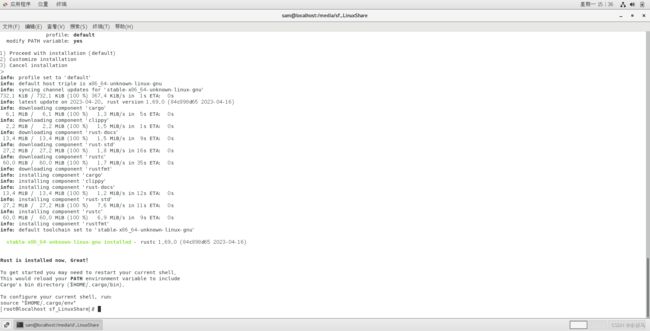
curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh输入 1 默认安装就好。
修改 Rust 镜像源,
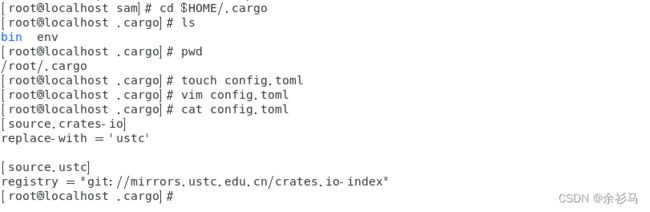
# $CARGO_HOME/.cargo/ 下创建 config.toml
$ touch config.toml
# 添加以下内容
[source.crates-io]
replace-with = 'ustc'
[source.ustc]
registry = "git://mirrors.ustc.edu.cn/crates.io-index"三、更换软件源
# 更换阿里源 https://developer.aliyun.com/mirror/centos?spm=a2c6h.13651102.0.0.3e221b11e44Xyj
# 备份
mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup
# 拉取源文件
wget -O /etc/yum.repos.d/CentOS-Base.repo https://mirrors.aliyun.com/repo/Centos-7.repo
# 生成缓存
yum makecache 四、安装 WASMER
# 官网 https://wasmer.io/
# windows
iwr https://win.wasmer.io -useb | iex
# linux
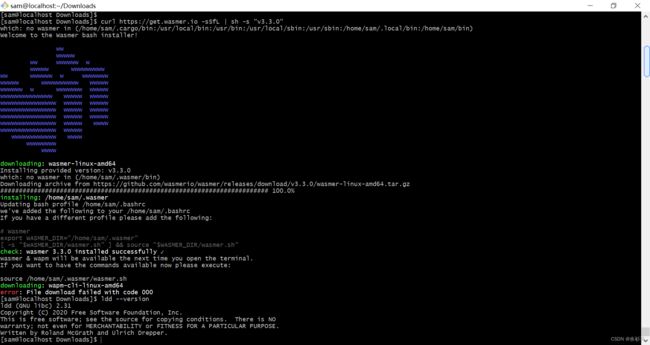
curl https://get.wasmer.io -sSfL | sh -s "v3.3.0"
# 使用 cargo 安装
# cargo install wasmer-cli遇到问题:version ·CLIBC_2.29· not found
解决方案:升级glibc
wget http://ftp.gnu.org/gnu/glibc/glibc-2.31.tar.gz
tar -xf glibc-2.31.tar.gz
cd glibc-2.31
mkdir build
cd build
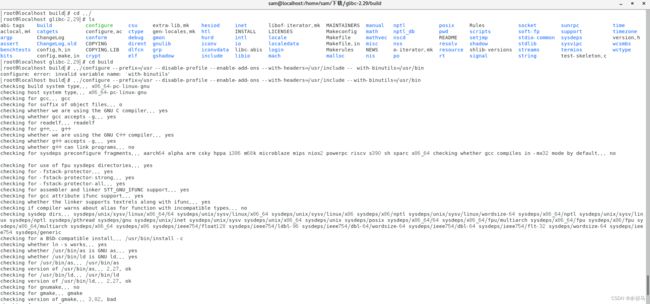
../configure --prefix=/usr --disable-profile --enable-add-ons --with-headers=/usr/include --with-binutils=/usr/bin
make -j 8 --jobserver-style=pipe
make install
strings /lib64/libc.so.6 | grep GLIBC
make localedata/install-locales
ldd --version又遇到编译器版本过低问题,
只能先按照提示,把软件都安装升级一下;
在安装了 python3 、升级了 gmake 、gcc 之后,再执行安装,无报错,
# 参考以下连接
# GCC 升级 https://blog.csdn.net/carefree2005/article/details/117559312
# MAKE 升级 https://blog.csdn.net/fengqiangname/article/details/121655919
# GLIBCXX问题解决 https://blog.csdn.net/qq_22948593/article/details/110877000
# 缺少libstdc++.so.6 库 https://blog.csdn.net/qianjiu520/article/details/129417730
# Cannot open jobserver 解决 https://github.com/crosstool-ng/crosstool-ng/issues/1858最终安装成功,
有时候GitHub连不上,多试几次就好了,wapm 可以不用安装,
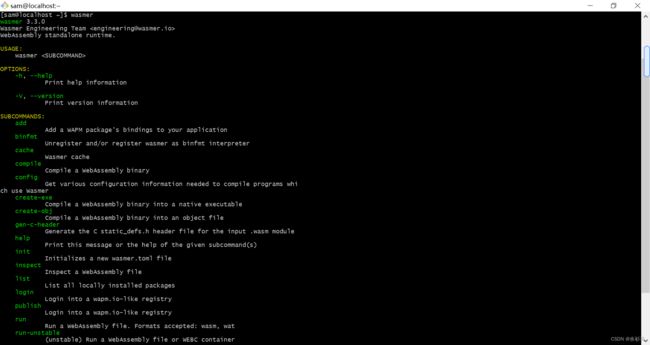
# 下载地址 https://github.com/wasmerio/wasmer/releases/download/v3.3.0/wasmer-linux-amd64.tar.gz首次安装后,需要重开一个终端打开才生效,
wasmer五、安装 Visual Studio Code
# 官网 https://code.visualstudio.com/
sudo rpm --import https://packages.microsoft.com/keys/microsoft.asc
sudo sh -c 'echo -e "[code]\nname=Visual Studio Code\nbaseurl=https://packages.microsoft.com/yumrepos/vscode\nenabled=1\ngpgcheck=1\ngpgkey=https://packages.microsoft.com/keys/microsoft.asc" > /etc/yum.repos.d/vscode.repo'
yum check-update
sudo yum install code六、安装 wasm 编译环境
# 新增 nightly 编译模式
rustup default nightly# 新增编译目标
rustup target add wasm32-unknown-unknown
rustup target add wasm32-wasi# 安装 wasm 绑定
cargo install wasm-pack
# cargo install https七、安装 Node.js
# 下载
wget https://nodejs.org/dist/v18.16.0/node-v18.16.0-linux-x64.tar.gz
# 解压
tar -zxvf node-v18.16.0-linux-x64.tar.gz
# 新建安装目录
sudo mkdir /usr/local/nodejs
# 移动到 /usr/local/nodejs
sudo mv node-v18.16.0-linux-x64/* /usr/local/nodejs
# 建立软链接
sudo ln -s /usr/local/nodejs/bin/node /usr/local/bin/node
sudo ln -s /usr/local/nodejs/bin/npm /usr/local/bin/npm
# 测试
node -v
npm -v
# 安装 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
sudo ln -s /usr/local/nodejs/bin/cnpm /usr/local/bin/cnpm
# 更换下载源
npm config set registry http://registry.npm.taobao.org
八、安装脚手架 cargo-generate
# 必须安装 openssl-devel
sudo yum install -y openssl-devel
# cargo-generate 用于快速生成 WASM 项目的脚手架(类似 create-react-app)
cargo install cargo-generate九、创建一个 WASM 项目
# 使用模板生成
cargo generate --git https://github.com/rustwasm/wasm-pack-template
# 打包
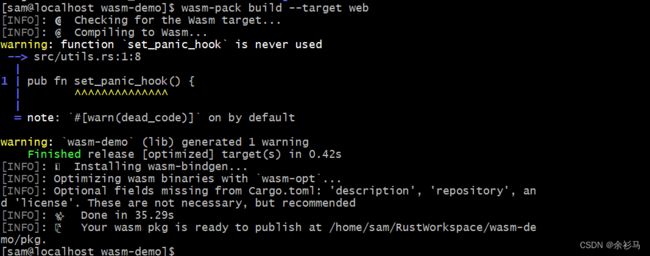
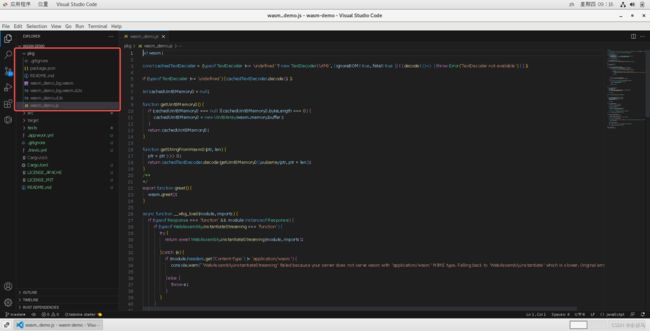
wasm-pack build --target web可以看到在 pkg 下生成了 wasm 文件和胶水 js 代码。
十、创建一个 Vue 项目
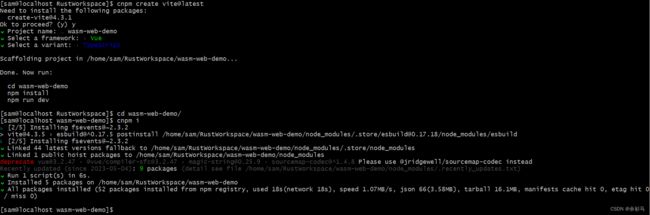
# 使用 Vite
cnpm create vite@latest将 pkg 文件夹复制到前端项目根路径下,
[sam@localhost wasm-web-demo]$ cp -r ../wasm-demo/pkg/* pkg页面引用 wasm 文件,