【雕爷学编程】Arduino动手做(187)---1.3寸OLED液晶屏模块2
37款传感器与模块的提法,在网络上广泛流传,其实Arduino能够兼容的传感器模块肯定是不止37种的。鉴于本人手头积累了一些传感器和执行器模块,依照实践出真知(一定要动手做)的理念,以学习和交流为目的,这里准备逐一动手试试多做实验,不管成功与否,都会记录下来——小小的进步或是搞不掂的问题,希望能够抛砖引玉。
【Arduino】168种传感器模块系列实验(资料代码+仿真编程+图形编程)
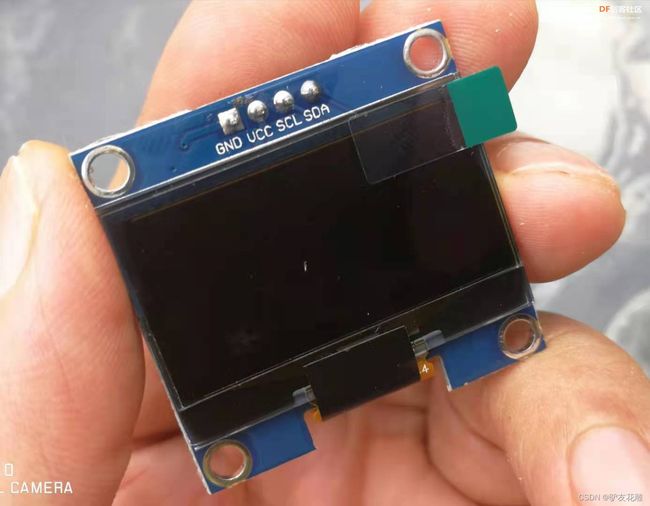
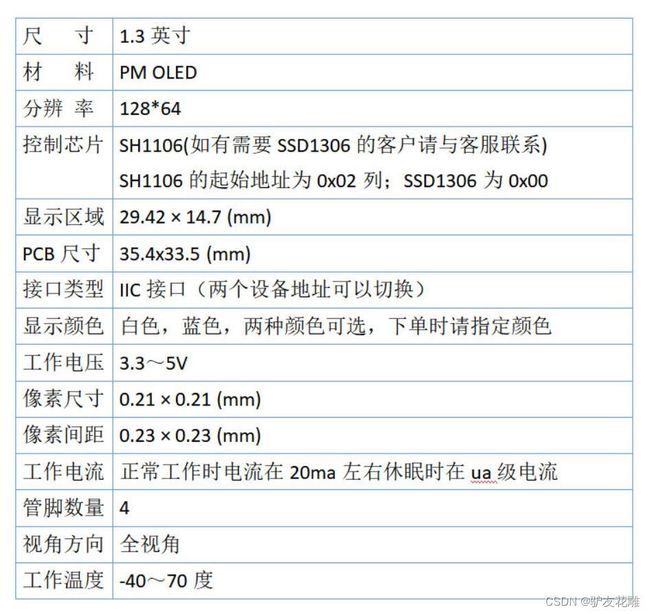
实验一百八十七:1.3寸OLED液晶屏 I2C IIC通信 4针模块 1106/1306驱动 128*64像素
【Arduino】168种传感器模块系列实验(资料代码+图形编程+仿真编程)
实验一百八十一:1.3寸OLED液晶屏 I2C IIC通信 4针模块 1106/1306驱动 132*64像素
项目之三:基于Adafruit_SH1106库的标准屏幕测试
实验开源代码
/*
【Arduino】168种传感器模块系列实验(资料代码+图形编程+仿真编程)
实验一百八十一:1.3寸OLED液晶屏 I2C IIC通信 4针模块 1106/1306驱动 132*64像素
项目之三:基于Adafruit_SH1106库的标准屏幕测试
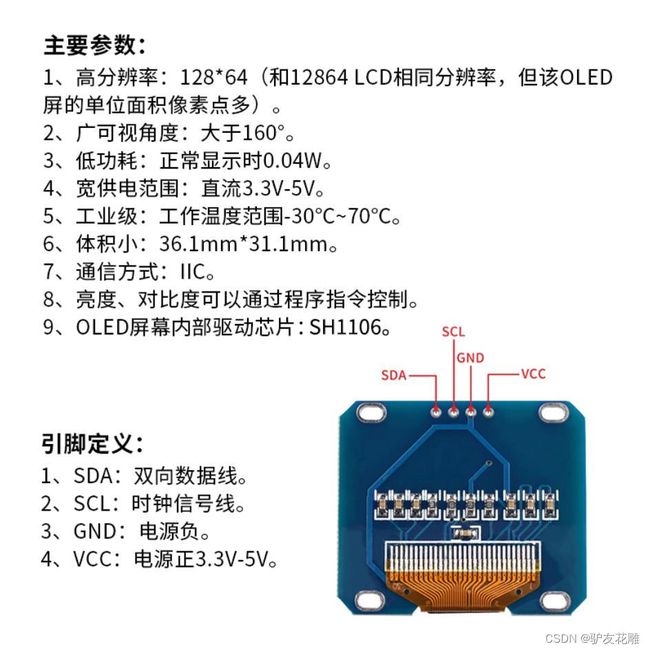
实验接线:
oled模块 Ardunio Uno
GND---------GND接地线
VCC---------5V 接电源
SDA---------D6
SCL ------- D4
*/
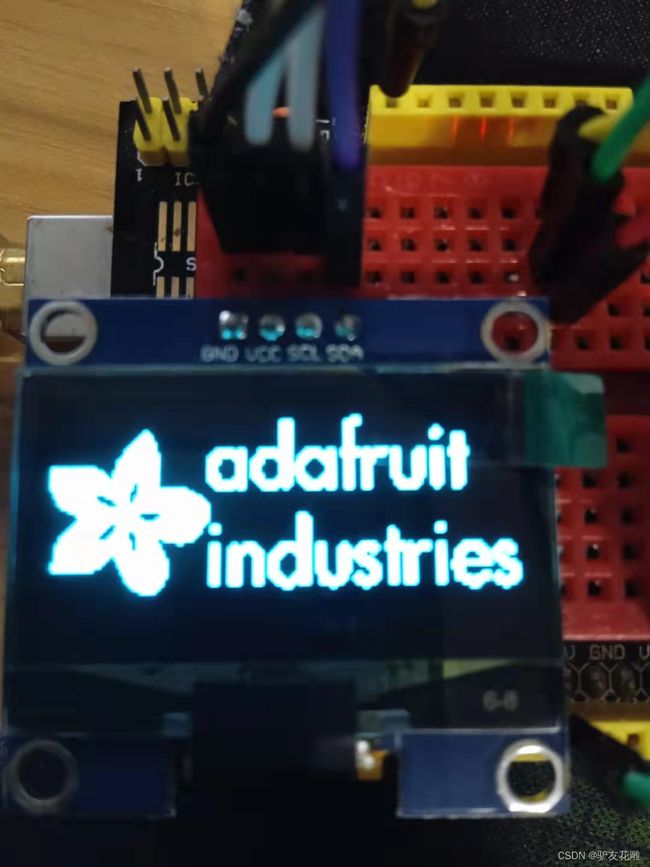
//#include 实验场景图
【Arduino】168种传感器模块系列实验(资料代码+图形编程+仿真编程)
实验一百八十一:1.3寸OLED液晶屏 I2C IIC通信 4针模块 1106/1306驱动 132*64像素
项目之三:基于Adafruit_SH1106库的标准屏幕测试显示
实验视频剪辑
https://v.youku.com/v_show/id_XNTgwOTMyMTk3Ng==.html?firsttime=0

【Arduino】168种传感器模块系列实验(资料代码+图形编程+仿真编程)
实验一百八十一:1.3寸OLED液晶屏 I2C IIC通信 4针模块 1106/1306驱动 132*64像素
项目之四:初始化ss_oled库
实验开源代码
/*
【Arduino】168种传感器模块系列实验(资料代码+图形编程+仿真编程)
实验一百八十一:1.3寸OLED液晶屏 I2C IIC通信 4针模块 1106/1306驱动 132*64像素
项目之四:初始化ss_oled库
实验接线:
oled模块 Ardunio Uno
GND---------GND接地线
VCC---------5V 接电源
SDA---------D6
SCL ------- D4
*/
#include 实验场景图