全网最详细教程:前后端分离项目JWT解决方案
目录
- 前言:
- 1.JWT介绍
-
- 1.1什么是JWT
- 1.2结构解析
- header
- payload
- Signature
- 1.3小结
- 2.环境搭建
-
- 2.1引入依赖
- 2.2工具类
- 2.3后端主要代码讲解
- 2.4前端主要代码
- 3.总结
前言:
本文主要讲解谷歌浏览器80版本session不一致问题的解决方案二,方案一大家可以看看这篇文章,是基于session的方式传送门。
1.JWT介绍
1.1什么是JWT
JSON Web Token(JWT)是一个开放的行业标准(RFC 7519),它定义了一种简介的、自包含的协议格式,用于 在通信双方传递json对象,传递的信息经过数字签名可以被验证和信任。JWT可以使用HMAC算法或使用RSA的公 钥/私钥对来签名,防止被篡改。具体看官网JWT官网
优点
- jwt基于json,非常方便解析。
- 可以在令牌中自定义丰富的内容,易扩展。
- 通过非对称加密算法及数字签名技术,JWT防止篡改,安全性高。
- 资源服务使用JWT可不依赖认证服务即可完成授权。
缺点
- JWT令牌较长,占存储空间比较大。
优点肯定是多余缺点的。
1.2结构解析
JWT令牌由三部分组成,每部分中间使用点(.)分隔,比如:xxxxx.yyyyy.zzzzz
其中xxx,yyy,zzz分别代表三个结构。
header
第一个结构header用xxx表示:头部包括令牌的类型(即JWT)及使用的哈希算法(如HMAC SHA256或RSA)
下面是Header的部分内容
{
"alg": "HS256",
"typ": "JWT"
}
将上边的内容使用Base64Url编码,得到一个字符串就是JWT令牌的第一部分。
payload
第二个结构payload用yyy表示:简称负载,内容也是一个json对象,它是存放有效信息的地方,它可以存放jwt提供的现成字段,比 如:iss(签发者),exp(过期时间戳), sub(面向的用户)等,也可自定义字段。此部分不建议存放敏感信息,因为此部分可以解码还原原始内容。 最后将第二部分负载使用Base64Url编码,得到一个字符串就是JWT令牌的第二部分。
下面是payload部分内容
{
"name": "test001",
"perms": "admin",
}
Signature
第三个结构是signature用zzz表示:简称签名,此部分用于防止jwt内容被篡改。 这个部分使用base64url将前两部分进行编码,编码后使用点(.)连接组成字符串,最后使用header中声明 签名算法进行签名。
下面是payload部分内容
HMACSHA256(
base64UrlEncode(header) + "." +
base64UrlEncode(payload),
secret)
base64UrlEncode(header):jwt令牌的第一部分。
base64UrlEncode(payload):jwt令牌的第二部分。
secret:签名所使用的密钥。
1.3小结
将header,payload,signature通过.拼接就得到了一个超长的字符串,大致长这个样子
eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJjdXJyZW50VGltZU1pbGxpcyI6IjE2MDkxNDk1MTA3OTAiLCJleHAiOjE2MDkxNDk1NDAsImFjY291bnQiOiJ3YW5na2UifQ.cT1lKA4cKxDgxiRvyPFbjPC2XsiARhCKuGyjdI8PjdM
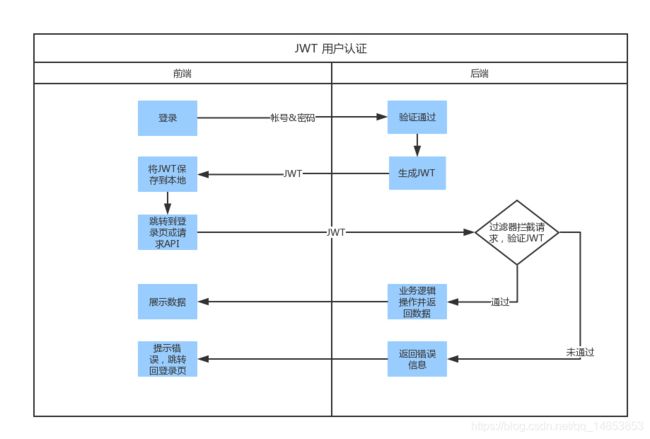
是不是很丑呢?哈哈哈哈,看着丑,用起来可就香了。接下来放张图来说明一下(copy来的)

1.前端登录请求后会从后端返回的headers中得到一个accessToken。
2.前端将得到的accessToken存储到LocalStroge中或者sessionStorage中。
3.接下来的每次请求都要在headers中带上accessToken,这里前端可以配置一个请求拦截器,后端也需要配置一个拦截器用于校验accessToken
4.如果后端检测到token过期、失效、或者无token,会响应对应的状态码给前端,前端需配置一个响应拦截器进行同意操作。
2.环境搭建
2.1引入依赖
<!-- JWT -->
<dependency>
<groupId>com.auth0</groupId>
<artifactId>java-jwt</artifactId>
<version>3.2.0</version>
</dependency>
2.2工具类
JwtUtil
/**
* JWT token 工具类,提供JWT生成,校验,工作
*
* @Date 2020-12-30
* @Description: TODO
*/
@Component
public class JwtUtil {
/**
* logger
*/
private static final Logger logger = LoggerFactory.getLogger(JwtUtil.class);
/**
* 过期时间改为从配置文件获取
*/
private static String accessTokenExpireTime;
/**
* JWT认证加密私钥(Base64加密)
*/
private static String encryptJWTKey;
@Value("${accessTokenExpireTime}")
public void setAccessTokenExpireTime(String accessTokenExpireTime) {
JwtUtil.accessTokenExpireTime = accessTokenExpireTime;
}
@Value("${encryptJWTKey}")
public void setEncryptJWTKey(String encryptJWTKey) {
JwtUtil.encryptJWTKey = encryptJWTKey;
}
/**
* 校验token是否正确
* @param token Token
* @return boolean 是否正确
* @author Wang
*/
public static boolean verify(String token) {
try {
// 帐号加JWT私钥解密
String secret = getClaim(token, Constant.ACCOUNT) + Base64ConvertUtil.decode(encryptJWTKey);
Algorithm algorithm = Algorithm.HMAC256(secret);
JWTVerifier verifier = JWT.require(algorithm).build();
verifier.verify(token);
return true;
} catch (UnsupportedEncodingException e) {
logger.error("JWTToken认证解密出现UnsupportedEncodingException异常:{}", e.getMessage());
throw new FebsException("JWTToken认证解密出现UnsupportedEncodingException异常:" + e.getMessage());
}
}
/**
* 获得Token中的信息无需secret解密也能获得
* @param token
* @param claim
* @return java.lang.String
* @author Wang
*/
public static String getClaim(String token, String claim) {
try {
DecodedJWT jwt = JWT.decode(token);
// 只能输出String类型,如果是其他类型返回null
return jwt.getClaim(claim).asString();
} catch (JWTDecodeException e) {
logger.error("解密Token中的公共信息出现JWTDecodeException异常:{}", e.getMessage());
throw new FebsException("解密Token中的公共信息出现JWTDecodeException异常:" + e.getMessage());
}
}
/**
* 生成签名
* @param account 帐号
* @return java.lang.String 返回加密的Token
* @author Wang
*/
public static String sign(String account, String currentTimeMillis) {
try {
// 帐号加JWT私钥加密
String secret = account + Base64ConvertUtil.decode(encryptJWTKey);
// 此处过期时间是以毫秒为单位,所以乘以1000
Date date = new Date(System.currentTimeMillis() + Long.parseLong(accessTokenExpireTime) * 1000);
Algorithm algorithm = Algorithm.HMAC256(secret);
// 附带account帐号信息
return JWT.create()
.withClaim("account", account)
.withClaim("currentTimeMillis", currentTimeMillis)
.withExpiresAt(date)
.sign(algorithm);
} catch (UnsupportedEncodingException e) {
logger.error("JWTToken加密出现UnsupportedEncodingException异常:{}", e.getMessage());
throw new FebsException("JWTToken加密出现UnsupportedEncodingException异常:" + e.getMessage());
}
}
}
JsonConvertUtil
public class JsonConvertUtil {
private JsonConvertUtil() {}
/**
* JSON 转 Object
*/
public static <T> T jsonToObject(String pojo, Class<T> clazz) {
return JSONObject.parseObject(pojo, clazz);
}
/**
* Object 转 JSON
*/
public static <T> String objectToJson(T t){
return JSONObject.toJSONString(t);
}
}
Base64ConvertUtil
public class Base64ConvertUtil {
private Base64ConvertUtil() {}
/**
* 加密JDK1.8
* @param str
* @return java.lang.String
*/
public static String encode(String str) throws UnsupportedEncodingException {
byte[] encodeBytes = Base64.getEncoder().encode(str.getBytes("utf-8"));
return new String(encodeBytes);
}
/**
* 解密JDK1.8
* @param str
* @return java.lang.String
*/
public static String decode(String str) throws UnsupportedEncodingException {
byte[] decodeBytes = Base64.getDecoder().decode(str.getBytes("utf-8"));
return new String(decodeBytes);
}
}
上面的代码全都是工具类,按需粘贴哦~
2.3后端主要代码讲解
登录局部代码
//执行登录成功之后的业务
//创建token返回给前端
//0.先获取当前登录时间,用于判断是否异地登录
String currentTimeMillis = String.valueOf(System.currentTimeMillis());
logger.info("登录时获取的currentTimeMillis"+currentTimeMillis);
//2.创建token
String token = JwtUtil.sign(serviceOne.getUsername(), currentTimeMillis);
//1.将token存入redis,这里主要是做异浏览器登录判断的
redisService.set(Constant.PREFIX_SHIRO_REFRESH_TOKEN + serviceOne.getUsername(), token, Long.parseLong(refreshTokenExpireTime));
//存储俩小时用户信息
UserLoginVo userLoginVo = new UserLoginVo();
BeanUtils.copyProperties(serviceOne,userLoginVo);
redisService.set(Constant.PREFIX_LOGIN_CUSTOMER+serviceOne.getUsername(),userLoginVo,Constant.PREFIX_LOGIN_EXRP_HOUR);
response.setHeader("accessToken", token);
response.setHeader("Access-Control-Expose-Headers", "accessToken");
拦截器代码
@Component
@Slf4j
public class JwtInterceptor implements HandlerInterceptor {
public static JwtInterceptor jwtInterceptor;
@Resource
private RedisService redisService;
@PostConstruct
public void init(){
jwtInterceptor = this;
jwtInterceptor.redisService = this.redisService;
}
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) {
Map<String, Object> map = new HashMap<>();
String token = request.getHeader("AccessToken");
//如果是预检请求就通过
if("OPTIONS".equals(request.getMethod())){
return true;
}
if(token == null){
map.put("code",401);
map.put("msg","无token");
responseJson(response,map);
return false;
}
//获取用户名
String username = JwtUtil.getClaim(token, Constant.ACCOUNT);
//判断当前token是否过期,不过期刷新令牌
Boolean expiredToken = isExpiredToken(request,response,token, username);
if(expiredToken){
//浏览器登录挤掉上一个账户
String oldToken = (String) jwtInterceptor.redisService.get(Constant.PREFIX_SHIRO_REFRESH_TOKEN + username);
if (!token.equals(oldToken)){
map.put("code",405);
map.put("message","您的账号已在别处登录!!!");
responseJson(response,map);
return false;
}
//刷新令牌
return true;
} else {
//令牌已过期
map.put("code",402);
map.put("msg","令牌已过期,请刷新");
responseJson(response,map);
return false;
}
}
/**
* @Author wangke
* @Description 判断token是否刷新
* @Date 11:12 2020/9/21
* @Param
* @return
*/
public Boolean isExpiredToken(HttpServletRequest request, HttpServletResponse response, String token, String username){
try{
if (JwtUtil.verify(token) ) {
return true;
}
} catch (Exception e){
// 认证出现异常,传递错误信息msg
String msg = e.getMessage();
// 获取应用异常(该Cause是导致抛出此throwable(异常)的throwable(异常))
Throwable throwable = e.getCause();
if (throwable instanceof SignatureVerificationException) {
// 该异常为JWT的AccessToken认证失败(Token或者密钥不正确)
msg = "Token或者密钥不正确(" + throwable.getMessage() + ")";
} else if (throwable instanceof TokenExpiredException) {
// 该异常为JWT的AccessToken已过期
Map<String, Object> map = new HashMap<>();
map.put("code",402);
map.put("msg","token已过期");
responseJson(response,map);
return false;
}
}
return false;
}
/**
* 无需转发,直接返回Response信息
*/
private void responseJson(ServletResponse response, Map map) {
HttpServletResponse httpServletResponse = WebUtils.toHttp(response);
httpServletResponse.setStatus(HttpStatus.UNAUTHORIZED.value());
httpServletResponse.setCharacterEncoding("UTF-8");
httpServletResponse.setContentType("application/json; charset=utf-8");
try (PrintWriter out = httpServletResponse.getWriter()) {
String data = JsonConvertUtil.objectToJson(new FebsResponse().data(map));
out.append(data);
} catch (IOException e) {
log.error("直接返回Response信息出现IOException异常:{}", e.getMessage());
throw new FebsException("直接返回Response信息出现IOException异常:" + e.getMessage());
}
}
}
redisService如果注入不进去可以参考我的这篇博客屡试不爽。
注意一定要进行预检请求的判断!!!
异浏览器登录挤掉上一个用户:每次登录都将token存入,如果有异浏览器登录行为,就会覆盖之前的token,那么就可以在拦截器中进行逻辑判断了。
注:拦截器这里逻辑不一定严禁,如有问题可以在评论区共同讨论。
注册拦截器
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new JwtInterceptor())
.addPathPatterns("/api/**")
.excludePathPatterns("/api/images/**"
,"/api/loginByToken"
,"/api/refreshToken"
,"/api/loginNo"
,"/api/login"
,"/api/regist");
}
刷新token
try{
//进来时先判断是否有token
String newToken = null;
JSONObject jsonObject = JSONObject.parseObject(accessToken);
newToken = String.valueOf(jsonObject.get("accessToken"));
try {
//这里是防止前端并发请求
newToken = (String) redisService.get(accessToken);
if (StringUtils.isNotBlank(newToken)){
return new FebsResponse().success().data(newToken);
}
String claimWithTime = JwtUtil.getClaim(accessToken, Constant.CURRENT_TIME_MILLIS);
String claimWithAccount = JwtUtil.getClaim(accessToken, Constant.ACCOUNT);
if(redisService.get(Constant.PREFIX_SHIRO_REFRESH_TOKEN+claimWithAccount)==null){
//说明已经过了刷新token的时间,直接返回406token已过刷新时间 去登录
return new FebsResponse().to_login();
}
//设置登录用户信息
User byName = userService.findByName(claimWithAccount);
UserLoginVo userLoginVo = new UserLoginVo();
BeanUtils.copyProperties(byName,userLoginVo);
redisService.set(Constant.PREFIX_LOGIN_CUSTOMER+claimWithAccount,userLoginVo,Constant.PREFIX_LOGIN_EXRP_HOUR);
//将新的token存入
redisService.set(Constant.PREFIX_SHIRO_REFRESH_TOKEN+claimWithAccount,newToken, Long.parseLong(refreshTokenExpireTime));
log.info("刷新token的currentTimeMillis"+claimWithTime);
newToken = JwtUtil.sign(claimWithAccount, claimWithTime);
//防止并发问题,先将旧的token与新token存入redis中,有效期设置为30秒.30秒内进来的重复请求都可以避免重复造token
redisService.set(accessToken,newToken,30L);
} catch (Exception e) {
e.printStackTrace();
}
return new FebsResponse().success().data(newToken);
}catch (Exception e){
return new FebsResponse().fail();
}
这里有一个防止并发判断,翻到这篇博客所得到的启发。思路就是将旧的token为key ,新创建的token为value存入redis中,并给一个较短的时间。以后刷新token时都先通过旧token查询,如果没有再创建新的token。
2.4前端主要代码
前端主要都是翻阅博客,co过来改一改,嘿嘿嘿。如有雷同,还请见谅。
登录方法
//登录
function getLogin(data){
return new Promise(
(resolve,reject)=>{
axios.post('/api/login',qs.stringify(data))
.then(res=>{
console.log(res.headers.accesstoken,"token")
localStorage.setItem('AccessToken',res.headers.accesstoken)
resolve(res.data)
}).catch(()=>{})
}
)
}
请求拦截器
//http request拦截器 添加一个请求拦截器
axios.interceptors.request.use(function (config) {
// Do something before request is sent
let AccessToken = window.localStorage.getItem("AccessToken");
console.log(AccessToken, "accesstoken")
if (AccessToken != null) {
config.headers.AccessToken = AccessToken;
console.log(1111)
}
return config
}, function (error) {
// Do something with request error
router.push('/login')
return Promise.reject(error);
});
响应拦截器
// 添加一个响应拦截器
axios.interceptors.response.use(function (response) {
if (response.data.code == 401) {
//401无token去登录
console.log("401无token去登录")
router.push('/login')
localStorage.clear();
}
//402令牌已过期去刷新token
if(response.data.code == 402){
console.log("402令牌已过期去刷新token")
axios.post({
url:'/api/refreshToken',
type:'json',
method:'post',
data:{
accessToken:localStorage.getItem("AccessToken"),
}
}).then(res=>{
console.log(res)
})
}
//405账号已在别处登录
if(response.data.code == 405){
alert("405账号已在别处登录")
localStorage.clear();
router.push('/login')
}
//406token已过刷新日期,请去登录
if(response.data.code == 406){
alert("登录已过期,请重新登录");
router.push('/login');
}
return response;
}, function (error) {
// Do something with response error
console.log(error.response)
if (error.response.data.data.code == 401) {
//401无token去登录
console.log("401无token去登录")
router.push('/login')
localStorage.clear();
}
//402令牌已过期去刷新token
if(error.response.data.data.code == 402){
console.log("402令牌已过期去刷新token","111",localStorage.getItem("AccessToken"));
axios({
url:'/api/refreshToken',
method:'post',
data:{
accessToken:localStorage.getItem("AccessToken"),
}
}).then(res=>{
localStorage.setItem("AccessToken")
}).catch((res)=>{console.log(res,"catch")})
}
//405账号已在别处登录
if(error.response.data.data.code == 405){
alert("405账号已在别处登录")
localStorage.removeItem("AccessToken");
router.push('/login')
}
//406token已过刷新日期,请去登录
if(error.response.data.data.code == 406){
alert("登录已过期,请重新登录");
router.push('/login');
}
console.log(error)
return Promise.reject(error);
});
响应拦截器这里,一直走error,所以我在error里也加了判断,
3.总结
研究完当下前后端分离的最优解决方案,对我的进步很大,中间踩了很多坑(还是基础不扎实),查找了很多资料翻阅了很多博客。所以就想着将这次的艰辛过程给记录下来,以后再遇到这种问题可以回来看一看,文采不好,所以只能把代码分享给大家了。铁子们如果有遇到其他的问题也可以一起探讨探讨~