Creating my first web page using Angular
Ⅰ. Basic knowledge about angular
Angular is a popular open-source framework for building web applications. Here are some basic concepts and knowledge about Angular:
1. TypeScript: Angular is built with TypeScript, a superset of JavaScript that adds static typing and other features to enhance development.
2. Components: Angular applications are built using components, which are self-contained units that encapsulate the HTML, CSS, and logic for a specific part of the user interface.
3. Templates: Angular uses HTML templates to define the structure and layout of the user interface. Templates can include data bindings, directives, and other Angular-specific syntax.
4. Directives: Angular provides a set of built-in directives that allow you to extend HTML with additional functionality. Directives can be used to manipulate the DOM, add or remove elements, handle events, and more.
5. Services: Services in Angular are used to share data and functionality across multiple components. They are typically used for tasks such as making HTTP requests, handling authentication, or managing application state.
6. Dependency Injection: Angular uses dependency injection to manage the creation and sharing of objects. This allows you to easily inject dependencies into components, services, and other parts of your application.
7. Routing: Angular provides a powerful routing system that allows you to navigate between different views or pages within your application. You can define routes, associate them with components, and handle navigation events.
8. Modules: Angular applications are organized into modules, which are containers for related components, services, and other features. Modules help to keep your codebase modular and maintainable.
9. Reactive Forms: Angular provides a reactive forms module that allows you to build complex, data-driven forms with validation and other advanced features.
10. Testing: Angular has built-in support for testing, with tools like Karma and Jasmine. You can write unit tests for your components, services, and other parts of your application to ensure their correctness.
These are just some of the basic concepts in Angular. As you delve deeper into Angular development, you'll encounter more advanced topics and features.
Ⅱ. Deploy a local application
1. Install Node.js: Angular services Node.js and npm (Node package manager) to be installed on your machine, you can download and install Node.js from the offical website:https://nodejs.org
2. Install Angular CLI(command line interface ) is a powerful tool that helps in creating and managing project, Open you command terminal and command prompt and run the following command to install angular CLI globally:
npm install -g @angular/cli
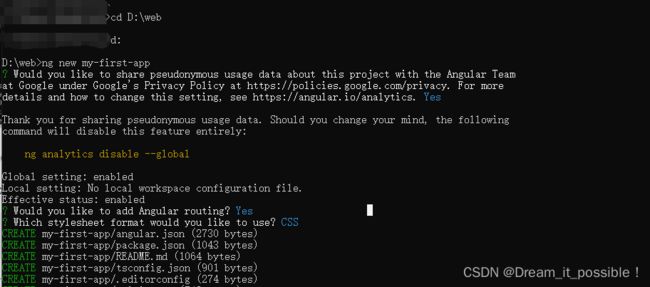
3. Creating a angular project, Once angluar cli installed , you can create your first angular project by running following command, but firstly, cd a target directory
ng new my-first-app
4. this will create a new directory named "my-first-app" with the basic structure of angular project.
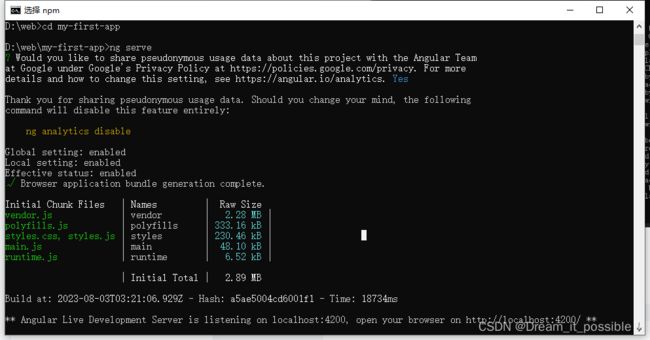
The last step is to serve our first application by running following command:
ng serve
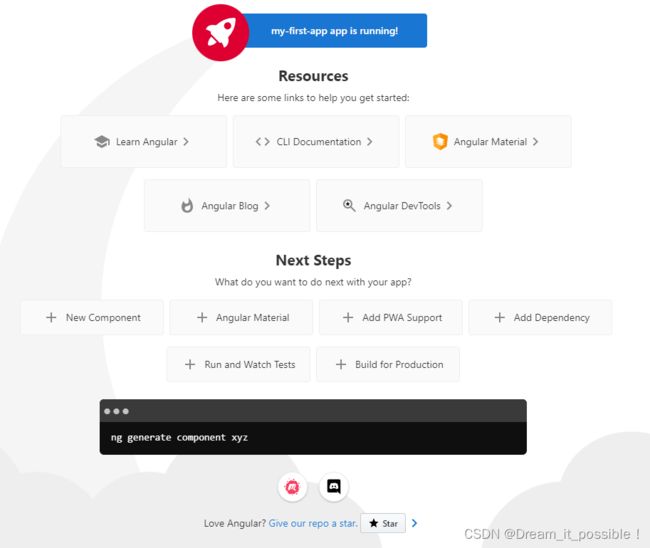
5. This will start a local deployment server and serve our application at "http://localhost:4200", you can see a welcome page like this below: