DotNet VOL.Core框架学习使用笔记(一)
2023-6-8
下拉框绑定数据源的增加设置在 系统设置-下拉框绑定设置里面,重点是根据需要用sql查出数据源。
2023-6-12
从控制器外层的sys_regionController部分类调试来看 _isys_RegionRepository 注入了总是提示为空。 后来了解到了框架约束好像所有的业务都要写到partial文件夹的部分类里。框架执行也是以这个文件夹的部分类先执行, 外层的部分类 那些注入啊,构造好像加了代码不起作用。
///
/// 获取省、市下面的所有数据
///
///
///
[HttpGet, Route("getList")]
public async Task
{
var mydata = await _isys_RegionRepository.FindAsIQueryable(x => x.parentId == code).ToListAsync();
return Json(
mydata.Select(s => new
{
key = s.code,
value = s.name
}));
}
2023-6-13
新建的单独vue页面,引入原型html的 外部样式文件,在public文件夹的index.html里面引用 ,样式文件放到 public的static文件夹
框架文档的 组件API ,源代码的表单布局-多列表单菜单,有复选框的示例,不过可能先要学会怎么用,不然搞不定。
---------------------------------------------------------
2023-6-14
formRules 就是一个二维数组,二维数组就能表示所在坐标
类似于table方式定位展示的二维数组
骑着奥巴马杀猪 2023/6/14 11:27:04
那如果是这样的话, 我从产品那里复制来的原型HTML就不能用了吧, 我全部要用你的组件api来重新构建页面才行啊, 不然我都没法定位哪个地方放哪个字段组件
VOL作者靈ヾ魂 2023/6/14 11:27:46
给的示例就是一个json配置,至少要能熟悉json是什么,要不然没办法搞了
------------------------------2023-6-16 --------------------------------
单独建跟超级管理员平级的角色吗 改表字段么 父级id改为可以为null ,然后点同步表结构与生成model
实际上在代码生成功能那里去修改父级ID允许为空,生成model会报错。
修改了5初关于允许为空的model赋值错误。涉及到添加和修改 的 查询的5个位置会提示需要(int) 强行转换?int类型的赋值。
修改了sys_roleservice 的add 和update ,默认赋值parentid=0,否则列表都展示不出来新增或者修改的parentid=null的角色
菜单要想赋权给角色成功,必须要把每一层的查询功能打开,否则给角色勾选赋权时,都无法勾选到查询,尤其是最上面层的模块勾选不到查询,会导致赋权失败,然后用户登录后菜单显示不出来。
------------------------------2023-6-18 --------------------------------
自己写的vue界面,提交到后端时,后端接口接收数据需要与前端formFields一样的字段dto来对应接收。 前端formFields里的数据可能很多字段类型不好对应,可以重新定义一个json变量存储数据实体,通过对formFields数据里字段内容的转换挨个存储到新的json对象中。
字段类型如果不好对应的情况下,比如前端的图片是img,后端是string存储图片地址,那就要读取图片字段数组的path来转换
把前后端组装实体缩减到2个字段了, 后端就是看不到提交的实体字段值 接口参数类型前面加上formbody标记就好了
--------------------------------2023-6-20------------------------------
1、怎么样给formFields里的字段赋值, 最笨的办法是挨个用等于号去赋值,还可以用 var result = Object.assign(target,source)
2、隐藏element的tabs选项卡。
百度里查了很多办法,都行不通,比如:
this.$refs.pane_persuser.style.display = 'none';
this.pane_compuser = true; //v-show
this.$refs.tabs.$children[0].$refs.tabs[1].style.display = 'none';
最后直接浏览器里看选项卡的html,查到div的id,用最原始的js代码document.getElementById("tab-pane_compuser");获取到div对象,来操作对象的 .style.display = 'none'; 实现的隐藏。 但是这种方式后来又发现有问题,他只是隐藏了pane,而pane里面的内容并没有隐藏,比如我是一个pane里面有一个类似
最后是用得v-if来解决问题。在el-tab-pane中配置v-if="pane_compuser" ,然后对pane_compuser属性设置 true或者false控制隐藏显示。
3、2个菜单指向的都是同一个表的数据, 只是根据一个字段类型不同筛选不同的数据列表, 代码生成要怎么处理,另一个用视图生成代码,或者看视频上的表配置多个菜单
--------------------------------2023-6-21------------------------------
多个附件,不太好处理,本意是想搞个独立的附件副表,能够单独存储附件名称、附件路径、附件上传和修改时间等的,但是框架自动生成代码的情况下,只能是强行给业务主表加附件字段,用逗号分割多个附件路径来存储。
需要自己在前端 手工加载下拉框内容的,比如有个发布单位下拉框,这个数据源就是当前登录用户所属公司,加上一个保密类型2个选项,用户所属公司是动态的, 解决方法是:从后台请求,给表单的data绑定值
代码生成编辑框中,字段说明宽度不够,到生成的js文件自定义写代码 oninit函数里加 this.boxOptions.labelWidth = 200;
radio 字典要显示星星怎么办,字典里面做转译,比如sql查星级,用case when 根据数字值转译出来几个星星符号成为value,sql如下所示:
select vip_id as 'key',
case vip_level_star
when 1 then '★'
when 2 then '★★'
when 3 then '★★★'
when 4 then '★★★★'
else '★★★★★'
end
as value from cost_viplist
字段要多加后缀提示说明的,如下所示
let mypro_paydays=this.getOption("pro_paydays");
mypro_paydays.extra = { //添加一个额外提示信息(可以忽然此配置)
icon: "md-sad",//显示图标
text: "在项目成果文件交付验收合格后*天内支付" //显示文本
//触发事件 click: item => {}
}
--------------------------------2023-6-26------------------------------
关于页面复用,比如我一个项目表cost_project,他可能需要根据项目类型名称(竞标项目、派单项目)来生成2个菜单,这2个菜单的数据展示区别也就是项目类型,新增时也只能根据菜单固定的项目类型来新增。
这种需求,我们可以将cost_project单表业务生成前端业务代码,比如先生成竞标项目cost_project.vue。再新建一个vue页面paidan_cost_project.vue,然后将前面生成的vue页面作为一个组件引入到新建的paidan_cost_project.vue中。 然后在viewGird.js文件中新建一个路由/paidan_cost_project指向新页面,并且为路由新建一个菜单。
paidan_cost_project.vue代码如下:
至于新旧页面的中文名称和后端url请求,我们可以在生成的前端代码对应的cost_project.js文件中根据当前路由名称来判断并修改界面的文字名称cnName;修改提交的url,控制不同的路由页面提交到不同的后端控制器,然后后端控制器再设置固定的项目类型,来控制接口展示不同的项目类型的数据到列表中。
cost_project.js 中与页面复用菜单有关的代码:
onInit(){
//页面复用
if (this.$route.path == '/paidan_cost_project') {
this.table.cnName = "派单项目";
this.table.url = "/paidan_cost_project/";
// mypro_jointype.disabled=true;
// this.editFormFields.pro_jointype="1";
// this.columns.pro_jointype="1";
}
else if (this.$route.path == '/cost_project') {
this.table.cnName = "竞标项目";
this.table.url = "/cost_project/";
// mypro_jointype.disabled=true;
// this.editFormFields.pro_jointype="0";
// this.columns.pro_jointype="0";
}
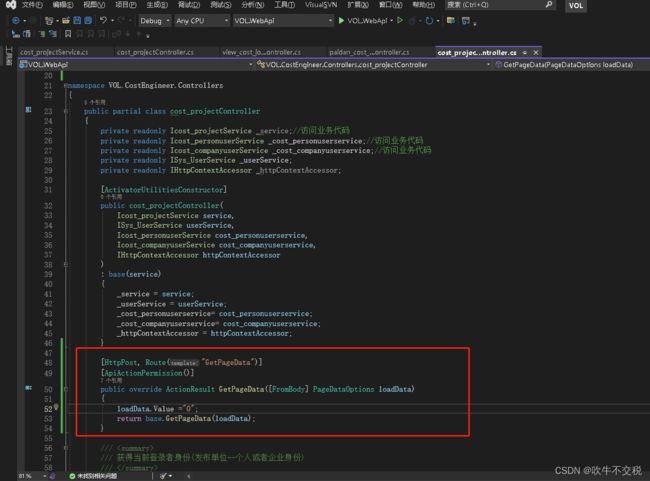
}后端控制器代码,复用的页面控制器paidan_cost_projectController和原始控制器cost_projectController都要对获取列表数据做类型筛选赋值:
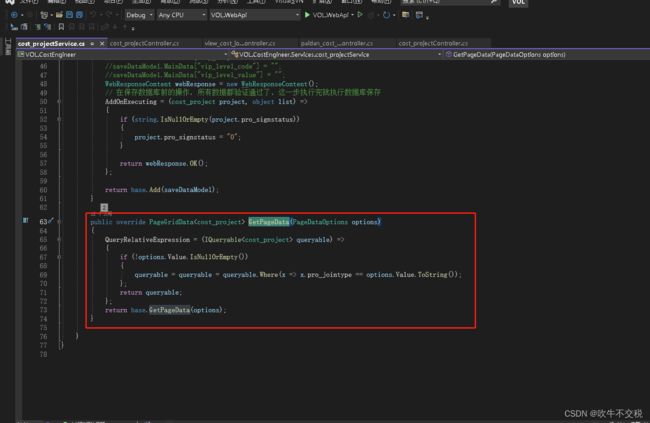
后端服务cost_projectService代码,重写GetPageData,增加条件判断:
也可以根据当前路由名称来修改页面上的某些值,比如加载时根据路由来设置新增数据时的项目类型字段值,可以操作columns 常量来设置。
同理还可以考虑根据路由名称来控制新增界面上的保存按钮等,编辑界面又作为审核菜单(也是根据项目类型区分两个列表菜单)时的查看项目功能。这样一个单标的代码生成就可以根据类型参数形成很多不同业务需要的菜单界面了。
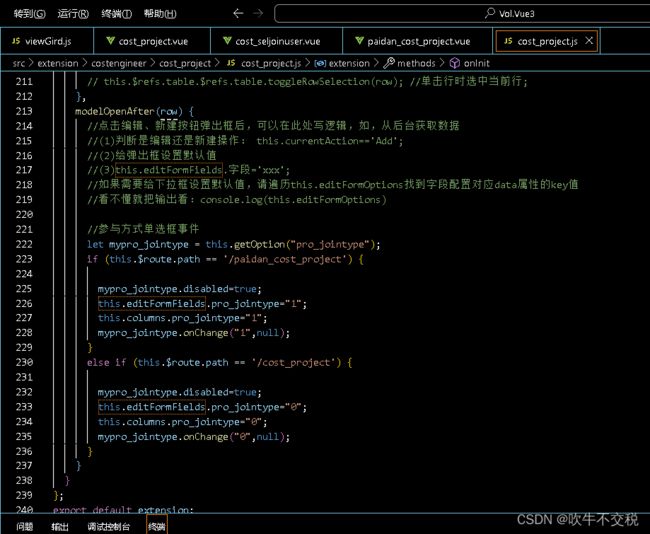
比如下图,我还根据页面路由控制了编辑框里的radio联动,通过radio的onchange控制了表单元素
--------------------------------2023-6-27---------------------------------------------
下拉框加载后修改数据源,在methods: {}中加如下函数
getOption(field) {
let option;
this.editFormOptions.forEach(x => {
x.forEach(item => {
if (item.field == field) {
option = item;
}
})
})
return option;
},
dicInited(params) { //数据源加载完成时的方法,2022.04.04更新method.js文件后才能使用
//给发布单位下拉框手动换数据源 ,可以从接口获取想要的数据源来重新对下拉框的data赋值
let my_pro_callunitcode = this.getOption("pro_callunitcode");
my_pro_callunitcode.data = [
{ key: "1", value: "111" },
{ key: "2", value: "222" },
];
},
--------------------------------2023-7-1---------------------------------------------
前端动态设置必填项:
我的需求是根据一个radio的选择 其他 时,需要控制手工录入框为必填。
modelOpenAfter(row) {
//设置资金来源 pro_capitalsource 的 onchange
let mypro_capitalsource = this.getOption("pro_capitalsource");
let mypro_capitalsource2 = this.getOption("pro_capitalsource2");
mypro_capitalsource2.hidden = true;
mypro_capitalsource.onChange = (value, options) => {
if (value == "2") {
mypro_capitalsource2.hidden = false;
mypro_capitalsource2.validator = (rule, val, callback) => {
if (val == '') {
return '资金来源选择其他时请手工录入来源'
}
return "";
}
}
else {
mypro_capitalsource2.hidden = true;
}
};
}--------------------------------2023-7-2---------------------------------------------
需求描述:框架生成的代码,不想在编辑框显示出来的字段,但是又想要对字段设置值,比如radio、checkbox,select 等类型的字段,我们是编辑和保存的数据源的id, 但是我们又想存储他们对应的名称。
这时候可以在代码生成中设置这些不要显示的字段他们的编辑行为0,编辑列为1,这些字段不会在前端显示,然后我们需要在功能菜单对应的js文件中手工写代码获取控件选中的选项对应的文本,通过formData.mainData.pro_deliverylist2,这种方式赋值给这些不显示的字段。后端代码读取到编辑行为0的列,也会自动保存数据。
前端代码:
methods: {
getOptioneditFormOptions(field) {
let option;
this.editFormOptions.forEach(x => {
x.forEach(item => {
if (item.field == field) {
option = item;
}
})
})
return option;
},
addBefore(formData) {
//新建保存前formData为对象,包括明细表,可以给给表单设置值,自己输出看formData的值
this.Addparam(formData);
return true;
},
updateBefore(formData) {
//编辑保存前formData为对象,包括明细表、删除行的Id
this.Addparam(formData);
return true;
},
//自定义给表单加提交字段内容
Addparam(formData) {
var this_pro_business = this.getOptioneditFormOptions("pro_business");
this_pro_business.data.forEach(x => {
if (this.editFormFields.pro_business.includes(x.key)) {
if(!formData.mainData.hasOwnProperty("pro_business2"))
{
formData.mainData.pro_business2="";
}
formData.mainData.pro_business2 += x.value+",";
}
});
var this_pro_deliverylist = this.getOptioneditFormOptions("pro_deliverylist");
this_pro_deliverylist.data.forEach(x => {
if (this.editFormFields.pro_deliverylist.includes(x.key)) {
if(!formData.mainData.hasOwnProperty("pro_deliverylist2"))
{
formData.mainData.pro_deliverylist2="";
}
formData.mainData.pro_deliverylist2 += x.value+",";
}
});
}
}数据库保存效果图: