- 一文大白话讲清楚webpack基本使用——8——开发环境和生产环境的配置和区别
16年上任的CTO
webpackwebpack前端node.jswebpack开发环境webpack生产环境
一文大白话讲清楚webpack基本使用——8——开发环境和生产环境的配置和区别1.建议按文章顺序从头看,一看到底,豁然开朗第一篇:一文大白话讲清楚啥是个webpack第二篇:一文大白话讲清楚webpack基本使用——1——完成webpack的初步构建第三篇一文大白话讲清楚webpack基本使用——2——css相关loader的配置和使用第四篇一文大白话讲清楚webpack基本使用——3——图像相关
- Webpack、Vite区别知多少?
brrdg_sefg
webpack前端node.js
前端的项目打包,我们常用的构建工具有Webpack和Vite,那么Webpack和Vite是两种不同的前端构建工具,那么你们又是否了解它们的区别呢?我们在做项目时要如何选择呢?一、工具定义1、Webpack:是一个强大的静态模块打包工具,它可以将各种类型的文件,如JavaScript、CSS、图片等,作为模块进行打包,并生成最终的静态资源文件。Webpack使用各种loader和plugin来处理
- Css3 3D转换
黄丫丫07
css33dcss
特点:近大远小物体后面遮挡不可见三维坐标系:三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。X轴:水平向右为正Y轴:垂直向下为正Z轴:垂直屏幕向外为正3D位移和3D旋转:主要知识点:3D位移:translate3d(x,y,z)3D旋转:rotate3d(x,y,z)透视:perspective3D呈现transform-style3D位移:translate3d(x,y,z):Tra
- CSS3 2D 转换介绍
半点寒12W
csscss3css前端
CSS3中的2D转换(2DTransforms)允许你在二维平面上对元素进行操作,如移动、旋转、缩放和倾斜等,这可以让网页的布局和动画效果更加丰富多样。以下是一些主要的2D转换方法:一、translate(移动)语法:transform:translate(x,y);或者transform:translateX(x);和transform:translateY(y);。其中x和y是长度值(可以是像
- HTML<center>标签
新生派
html前端
HTML5不支持。标签在HTML4中用于使文本居中对齐。用什么来代替呢?例子居中对齐文本(使用CSS):h1{text-align:center;}p{text-align:center;}div{text-align:center;}ThisisaheadingThisisaparagraph.Thisisadiv.
- css3过渡总结
半点寒12W
csscss3前端css
一、过渡的定义与作用CSS3过渡(Transitions)允许CSS属性在一定的时间区间内平滑地过渡,从一个值转变为另一个值。它能够让网页元素的状态变化更加自然、流畅,给用户带来更好的视觉体验。例如,当一个元素从隐藏状态变为显示状态,通过过渡可以使其淡入,而不是生硬地突然出现。二、过渡的属性transition-property(过渡属性)该属性用于指定哪些CSS属性会产生过渡效果。它可以是单个属
- 深入探讨Web应用开发:从前端到后端的全栈实践
禁默
前端
目录引言1.Web应用开发的基本架构2.前端开发技术HTML、CSS和JavaScript前端框架与库响应式设计与移动优先3.后端开发技术Node.js(JavaScript后端)Python(Flask和Django)RubyonRailsJava(SpringBoot)4.数据库选择与管理关系型数据库(SQL)非关系型数据库(NoSQL)5.API设计与开发RESTfulAPIGraphQL6
- html与css学习笔记(2)
陈王卜
学习笔记
一、CSS引入方式具体有3种引入方式,语法如下表格所示:引入方式语法内联样式在HTML标签中使用style属性,例如:这是一个红色的div内部样式表在HTML文件的标签内使用标签,例如:div{color:red;}外部样式表使用标签在HTML文件的标签内引入外部CSS文件,例如:对于上述3种引入方式,企业开发的使用情况如下:1.内联样式会出现大量的代码冗余,不方便后期的维护,所以不常用。2.内部
- Sass,Scss,Less的区别
_会飞的肥牛
笔记sassless
一.Sass和Scss区别Scss是Sass的升级版,他用{}代替了缩进更符合书写习惯.homecolor:#42b983.home{color:#42b983;}二.Sass/Scss和Less区别1.编译环境不同Sass是在服务端处理的,以前是Ruby,现在是Dart-Sass或Node-Sass,而Less是需要引入less.js来处理Less代码输出CSS到浏览器,也可以在开发服务器将Le
- yarn serve编译运行出错 error in ./src/App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css
weixin_45508767
开发经验前端vue.jscss前端
yarnserve编译运行出错errorin./src/App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css如下图:解决方案:使用postcssOptions:{}方法包裹住plugins,如下:module.exports={css:{loaderOptions:{postcss:{postcssOptions:{plugins:
- vue中对style样式的区别
星辰啊大海7857
CSS布局javascript
如果想要启用scss和sass,需要设置lang属性。使用less语法使用sass语法两种语法的区别(大部分摘自官网文档)lesssass(含两种语法格式)语法说明SCSS语法格式现在常用,扩展名一般为.scssSass语法格式早期使用的,使用“缩进”代替“花括号”表示属性属于某个选择器,用“换行”代替“分号”分隔属性,很多人认为这样做比SCSS更容易阅读,书写也更快速。拓展名是.sass1变量@
- CSS属性:fit-content
Frilled Lizard
css前端css3scss
Thisisafrostedglasseffect..frosted-glass{position:absolute;top:10vh;left:0;right:0;margin:auto;width:fit-content;background:rgba(0,0,0,0.3);font-size:28px;color:#fff;border-radius:40px;padding:8px28px
- 抽取网易云音乐热门评论(附代码):html+css+python+js 音乐与灵魂的碰撞
爱玩游戏的jason
otherhtmlcsspython
抽取网易云音乐热门评论:html+css+python+js音乐与灵魂的碰撞代码链接不说废话,上代码!!!get.py#get.pyimporturllib.requestimporturllib.errorimporturllib.parseimportjson#抓取网易云音乐指定url的热评defget_hotComments(id):url='https://music.163.com/we
- SAP UI5 初学者教程之十三 - 如何添加自定义 CSS 类试读版
Python中的class体内定义方法时,如果没有显式地包含self参数,有时候依然可以被调用。这是一个非常有趣的话题,因为它涉及到对Python中类与对象之间关系的更深理解。要理解为什么这种情况下方法依然能够被调用,我们需要逐步拆解Python类的构造方式以及方法绑定的原理。
- React Native 0.77发布,新样式特性,Android 16KB页面支持,Swift模板
ReactNative0.77版本发布:新特性、改进与迁移说明2025年1月21日,ReactNative0.77正式发布,此版本带来诸多新特性、对Android的支持增强、社区模板更新以及一些重要变更。一、新特性亮点(一)CSS新特性助力布局、尺寸与混合效果display:contents简化布局逻辑:该属性使元素自身在布局结构中“消失”,但子元素仍正常渲染,就像直接作为父元素的子元素一样。在构
- 9个防御式的CSS代码
css
场景一:单行文本过长我们设计时的理想效果是标题文字不超过8个字,正好显示完整。但实际应用时,有可能标题内容过长造成换行显示。我们可以添加文字溢出显示..省略号来解决。body,h3{margin:0;padding:0;}.box{width:150px;height:150px;position:relative;margin:40pxauto;}.boxh3{height:30px;line-
- swift withCheckedContinuation相关使用
书弋江山
swift开发语言ios
```css```cssclasstest112:NSObject{enumMErr:Error{caseserverError(String)}/*withCheckedContinuation是Swift并发模型中的一个重要工具,它允许你将异步操作转换为一个暂停的函数,直到你手动恢复它。它在将传统的回调式异步代码转换为async/await风格时非常有用确保调用continuation.res
- CSS加载与页面阻塞:看似平凡,背后却藏着优化的艺术
dorabighead
前端八股总结前端css
CSS加载与页面阻塞:看似平凡,背后却藏着优化的艺术引言:CSS阻塞?你所忽略的页面性能杀手!你曾经是否在浏览器打开一个网页时,发现页面内容加载得有些慢?或者,你是否曾经听到过一句话:“CSS加载会造成页面阻塞”?这一切的背后,真的只是一堆代码的问题吗?如果你以为它只是简单的CSS加载,或许你错了。今天,我们就来揭开CSS加载背后的层层面纱,探讨它是如何影响页面渲染性能,并且如何通过深度优化将这些
- HTML期末学生大作业-最新QQ音乐、网易云音乐、酷狗音乐、虾米音乐、咪咕音乐网站html+css+javascript
2401_89790869
html课程设计css
href=“https://y.qq.com/n/ryqq/playlist/7772849553”>好评999+英文歌!轻松解压100%播放量:2.8亿扎心情歌丨爱到最后终是空欢喜播放量:510.4万如果词不达意就把爱藏心里播放量:1645.7万深情片段:深夜我还是会想起你播放量:2663.8万href=“https://y.qq.com/n/ryqq/playlist/7537828
- 小白WEB前端学习(五)
Sun ᥫᩣ涵
WEB前端前端学习
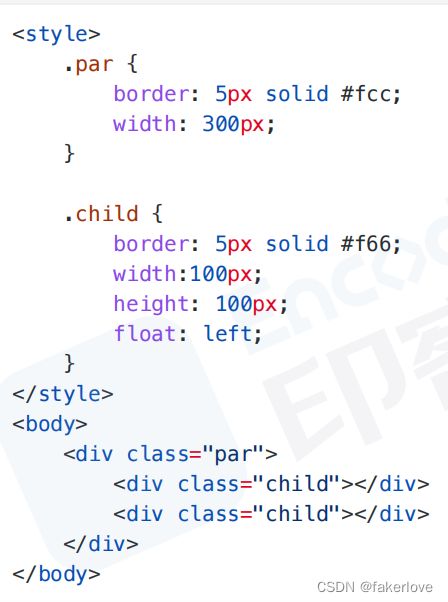
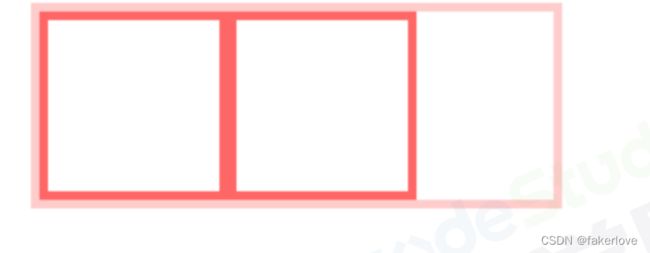
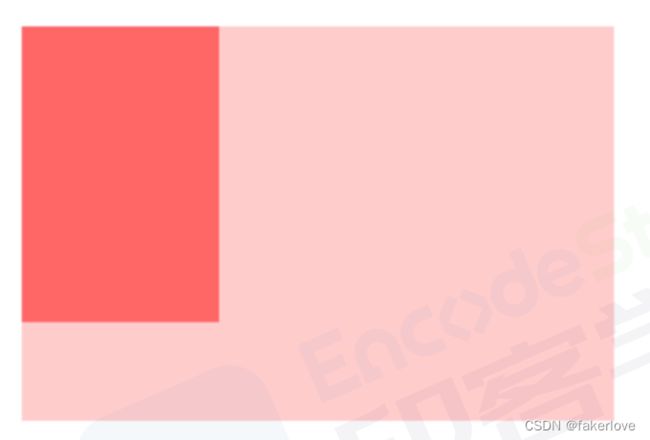
续:小白WEB前端学习(四)继续正式学习CSS(三)6.float布局!主要用于左右做图片,右文字的题目标准流标准流也叫文档流,指的是标签在页面中默认的排布规则,使⼀个元素脱离标准文档流有三种方式1.浮动2.绝对定位3.固定定位例如:块元素独占一行,行内元素可以一行显示多个。浮动作用:让块元素水平排列属性名:float属性值:left和right浮动后会脱离标准流,等于开了一个新的页面,内容在的话
- 微信 PC 版 4.0:新架构,新升级
创意锦囊
微信架构
探索微信PC版4.0:新架构带来的革命性升级微信在2023年底推出了PC客户端4.0测试版,引入了全新的QT+C++原生跨平台架构。这次架构重构标志着微信在桌面端从传统的WebView技术迈向更现代化、高性能的原生技术基础,带来了显著的功能升级和用户体验优化。从旧到新:架构大变革旧架构:WebView+JavaScript微信旧版PC客户端主要依赖WebView技术,通过HTML、CSS和Java
- 商品详情页面html,div+css+JQuery仿京东商品详情界面
L相好
商品详情页面html
【实例简介】div+css+JQuery仿京东商品详情界面【实例截图】【核心代码】京东商品详情界面├──__MACOSX│└──浜笢鍟嗗搧璇︽儏鐣岄潰│├──css│├──images││├──images││└──products│└──js└──浜笢鍟嗗搧璇︽儏鐣岄潰├──css│├──common_07.css│├──product.css│├──product_left.css│├──
- 实现音乐播放器实现:前端HTML,CSS,JavaScript综合大项目(java实战)
用心去追梦
前端htmlcss
创建一个音乐播放器项目,使用HTML、CSS和JavaScript作为前端技术栈,并结合Java后端(如果需要),可以是一个很好的实战项目。这个项目不仅能够帮助你掌握前端开发技能,还能让你了解如何与后端交互来获取数据。下面是实现这样一个音乐播放器项目的步骤指南,包括了从规划到部署的各个方面。1.项目规划规划功能基本功能播放/暂停按钮。音量控制。进度条。歌曲列表显示。高级功能随机播放。列表循环。搜索
- Vue3轮播图的实现:vue3-carousel的使用和配置
闲人陈二狗
html5vue.js
目录一、安装vue3-carousel二、引入三、轮播全局样式修改一、安装vue3-carousel官方文档:Gettingstarted|Vue3-carouselnpminstallvue3-carousel二、引入在Vue3项目中添加,这是一个简单的轮播demo://IfyouareusingPurgeCSS,makesuretowhitelistthecarouselCSSclassesi
- 当父级元素设置了flex 布局 ,两个子元素都设置了flex :1, 但是当子元素放不下的时候会溢出父元素怎么解决 (css 样式问题)
IT 牛马
css前端
一、问题遇到个样式问题,当父级元素设置了flex布局,两个子元素都设置了flex:1,但是当子元素放不下的时候会溢出父元素怎么解决(拖拽浏览器使页面变小)二、解决方法.father{min-height:600px;width:100%;display:flex;gap:12px;&-left{flex:1;min-width:0;//关键代码设置最小宽度和最大宽度可以防止子元素溢出max-wid
- 有趣的css - 圆形渐变光晕动效
设计师工作日常
有趣的csscss前端动效设计ux/ui交互设计加载动画
大家好,我是Just,这里是「设计师工作日常」,今天分享的是一个科技感的加载动画效果,适用于科技感网站加载页面。《有趣的css》系列最新实例通过公众号「设计师工作日常」发布。目录整体效果核心代码html代码css部分代码完整代码如下html页面css样式页面渲染效果整体效果知识点:1️⃣background-image过渡属性2️⃣animation动画属性3️⃣box-shadow阴影属性4️⃣
- 【CSS】渐变光晕
Y_coder
CSScssjavascript前端
dom元素css样式#box{height:300px;width:300px;background-image:-webkit-gradient(radial,50%50%,0,50%50%,127,color-stop(0%,#CE1A1A),color-stop(100%,#ffffff));background-image:-webkit-radial-gradient(centercen
- vue3+typeScript+vite3+vscode+eslint+prettiter+element-plus+vue-router+pinia+cryptoJs+tailwindcss
高梅飞花
vuetypescriptvite编辑器vscodeide
项目实战windows环境搭建nodeJs安装vite3安装+项目新建配置tsconfig.json配置vite.config.tspackage.jsontailwind.config.cjs配置.eslintrc.cjs配置vscode配置vscodeeslintsettings.jsonmain.ts入口pinia配置路由配置windows环境搭建nodeJs安装nodeJs官网:https
- 微信小程序开发设置支持scss文件
晨枫阳
微信小程序scss小程序
在微信小程序开发中,默认是不支持scss文件的,创建文件的时候,css文件默认创建的是wxss后缀结尾的,但是用习惯了scss的怎么办呢?首先找到project.config.json文件,打开文件在setting下设置useCompilerPlugins,在useCompilerPlugins数组中增加"sass""useCompilerPlugins":["sass"],
- 纯HTML+CSS网页设计期末作业(个人网站)
m0_67403143
前端htmlvue.jstypescriptjavascript
目录纯HTML+CSS网页设计期末作业(个人网站)源码链接效果展示index页面about页面hobbies页面书籍介绍页面元曲介绍页面源码index.htmlindex.cssabout.htmlhobbies.htmlhobbies.cssme.htmlme.cssbook1.htmlbook.cssyuanqu.htmlyuanqu.css缺陷纯HTML+CSS网页设计期末作业(个人网站)源
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分