Chrome开发者工具调试小技巧
目录
- 1.Snippets
- 2.Ajax请求
- 3.打开调试工具面板
- 4.复制样式和选择器
- 5.快速找到元素对应的样式
- 6.快速调试样式
- 7.隐藏一个元素
- 8.flex弹性盒布局的调试
- 9.快速定位DOM节点
- 10.查看元素上的事件
- 11.吸管工具的使用
- 12.快速在页面上添加文字
- 13.快速打开当前页面资源文件
- 14.找到JS中的断点
- 15.设置工作目录,同步修改的样式
- 16.copy函数赋值JS变量
- 17.控制台快速定位页面元素
- 18.`$0`和`$_`
- 19.快速定位到发起请求的代码位置
- 20.面板中元素滚动到视口内
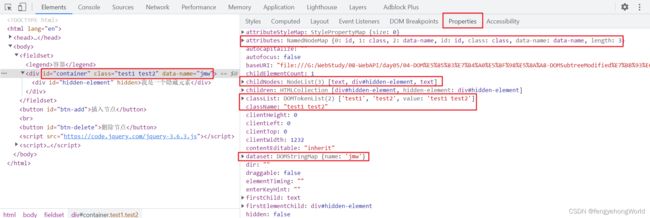
- 21.Properties属性面板
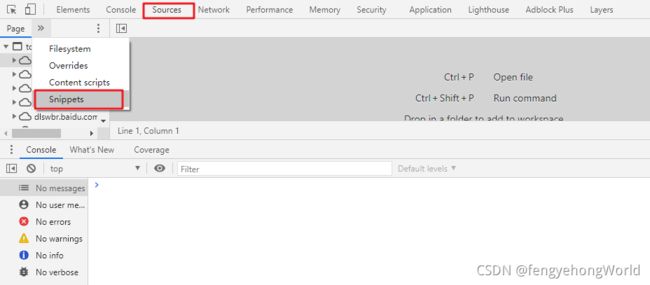
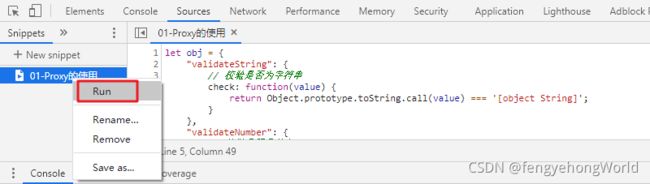
1.Snippets
新建js代码片段可以保存在此处,并且可以执行
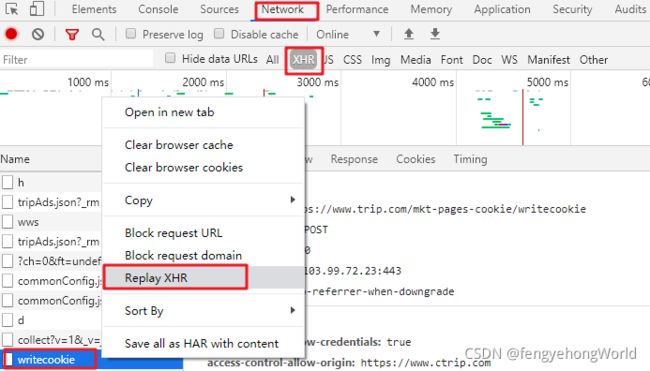
2.Ajax请求
过滤出所有的Ajax请求,并可重复发送
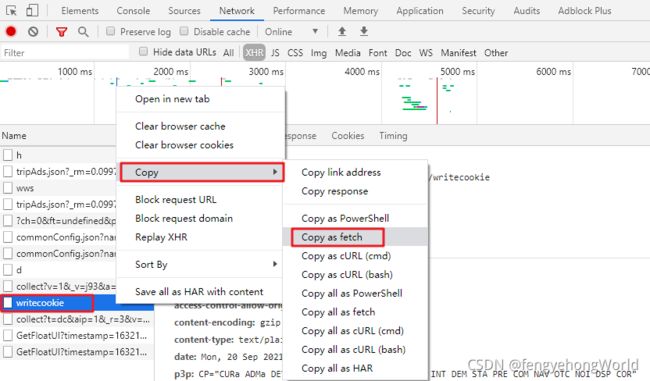
将此次Ajax请求复制为fetch请求
fetch("https://www.trip.com/mkt-pages-cookie/writecookie", {
"credentials": "include",
"headers": {
"accept": "*/*",
"accept-language": "zh-CN,zh;q=0.9,en;q=0.8",
"content-type": "application/x-www-form-urlencoded",
"sec-fetch-mode": "cors",
"sec-fetch-site": "cross-site"
},
"referrer": "https://www.ctrip.com/?allianceid=1050724&sid=1786019",
"referrerPolicy": "no-referrer-when-downgrade",
"body": "Union=OUID%3D%26AllianceID%3D1050724%26SID%3D1786019%26SourceID%3D%26createtime%3D1632148623%26Expires%3D1632753422556&isSec=true&token=100013869",
"method": "POST",
"mode": "cors"
});
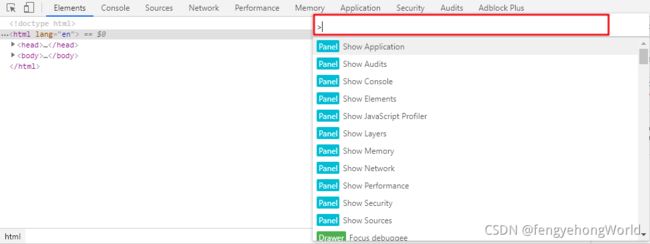
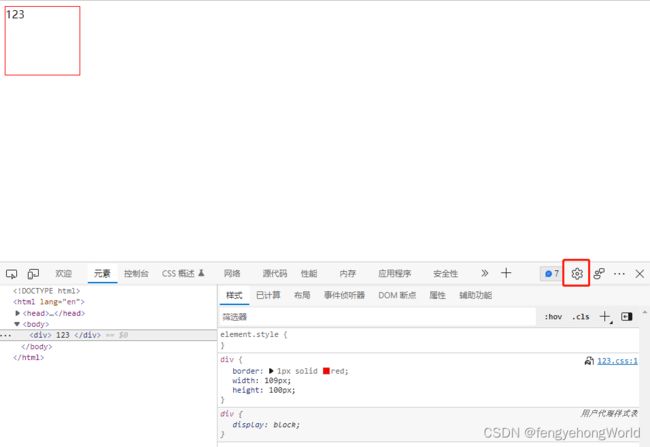
3.打开调试工具面板
Ctrl + Shift + P
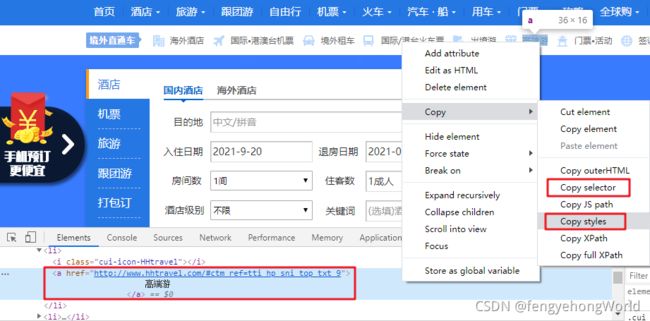
4.复制样式和选择器
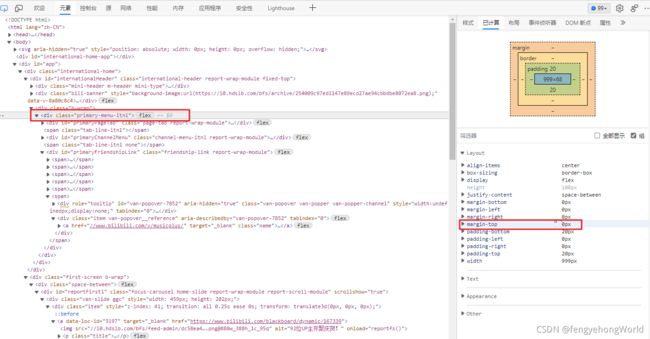
5.快速找到元素对应的样式
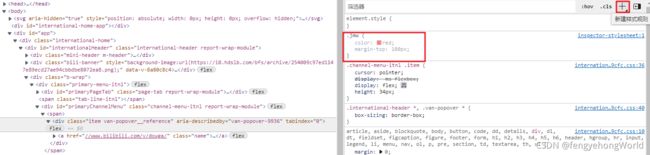
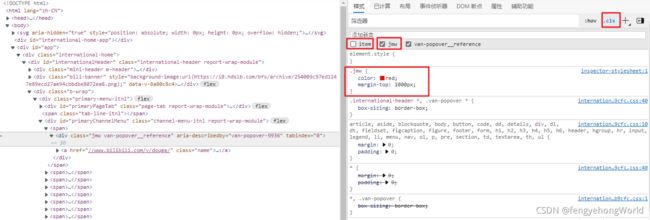
6.快速调试样式
我们自己新创建的类会保存在一个临时文件中,可以将此临时文件保存到本地

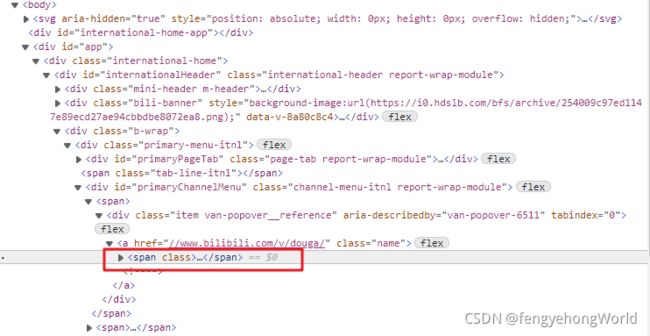
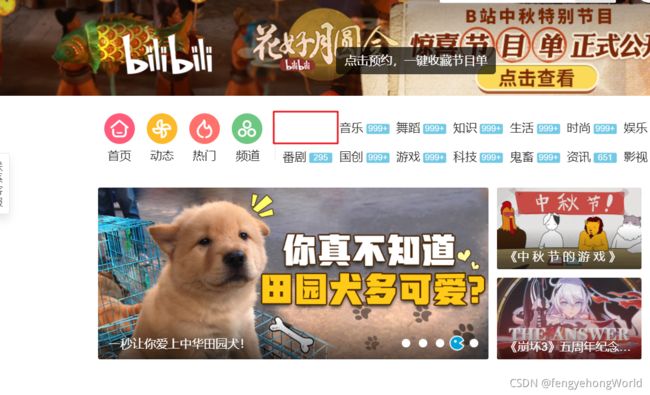
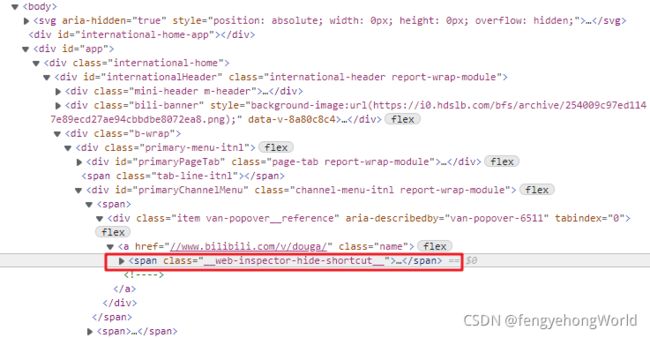
7.隐藏一个元素
选中一个DOM元素,然后按下键盘上的
H键
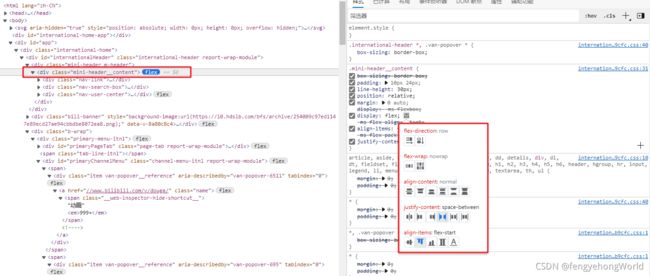
8.flex弹性盒布局的调试
flex布局之后,可以虚线的方式标记元素,并且可以快读进行调试
显示所有的flex布局,并快速定位到相应的DOM节点
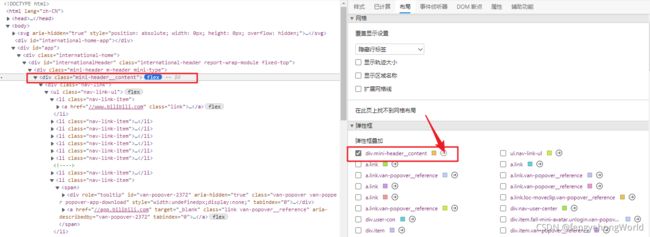
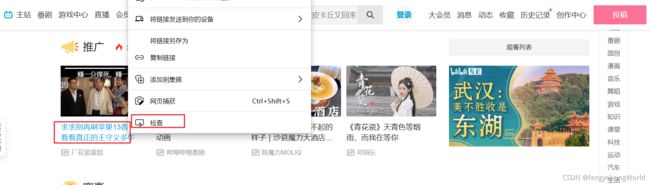
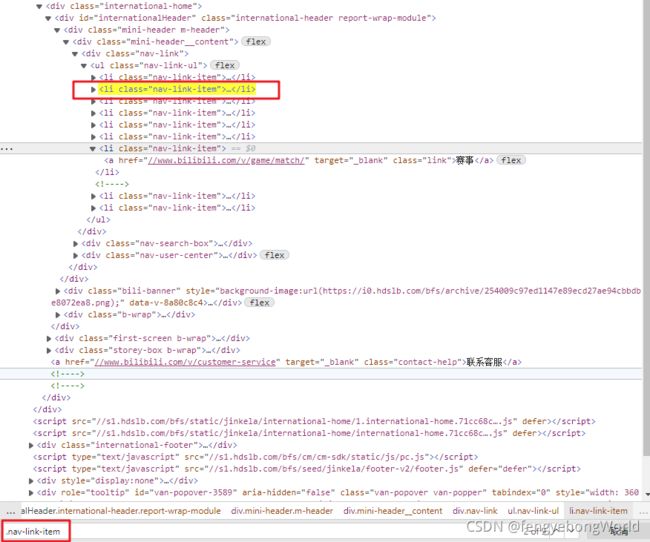
9.快速定位DOM节点
在网页中的某一个元素上,选择检查
Ctrl + F: 快速搜索,支持选择器或者XPath进行查找
console控制台通过选择器快速定位
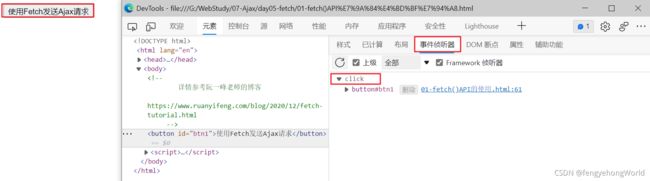
10.查看元素上的事件
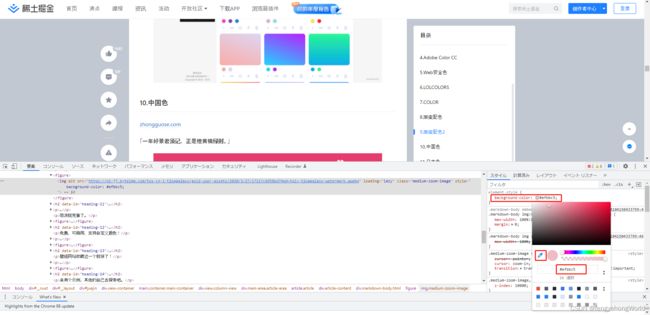
11.吸管工具的使用
在网页任意一个元素上添加background-color属性,然后就可以使用吸管工具来吸取页面上元素的颜色

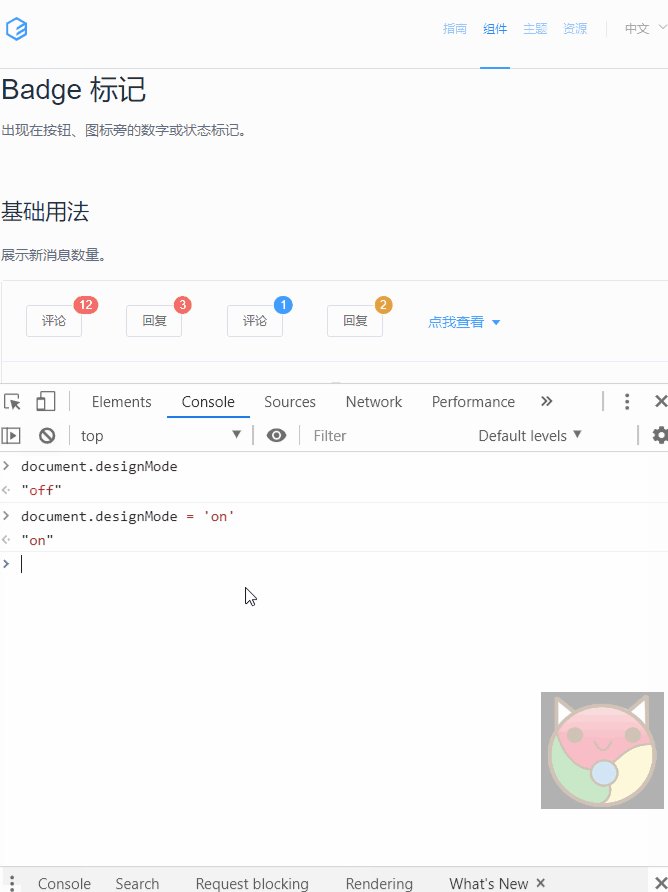
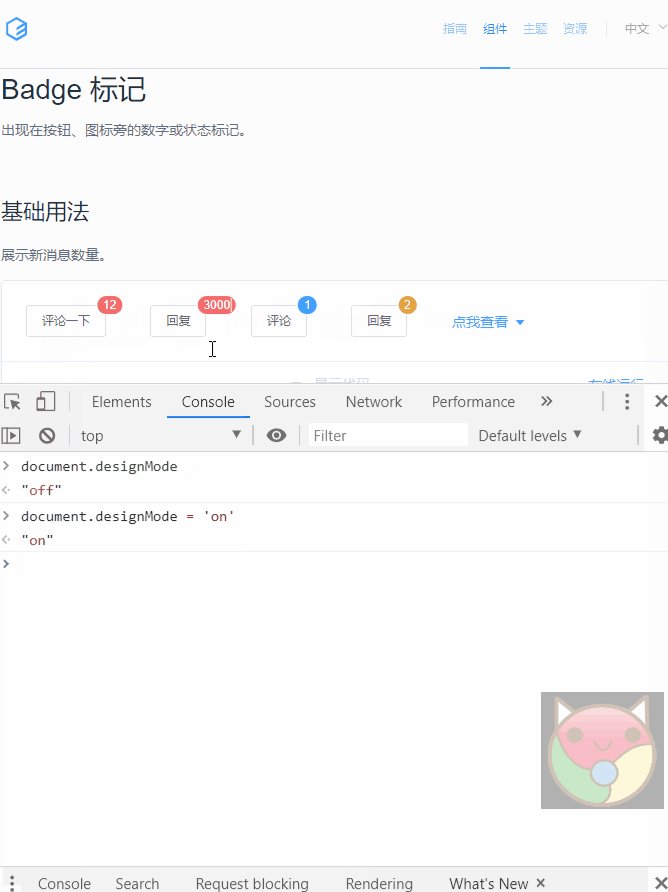
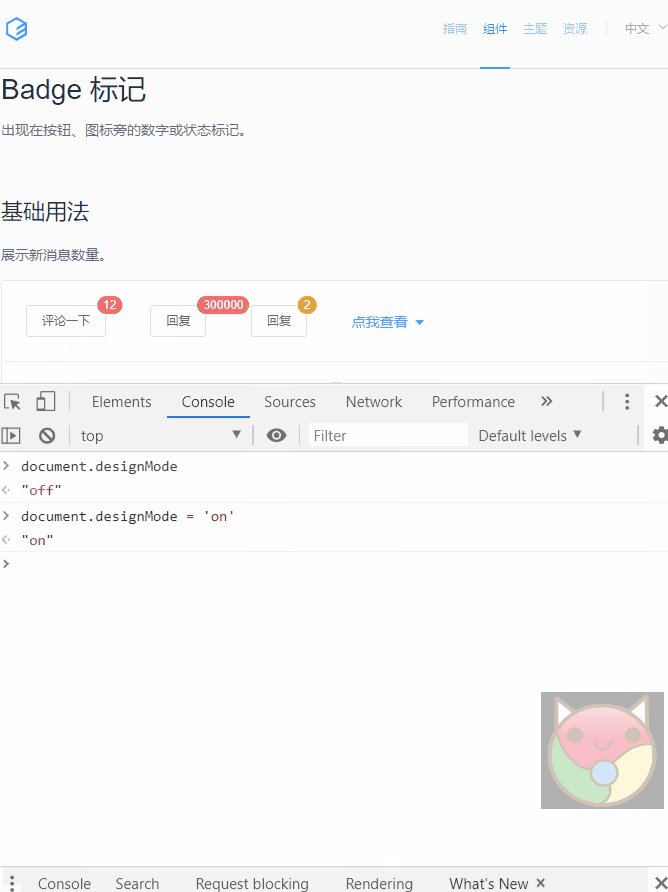
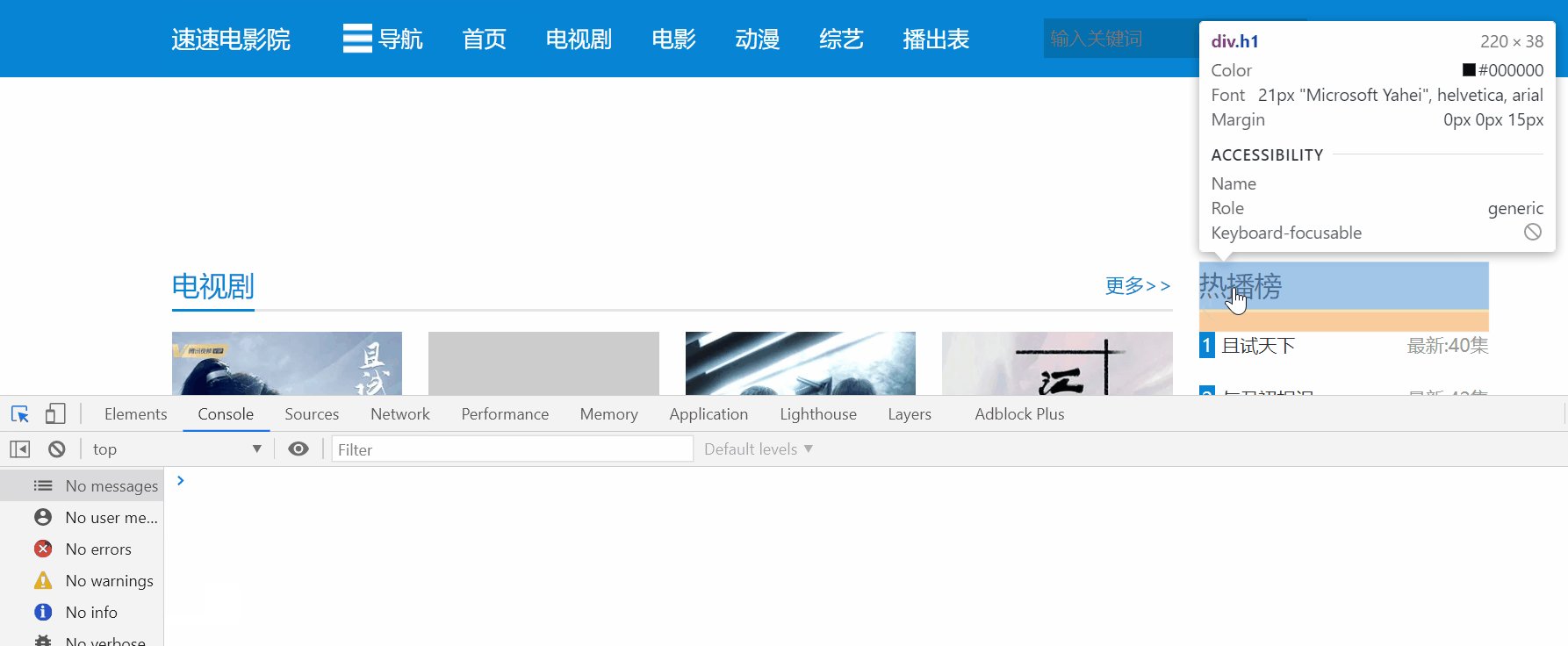
12.快速在页面上添加文字
在控制台输入下面的代码
document.designMode = 'on'
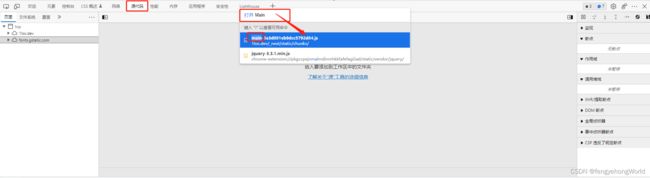
13.快速打开当前页面资源文件
在源代码选项卡页面,按下Ctrl + P,跳出搜索框,然后输入想显示的资源文件名称
支持各种资源,例如js,css,image等

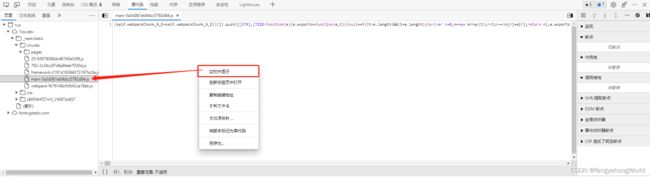
⭕打开之后,还可以在侧边栏中显示

⭕在源代码页面中Ctrl + G可以快速跳到指定的代码行

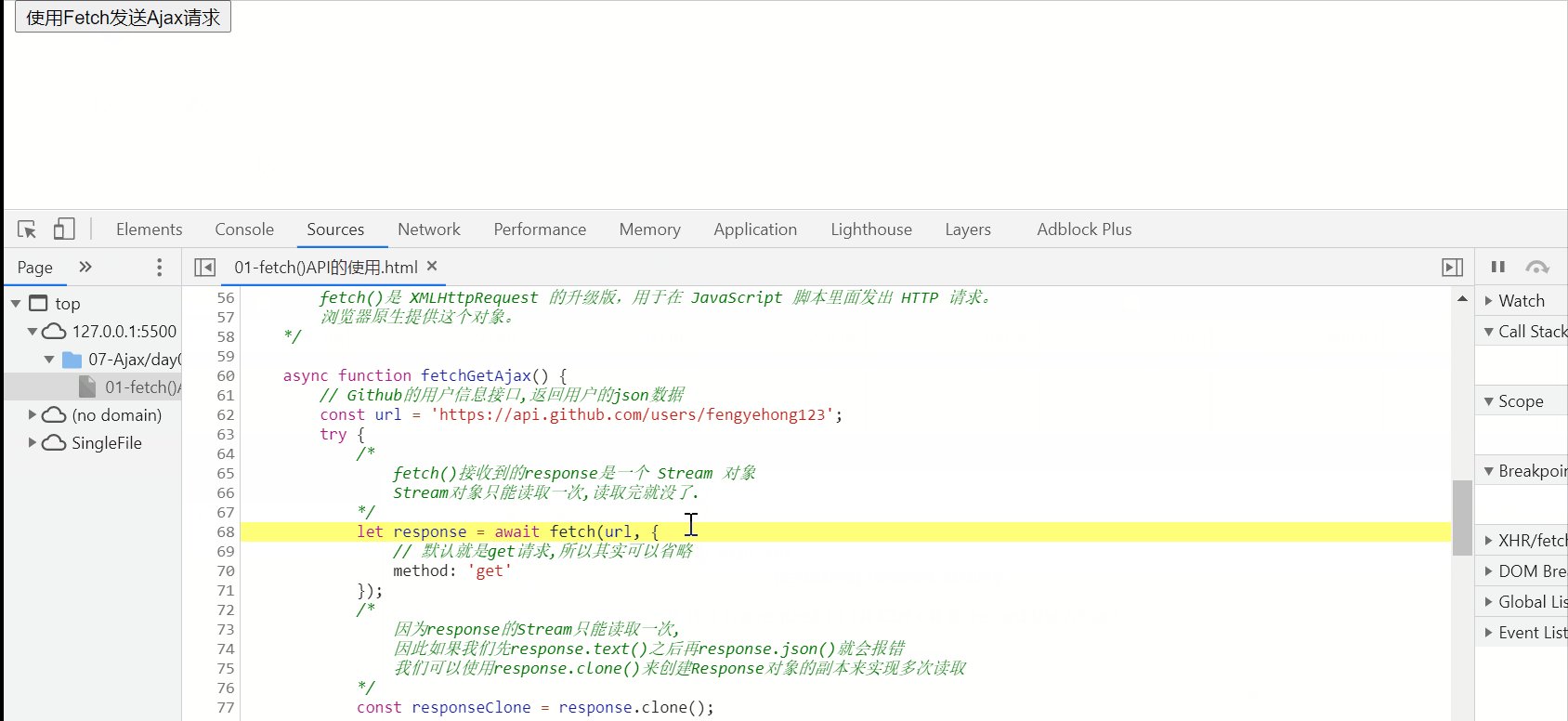
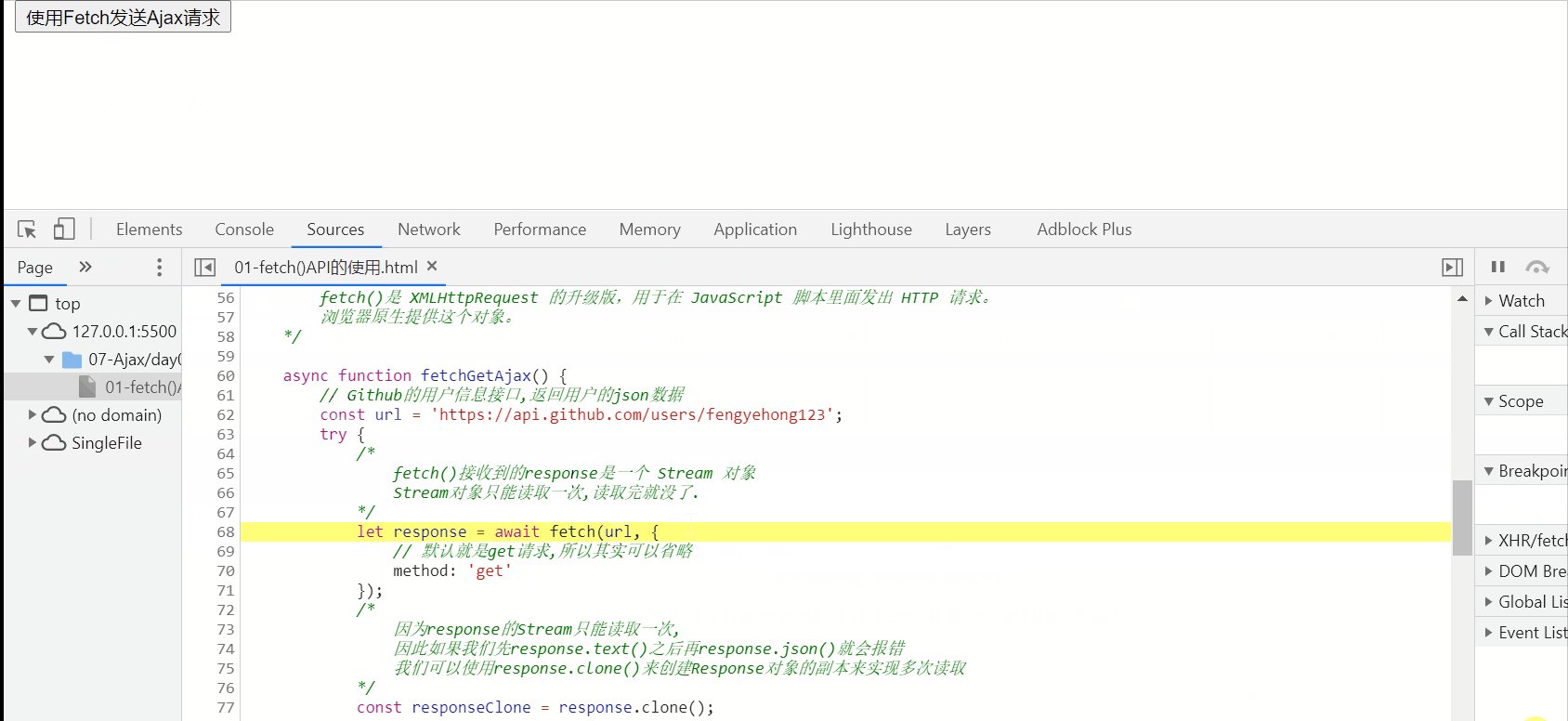
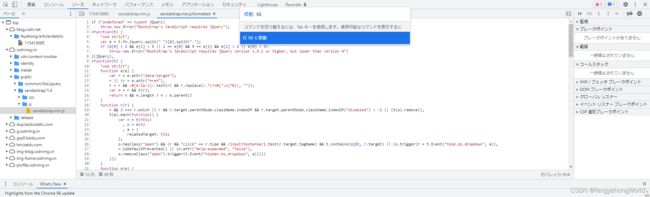
14.找到JS中的断点
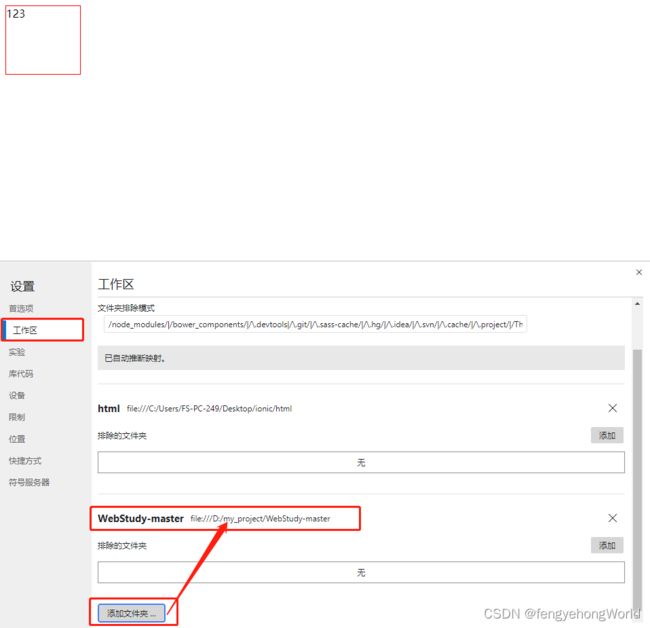
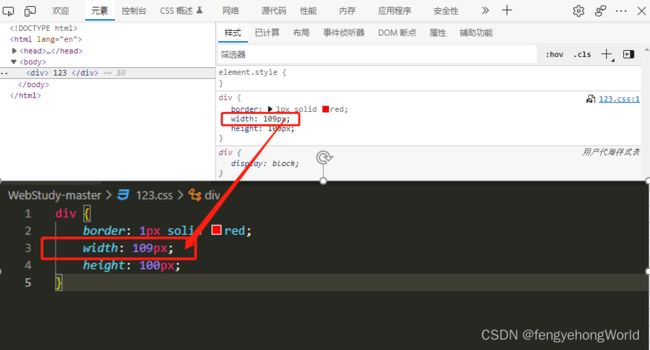
15.设置工作目录,同步修改的样式
如果不设置工作目录,当通过chrome开发者工具修改css样式进行调试的话,修改完成之后,需要手动复制样式到源代码中
如果修改的地方很多的话,很容易出现遗漏的情况.通过设置工作目录,可以实现调试的样式自动同步到源代码中


完成上述设置之后,通过开发者工具调试的样式就会反映到源代码中

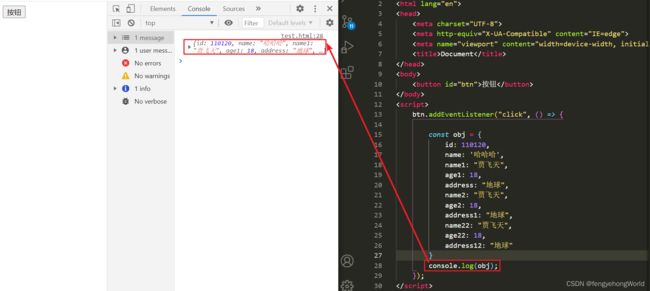
16.copy函数赋值JS变量
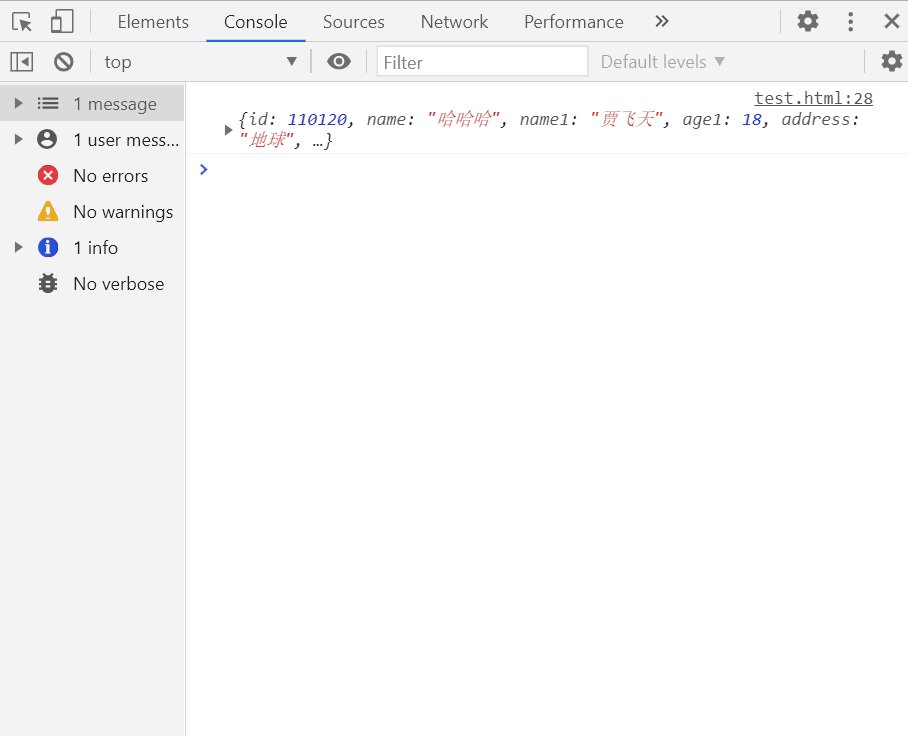
⏹入下图所示,在控制台中打印出了一个对象

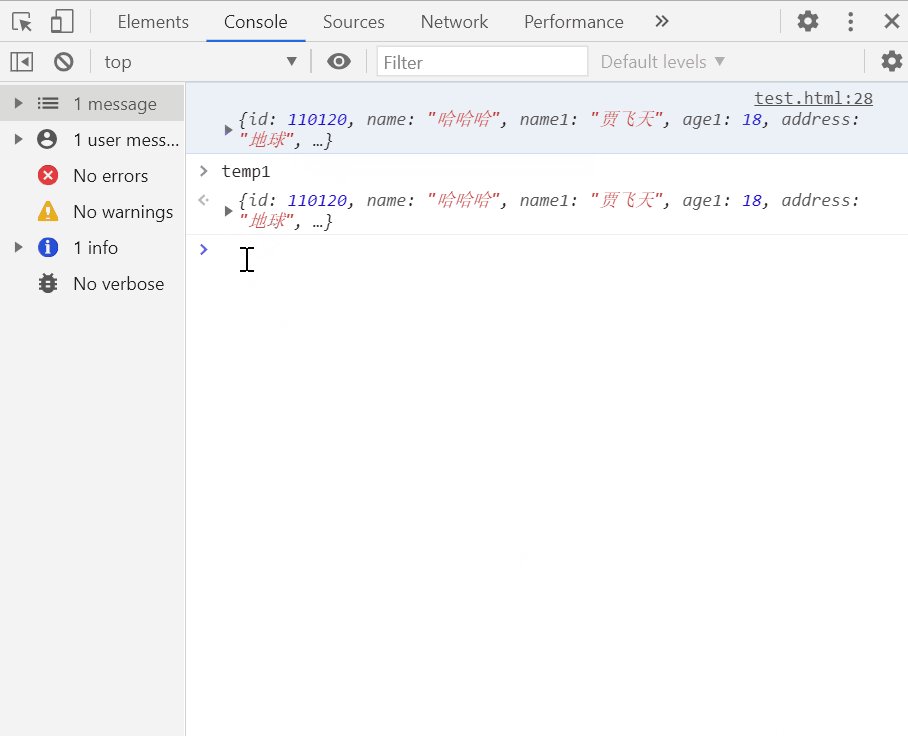
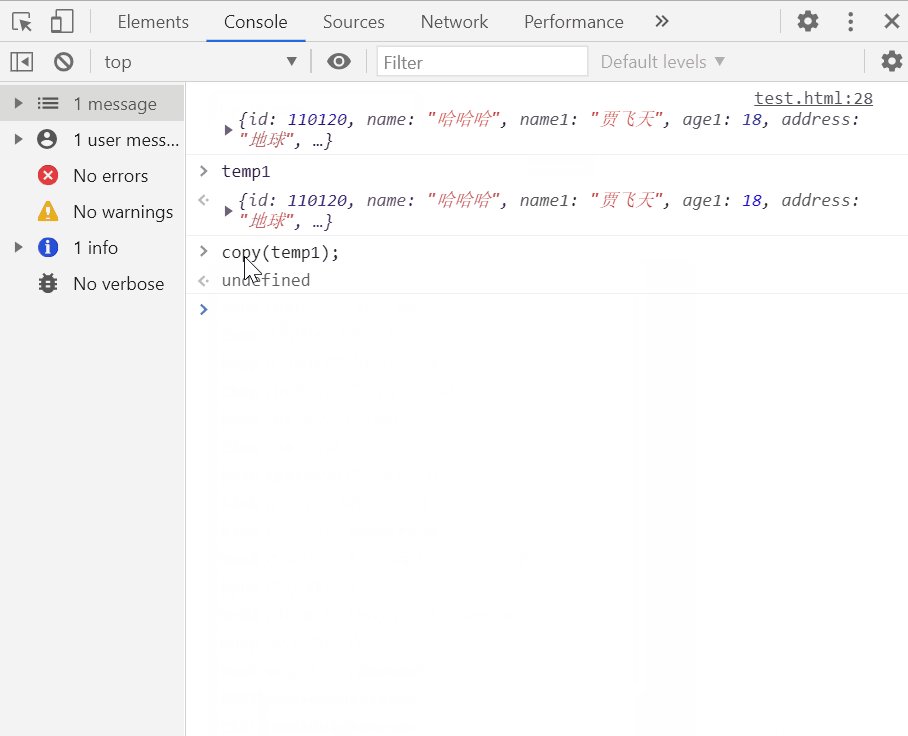
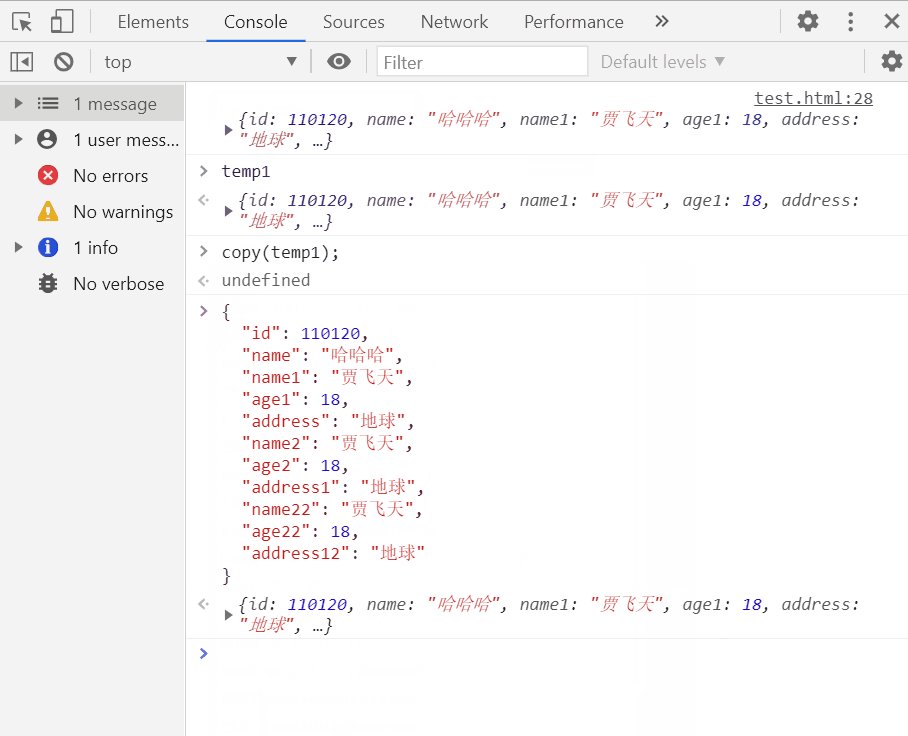
⏹现将该对象存储为全局变量,然后通过copy函数复制到剪贴板中
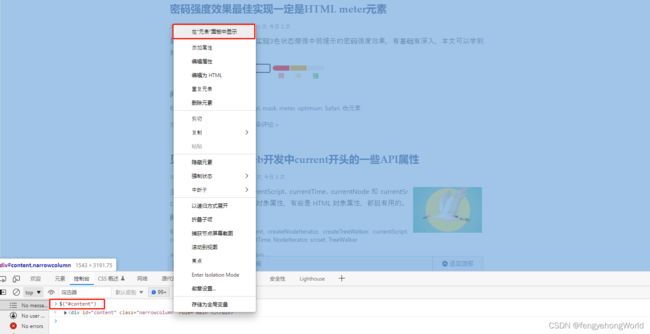
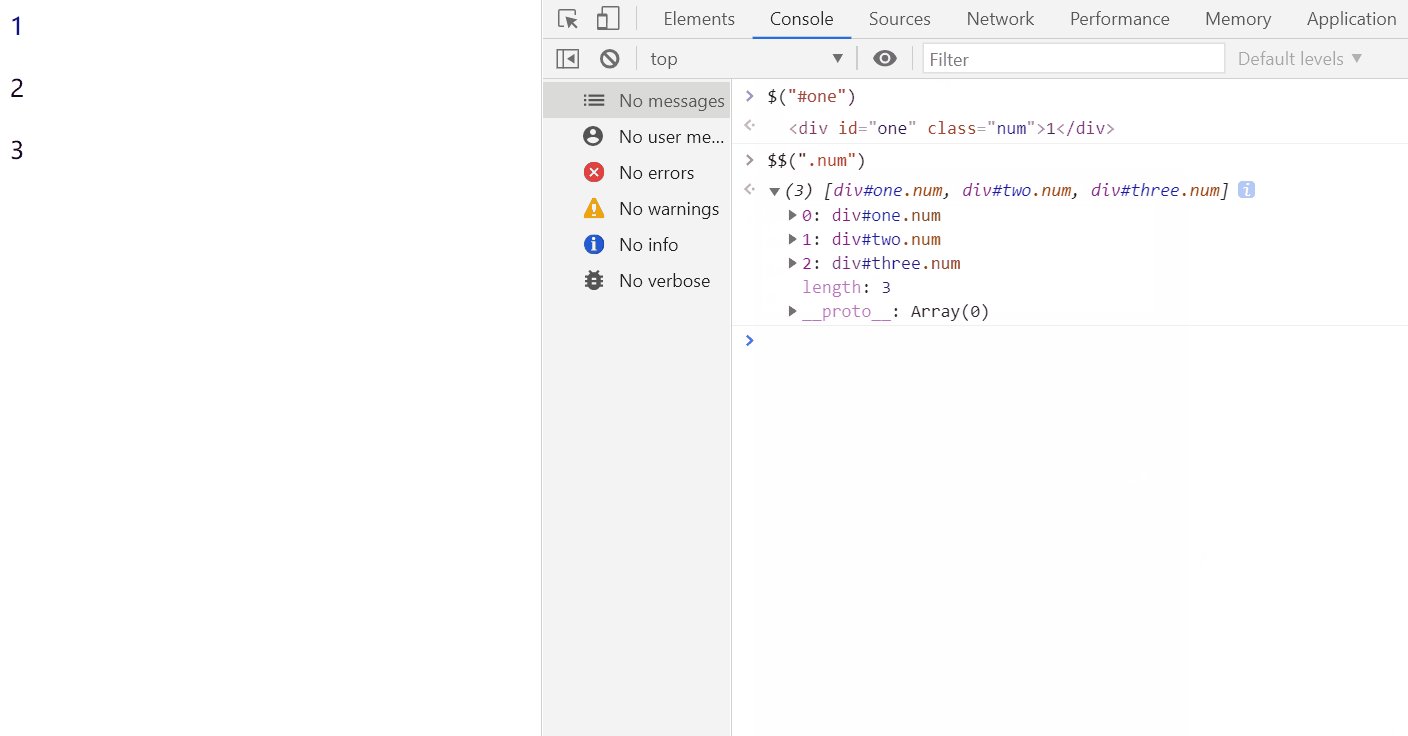
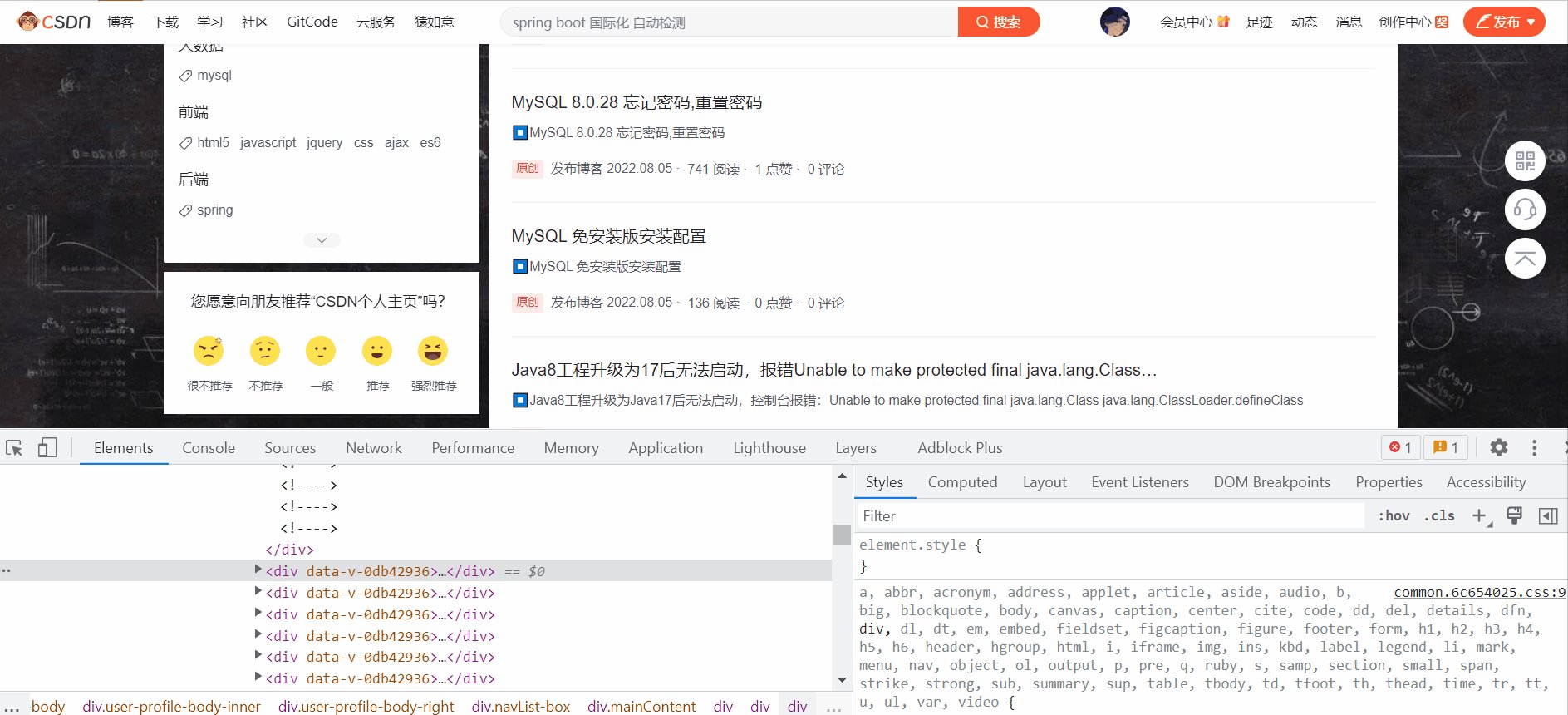
17.控制台快速定位页面元素
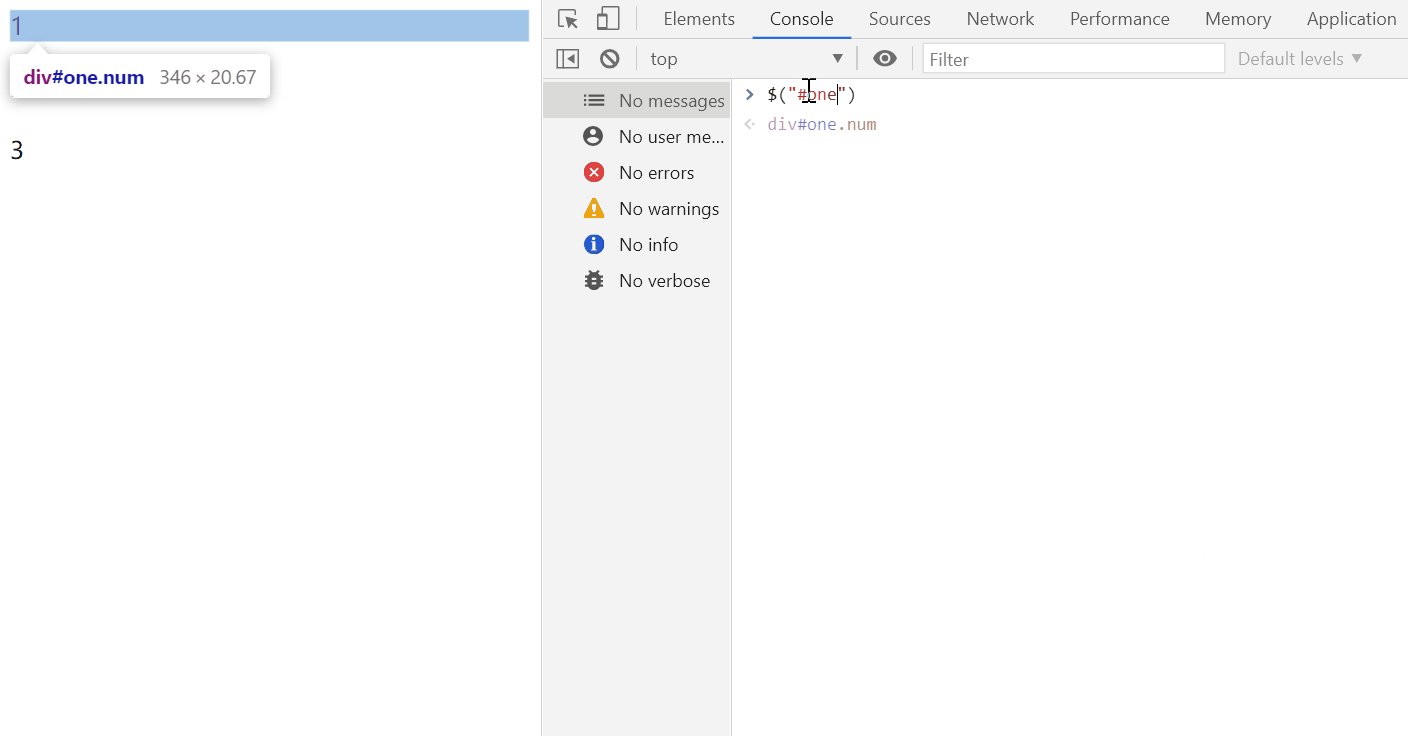
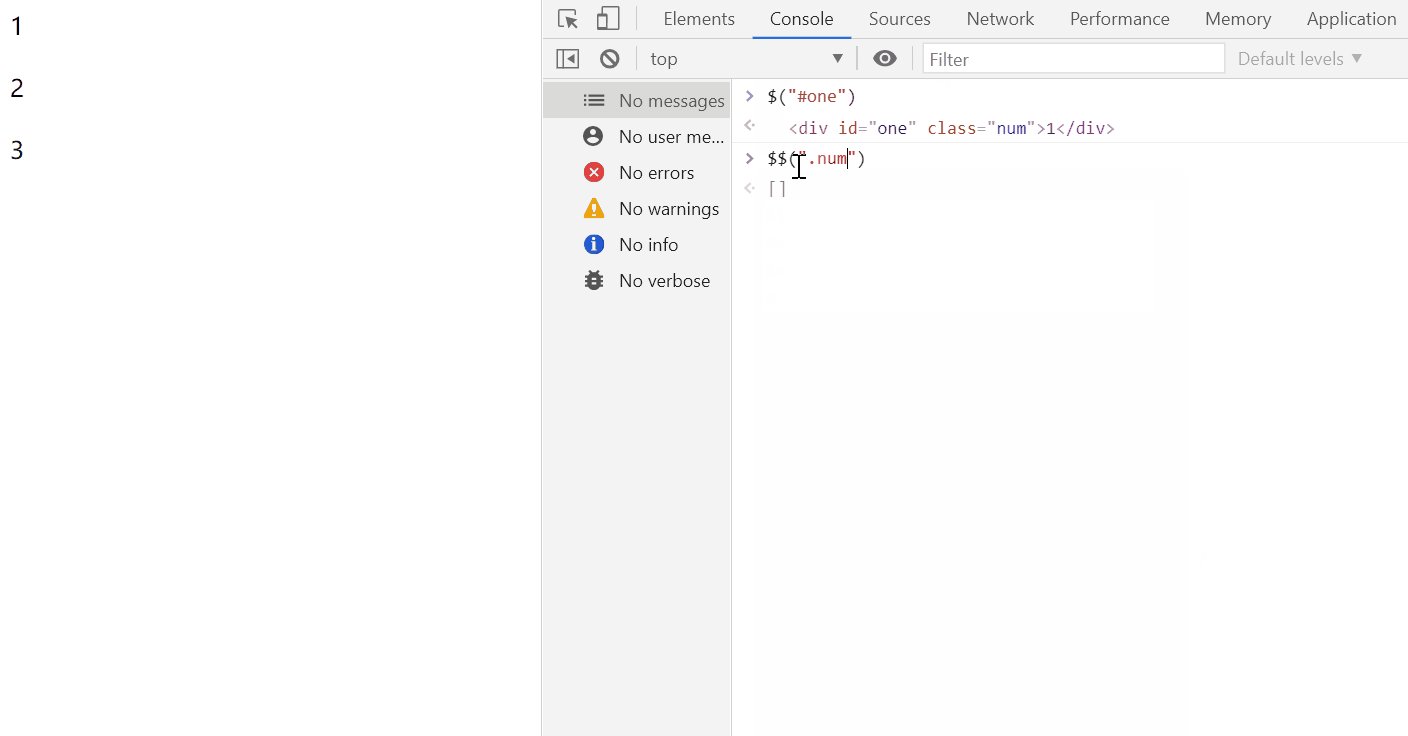
在控制台使用可以使用document.querySelector()和document.querySelectorAll()来快速选择当前页面的元素。
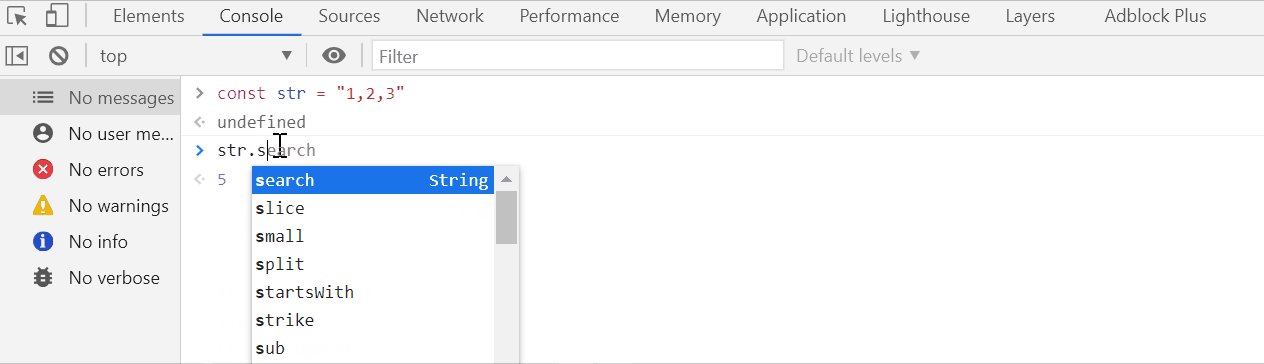
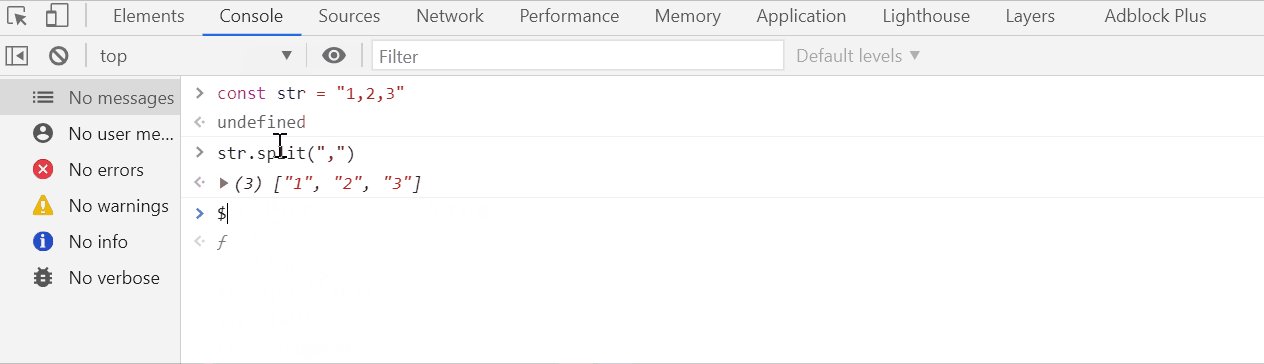
但是原生API太长了,在控制台中我们可以使用$来代替querySelector(),使用$$来代替querySelectorAll()。
注意,此处提到的$和$$并非JQuery中的$
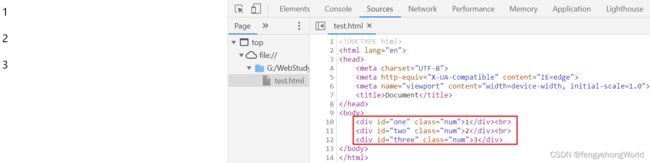
⏹如下图所示的页面中存在3个div元素
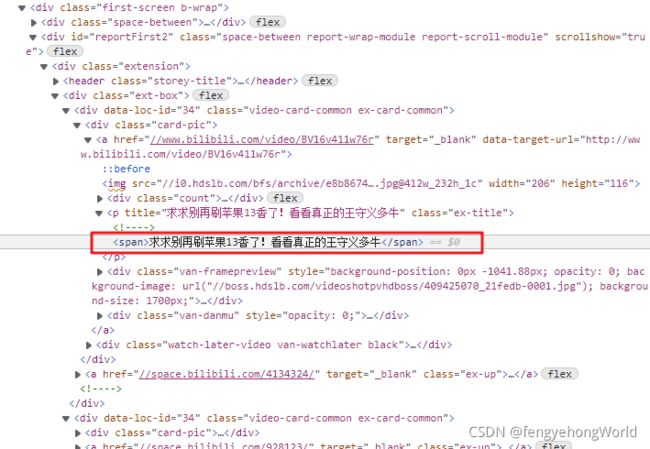
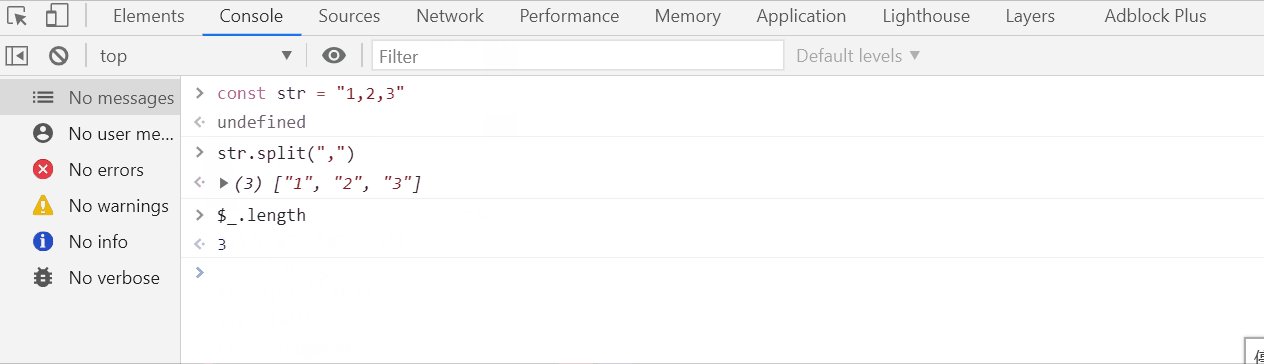
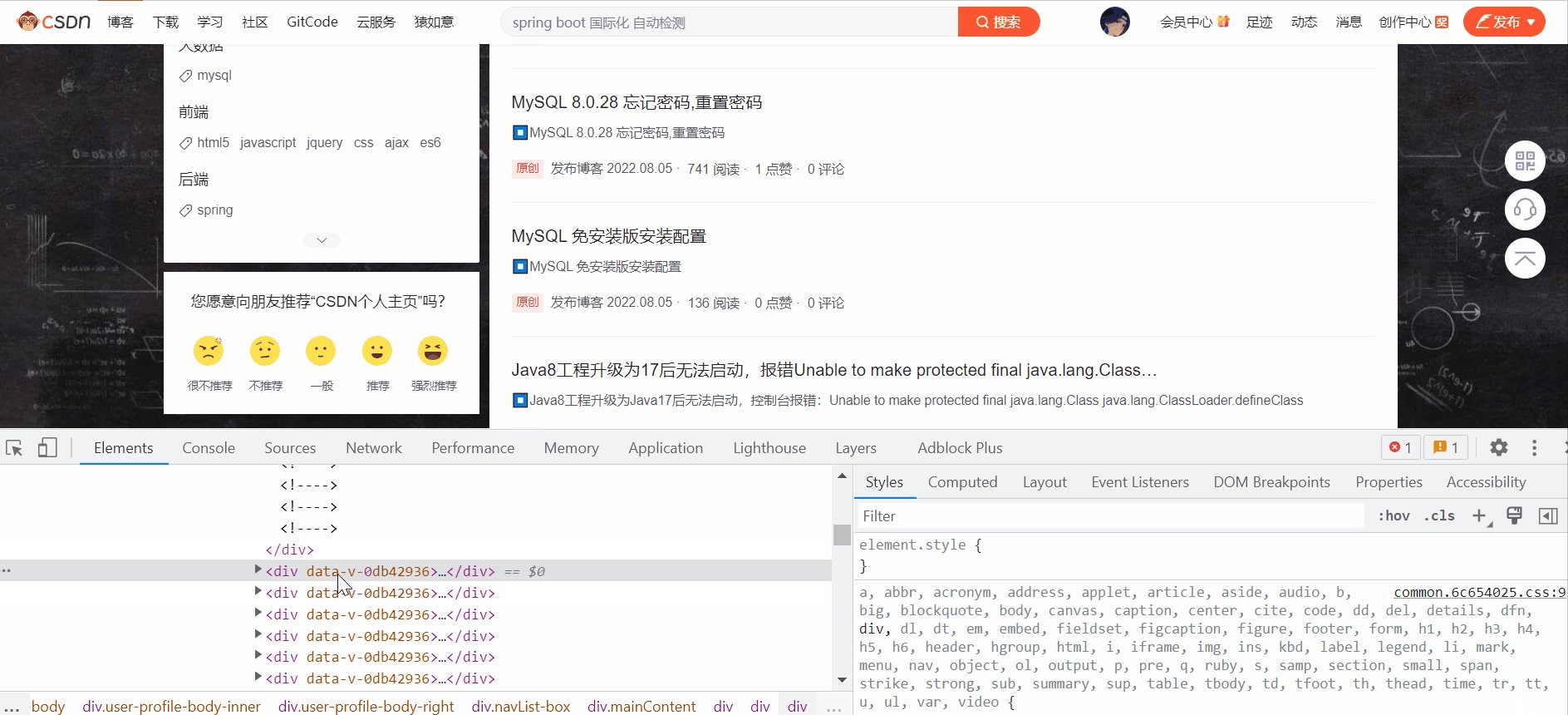
18.$0和$_
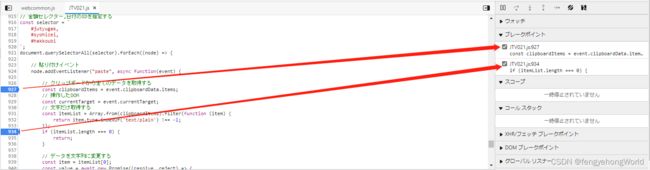
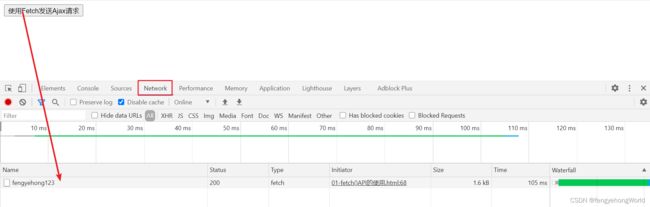
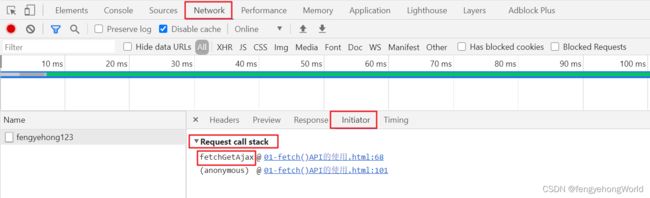
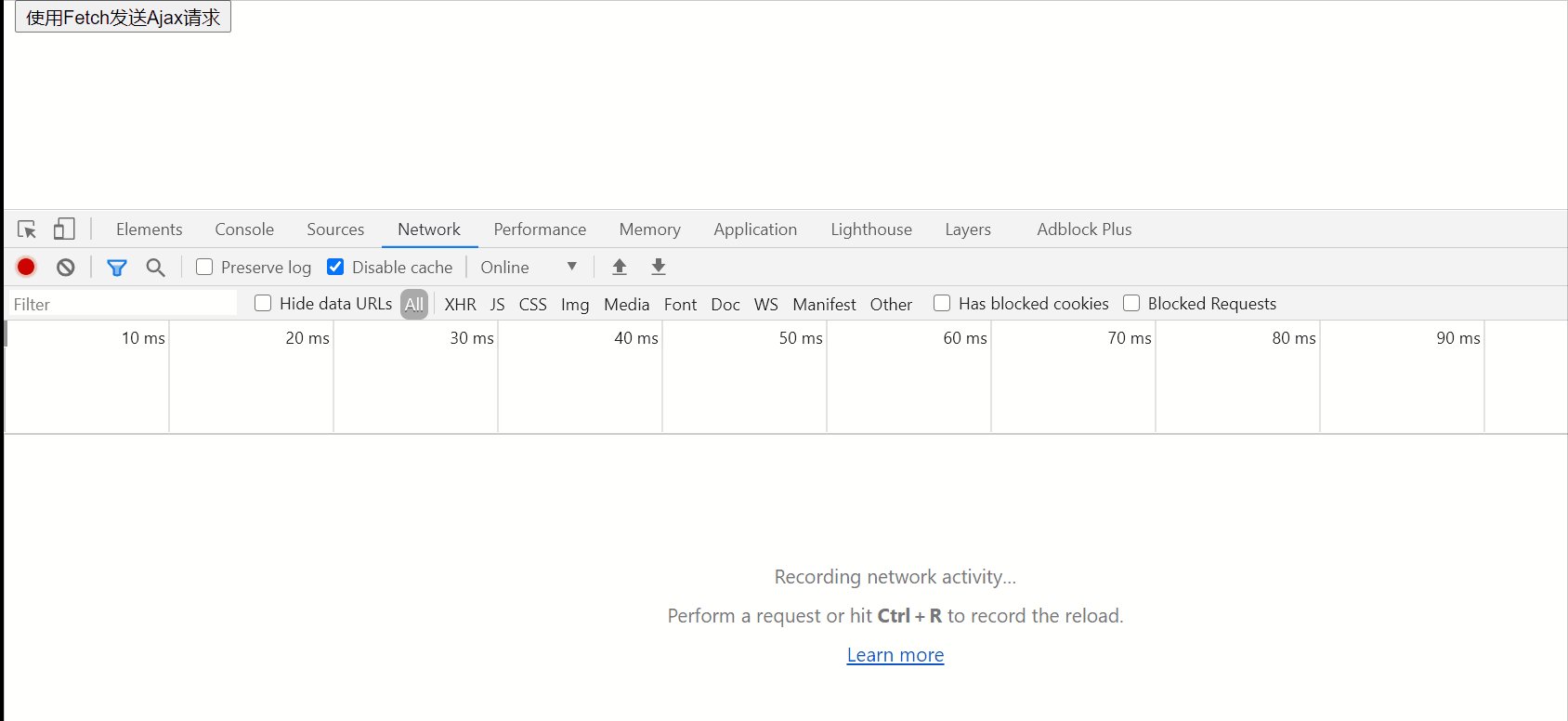
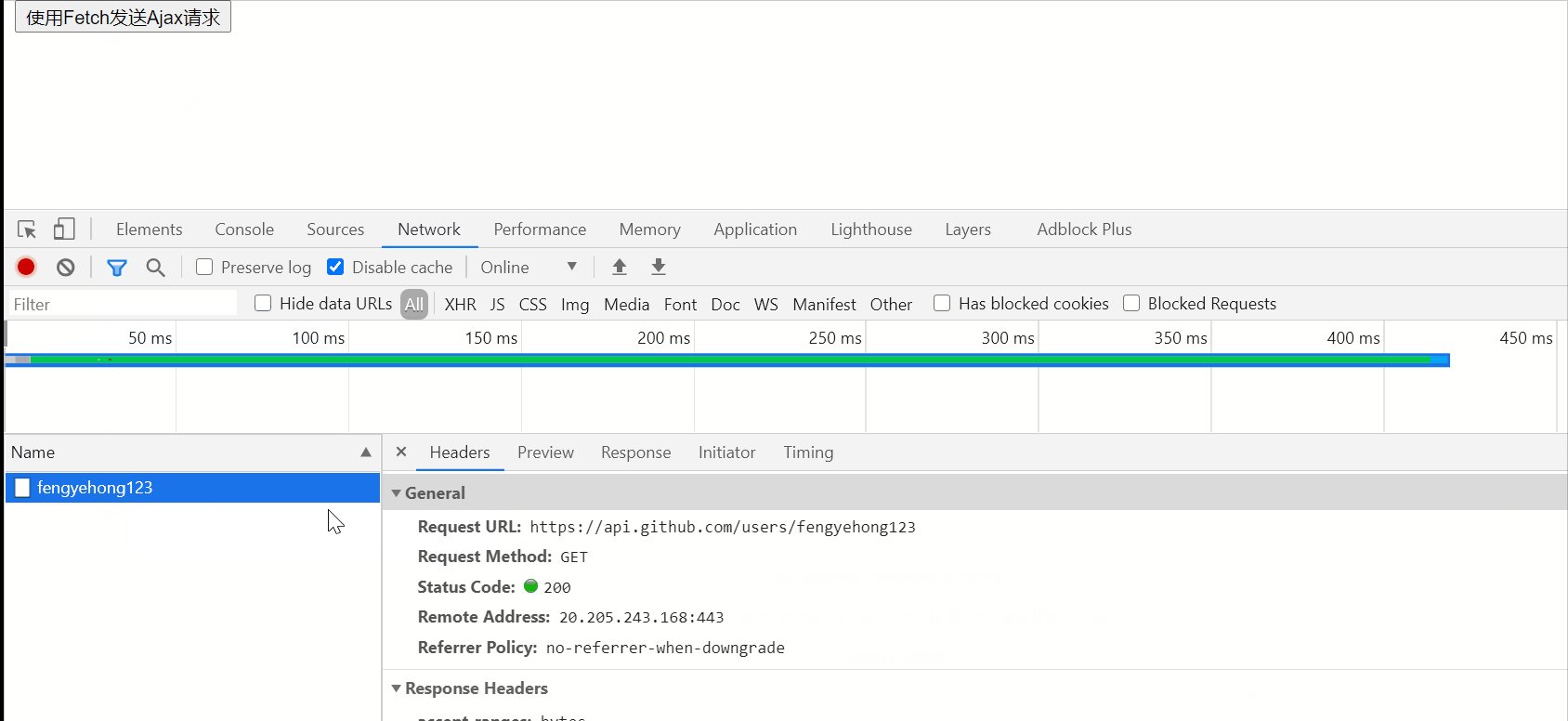
19.快速定位到发起请求的代码位置
⏹如下图所示,点击按钮之后发送了网络请求
⏹可以快速通过Network的Initiator面板来查看请求的调用栈,快速定位到请求的JS代码
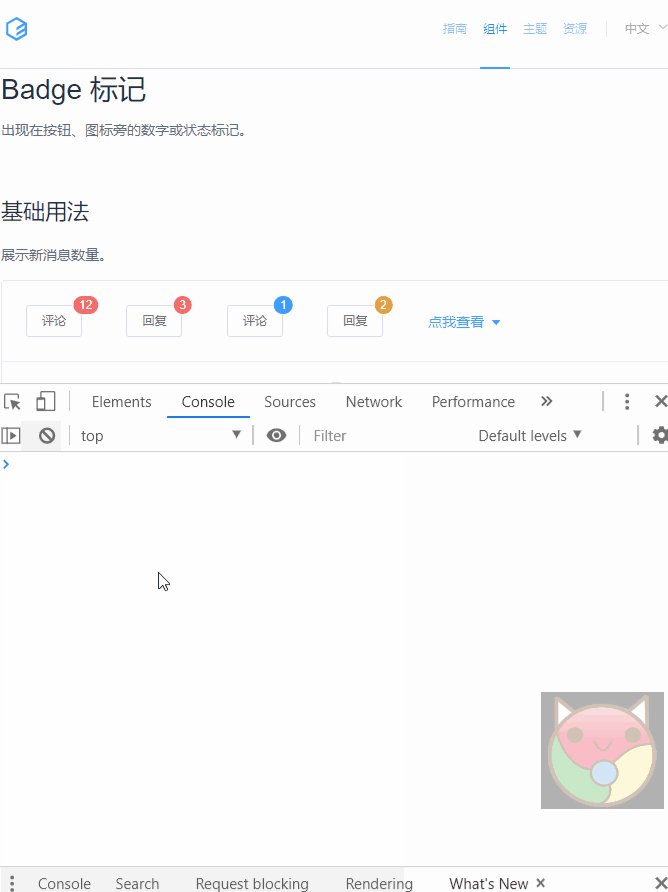
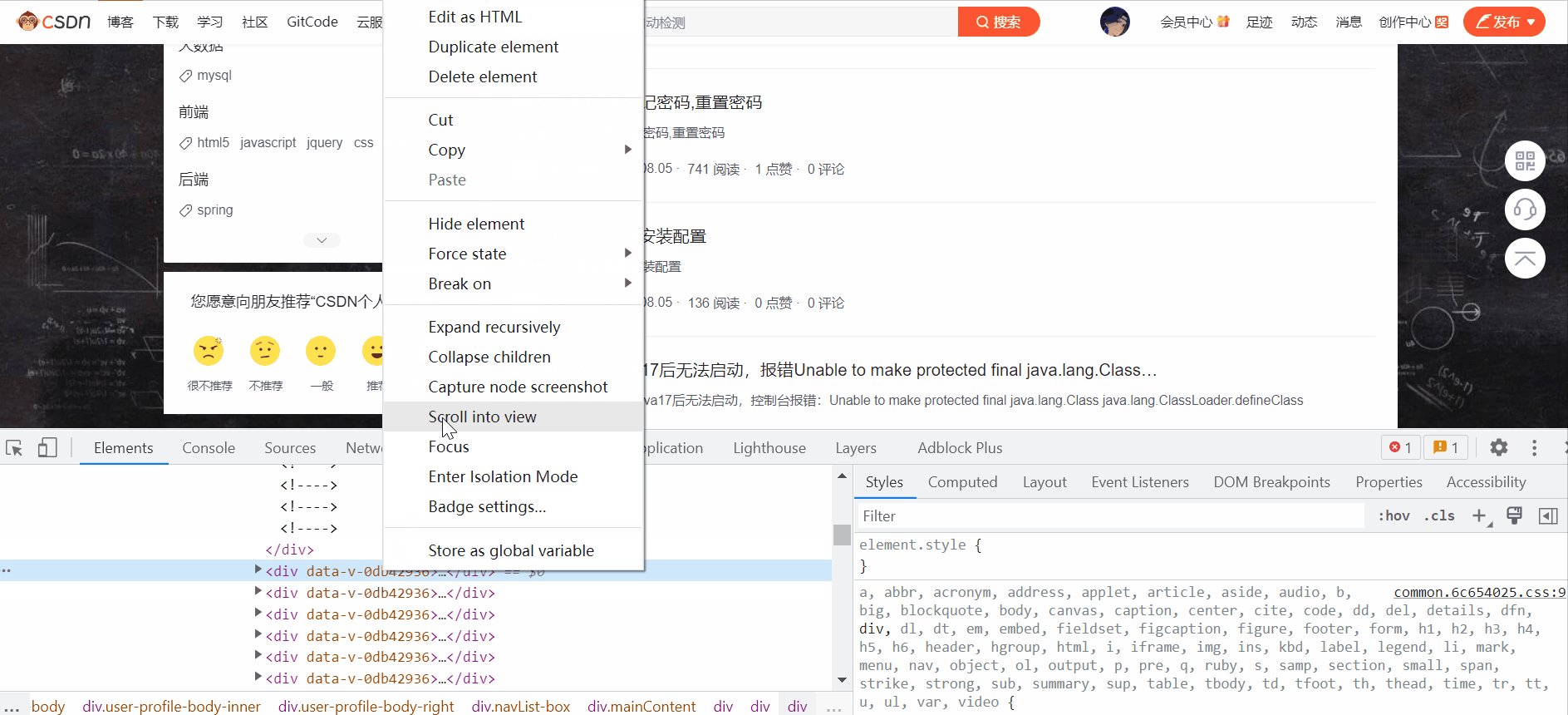
20.面板中元素滚动到视口内
- 当不知道面板中的元素在页面中的位置和样子的时候,可以移动到视口内