WPF 自定义各类按钮样式
WPF 自定义各类按钮样式(Button,ToggleButton,RadioButton)
示例一、对Button控件使用触发器修改样式
一般只修改外观和一些事件触发样式的改变
<Window.Resources>
<Style TargetType="Button" x:Key="DefaultButton">
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Background" Value="#336633 "></Setter>
<Setter Property="FontSize" Value="18"></Setter>
</Trigger>
</Style.Triggers>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border Background="{TemplateBinding Background}">
<ContentPresenter VerticalAlignment="{TemplateBinding VerticalContentAlignment}"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"></ContentPresenter>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Setter Property="Background" Value="Green"></Setter>
<Setter Property="Foreground" Value="White"></Setter>
<Setter Property="Cursor" Value="Hand"></Setter>
</Style>
</Window.Resources>
<Grid>
<Button Width="100" Height="30" Content="测试" Style="{StaticResource DefaultButton}"></Button>
</Grid>
或者也可以直接这样写:
<Button Content="测试" Width="100" Height="30" Margin="30">
<Button.Style>
<Style TargetType="Button">
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Background" Value="#336633 "></Setter>
<Setter Property="FontSize" Value="18"></Setter>
</Trigger>
</Style.Triggers>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border Background="{TemplateBinding Background}">
<ContentPresenter VerticalAlignment="{TemplateBinding VerticalContentAlignment}"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"></ContentPresenter>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Setter Property="Background" Value="Green"></Setter>
<Setter Property="Foreground" Value="White"></Setter>
<Setter Property="Cursor" Value="Hand"></Setter>
</Style>
</Button.Style>
</Button>
二、对Button控件使用控件模板修改样式
<Window.Resources>
<Style x:Key="BtnInfoStyle" TargetType="Button">
<Setter Property="Width" Value="70"/>
<Setter Property="Height" Value="25"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="Background" Value="#43a9c7"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border x:Name="border" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" SnapsToDevicePixels="True">
<TextBlock Text="{TemplateBinding Content}" Foreground="{TemplateBinding Foreground}" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="border" Property="Background" Value="#2f96b4"/>
</Trigger>
<Trigger Property="IsPressed" Value="True">
<Setter TargetName="border" Property="Background" Value="#2a89a4"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<Button Width="100" Height="30" Content="测试" Style="{StaticResource BtnInfoStyle}"></Button>
</Grid>
执行效果:

常用颜色搭配:
Background=“#DA4453” MouseOverBackground=“#ED5565” //深红色
Background=“#3BAFDA” MouseOverBackground=“#4FC1E9” //蓝色
Background=“#3399FF” MouseOverBackground=“#65B2FF” //深蓝色
Background=“#FF9900” MouseOverBackground=“#FFB23F” //橙色
Background=“#00CC66” MouseOverBackground=“#3FD98C” //绿色
Background=“#FF5602” MouseOverBackground=“#FF7F3F” //深橙色
三、Button控件中加入图片(鼠标进入图片不变)
<Window.Resources>
<Style x:Key="Help_btn" TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border x:Name="button"
BorderThickness="0"
Background="{TemplateBinding Background}"
SnapsToDevicePixels="True">
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<Button Name="btn_help" Width="25" Height="25" ToolTip="使用说明" BorderThickness="0" Style="{StaticResource Help_btn}" Cursor="Hand">
<Button.Background>
<ImageBrush ImageSource="Images/msg.png" Stretch="Uniform"></ImageBrush>
</Button.Background>
</Button>
</Grid>
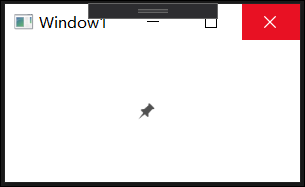
四、Button控件中加入图片(鼠标进入图片改变)
<Window.Resources>
<ImageBrush x:Key="CloseBtn_MouseOver" ImageSource="Images/nail1.png"></ImageBrush>
<Style x:Key="Close_btn" TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border x:Name="button"
BorderThickness="0"
Background="{TemplateBinding Background}"
SnapsToDevicePixels="True"></Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" TargetName="button" Value="{StaticResource CloseBtn_MouseOver}"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<Button x:Name="CloseBtn" Height="30" Width="30" BorderThickness="0" Style="{StaticResource Close_btn}" >
<Button.Background>
<ImageBrush ImageSource="Images/nail.png"></ImageBrush>
</Button.Background>
</Button>
</Grid>
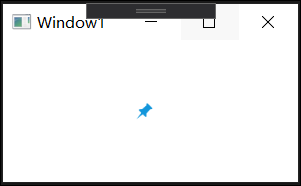
五 、ToggleButton控件的样式
<Window.Resources>
<ImageBrush x:Key="btn_TopMost" ImageSource="Images/nail1.png"></ImageBrush>
<Style x:Key="Nail_btn" TargetType="{x:Type ToggleButton}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ToggleButton}">
<Border x:Name="button"
BorderThickness="0"
Background="{TemplateBinding Background}"
SnapsToDevicePixels="True">
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="True">
<Setter Property="Background" TargetName="button" Value="{StaticResource btn_TopMost}"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<ToggleButton Name="btn_Nail" Width="20" Height="20" BorderThickness="0" Margin="0 0 10 0" Style="{StaticResource Nail_btn}" Cursor="Hand">
<ToggleButton.Background>
<ImageBrush x:Name="nail_background" ImageSource="Images/nail.png" Stretch="UniformToFill"></ImageBrush>
</ToggleButton.Background>
</ToggleButton>
</Grid>
<Window.Resources>
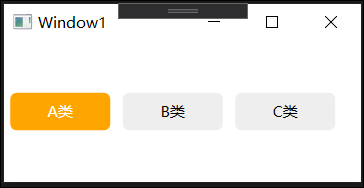
<Style TargetType="RadioButton" x:Key="rbtnStyle">
<Setter Property="Margin" Value="5,0"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="RadioButton">
<Border Background="#EEE" CornerRadius="5" x:Name="back">
<TextBlock Text="{TemplateBinding Content}" VerticalAlignment="Center" HorizontalAlignment="Center" Margin="10,5"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="True">
<Setter Property="Background" Value="Orange" TargetName="back"/>
<Setter Property="Foreground" Value="White"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<StackPanel Orientation="Horizontal">
<RadioButton Content="A类" Width="80" Height="30" Style="{StaticResource rbtnStyle}"></RadioButton>
<RadioButton Content="B类" Width="80" Height="30" Style="{StaticResource rbtnStyle}"></RadioButton>
<RadioButton Content="C类" Width="80" Height="30" Style="{StaticResource rbtnStyle}"></RadioButton>
</StackPanel>
<Window.Resources>
<!--主窗体最小化、最大化、关闭样式-->
<Style x:Key="top_button" TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border Background="{TemplateBinding Background}">
<ContentPresenter VerticalAlignment="{TemplateBinding VerticalContentAlignment}"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"></ContentPresenter>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
<Setter Property="FontSize" Value="18"/>
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="Background" Value="Transparent"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Foreground" Value="Gray"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="False">
<Setter Property="Foreground" Value="Black"/>
</Trigger>
</Style.Triggers>
</Style>
<Style x:Key="BtnInfoStyle001" TargetType="Button">
<Setter Property="Foreground" Value="White"/>
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="Background" Value="#FF9900"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border x:Name="border" CornerRadius="10" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" SnapsToDevicePixels="True">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Text="" FontFamily="/fonts/#iconfont" FontSize="50" HorizontalAlignment="Center" VerticalAlignment="Center" FontWeight="Bold"/>
<TextBlock Grid.Row="1" Text="{TemplateBinding Content}" Foreground="{TemplateBinding Foreground}" FontSize="16" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Opacity" Value="0.8"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="BtnInfoStyle002" TargetType="Button">
<Setter Property="Foreground" Value="White"/>
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="Background" Value="#43a9c7"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border x:Name="border" CornerRadius="10" Background="{TemplateBinding Background}" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" SnapsToDevicePixels="True">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="2*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" Text="" FontFamily="/fonts/#iconfont" FontSize="50" HorizontalAlignment="Center" VerticalAlignment="Center" FontWeight="Bold"/>
<TextBlock Grid.Row="1" Text="{TemplateBinding Content}" Foreground="{TemplateBinding Foreground}" FontSize="16" VerticalAlignment="Center" HorizontalAlignment="Center"/>
</Grid>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Opacity" Value="0.8"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Window.Effect>
<DropShadowEffect BlurRadius="5" Color="#FF858484" Direction="0" ShadowDepth="1"/>
</Window.Effect>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid Grid.Row="0" Background="White" Name="topNav" MouseLeftButtonDown="topNav_MouseLeftButtonDown">
<TextBlock Text="小程序" VerticalAlignment="Center" Margin="10 0 0 0"/>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<Button Content="─" Width="45" Height="30" Style="{StaticResource top_button}" Name="button_MiniSize" Click="button_MiniSize_Click" />
<Button Content="✕" Width="45" Height="30" Style="{StaticResource top_button}" Name="button_Close" Click="button_Close_Click" />
</StackPanel>
</Grid>
<Grid Grid.Row="1" Background="#F0F0F0">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Border Grid.Column="0" Margin="40 40 20 40">
<Button Content="客户方案一" Style="{StaticResource BtnInfoStyle001}" Name="btn_Progress" Click="btn_Progress_Click"></Button>
</Border>
<Border Grid.Column="1" Margin="20 40 40 40">
<Button Content="客户方案二" Style="{StaticResource BtnInfoStyle002}" Name="btn_Stantable" Click="btn_Stantable_Click"></Button>
</Border>
</Grid>
</Grid>
代码:
<Window.Resources>
<Style x:Key="TextButton1" TargetType="{x:Type Button}">
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Cursor" Value="Hand"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<ContentPresenter x:Name="contentPresenter"
Focusable="False"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
Margin="{TemplateBinding Padding}"
RecognizesAccessKey="True"
SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="TextElement.Foreground" TargetName="contentPresenter" Value="Red"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="TextButton2" TargetType="{x:Type Button}">
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Cursor" Value="Hand"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<TextBlock Text="{TemplateBinding Content}" Name="text" VerticalAlignment="Center" HorizontalAlignment="Center" TextDecorations="UnderLine"/>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="true">
<Setter Property="Foreground" TargetName="text" Value="Red"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<StackPanel>
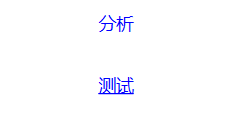
<Button Width="100" Height="30" Content="分析" Style="{StaticResource TextButton1}" Margin="10" Foreground="Blue" FontSize="14"/>
<Button Width="100" Height="30" Content="测试" Style="{StaticResource TextButton2}" Margin="10" Foreground="Blue" FontSize="14" Cursor="Hand"/>
</StackPanel>