01.HTML和CSS基础知识总结(内附思维导图)
1.网页的基础认知
1-1.网页由那些部分组成
文字、图片、音频、视频、超链接
1-2.网页背后的本质是什么
前端程序员写的代码
1-3.前端的代码是通过什么软件转换成用户眼中的页面
通过浏览器转化(解析和渲染)成用户看到的网页
2.浏览器
- 浏览器是网页显示运行的平台,是前端开发必不可少的利器
- 常见的五大浏览器:IE浏览器、火狐浏览器(Firefox)、谷歌浏览器(Chrome)、Safari浏览器、欧朋浏览器(Opera)
- 渲染引擎不同,导致解析相同代码时的 速度、性能、效果也不同的
- 谷歌浏览器的渲染引擎速度快、性能高、效果好,所以更吸引用户的喜爱(推荐)
3.Web标准的构成
- 结构:HTML 页面元素和内容
- 表现:CSS 网页元素的外观和位置等页面样式
- 行为:JavaScript 网页模型的定义与页面交互
4.HTML(超文本标记语言)
HTML:超文本标记语言
4-1.html基本骨架结构
<!- 文档声明 ->
DOCTYPE html>
<!- 语言类型 ->
<html lang="en">
<!- 网页的头部 ->
<head>
<!- 字符集类型 ->
<meta charset="UTF-8">
<!- 浏览器 ->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!- 视口 ->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!- 网页标题 ->
<title>Documenttitle>
head>
<!- 网页的主体内容 ->
<body>
body>
html>
4-2.排版标签
-
标题标签h1-h6字体加粗 上下生成空白行,h1在一个页面上只能使用一次,多次使用不符合w3c标准,不利于页面搜索引 擎seo优化 ,一般使用在网页logo标签
-
段落标签p上下生成空白行
-
水平线hr
-
换行br
4-3.文本格式化标签
4-4.图片标签img
4-5.超链接a
4-6.base
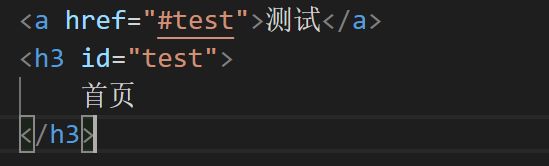
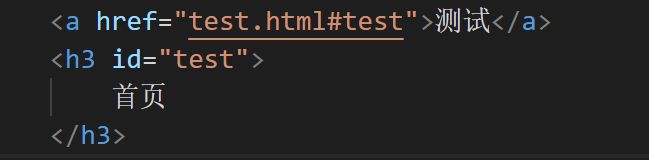
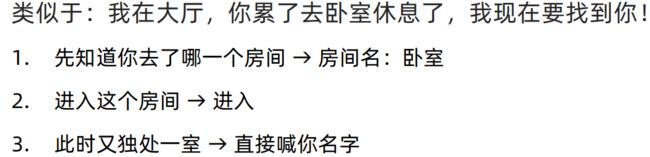
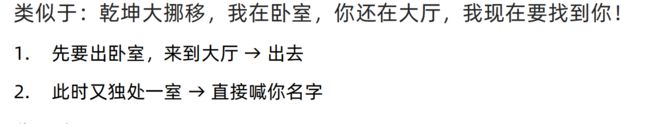
4-7.锚点
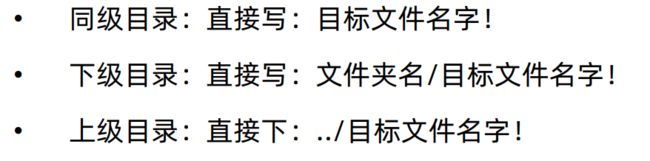
4-8.学习路径
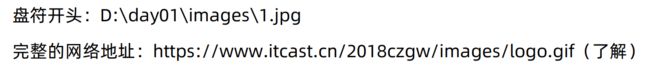
-
绝对路径
指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径
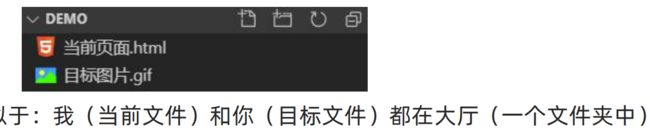
-
相对路径
从当前文件开始出发找目标文件的过程
4-9.特殊字符
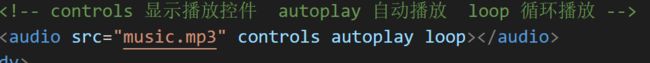
4-10.音频audio
- src 视频路径
- controls 显示播放的控件
- autoplay 自动播放(谷歌浏览器中需配合muted实现静音播放)
- loop 循环播放
4-11.视频video
4-12.div和span区别
- div占一行,span在一行内显示
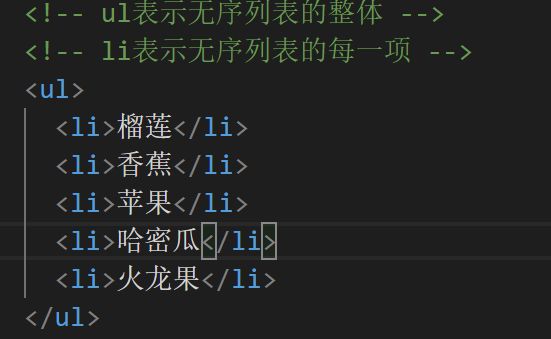
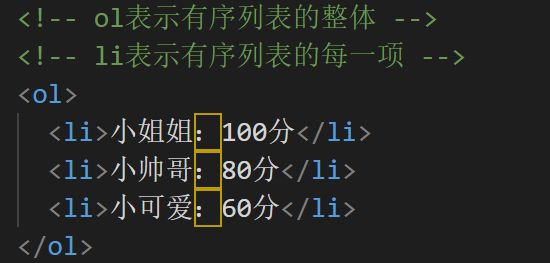
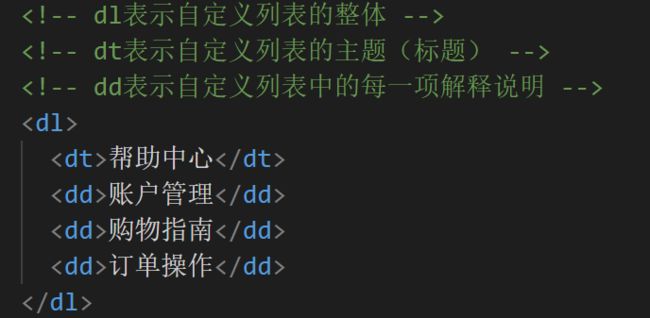
4-13.列表
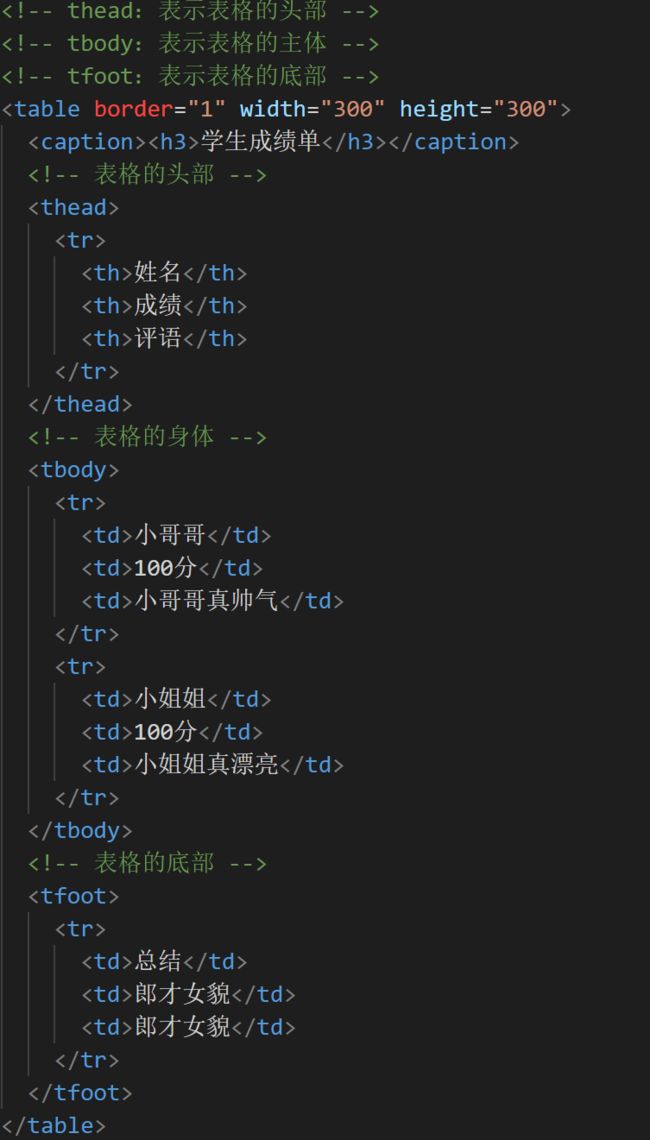
4-14.表格table
语法:
表格属性:
-
tr行 td表格单元格 th表格标题单元格
-
border 边框
-
cellpadding 边框与内容之间距离,默认值1
-
cellspacing 边框与边框之间距离,默认值2
-
width 表格宽度
-
align=center/left(默认)/right 水平对齐方式
表格标题和表头
- caption 表格标题
- thead 表格头部
- tbody 表格主体
- tfooter 表格尾部
合并单元格
- colspan 合并列
- rowspan 合并行
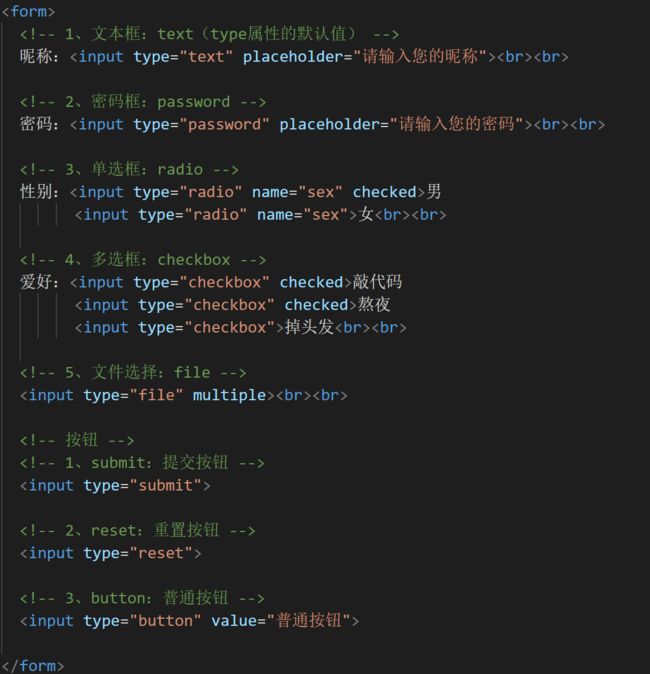
4-15.表单input
属性
- form 表单域
- action 手机信息提交给哪个文件处理
- name 表单域的名称
- method 传递信息的方法
- method='get’默认值 通过浏览器的地址栏进行传递信息post
表单控件
-
单行文本输入框 text
-
密码框 password
-
lable使用(点击文字,input获取焦点)
-
单选框 radio
-
多选框 CheckBox
-
下拉菜单select
-
文件域textarea
-
按钮
submit提交按钮
reset重置按钮
button提交按钮
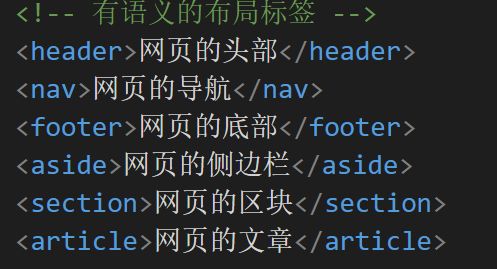
4-16.有布局语义的标签
4-17.没有布局语义的标签
div和span
5.CSS(层叠样式表)
5-1.语义
层叠样式表(Cascading style sheets)
5-2.作用
给页面中的HTML标签设置样式
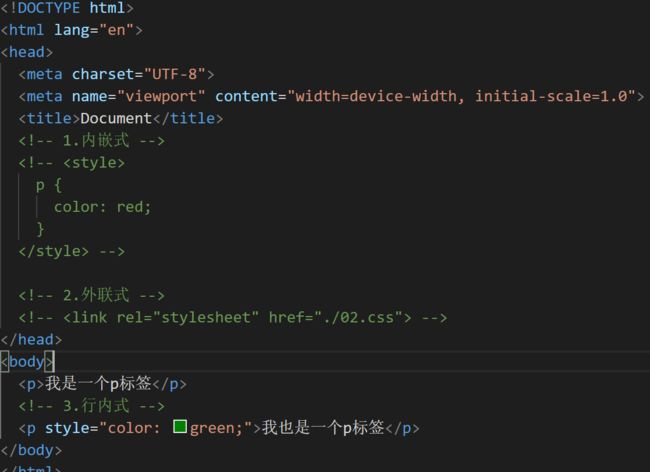
5-3.CSS引入方式
- 内嵌式
- 外联式
- 行内式
5-4.标签选择器
选择页面上所有同类标签
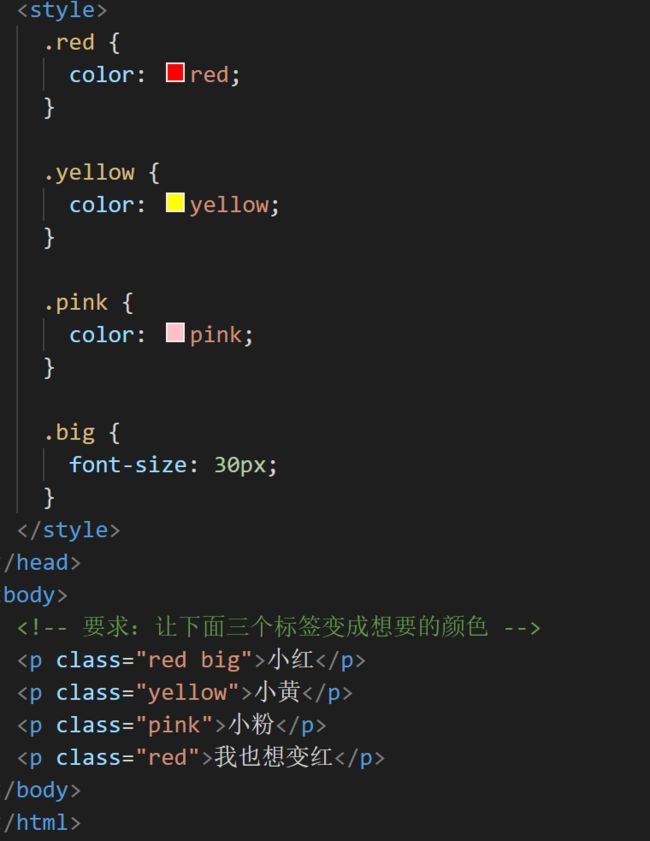
5-5.类选择器.
-
谁调用谁生效 调用class=‘类名’
-
一个类选择器可以被多个标签调用
-
个标签可以同时调用多个类选择器
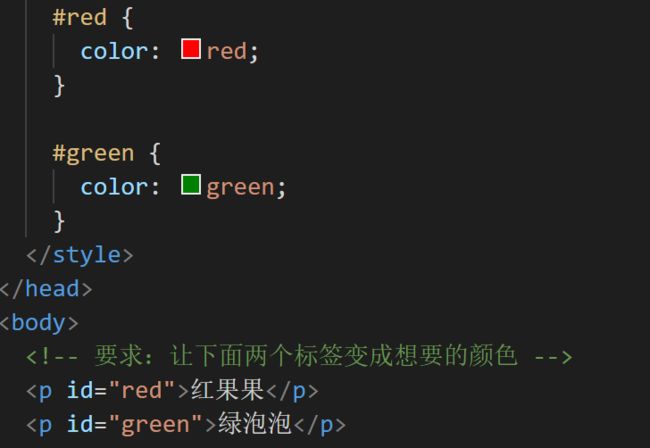
5-6.ID选择器#
- 需要调用 id=‘id名’
- 一个id选择器只能调用一次,多次调用不符合w3c规范
- 一个标签只能调用一个id选择器
- 一个标签可以同时调用类选择器和id选择器
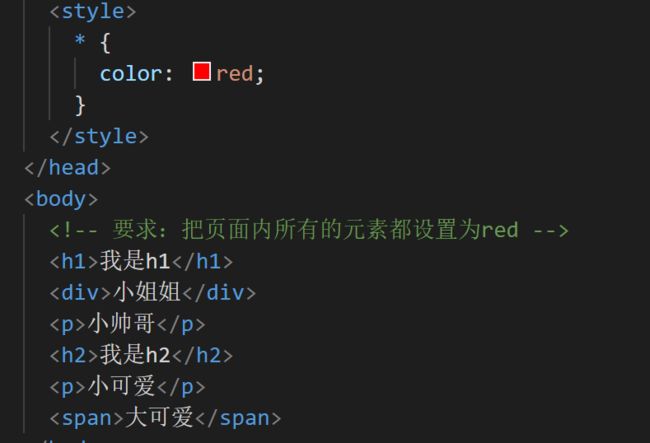
5-7.通配符选择器*
5-8.文字属性font
字体设置
- 浏览器默认字体大小为16px
- 中文字体加单引号
- 多个字体之前用逗号隔开 英文字体在前面 中文字体在后面
- unicode字体写法:
- 在控制台上输入escape(‘中文字体名称’)
- 把%u替换为,最终得到文字的unicode编码
font-size:文字大小
- h1 2倍
- h2 1.5倍
- h3 1.17倍
- h4 1倍
- h5 0.83倍
- h6 0.75倍
font-family:arial ‘宋体’
font-weight 文字加粗
- 100-900不带单位
- normal默认 不加粗 400
- bold 700
font-style 文字风格
- normal默认值 不倾斜
- italic 斜体
- oblique 倾斜
font:font-style font-weight font-size/line-height font-family 其中font-size和font-family为必写 (s,w,s,f)稍微舒服
5-9.CSS外观属性
- 设置字体颜色
- color:red; 颜色单词
- color:rbg(0,0,255);
- color:#000000; 十六进制
- 设置首行缩进:text-indent:2em;(1em相当于一个汉字的大小)
- 文本修饰text-decoration:underline;
- none 无
- underline下划线
- line-through 删除线
- overline上划线
- 控制盒子水平对齐方式text-align
- left左对齐 默认
- center 居中对齐
- right 水平右对齐
- 注意:行内元素不能直接使用text-align和text-indent
5-10.复合选择器
-
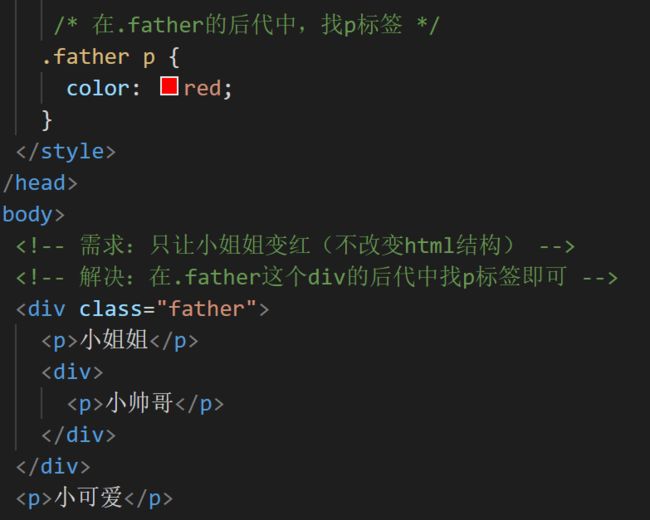
后代选择器:
- 发生前提是嵌套的关系
- 父元素在前 子元素在后,用空格连在一起
- 后代选择器可以无限制的隔代
- 只要能代表父元素,子元素,后代选择器可以是任意选择器的组合
-
子代选择器
-
选择是父元素的直接下一代(亲儿子),用>连接,父元素在前子在后,可以是任意选择器的组合

-
交集选择器
-
找到页面中,既是p标签,又有red这个类名的标签,设置样式

-
并集选择器
-
相邻选择器
-
选择器1+选择器2
-
为了精确的选择到选择器1后面的选择器2,必须是并列关系,紧挨着的元素

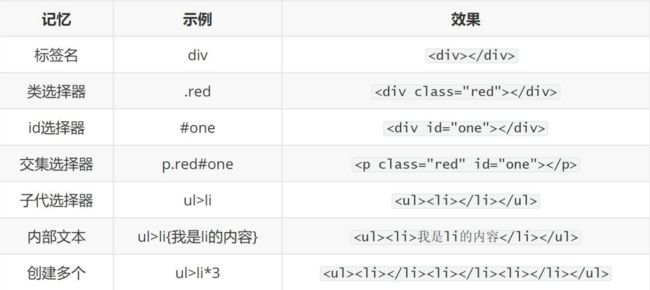
5-11.emmet语法
通过简写语法,快速生成代码
5-12.链接伪类选择器
- 鼠标悬停
5-13.背景background
- 特点
- 背景撑不开盒子
- 背景颜色 background-color:
- transparent 透明
- #cccc
- rgba(255,255,0)
- red
- 背景图片 background-image:url()
- 背景平铺 background-repeat
- no-repeat 不平铺
- repeat-x 水平平铺
- repeat-y 垂直平铺
- repeats 默认值 铺满盒子
- 背景定位 background-position
- 写方位值 left right center top bottom
- 写两个方位词 left和right top和bottom不能一块写
- 写一个方位词 另外一个值默认为center
- 写具体数值
- 写2个值。第一个值为距离左边的距离,第二个值距离顶边位置
- 写1个值。另外一个值默认center
- 方位值和数值混合使用
- 如果第一个是方位值,只能写水平方向 left right center
- 如果第二个方位值 只能写垂直方向 top bottom center
- 百分比:
- 百分比=容器宽度(高度)-图片宽度(高度)=剩余的的值的百分比
- 背景大小 background-size
- cover
- contain
- 具体数值
- 百分比
- 背景附着 background-attachment
- fixed 固定 背景不随着滚动条的滚动而滚动
- scroll 默认值 背景随着滚动条的滚动而滚动
- 当背景附着attchment为fixed,并且同时设置背景定位,其定位参考不是盒子的大小,参考的是浏览器的位置
- 背景属性连写
- background:color image repeat attachment position/size
- 多组背景用逗号隔开,最后一组分号结束,背景颜色写在最后一组
- 注意:大的背景图设置时候,设置定位的时候,想让它居中显示,可以设置top center
- 一般情况相爱,小图标额大的背景图片时使用背景图片,其余插入图片,看自己心情
5-14.标签的显示模式
- 块元素 block
- 典型代表 div p h1-h6 ul ol li dl form
- 特点:
- 独占一行
- 可以设置宽高
- 块元素不设置宽度的时候,默认父元素的宽度,不设置高度的时候,默认高度为0,内容会撑开高度
- 行内元素 inline
- 典型代表 a span strong b em ins u s i
- 特点
- 在一行上显示
- 行内元素不能设置宽和高
- 行内元素默认宽高为0,内容会撑开宽高
- 行内与元素代码换行生成缝隙
- 行内块元素 inline-block
- 典型代表 input img textarea td
- 特点
- 在一行显示
- 可以设置宽高
- 行内块元素换行生成缝隙
- 模式转换 display
- 块元素转行内元素
- display:inline
- 行内元素和行内块元素转换为块级元素
- display:block
- 块元素和行内元素转换成行内块元素
- display:inline-block
5-15.标签的嵌套规范
- 块元素可以嵌套块元素、行内元素、行内块元素
- div可以嵌套任意标签
- p元素不能嵌套其他块元素,可以嵌套行内元素、行内块元素
- 不推荐标题里边嵌套其他块元素,可以嵌套其他的行内元素、行内块元素
- 行内块元素不能嵌套块元素,可以嵌套行内元素,行内块元素
- 行内元素不能嵌套块元素,行内块元素,只能嵌套行内元素
- a标签不能嵌套a标,但是可以嵌套其他的元素(有时候会嵌套块元素等,需要模式转换)
5-16.行高 line-height
- 属性设置
- normal 默认值 1.1-1.3倍文字大小
- 行高文字基线与基线之间的距离
- 一行文字,行高与标签高度一致的时候,文字垂直居中
- 一行文字,行高小于容器高度的时候,这行文字偏上显示
- 一行文字,行高大于容器高度的时候,这行文字偏下显示
5-17.css三大特性
-
层叠行
- 以color text- font- line-文字类开头的都是可以让子元素继承父元素的样式
- a标签不能继承父元素的文字的颜色
- 标题标签不会继承父元素的文字大小
- 另外,后面会介绍,对于给链接a标签设置文字,尽量采用继承的方式设置文字的大小,以免出现问题
-
优先级
-
优先级解决样式冲突的能力,权重高的优先级大,优先显示,权重低的,不执行
-
权重
-
继承与通配符 0000
-
标签选择器 0001
-
类选择器 0010
-
id选择器 0100
-
行内样式 1000
-
!important 无穷
-
权重会叠加,叠加演示,eg:0005+0005=00010(懂)
-
分清楚什么是继承 什么是后代
-
权重计算方式:行内样式>id选择器>类选择器>标签选择器>继承与通配符选择器
-
注意:继承性的选择器优先级最低,加!important权重无效
5-18.盒子模型width height
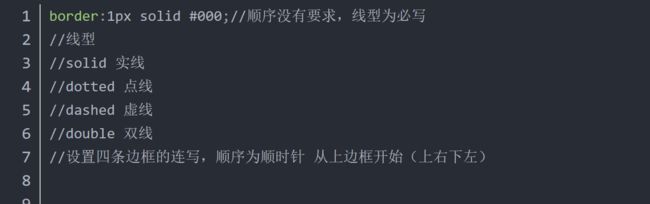
5-19.边框设置border
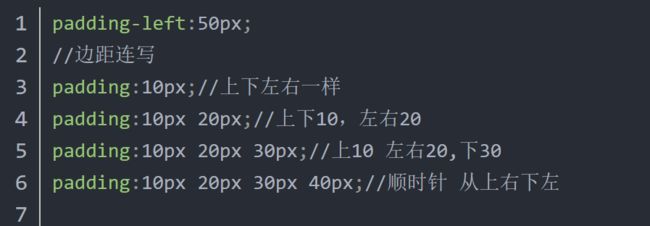
5-20.内边距padding
-
内边距是内容区域边框的距离
-
内边距撑大盒子问题
- 盒子实际宽度(高度)=width(内容区域的宽度)/height(内容区域的高度)+左右的padding值(上下内边距)+左右边框(上下边框)
- 一个块元素没有设置宽度,给这个块元素设置左右内边距,不会撑宽盒子
- 块元素设置宽度,必然撑宽盒子
- 行内元素,行内块元素设置左右内边距,必然撑宽盒子,上下内边距必然撑高盒子
5-21.外边距margin
- 外边距设置
- 外边距可以使 设置了宽度的块元素水平居中
-
margin:0 auto只能使设置宽度的块元素水平居中
-
text-align:center 可以使块元素里面的内容(文字,行内元素,行内块元素)注意此处没有块元素,也就是说内部的块元素将只会使其中内部块元素的内部内容继承水平居中效果,对于自身并不会水平居中;而margin的水平居中正是使设置宽度的块元素水平居中
-
行内元素只能设置左右内外边距,不能设置垂直上下的内外边距
-
外边距遇到的两个问题
-
相邻块元素的垂直外边距的合并
-
当上下相邻的两个块元素相遇时,如果上面的元素有下边距,下面的元素有上外边距,则他们回见的垂直的外边距将会取两者中较大者
-
避免此情况的发生
-
嵌套块元素的垂直外边距的合并
-
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的外边距发生合并,合并到父元素上,合并为两者中较大者,即使父元素的外边距为0,也会发生外边距合并
-
给父元素定义1像素的上边框或上内边距
-
可以为父元素添加overflow:hidden,触发块级格式化上下文BFC
-
当子元素浮动或者脱标时候,不会产生外边距塌陷
5-22.表格细线边框border-collapse
![]()
5-23.边框案例
- 高度剩余法
- 清除input默认边框 border:0/none
- 清除轮廓线outline:0/none
- 伪类 :focus 获取光标焦点的状态 配合input使用
5-24.边框圆角border-radius
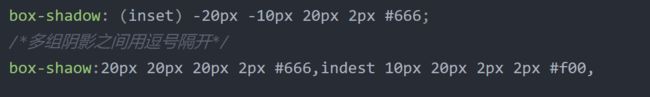
5-25.盒子阴影 border-shadow
- 第一个值是阴影的水平偏移量,正值向右,负值向左
- 第二个值是阴影垂直偏移量,正值向下,负值向上
- 第三个值阴影的模糊范围
- 第四个值是阴影大小
- 第五个只是阴影的颜色
- 阴影默认是外阴影
5-26.透明设置opacity
- rbga()设置单颜色的透明,a是alpha透明,取值范围0-1,0.5的0可以省略
- opacity:设置元素整体的透明度,取值范围0-1
5-27.标准流
- 在页面上,元素自上而下,自左而右,块元素独占一行,行内元素在一行上显示,直到碰到父元素的边界,标准流(普通流)
5-28.浮动float
float:left/center/right
-
浮动的元素会脱离标准流的控制,不占据原来的位置
-
浮动可以使(块)元素在一行显示
-
浮动只能浮动到父元素的左边和右边,受到父元素内边距控制
-
.浮动元素顶对齐,代码换行没有缝隙
-
浮动元素不会影响标准流里的块元素,只会影响下边的元素
-
浮动元素有了行内块元素的显示特点:
-
块元素浮动之后,不会默认父元素的宽度,默认高度变成0,内容会撑开盒子宽高
-
行内元素浮动之后,可以设置宽高了
-
当文字行内元素行内块元素遇到浮动元素时候,会环绕,不会跑到浮动元素的底下
-
浮动元素掉下来,是因为浮动子元素宽度相加超过了父元素宽度,浮动的子元素不设置宽度,被内容撑开的最大宽度是小于等于父元素的宽度
-
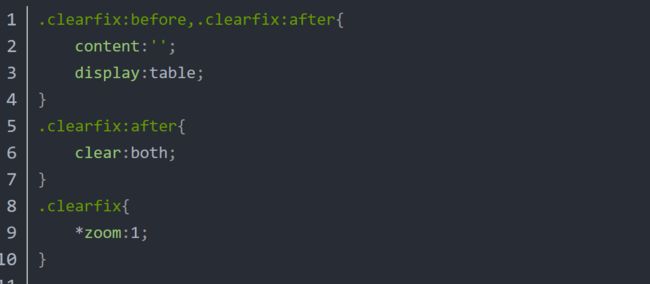
清除浮动的原因:为了解决父元素不能设置高度,里面的子元素浮动之后不能撑开父元素高度问题
-
清除浮动:
-
额外标签法: 在最后一个浮动元素后面加一个额外标签
不推荐使用

- 给浮动的父元素(亲爹),使用overflow:hidden清除浮动,触发BFC,块级格式化上下文,独立的布局区域,不受到外部因素的干扰

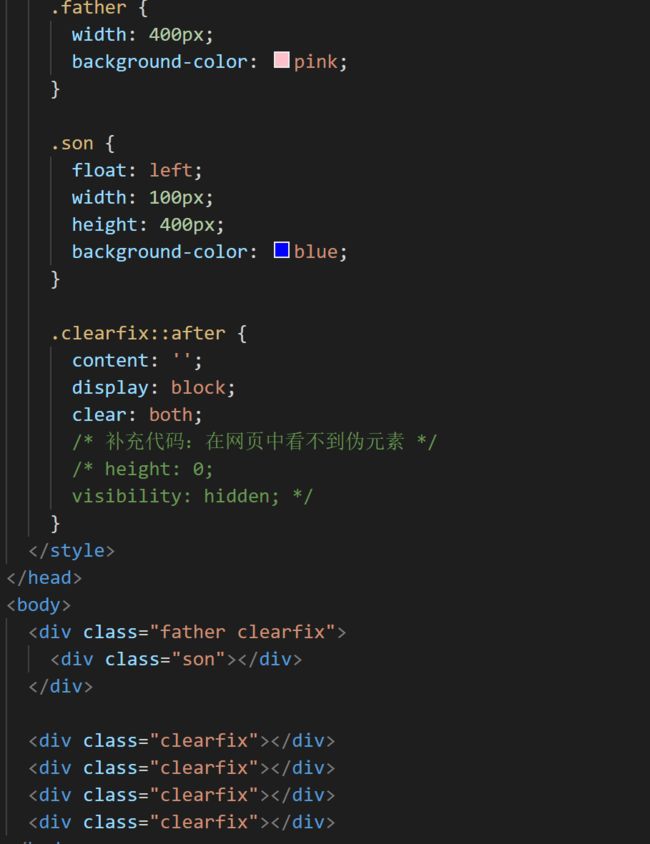
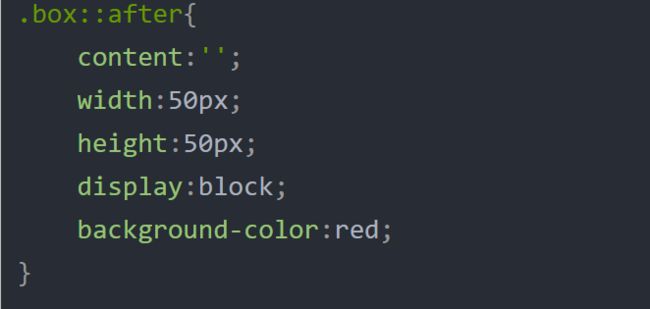
5-29.伪元素
- :hover伪类 ::before前伪元素
- ::before 前伪元素是在元素里面前边插入伪元素,可以当做行内元素对待
- ::after 后伪元素是在元素里面的后面插入伪元素,可以当做行内元素对待
- 可以写成:before :after
- 其中content为必写属性,否则伪元素不成立
5-30.定位position
定位在浮动的上面
- 静态定位:默认值
- position:static;
- 相对定位:
- 相对定位元素不脱标还占据原来的位置
- 相对定位的元素位置偏移基于自身位置
- position: relative;
- 绝对定位:
- 绝对定位的元素脱标,不占据原来的位置
- 绝对定位的元素,所有父元素没有定位,位置偏移基于浏览器
- 绝对定位的元素,如果父元素有定位,位置偏移基于离他最近的使用了定位的父元素偏移
- 绝对定位的元素有了行内块的显示特点
- 绝对定位的块元素,不会默认父元素的宽,默认宽度为0
- 绝对定位的行内元素,可以设置宽高
- 子绝父相:
- 子绝父相:子元素绝对定位,父元素相对定位,子元素的位置偏移基于父元素,父元素不脱标,还占据原来的位置,下边的盒子顶不上来,布局正常
- 固定定位:
- 固定定位的元素脱标,不占据原来的位置
- 固定定位的元素的位置偏移基于浏览器可视窗口
- 固定定位的元素有了行内块元素的显示
- 固定定位的块元素不会默认父元素的宽度,默认宽高为0,内容会撑开宽高
- 固定定位的行内元素会转换成行内块元素,可以设置宽高
- 固定定位与绝对定位比较
- 绝对定位位置偏移基于浏览器的时候,会随着滚动条(内容)滚动
- 固定定位位置偏移基于浏览器可视窗口的时候,不会随着滚动条(内容)滚动
5-31.定位的盒子居中显示
- 当元素的定位时候,margin:0 auto失效
- 只能使标准流里的块元素水平居中
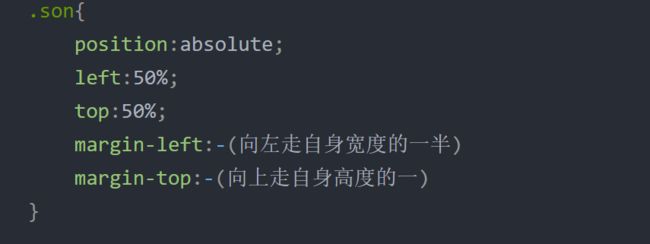
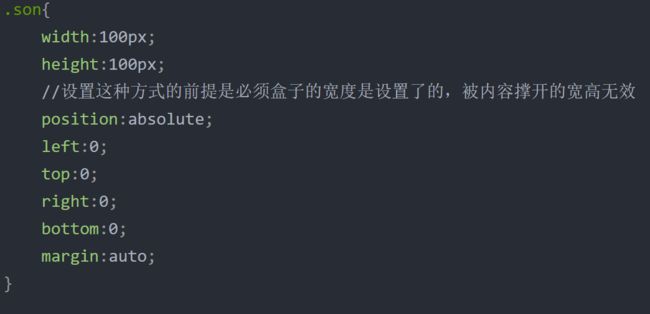
- 定位盒子居中显示
- 方法1
5-32.定位元素的堆叠顺序
- z-index:默认值为0,标签越靠后,z-index层叠顺序就越靠前
- 如果属性值相同时,按照书写顺序,后来居上
- 数字后面不加单位
- 注意:z-index只能应用于相对定位,绝对定位,固定定位上,对于标准流和浮动,静态定位无效
5-33.元素的显示与隐藏
- display:none:隐藏对象,隐藏之后不占位置
- visibility:hidden:对象隐藏,隐藏之后还占据位置
5-34.overflow元素的溢出处理
-
overflow:visible;溢出可见 默认值
-
overflow:scroll;不管内容是否溢出,都生成滚动条
-
overflow:auto;溢出时候有滚动条,不溢出不生成滚动条
-
overflow:hidden;溢出隐藏
-
溢出的内容不占位置
5-35.鼠标样式
- cursor:default 默认值 小白
- pointer:小手
- move:移动
- text:文本
- not-allowed 禁止
- help:帮助
5-36.清除轮廓线
- outline:0/none:清除轮廓线
- resize:none:禁止文本域拖拽
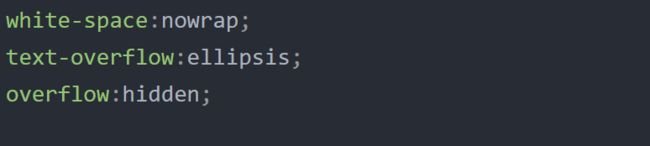
5-37.单行文本生成省略号实现
5-38.清除图片底部的缝隙
- vertical-align:是行内元素和行块元素、文字,垂直对象,对块元素无效,的专有属性
- vertical-align:baseline:清除图片底部的缝隙,只需要将vertical-align的值设置为除了baseline(基 线以外的值)都可以,或者将图片转换为块元素,也能清除图片底部的缝隙
- top 顶对齐
- middle 垂直居中对齐
- bottom 底对齐
5-39.精灵图的使用
- 使用步骤
- 1.背景图片撑不开盒子的宽高,测量需要局部的大小,设置为盒子的宽高
- 2.将测量的局部大小的坐标值,设置成背景定位的负值
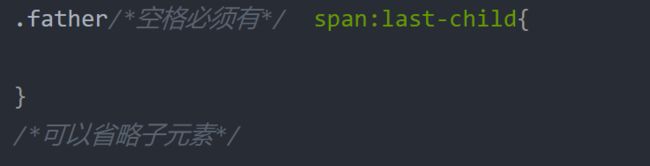
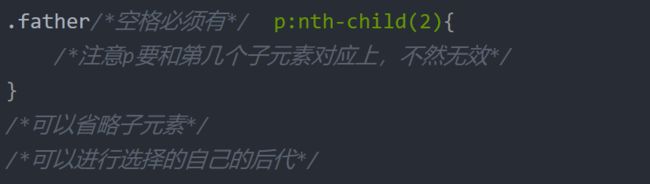
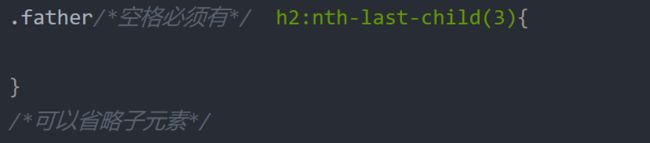
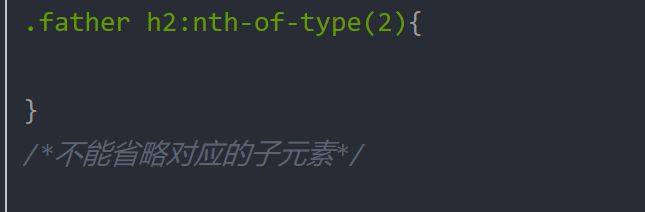
5-40.结构伪类选择器
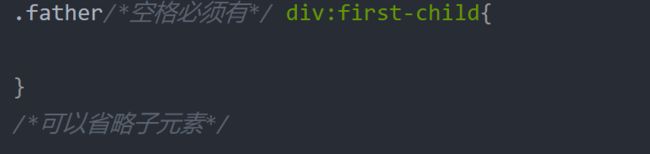
- 选择父元素的第几个子元素(从1开始)
- 选择父元素的倒数第几个子元素
- 选择父元素里边同类型的第几个子元素
5-41.placeholder占位符
- ::placeholder修改占位符样式,占位符选择器,修改占位符的样式,必须是两个占冒号
5-42.插入网页的图标
5-43.属性选择器
- 通过标签的属性来选择标签
- 通过标签完整的属性值来选择标签
- 通过标签属性的值以某些字符开头的来选择标签
5-44.css属性的书写顺序
- 1.定位布局(display/position/float/clear/visibility/overflow)
- 2.自身属性(width/height/margin/padding/border/background)
- 3.文本属性(color/font/text-decoration/text-align/vertical-align/white-space/border-word)
- 4.其他属性(css3)(content/cursor/boroder-radius/box-shadow/text-shadow/background:linea-gradient)
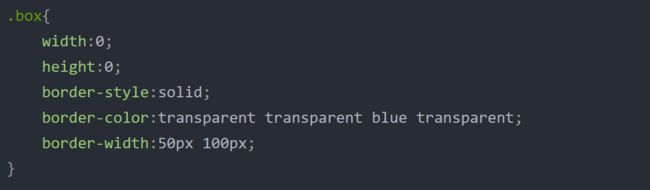
5-45.三角形的制作
5-46.过渡属性transition
-
过渡动画从一种状态到另一种状态(属性值的变化),过渡需要触发条件,通常都写在开始状态
-
过渡属性:transition-property:(all 全部属性 多个属性用逗号隔开)
-
过渡时间:transition-duration:1s
-
过渡时间曲线:transition-timing-function:linear/ease(默认)/ease-in/ease-out/ease-in-out
-
过渡的延时:transition-delay:1s
6.html5新增属性
6-1.语义标签
6-2.新增的音频标签
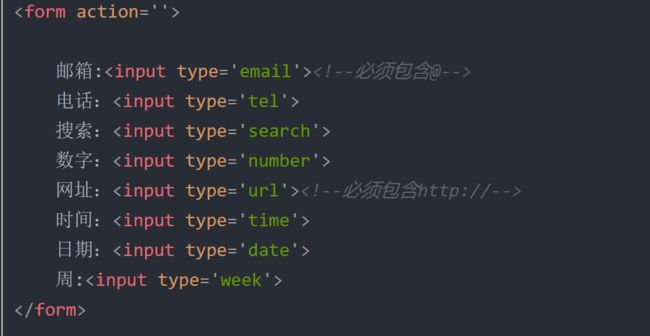
6-3.新增的表单控件
6-4.新增的视频标签
![]()
6-5.新增的表单属性
- placeholder:占位符
- autofocus:自动获取光标焦点
- autocomplete:自动完成
- on默认值 输入框记住输入的内容
- off输入框不会记住输入的内容
- required 必填项
7.CSS3新增属性
7-1.css3盒模型新
7-2.css3背景大小
- background-size:
- cover:背景图片等比例缩放,铺满盒子,有可能显示不完整
- contain:背景图片等比例缩放,显示完整,有可能盒子铺不满
- 写2个数值
- 第一个值代表背景图片的宽,第二个值代表高
- 通常写一个值,代表宽,高等比例缩放
- 百分比:参考盒子的大小
- 写2个值代表,第一只代表宽,第二个代表高
- 写1个值代表宽,高等比例缩放
7-3.css3线性渐变
8.vscode快捷键
- tab键 补全代码
- ctrl+/ 代码注释
- shift+alt+↑ ↓ 向上向下复制一行
- ctrl+b 显示隐藏侧边栏
- ctrl+f 查找
- ctrl+d 快速选中