- spring MVC 介绍
LCY133
spring后端springmvcjava
SpringMVC是Spring框架中用于构建Web应用的核心模块,基于MVC设计模式(Model-View-Controller)实现。以下是其核心概念的整理:1.MVC设计模式•Model(模型):封装业务数据和业务逻辑(如POJO对象、Service层)。•View(视图):负责数据展示(如JSP、Thymeleaf、HTML)。•Controller(控制器):接收请求,调用业务逻辑,返回
- springboot 项目如何提高并发量
LCY133
spring后端springbootjava后端
提升基于SpringBoot的Web项目并发量需要从应用优化、数据库调优、缓存策略、异步处理、水平扩展等多方面综合改进。以下是具体方案和实践建议:一、应用层优化1.代码性能优化•避免阻塞操作:减少同步锁、长事务、大文件处理等耗时操作。•优化SQL查询:避免N+1查询,使用索引,减少全表扫描。•复用对象:避免频繁创建大对象(如JSON解析工具),使用线程安全对象池。2.线程池配置•调整Web服务器线
- spring的自动配置原理
LCY133
spring后端spring
Spring自动配置(Auto-Configuration)原理详解SpringBoot的自动配置是其核心特性之一,旨在根据应用的依赖和配置环境,自动完成Bean的创建与配置,减少开发者的手动配置工作。其核心思想是“约定优于配置”,通过智能化的默认行为简化开发流程。1.自动配置的核心机制a.条件化配置(Conditional)SpringBoot通过@Conditional系列注解判断是否满足条件
- Spring Boot 中的 @ConditionalOnBean 注解详解
weixin_44563169
springbootjava后端
SpringBoot中的@ConditionalOnBean注解详解1.前言2.`@ConditionalOnBean`作用与基本用法2.1`@ConditionalOnBean`的作用2.2基本用法示例:当`DataSource`Bean存在时,才创建`MyService`Bean3.`@ConditionalOnBean`详解3.1`value`和`type`属性(指定Bean类型)3.2`n
- 常用的API设计都有哪些风格?优劣势?
PhilipJ0303
java面试API设计接口
API设计是软件开发中非常重要的一部分,良好的API设计可以提高系统的可维护性、扩展性和易用性。常见的API设计风格主要有以下几种:1.RESTfulAPI3.gRPC4.SOAP(SimpleObjectAccessProtocol)5.WebSocket6.RPC(RemoteProcedureCall)7.Webhook总结风格适用场景优点缺点RESTfulWeb、移动端、简单CRUD操作简
- spring循环依赖
24k小善
javaspringspringboot
Spring通过三级缓存机制解决单例Bean的循环依赖问题,其核心思想是提前暴露未完全初始化的Bean引用。以下是详细流程和原理:1.循环依赖的场景假设两个Bean相互依赖:BeanA依赖BeanBBeanB依赖BeanA如果没有特殊处理,Spring会在创建BeanA时发现需要BeanB,而创建BeanB时又需要BeanA,导致死循环。2.三级缓存的作用Spring使用三个Map(缓存)管理Be
- java毕业设计,网上商城系统
爱编程的小哥
java毕设java课程设计springbootvue
️OnlineMall商城系统全解析|Vue3+SpringBoot全栈实战(附高并发与数据安全方案)一、系统架构全景基于七张效果图分析,该系统是企业级电商综合管理平台,采用SpringBoot3+Vue3+ElementPlus+MyBatisPlus技术栈,覆盖商品管理、订单处理、会员运营等核心场景。通过RBAC权限控制+Elasticsearch搜索+分布式事务三大技术亮点,支持10万级商品
- Spring Boot 集成 Azure Key Vault
dan炒饭
springbootazure后端
之前做了集成AzureKeyVault的工作,发现微软的文档还是挺分散的,所以在这里总结下。这是官方的集成文档,可以自己改url换成中英文,英文阅读误解可能会更小点。这个教程的主要问题是需要用到AzureCLI来进行所有的配置。因为在一个组织中严格的软件限制可能会让你没法安装AzureCLI,本文主要阐述如何在portal.azure.com来进行配置。逐个说一下上述官方文档的几个重要步骤和概念。
- nested exception is redis.clients.jedis.exceptions.JedisDataException: NOAUTH Authentication requir
qianyel
springbootredis
springboot1.5X升级2.0时,redis配置密码报错org.springframework.dao.InvalidDataAccessApiUsageException:NOAUTHAuthenticationrequired.;nestedexceptionisredis.clients.jedis.exceptions.JedisDataException:NOAUTHAuthen
- SpringBoot中Redis报错:NOAUTH Authentication required.; nested exception is redis.clients.jedis.exceptio
大象_
本地缓存DB-NoSQL数据仓库
SpringBoot中Redis报错:NOAUTHAuthenticationrequired.;nestedexceptionisredis.clients.jedis.exceptions.JedisDataException:NOAUTHAuthenticationrequired.1、复现org.springframework.dao.InvalidDataAccessApiUsageEx
- Spring Boot集成Redis并设置密码后报错: NOAUTH Authentication required
ta叫我小白
JavaSpringBootRedisspringbootredis
报错信息:io.lettuce.core.RedisCommandExecutionException:NOAUTHAuthenticationrequired.Redis密码配置确认无误,但是只要使用Redis存储就报这个异常。很可能是因为配置的spring.redis.password没有被读取到。基本依赖:implementation'org.springframework.boot:spr
- SOFABoot-01-蚂蚁金服开源的 sofaboot 是什么黑科技?
后端java
前言大家好,我是老马。sofastack其实出来很久了,第一次应该是在2022年左右开始关注,但是一直没有深入研究。最近想学习一下SOFA对于生态的设计和思考。sofaboot系列SOFABoot-00-sofaboot概览SOFABoot-01-蚂蚁金服开源的sofaboot是什么黑科技?SOFABoot-02-模块化隔离方案SOFABoot-03-sofaboot介绍SOFABoot-04-快
- SOFABoot-00-sofaboot 概览
后端java
sofaboot前言大家好,我是老马。sofastack其实出来很久了,第一次应该是在2022年左右开始关注,但是一直没有深入研究。最近想学习一下SOFA对于生态的设计和思考。sofaboot系列SOFABoot-00-sofaboot概览SOFABoot-01-蚂蚁金服开源的sofaboot是什么黑科技?SOFABoot-02-模块化隔离方案SOFABoot-03-sofaboot介绍SOFAB
- Spring Boot详解
这河里吗l
SpringBootspringboot后端javaspring
目录1.SpringBoot介绍1.1什么是SpringBoot1.2SpringBoot特点1.3Javaweb、spring、springmvc和springboot有什么区别?1.4SpringBoot的Starter2.SpringBoot入门HelloWorld3.SpringBoot的全局配置文件3.1properties配置文件3.2yml配置文件3.3yml与properties的
- springboot 事务详解
hanjq_code
#springbootspringbootjavaspring
事务的传播机制事务的传播行为是指,如果在开始当前事务之前,一个事务上下文已经存在,此时有若干选项可以指定一个事务性方法的执行行为。在TransactionDefinition定义中包括下面几种传播行为常量TransactionDefinition.propagation_required:如果当前存在事务,则加入该事务;如果当前没有事务,则创建一个新的事务。这是默认值。TransactionDef
- Spring Boot 事务详解
Dong雨
springboot后端java
SpringBoot事务详解引言在现代应用程序中,事务管理是确保数据一致性和完整性的重要机制。SpringBoot提供了强大的事务管理功能,使得开发者可以轻松地定义和管理事务。本文将详细介绍SpringBoot中的事务管理,包括事务传播行为、事务属性以及声明式和编程式事务管理。声明式事务管理声明式事务管理是通过注解的方式来管理事务,最常用的注解是@Transactional。这种方式简单直观,适合
- springboot使用kafka自定义JSON序列化器和反序列化器
zhou_zhao_xu
Kafkaspring
1.序列化器packagecom.springboot.kafkademo.serialization;importcom.alibaba.fastjson.JSON;importcom.alibaba.fastjson.JSONObject;importorg.apache.kafka.common.serialization.Serializer;importjava.util.Map;/**
- 如何在Spring Boot中设置HttpOnly Cookie以增强安全性
遥不可及~~斌
springboot后端java
引言在Web开发中,Cookie是用于在客户端和服务器之间传递信息的重要机制。然而,Cookie的安全性一直是一个备受关注的问题。特别是当Cookie中存储了敏感信息(如会话ID)时,如何防止这些信息被恶意脚本窃取就显得尤为重要。HttpOnly属性是增强Cookie安全性的一种有效手段。本文将详细介绍如何在SpringBoot中设置HttpOnlyCookie,并探讨其背后的安全机制。什么是Ht
- Springboot使用itext及documents4j操作pdf(word转pdf、pdf加水印(文字或图片,可指定位置)、pdf加密(打开密码,编辑密码))
爱编程的小飞哥
SpringBootjavaitext
pom.xml引入com.documents4jdocuments4j-local1.0.3com.documents4jdocuments4j-transformer-msoffice-word1.0.3com.itextpdfitextpdf5.5.11com.itextpdfitext-asian5.2.0创建PDF操作工具类PdfUtilspackagecom.ruoyi.common.u
- PXE系统
惟贤箬溪
运维运维服务器
PXE(PrebootExecutionEnvironment)系统PXE(PrebootExecutionEnvironment)是一种基于网络启动的技术,可以通过网络从远程服务器加载操作系统并进行安装或运行。通常,PXE用于企业环境,尤其是大规模部署操作系统时,能够实现无盘工作站的启动以及批量系统安装。通过PXE,用户无需使用U盘、光盘等物理媒介,只需要一台支持网络启动的计算机和一个配置好的P
- 流数据(Streaming Data)处理
人间无人事
javascript
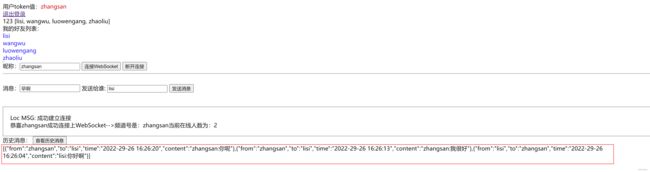
在看代码之前,我们应当首先知道流数据与webSocket之间的区别(两者不能同一而论),因为存在区别所以在读取数据时使用相对较大的差距下面我将概述我对两者区别的一个总结(若有不对,请斧正)流数据(StreamingData)和WebSocket是两种不同的技术,但它们在实时数据传输方面有一些相似之处。以下是它们的区别和相同点:相同点1.实时性-两者都支持实时数据传输,适合需要低延迟的场景,如聊天应
- 如何对关键字段进行脱敏(一)在使用Mybatis-plus执行查询
张瀚元782738120
mybatisjava
为了在读取用户表中的mobile字段时进行脱敏处理,并实现一个通用的方法以便将来对其他字段例如:邮箱、身份证、姓名等进行脱敏处理,可以采用以下步骤:1.添加依赖首先,在pom.xml文件中添加必要的依赖,包括SpringBoot、MyBatis-Plus和Hutool工具库:org.springframework.bootspring-boot-starter-webcom.baomidoumyb
- 在 Linux 中,lsblk 命令输出内容解释
冷冷清清中的风风火火
linux运维服务器
在Linux中,lsblk命令用于以树状结构列出所有块设备(如磁盘、分区、LVM逻辑卷等)的信息。以下是lsblk输出的详细解释和示例:1.示例输出NAMEMAJ:MINRMSIZEROTYPEMOUNTPOINTSsda8:00238.5G0disk├─sda18:10512M0part/boot/efi├─sda28:201G0part/boot└─sda38:30237G0part└─vg-
- Spring系列学习之Spring Messaging消息支持
m0_74825488
面试学习路线阿里巴巴springlinqjava
英文原文:https://docs.spring.io/spring-boot/docs/current/reference/html/boot-features-messaging.html目录JMSActiveMQ支持Artemis支持使用JNDIConnectionFactory发送消息接收消息AMQPRabbitMQ支持发送消息接收消息ApacheKafka支持发送消息接收消息Kafka流
- 【SpringBoot】MorningBox小程序的完整后端接口文档
爱因斯坦乐
springboot小程序java
以下是「晨光宅配」小程序的完整接口文档,涵盖了所有12个表的接口。每个接口包括请求方法、URL、请求参数、响应格式和示例接口文档1.用户模块1.1获取用户信息URL:/user/{userId}方法:GET请求参数:userId(路径参数):用户ID响应格式:{"userId":1,"openid":"openid_123456","phone":"13800138000","nickname":
- 在 Spring Boot 结合 MyBatis 的项目中,实现字段脱敏(如手机号、身份证号、银行卡号等敏感信息的部分隐藏)可以通过以下方案实现
冷冷清清中的风风火火
笔记springbootspringbootmybatis后端
在SpringBoot结合MyBatis的项目中,实现字段脱敏(如手机号、身份证号、银行卡号等敏感信息的部分隐藏)可以通过以下方案实现。以下是分步说明和完整代码示例:一、实现方案选择1.方案一:自定义注解+Jackson序列化脱敏适用场景:数据返回给前端时动态脱敏,数据库存储原始数据。优点:无侵入性,通过注解灵活控制脱敏字段,与业务逻辑解耦。核心实现:利用Jackson的JsonSerialize
- 5、Spring Boot 3.x 集成 RabbitMQ
Kenny.志
java-rabbitmqspringbootrabbitmq
一、前言本篇主要是围绕着SpringBoot3.x与RabbitMQ的集成,这边文章比较简单,RabbitMQ的集成没有太大的变化,这篇文章主要是为了后续的RabbitMQ的动态配置做铺垫。1、Docker安装RabbitMQ2、SpringBoot3.x集成RabbitMQ二、Docker安装RabbitMQ1、创建docker-network#创建docker网络,方便后续连通多个容器dock
- github如何为开源项目作出贡献
PXM的算法星球
github开源
就在昨天,笔者取得了第一次开源项目贡献,虽然更新的内容很小,但是也算是迈出了第一步1.选择合适的开源项目(1)兴趣优先选择自己感兴趣的项目会更有动力参与,比如你喜欢前端开发,可以关注React、Vue相关的开源项目;如果喜欢后端,可以尝试贡献Django、SpringBoot等项目。(2)关注活跃度一个活跃的开源项目通常意味着更快的反馈和更友好的开发者社区。你可以通过以下方式判断:Issue更新频
- Spring AOP相关常见问题
PXM的算法星球
Java后端springjava数据库
前言在日常开发中,我们经常需要给方法添加一些横切关注点(Cross-CuttingConcerns),比如日志记录、事务管理、权限控制等。而SpringAOP(Aspect-OrientedProgramming,面向切面编程)提供了一种优雅的方式,让我们可以在不修改业务代码的情况下增强方法行为。1.AOP和OOP的区别是什么?许多初学者会疑惑,OOP(面向对象编程)已经很好地组织了代码,为什么还
- 测试工程师Ai应用实战指南简例prompt
进击的雷神
prompt
阅读原文以下是一个真实具体的案例,展示测试工程师如何在不同阶段结合DeepSeek提升效率。案例基于电商平台"订单超时自动关闭"功能测试:案例背景项目名称:电商平台订单系统V2.3测试目标:验证"用户下单后30分钟未支付,订单自动关闭并释放库存"功能技术栈:SpringBoot+MySQL+Redis延迟队列1.需求分析阶段痛点:需求文档仅描述业务逻辑,未明确异常场景(如服务器时间不同步、Redi
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt