【软件工程】3 ATM系统的设计
目录
3 ATM系统的设计
3.1体系结构设计
3.2 设计模式选择
3.3 补充、完善类图
3.4 数据库设计
3.4.1 类与表的映射关系
3.4.2 数据库设计规范
3.4.3 数据库表
3.5 界面设计
3.5.1 界面结构设计
3.5.2 界面设计
3.5.2.1 功能界面设计
3.5.2.2 交互界面
总博客:
【软件工程】ATM系统的设计与实现_早睡第一人的博客-CSDN博客
3 ATM系统的设计
3.1体系结构设计
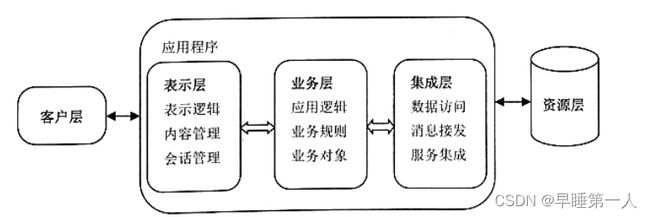
(1)为使用户能够在简单' 易用、単一、统一的可视化界面下,轻松、方便地访问到各种 类型的数据,本系统釆用客户/服务器(B/S)体系结构。
客户层:用户通辻客户层与系统交互。该层可以是各种芝型的客户端。
表示层:用户通过表示层访问应用程序。表示层有 用户界面和控制器。
业务层:包含表示层中的控制器没有实现的一部分应用逻辑。负责确认和执行业务规 则和事务,并管理业务对象。
集成层:负责建立和维护与数据源的连接。
资源层:即数据库,可以分布在多个服务器上。
客户层请求将提交到表示层,由表示层调用业务层,业务层调用集成层,集成层读与资源层。
(2) 各层对应的组件是:客户层采用JSP 组件,表示层采用 Action 组件,业务层采用 Service组件,集成层采用 Dao 组件,之间的对应关系如图所示
根据体系结构及组件设计的包图,如下图所示;
GUI包中是所有界面相关的页面。Action 包中是顶层的Action 接口,ActionImpl包中的所有类都实现Action 包中的接口,这些类分别是不同的业务控制器。
Service 包中是负责业务处理的顶层 Service 接口和继承这个接口的其他负责不同业务的接口,ServiceImpl 中的类分别继承 Service 包中的接口。
Dao 包中是访问数据的接口,Daolmpl 中的类实现了 Dao 中的接口。
Entity 包中是所有的实体类。
3.2 设计模式选择
设计模式是“对一些经过定制、能相互通信的对象和类的描述,用来解决特定场景下某个普遍的设计问题。”设计模式是面向对象的高层次解决方案。它不会过于关注具体问题的细节,所以应该把现实世界中存在的问题进行抽象。设计模式在选择对象和决定对象粒度方面都能起到作用。
- 抽象工厂角色:这是工厂方法模式的核心,它与应用程序无关。是具体工厂角 色必须实现的接口或者必须继承的父类.用BaseService接口来实现.
- 具体工厂角色:它含有和具体业务逻辑有关的代码•由应用程序调用以创建对 应的具体产品的对象。如盘点单用InveBillService接口及其子类InveBillServicelmpl实现。
- 抽象产品角色:它是具悻产品继承的父类或者是实现的接口,用BaseDao接口 来实现。
- 具体产品角色:具体工厂角色所创建的对象就是此角色的实例。如盘点单用Dao 接口及其子类实现。
3.3 补充、完善类图
面向对象设计 (Object-Oriented Design,OOD)最重要的是设计类图,体系结构和设计模式确定后,对象模型便过于简单,需要依据体系结构和设计模式进行调整。调整重点一是类的层次结构,二是类的属性方法。
对象模型中只有边界类、控制类和实体类,没有体现分层,不符合面向对象思想。因此需要依据体系结构调整类图,将控制类细分层次,分为客户层、表示层、业务层、集成层和资源层,将表示层、业务层、集成层采用设计模式进行调整,调整后图中不再绘制边界类和关联的实体类。
调整后的类图如下。
3.4 数据库设计
3.4.1 类与表的映射关系
- 一个对象类可以映射为一个以上的数据库表,当类间有一对多的关系时,一个表也可以对应多个类。
- 关系(一对一、一对多、多对多,以及三项关系)的映射可能有多种情况,但一般映射为一个表,也可以在对象类表间定义相应的外键。对于条件关系的映射,一个表至少应有 3 个属性。
- 单一继承的泛化关系可以对超类、子类分别映射表,也可以不定义父类表,而让子类表拥有父类属性;反之,也可以不定义子类表,而让父类表拥有全部子类属性。
- 对多重继承的超类(父类) 和子类分别映射表,对多次多重继承的泛化关系映射一个表。
- 对映射后的数据库表进行冗余控制调整,使其达到合理的关系范式。
3.4.2 数据库设计规范
在本系统中,所有数据表、数据字段名的命名均釆用英文名称及其简写来完成。具体 为:第一个单词的全拼或简写+后面每一单词的全拼或简写。并且,每一个单词的第一个 字母为大写。如“储户名称”,其命名应为;Store_Name=
- 数据表的命名均釆用子系统英文单词首字母+数据表名"如:ATM系统 (ATM System)的筒码是AS."储户信息表”的名字为:AS_CustomerInfo0
- 数据视图的命名与数据表相同,其前缀为“V_”・
- 数据库触发器的命名前綴为:“T_”
- 数据表约束的表示方法,
-
-
- 主键 Primary Key: PK:
- 外键 Foreign Key: FK;
- 不为空 Not Null: not null:
- 校验:check(dealmoney >0),表示交易金额必须大于0; check(dealtype in('存款','取款','转账')),表示该字段取值只能是'存款','取款','转账'。
-
-
- (5)数据表约柬:约束类型一数据表名—约束相关字段,如账户信息表外键为:FK_SM_OutBill_Sys_Depl。
- (6)存储总程和函数的命名与其具体的功能相关(例如findAllDeal()(表示查询本账户交易信息)、insertCard()(表示申请新账户))等,与其作用的数据表和字段相联系,
- (7)在本系统中,所有与时间相关的属性字段,例如开卡日期opendate、交易日期dealdate,系统设计时均采用字符型进行,精确至天,共10位,其格式为“dd-mm-yyyy”,代表“日-月-年”。
- 数据类型定义:统一采用Varchar类型。
3.4.3 数据库表
AS_CustomerInfo储户信息表
| 字段名 |
数据类型 |
约束 |
级 联 |
说 明 |
| Customer_Id |
varchar |
Primary key |
储户编号 |
|
| Customer_Name |
varchar |
not null |
储户姓名 |
|
| Customer_Tel |
varchar |
not null |
储户电话 |
|
| Customer_Pid |
varchar |
not null,unique |
储户身份证号 |
Employee员工表
| 字段名 |
数据类型 |
级联 |
约束 |
说 明 |
| Employee_Id |
varchar |
Primary key |
员工编号 |
|
| Employee_Name |
varchar |
not null |
员工姓名 |
|
| Employee_Tel |
varchar |
not null |
员工联系电话 |
|
| Employee_Pid |
varchar |
not null,unique |
员工身份证号 |
|
| Employee_Type |
varchar |
not null |
员工类型 |
AS_CardInfo账户信息表
| 字段名 |
数据类型 |
约束 |
级 联 |
说 明 |
| Card_Id |
varchar |
Primary key |
账户编号 |
|
| Card_Type |
varchar |
not null |
货币类型 |
|
| Card_Opendate |
varchar |
not null |
开卡日期 |
|
| Card_Password |
varchar |
nnl null,unique |
账户密码 |
|
| Customer_Id |
varchar |
not null,foreign key |
储户编号 |
|
| Card_Total |
varchar |
not null |
账户余额 |
AS_DealInfo交易信息表
| 字段名 |
数据类型 |
约束 |
级 联 |
说 明 |
| Card_Id |
varchar |
not null,foreign key |
账户编号 |
|
| Deal_Person |
varchar |
not null,foreign key |
交易对象 |
|
| Deal_Money |
varchar |
not null,check(dealmoney >0) |
交易金额 |
|
| Deal_Type |
varchar |
not null,check(dealtype in('存款','取款','转账')), |
交易类型 |
|
| Deal_Date |
varchar |
not null |
交易日期 |
3.5 界面设计
3.5.1 界面结构设计
(1)界面布局设计
- 界面平行方向分三栏:标题栏、主体栏和版权栏。
- 标题栏在右侧显示用户名称和注销。
- 主体栏包括左右两部分,左边是导航,右边是主窗口。
- 版权栏显示帮助、版本信息和问题反馈。
(2)色彩设计
- 色彩以蓝色为主,恰当使用图片。
- 一级菜单采用黑色,二级菜单采用蓝色,除了图片,界面色彩不要超过 3 种色彩、字体、字号要协调。
(3)交互设计
- 系统接受客户的正确输入并做出提示。
- 系统拒绝客户的错误输入并做出提示。
- 系统提示用户操作不成功的原因。
- 系统提示所用的图标或图形具有代表性和警示性
- 系统提示用语按警告级别和完成程度进行分级
- 系统在界面(主要是菜单、工具条)上提供突显功能(比如鼠标移动到控件时,控件图标变大或颜色变化至与背景有较大反差,当移动开后恢复原状)。系统在用户完成操作时给出操作成功的提示。
(4)一致设计
- 提示、菜单、帮助的格式和术语一致。
- 各个控件之间的对齐方式一致。
- 输入界面和输出界面在外观、布局、交互方式上一致。
- 功能类似的相关界面是否在外观、布局、交互方式上一致。
- 多个连续界面依次出现的情况下,界面的外观、操作方式一致。
(5)子系统管理界面设计
- 每个子系统都要有主界面。主界面显示在主窗口内,水平分为 5 栏,分别是标题栏查询区、功能区、记录列表区、分页区。
3.5.2 界面设计
3.5.2.1 功能界面设计
(1)登陆页面
输入卡号和密码后点击登陆。
(2)注册界面
点击首页面的注册按钮,输入卡号、密码及再次输入密码进行注册
(3)主页面
登陆成功后进入主页面,主页面包含存款、查询、取款、转账、更改密码、退卡等按钮。
(4)存款页面
在主页面点击存款按钮进入存款页面
(5)查询界面
1)在主页面点击查询按钮进入查询页面
2)点击查询记录按钮,显示过往银行流水
- 取款界面
在主页面点击取款按钮进入取款页面,在输入取款金额后点击确定即可取款
(7)转账界面
在主页面点击转账按钮进入转账页面,输入要转账的账户id以及金额后,点击确定,即可转账。
(8)更改密码界面
在主页面点击密码更改按钮进入密码更改页面,输入原密码以及新密码和再次输入密码后,点击确定,即可更改密码。
- 退卡界面
在主页面点击退卡按钮,系统退出到登陆界面,并弹出提示“请取走您的银行卡”
3.5.2.2 交互界面
(1)操作成功交互
“新增信息成功”的交互界面,反馈用户申请操作成功,如图所示。
“删除成功”的交互界面,反馈用户删除操作成功,如图所示。
“修改成功”的交互界面,反馈用户修改操作成功,如图所示。
“取款成功”的交互界面,反馈用户取款操作成功,如图所示。
“存款成功”的交互界面,反馈用户存款操作成功,如图所示。
“转账成功”的交互界面,反馈用户转账操作成功,如图所示。
“查询成功”的交互界面,反馈用户查询操作成功,如图所示。
(2)操作询问交互
“是否申请”的交互界面询问用户是否执行申请操作,可以确定或取消,如图所示。
“是否修改”的交互界面询问用户是否执行修改操作,可以确定或取消,如图所示。
“是否删除”的交互界面询问用户是否执行删除操作,可以确定或取消,如图所示。
“是否取款”的交互界面询问用户是否执行取款操作,可以确定或取消,如图所示。
“是否存款”的交互界面询问用户是否执行存款操作,可以确定或取消,如图所示。
“是否转账”的交互界面询问用户是否执行转账操作,可以确定或取消,如图所示。
“是否查询”的交互界面询问用户是否执行查询操作,可以确定或取消,如图所示。
(3)操作失败询问交互
1)“账户密码输入错误,请重新输入!”的提示界面,提示储户账户密码输入错误,可以确定,如图所示。
2)“转账对象账号在系统中不存在”的提示界面,提示储户转账对象账号在系统中不存在,可以确定,如图所示。
3)“余额不足,请重新输入转账金额!”的提示界面,提示储户余额不足,重新输入转账金额,可以确定,如图所示。
4)“本账户货币类型与账户对象货币类型不一致,请重新选择账户对象!”的提示界面,提示储户账户货币类型与账户对象货币类型不一致,重新选择账户对象,可以确定,如图所示。
5)“该账户余额未清空转移,请先清空转移余额!”的提示界面,提示储户该账户余额未清空转移,先清空转移余额,可以确定,如图所示。
总博客:
【软件工程】ATM系统的设计与实现_早睡第一人的博客-CSDN博客