通过Handsontable实现像Excel一样编辑数据
一、Handsontable是指什么?
官网: http://handsontable.com
Handsontable是一个JavaScript库,可以帮助您轻松实现类似Excel电子表格一样的编辑方式。
在示范页面尝试一下就知道了,不仅可以像Excel那样输入数据,还有可指定单元格的格式、制作图表等丰富的功能。
二、概要
kintone作为云服务低代码平台,虽然可以通过浏览器直接查看记录列表以及编辑记录等操作,但还是有不少客户反映希望可以像Excel那样查看、编辑数据。
这次就向大家介绍一下如何使用Cybozu CDN中公布的Handsontable来实现类似Excel的编辑方式。感兴趣的务必请尝试一下哦。
三、准备应用
首先准备好应用。
1、字段设置
应用的字段设置如下。字段名称和字段代码一样。
2、列表的设置
列表使用自定义列表。
通过HTML来编写显示电子表格所需要的元素。
关于自定义列表的详情,请参考以下页面。
-
入门篇 第 7篇 使用自定义列表
3、JavaScript/CSS的设置
本次使用Cybozu CDN中的库。Cybozu CDN不单单提供JavaScript,还有CSS文件。这些内容存在缓存里,具有访问速度快的优点。
-
Cybozu CDN
这次使用的是version 0.20.0※。在应用的JavaScript/CSS设置页面,输入以下URL。
-
JavaScript URL
https://js.cybozu.cn/handsontable/0.20.0/handsontable.full.min.js -
CSS URL
https://js.cybozu.cn/handsontable/0.20.0/handsontable.full.min.css
备注:在本篇文章中使用的 Handsontable,从 v7.0.0 开始将不再是 MIT License。
在本篇文章的自定义里,请使用许可证为 MIT License 的 v0.20.0(查看许可证内容)。
如需使用 v7.0.0 或更高版本时,请从 Handsontable 的官方网站 购买付费许可证,并在遵守许可证条件的前提下使用。
有关详细信息,请参阅 Cybozu CDN 许可证对应指南。
4、输入数据
先输入几条数据,以方便后面确认用。
四、JavaScript
然后通过JavaScript来编写代码。
1、Handsontable的使用方法
只要指定以下内容即可显示电子表格。数据的话,在Handsontable的data选项中指定kintone的记录数据就可以实现数据绑定了。
|
|
2、在电子表格中显示记录列表
首先单纯地试一下将kintone记录显示到电子表格。
Handsontable的data选项指定为kintone的记录数据,columns指定为"字段名称.value",这样就可以使kintone的记录数据显示到电子表格了。
根据需要,可通过数组形式给colHeaders选项指定标题行。
※viewId是设置自定义列表时输入的viewId。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
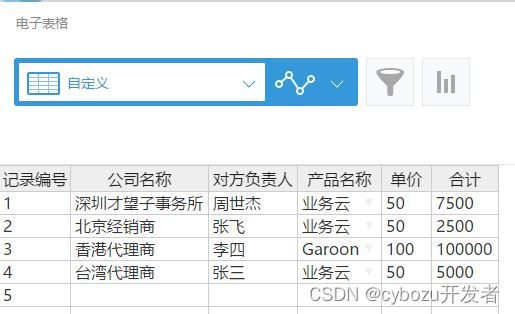
这样,kintone中的数据应该就能像Excel那样显示了。
3、更新电子表格内显示的记录
到这里显示已经搞定了,但是还需要可以更新数据。
更新时,会调用afterChange选项中指定的方法,使用该方法,就可以进行kintone的更新处理了。
另外,在指定columns选项时,可以将不想被更改的数据指定为readOnly。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
|
afterChange方法的参数Change保存以下数组。上面的列子中,参照"发生了更改的单元格的行数"来指定要更改哪条记录。
| 1 2 3 4 5 6 7 8 9 |
|
顺便说一下,数据绑定是自动的,在电子表格上更改数据后,会立即反映到kintone的event.records变量里。非常便利。
五、最后
怎么样?不单单外表看起来像Excel,可以像Excel那样进行数据显示和编辑吧。添加记录及下拉菜单等的选择在下一篇中揭晓,敬请期待!