一款让你优雅、高效实现文件预览的解决方案
前言
项目开发中,很多系统都会涉及到文件操作,比如常见的上传、下载等,这些也都是司空见惯的事情,也比较容易实现。但是有些情况下,需要支持文件的在线预览功能,由于文件格式众多,不同的文件处理方式不同,使得预览显得比较复杂,实现起来也相对困难。本文结合自己的开发实战情况,总结下目前常用的三种模式及利弊关系,重点讲述下公司实现预览的功能代码及服务的搭建过程。
常用三种实现方式及优缺点
- 方式一 使用officeapps的在线链接方式实现
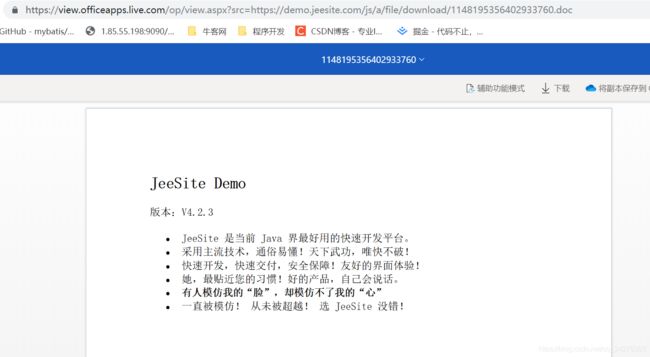
具体为"https://view.officeapps.live.com/op/view.aspx?src="+url, 此处的url代表文件的外网访问路径。注意:该url必须是外网可以访问的路径,否则无法预览。参考代码如下:
https://view.officeapps.live.com/op/view.aspx?src=https://demo.jeesite.com/js/a/file/download/1148195356402933760.doc
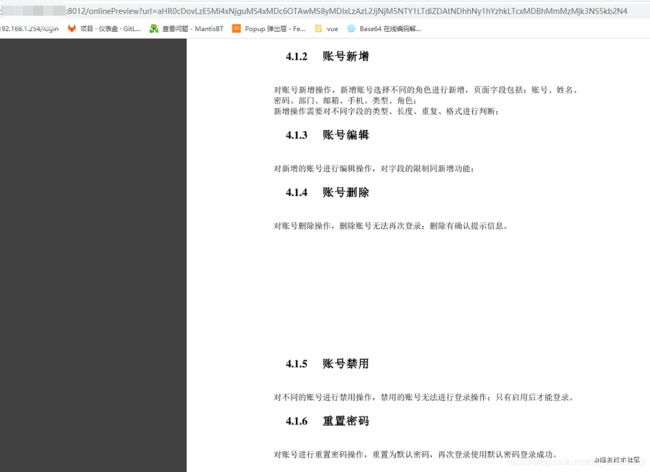
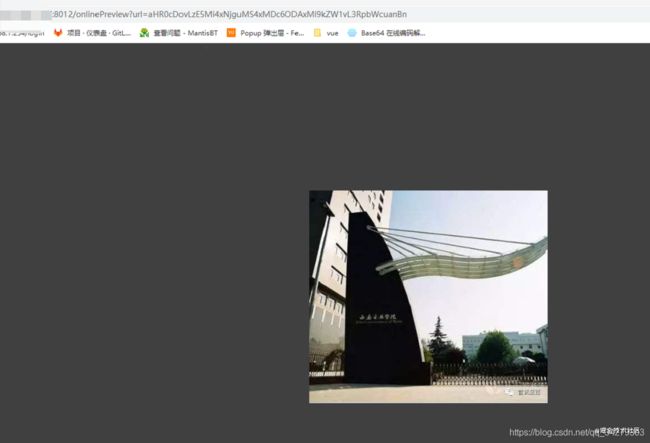
预览效果:

优点:实现简单,不需要添加单独搭建预览服务,页面中可以通过声明方法的形式添加预览按钮,然后对点击事件追加如上所示的代码块中的路径即可实现预览功能
缺点:url路径必须为外网可以访问的文件路径,如果文件所存储的服务器无法通过外网访问,该该方式无法实现预览,而且由于预览时服务会从服务器读取文件信息,所以会存在安全隐患,对于一些涉及隐私的文件来说,此种方式显示不可取。另外,由于是第三方在线服务,如果officeapps服务关闭的情况下,项目中的功能会受到影响。
- 方式二 自己搭建office-online服务
搭建方式可以参考链接:使用Office Online Server在线预览Office
优点:服务的开启和关闭权掌握在自己手中,不用担心服务关停的情况。另外,服务也不需要外网访问,将文件和office online服务存放到同一台服务器即可。
缺点:服务体量较大,搭建过程比较繁琐,对硬件系统也都有要求(安装环境必须为两台Windows Server 2012 R2 或 Windows Server 2016服务器,一台安装office online服务,一台安装域控服务),还要安装对应的依赖环境,且额外增加了服务器成本开销,操作起来也相对繁琐,所以不太推荐该方法。
- 方式三 使用开源服务kkFileView对应的jar包手动搭建预览服务(windows、linux环境均可实现)
优点:第三方jar包,不需要额外增加开发成本,下载部署即可使用,操作简单,使用方便
缺点:jar包中有些文档格式不支持(不过能满足平常涉及的大部分文件类型),而且表格有些预览样式不友好,可能需要手动修改jar包源码,修改方式可以参考我的文章:手动实现第三方jar包修改并重新打包
综上所述,使用kkFileView对应的jar包无疑是性价比最好的一种实现方式。
接下来重点讲述kkFileView搭建预览服务的过程,主要分为两部分,windows版本和linux版本服务搭建。
1. window版本服务搭建
jar包下载路径:网址,提取码:yqsy
搭建流程:
1. 1 将下载的.zip包解压
1. 2 进入到bin目录,双击.bat文件运行即可
1. 3 vue页面中需要添加预览按钮,引入方法,进行路径拼接调用,代码如下,url为文件完整物理路径,如果使用nginx代理的话,为网络代理路径,其中localhost:8012为预览服务的访问路径,个人建议尽量将localhost换成ip,并且将http://localhost:8012/onlinePreview?url= 做成可配置的路径配置到前端所在的文件中动态读取
fileView: function(url) {
let Base64 = require('js-base64').Base64;
window.open('http://localhost:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(url)));
},
注意: 由于方法使用了base64进行加密url路径,所以vue框架要引入base64组件,安装命令如下:
npm install --save js-base64 或者cnpm install --save js-base64
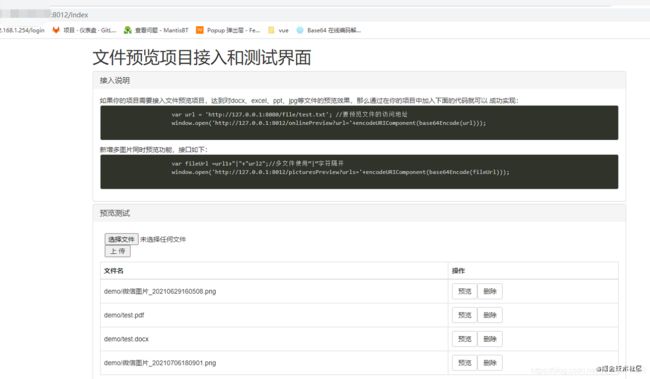
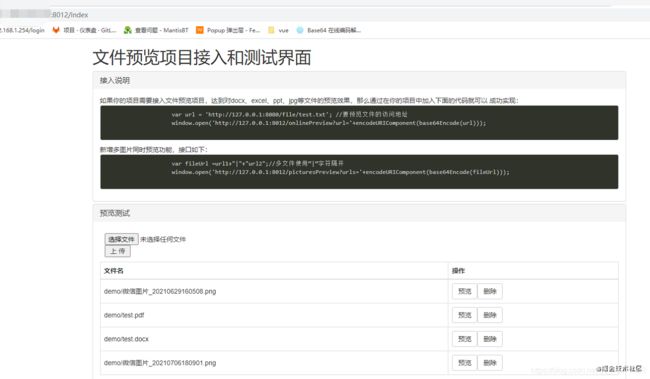
1. 4 服务访问 网址输入localhost:8012或ip:8012,回车,如果看到如下界面,代表成功

然后点击选择文件–上传–预览,即可看到效果,然后在项目中点击自己的预览按钮可以查看具体效果。
截图如下:
jar包下载路径:网址,提取码:yqsy
搭建流程:
2. 1 将下载的.tar.gz包解压
2. 2 进入到bin目录,运行.sh脚本文件
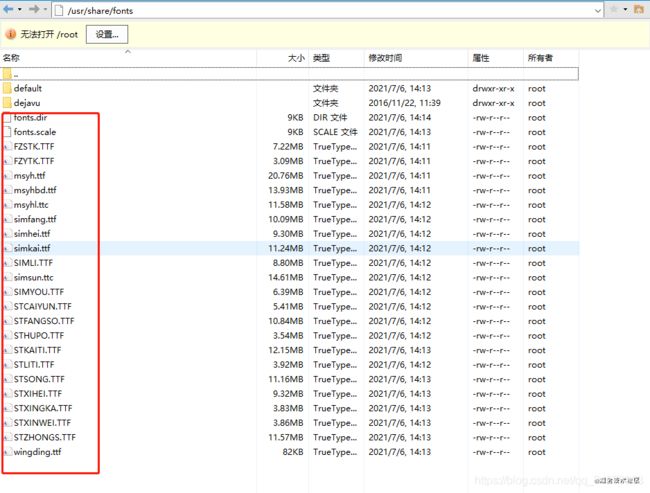
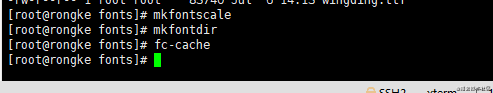
2. 3 由于linux系统下缺少中文字体,文件预览时可能出现乱码情况,所以需要安装相应字体,首先下载字体包, 网址,提取码:yqsy,然后将文件解压完整拷贝到Linux下的 /usr/share/fonts目录安装,如图

如果报命令不存在,使用yum install mkfontscale执行安装
2. 4 服务访问 网址输入localhost:8012或ip:8012,回车,如果看到如下界面,代表成功
备注:文件下载有效期为30天,如果出现不能下载的情况,可以给小编留言评论获取新的链接。
好了,今天的分享就到这里,如果对你有所帮助的话,记得给小编点赞哦!如果您有更好的实现方式,也可以下方评论留言,一起探讨!
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请在文章开头注明原文链接和作者。