《吐血整理》高级系列教程-吃透Fiddler抓包教程(36)-掌握Fiddler中FiddlerScript用法你会有多牛逼-上
1.简介
Fiddler是一款强大的HTTP抓包工具,它能记录所有客户端和服务器的http和https请求,允许你监视,设置断点,甚至修改输入输出数据. 使用Fiddler无论对开发还是测试来说,都有很大的帮助。Fiddler提供的功能基本上能满足大部分人的基本要求。但是如果我们需要一些更复杂,更便捷的方式的功能来支持我们的工作(比如同时对多个指定的会话设置端点,不带cookie发起会话等),那么Fiddler提供的功能就往往力不从心了,或者使用起来比较复杂。Fiddler提供了Jscript脚本,让我们随心所欲地改造Fiddler,实现一些其他更强大的功能。本文主要介绍的是通过编写Fiddler的Jscript脚本的方法来实现Fiddler功能的拓展。
2.准备篇
1.安装fiddler,http://fiddler2.com/get-fiddler。选择Fiddler2即可。
2.安装 FiddlerScript editor,
http://fiddler2.com/docs/default-source/public-downloads/FiddlerSyntaxSetup.exe 这个低版本(比较老的版本,老古董老掉牙的Fiddler)需要自己安装,现在最新版本都已经集成到安装包中,不需要你自己安装了。
官网是这么说的:FiddlerScriptEditor is included in latest version of Telerik Fiddler and is not available as a separate download.(FiddlerScriptEditor 已经包含在最新版的 Fiddler 里面,不需要单独下载)。
Fiddler Script Editor 提供了语法高亮,以及智能提示的功能, 如下图所示:
如果你想学习接口自动化测试,我这边给你推荐一套视频,这个视频可以说是B站播放全网第一的接口自动化测试教程,同时在线人数到达1000人,并且还有笔记可以领取及各路大神技术交流:798478386
【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)_哔哩哔哩_bilibili【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)共计200条视频,包括:1.【接口自动化】目前软件测试的市场行情以及测试人员能力标准。、2.【接口自动化】全面熟练Requests库以及底层方法调用逻辑、3.【接口自动化】接口自动化实战及正则和JsonPath提取器的应用等,UP主更多精彩视频,请关注UP账号。https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337
3.简单了解一下Jscript。JScript 是一种解释型的、基于对象的脚本语言。与javascript比较相似。主要是方便你了解代码的意思。
http://doc.51windows.net/jscript5/?url=/jscript5/dir.htm (一个JScript学习网址)
3.工具篇
3.1Main函数
FiddlerScript 基于JScript.NET 语言。在Fiddler 中点击菜单“Rules > Customize Rules”打开FiddlerScript Editor 编辑器,在这里可以编写Fiddler Script 脚本,只要一保存,Fiddler 将会重新编译脚本并自动加载,如果加载成功,则会播放声音并在Fiddler 状态栏显示"CustomRules.js was loaded at" 提示信息,如果编译失败,将会显示错误提示信息。
Main函数是在CustomRules.JS脚本被Fiddler调用时,最先执行的函数。在里面默认都有一个today变量,是获取时间的。在我们打开fiddler的时候,这下面就可以看到具体的内容。如下图所示:
Fiddler的状态栏会提示,CustomRules.js脚本被重新加载的时间。当每次CustomRules.js文件被更新时,Fiddler感知CustomRules.js被修改,并重新加载一次。那么该状态栏也会进行展示。
另外,可以点击Fiddler的菜单栏,Tools=>Reset Script也可以触发fiddler重新加载一次CustomRules.js脚本。
如果我们需要对http请求的请求包和返回包进行修改,那么就可以在OnBeforeRequest和OnBeforeResponse两个函数中进行操作,添加相应的Jscript代码来实现。具体实例在后面介绍。
3.2FiddlerScript editor
1.点击fiddler的Rules--->Customize Rules--->Fiddler ScriptEditor,FiddlerScript editor工具就会自动地打开CustomRules.js文件。如果该文件是被其他编辑工具打开(如NotePad++),说明我们没有安装fiddlerScript Editor。那么我们需要按照安装一下该脚本编辑工具。
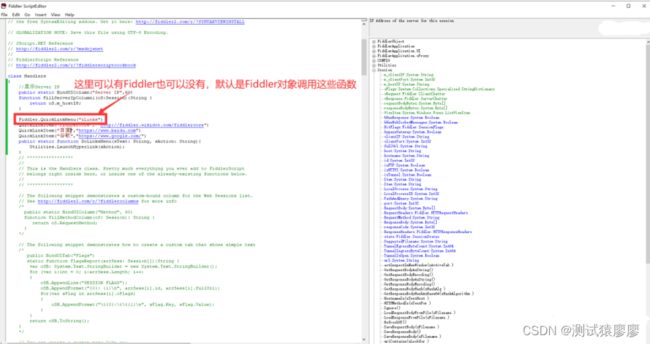
2.直接点击FiddlerScript页签,如下图所示:
这里之所以推荐使用FiddlerScript editor进行脚本的修改,是因为当Fiddler处于打开状态时,该工具会对我们编辑的Jscript进行语法检查。另外,该编辑工具也会根据相应的对象提示属于该对象的函数或成员变量供我们选择。这些都会大大的提高我们的编程效率。
当然,如果我们的编程能力足够强。我们也可以使用NotePad++进行开发,然后保存编辑即可。不过一旦由于语法错误,Fiddler会在运行的时候直接崩溃掉。
接下来我们先认识一下fiddlerScript Editor。界面如下图所示:
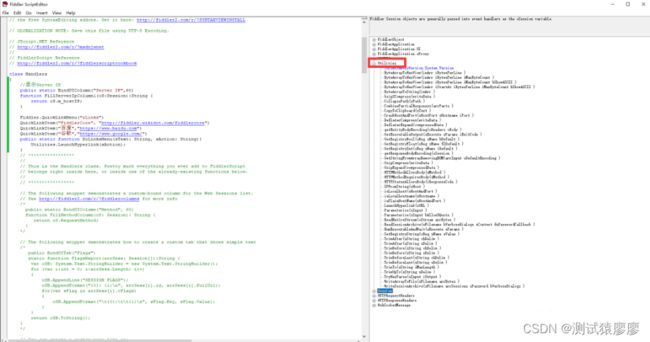
如果没有右边的类视图,我们可以点击FiddlerScript Editor菜单栏View,然后勾选上Class Exploer。类视图对我们的脚本编写提供了极大的变量,因为我们不知道,也不可能记得Fiddler提供了哪些对象和函数供我们使用,那么我们可以在开发的过程中,类视图中查找相应的函数。
4.开发篇
4.1增加菜单栏
我们可以对Fiddler的菜单栏进行改造,添加一些自己常使用的功能。下面举一个简单的示例,在菜单栏中增加一些常访问的网站。
增加以下代码,可以在Fiddler的菜单栏进行编辑。
Fiddler.QuickLinkMenu("&Links")
QuickLinkItem("FiddlerCore", "http://fiddler.wikidot.com/fiddlercore")
QuickLinkItem("百度","https://www.baidu.com")
QuickLinkItem("谷歌","https://www.google.com/")
public static function DoLinksMenu(sText: String, sAction: String){
Utilities.LaunchHyperlink(sAction);
}Utilities对象里全是一些很有用的静态函数。
在文件中CustomRules.js增加了上面的代码后,然后进行保存。就可以看到fiddler的变化。增加了我们自己定义的菜单栏。然后我们点击baidu,就会发现。浏览器会自动访问百度网站。
4.2增加会话的Server IP的显示
如果我们的fiddler没有显示Server IP,那么我们使用Fiddler进行抓包的时候,就不知道该请求是从哪儿返回来的。Httpwatch是有显示server IP功能的,但是httpwatch只能用与IE浏览器。Fiddler确可以做到对任何程序发起的HTTP请求进行捕获(包括一些客户端程序)。
那么我们就可以在CustomRules.JS中添加如下代码即可。
//显示Server IP
public static BindUIColumn("Server IP",60)
function FillServerIpColumn1(oS:Session):String {
return oS.m_hostIP;
}然后Ctrl+S或FiddlerScript Editor的File=>save进行保存。如果Fiddler是已经打开的话,我们会听到一声清脆的声音,表明编辑成功,没有语法错误。
就会发现有如下变化。增加了对http会话的服务器端的IP地址的显示。
提示:
1.在输入以上代码过程中,可以对Session类型的oS对象弹出数据成员或函数成员,我们可以进行选择。在这里我们选择m_hostIP变量即可。
2.我们在实现一些功能之前,就可以到类视图中查找出我们想要的函数。以上弹出的提示变量或函数。我们也可以在类视图中对应的类中找到。如Session类中,有如下变量及函数,如下图所示:
3.如果出现语法编辑错误,在保存时,会弹出错误提示框。提示框给出了出错的原因,我们只需根据相应的提示,进行修改即可。如下图所示:
4.可能我们在工作中临时增加了一些功能,对CustomRules.js文件进行了修改。但是在以后的fiddler使用过程中,不需要该功能。那么我们有两种方法解决:1,对CustomRules.js中增加的代码进行注释掉,2,删除掉fiddler安装目录下的CustomRules.js文件。然后重启Fiddler,Fiddler会采用最新版本的SampleRules.js生成该CustomRules.js文件。
我们可以采用以上类似的做法,增加如下代码,展示会话的请求方法。
public static BindUIColumn("Method", 60)
function FillMethodColumn(oS: Session): String {
return oS.RequestMethod;
}4.3设置特色URL进行标注
4.3.1命令
1.?关键词:搜索文本
2.快速找到某个请求方式的所有请求
=get,找到所有get请求
=post,找到所有post请求
3.快速找到某个状态码的所有请求
=200 找到所有状态码为200的请求
=404 找到所有状态码为404的请求
4.@host:快速查找该host的接口
5.> < 某个数值:表示高亮所有尺寸大于或小于该数值的会话
4.3.2Jscript脚本
以上命令方式,只能一次性对包含一个特殊字符串的URL进行控制,也只能是字体变成粗体,命中的URL中也有大部分不是我们需要的。那么接下来介绍一种对多条CGI进行标注,且设置背景颜色以及字体颜色。
在CustomRules.JS文件中的OnBeforeRequest函数内(也可以在OnBeforeResponse内)输入以下代码:
if(oSession .uriContains( "showcart" )&&oSession.uriContains("cloud.tencent.com")){
oSession["ui-bold"]="red";
oSession["ui-color"]="red";
oSession["ui-backcolor"]="green";
}
if(oSession .uriContains( "mod=event" )&&oSession.uriContains("cloud.tencent.com")){
oSession["ui-bold"]="red";//粗体
oSession["ui-color"]="red";//字体颜色
oSession["ui-backcolor"]="green";//背景颜色
}其中红色字体标注的字符串就是URL中包含的字符串。通过两个字符串对一个会话进行更加精确的描述。大大提高了命中的URL的准确性。
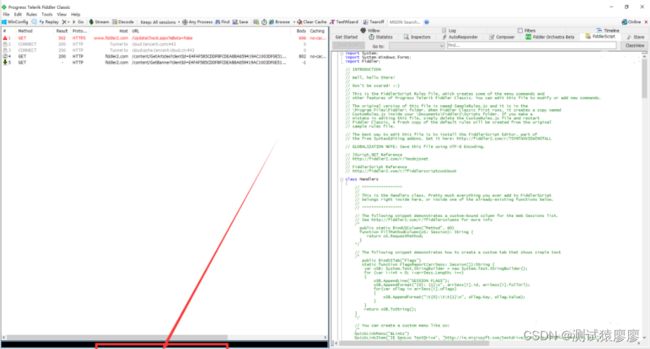
具体的效果如下,可以看到我们希望的两条CGI请求都给用特色的颜色标注出来了,更加显眼明了。另外,可以同时对多条CGI进行特殊颜色的显示。
5.小结
觉得Fiddler的功能基本上都可以通过Fiddler Script来实现的,网速限制前边已经讲解了这里就不赘述了。好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢你耐心地阅读!!!
6.拓展
Fidder顶部黄色告警提示 “The system proxy was changed,click to reenable fiddler capture”。如果我们点击出现黄色弹框提示,弹框提示会自动消失,但是过一会还是会出现,看着很烦不舒服。所以宏哥上网查询相关资料并一一排查,最终找到以下几个原因:
1.电脑上安装了银联控件导致的,解决办法就是:直接去卸载掉,然后重启fiddler就可以了!记住一定要卸载干净,注册表也要删掉,不然会fiddler还是会有提示的。
2.电脑开启了防火墙或者是VPN。解决办法:将本机的或者是防火墙关闭,然后重启一下fiddler就好啦。
3.拨号和虚拟专用网络设置下面框中有不用的代理服务器。解决办法:
① 可以点击fiddler里的Tools–>WinINET Options 进到Internet属性对话框
② 将拨号和虚拟专用网络设置下面框中不用的代理服务器删除
③ 点击确定。重启fiddle,问题便可解决。如下图所示:
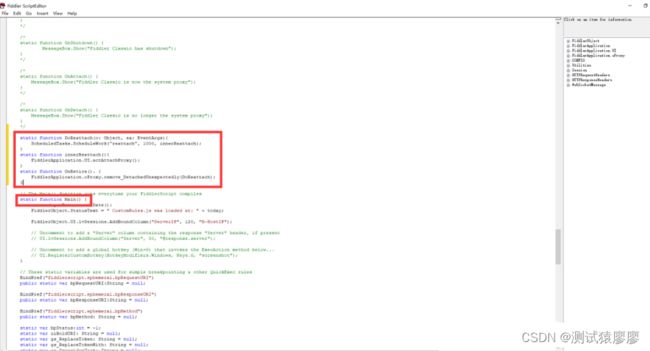
4.进入到Fiddler–>Rules–>Customize Rules在main()方法上方添加如下代码:
static function DoReattach(o: Object, ea: EventArgs){
ScheduledTasks.ScheduleWork(“reattach”, 1000, innerReattach);
}
static function innerReattach(){
FiddlerApplication.UI.actAttachProxy();
}
static function OnRetire()、{
FiddlerApplication.oProxy.remove_DetachedUnexpectedly(DoReattach);
}如下图所示:
2.在main()方法中添加如下代码:
FiddlerApplication.oProxy.add_DetachedUnexpectedly(DoReattach);如下图所示: