vue实现大转盘抽奖
本案例为在小程序中实现的转盘抽奖,其他手机端项目思路类似。
注意: 转盘上的东西是由后台web项目里的配置页进行配置的,可以配置每个位置的奖品,中奖概率等。此文章只讲了抽奖转盘的实现,配置可根据真实需求进行开发即可,这里不作叙述。真实上线的时候,只需要将其中的转盘奖品信息,中奖位置索引,中奖次数,活动说明,中奖记录改成后台接口调用即可,此处仅在代码里模拟数据。
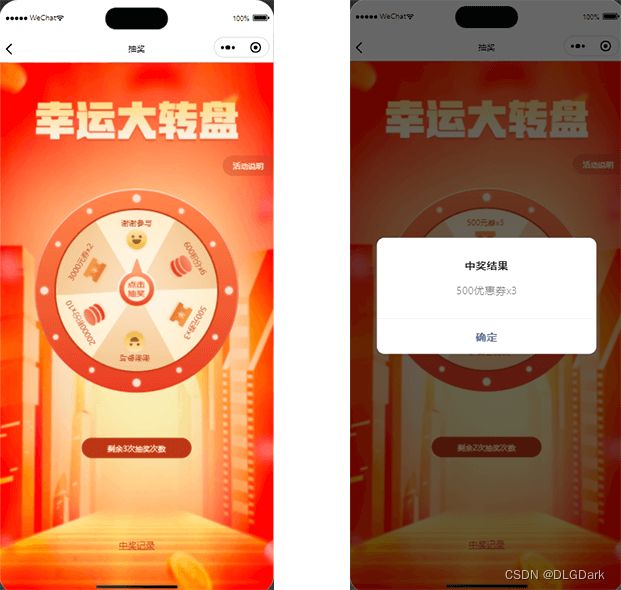
效果图如下:
<template>
<view class="content">
<view class="lotteryPage">
<image src="../static/drawLottery/drawLotteryTitle.png" mode="aspectFit" class="titlePng">image>
<view class="activeExplainDiv">
<view class="activeExplain">
活动说明
view>
view>
<view class="lotteryBody">
<view class="roteDiv" :style="{transform:rotate_deg,transition:rotate_transition}">
<image src="../static/drawLottery/zhuanPan.png" mode="aspectFit" class="zhuanPan">image>
<view :class="'zhuanPanCon zhuanPanCon'+index" v-for="(item,index) in prizeArr">
<view class="prizeTextSty">{{item.text}}view>
<image
:src="item.type === 0?'../static/drawLottery/thanksPng.png':item.type === 1?'../static/drawLottery/couponPng.png':'../static/drawLottery/integrationPng.png'"
mode="aspectFit" class="prizeImgSty">image>
view>
view>
<image src="../static/drawLottery/zhuanBorder.png" mode="aspectFit" class="zhuanBorder">image>
<image src="../static/drawLottery/clickBtn.png" mode="aspectFit" class="clickBtn" @click="drawLottery">image>
view>
<view class="bottomBlock">
<view class="bottomLine">
<view class="shengYuTimes">剩余{{LuckyClick}}次抽奖次数view>
view>
<view class="bottomLine">
<view class="recordSty">中奖记录view>
view>
view>
view>
view>
template>
<script>
export default {
data() {
return {
LuckyClick: 3,
angle: 60, //总共6个扇形区域,每个区域约60度
isAllowClick: true, //是否能够点击
rotate_deg: 0, //指针旋转的角度
rotate_transition: "transform 3s ease-in-out", //初始化选中的过度属性控制
prizeArr: [{
id: 1,
sort: 1,
text: '谢谢参与',
type: 0
},
{
id: 2,
sort: 2,
text: '600积分x6',
type: 2
},
{
id: 3,
sort: 3,
text: '500元券x3',
type: 1
},
{
id: 4,
sort: 4,
text: '谢谢参与',
type: 0
},
{
id: 5,
sort: 5,
text: '20000积分x10',
type: 2
},
{
id: 6,
sort: 6,
text: '3000元券x2',
type: 1
}
]
}
},
methods: {
drawLottery() {
if (this.LuckyClick == 0) {
uni.showToast({
title: '机会已经用完了',
duration: 2000,
icon: 'none'
});
return;
}
this.rotating();
},
rotating() {
if (!this.isAllowClick) return;
this.isAllowClick = false;
this.rotate_transition = "transform 3s ease-in-out";
this.LuckyClick--;
let rand_circle = 5; //默认多旋转5圈
let winningIndex = 4 //模拟中奖位置,此处到时调用后台接口取值
let deg = rand_circle * 360 + winningIndex * this.angle; //将要旋转的度数
this.rotate_deg = "rotate(" + deg + "deg)";
let that = this
setTimeout(() => {
uni.showModal({
title: '中奖结果',
content: '500优惠券x3',
showCancel: false,
success: function(res) {
if (res.confirm) {
console.log('用户点击确定');
that.isAllowClick = true;
that.rotate_deg = "rotate(" + 0 + "deg)"; //定时器关闭的时候重置角度
that.rotate_transition = "";
}
}
});
}, 4000)
}
}
}
script>
<style scoped>
.content {
padding: 0;
overflow: hidden;
background-image: url(base64); // 这里需要自行在网上将背景图转为base64,替换掉url里的base64,因为小程序不支持,其他情况下可直接使用.
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
.lotteryPage {
height: 100%;
overflow: hidden;
display: flex;
flex-direction: column;
align-items: center;
}
.titlePng {
margin-top: 60px;
height: 66px;
}
.activeExplainDiv {
margin: 20px 0;
width: 100%;
display: flex;
justify-content: flex-end;
}
.activeExplain {
padding: 8px 0;
width: 80px;
text-align: center;
border-bottom-left-radius: 18px;
border-top-left-radius: 18px;
background-color: rgba(188, 56, 23, 0.29);
color: #faf0d8;
font-size: 12px;
}
.lotteryBody {
width: 320px;
height: 320px;
position: relative;
}
.roteDiv {
width: 100%;
height: 100%;
}
.zhuanPan {
width: 100%;
height: 100%;
}
.zhuanPanCon {
position: absolute;
}
.zhuanPanCon0 {
top: 14%;
left: 50%;
transform: translateX(-50%);
text-align: center;
}
.zhuanPanCon1 {
top: 28%;
right: 18%;
transform: rotate(60deg);
text-align: center;
}
.zhuanPanCon2 {
bottom: 28%;
right: 18%;
transform: rotate(120deg);
text-align: center;
}
.zhuanPanCon3 {
bottom: 14%;
right: 51%;
transform: rotate(180deg) translateX(-50%);
text-align: center;
}
.zhuanPanCon4 {
bottom: 28%;
left: 16%;
transform: rotate(240deg);
text-align: center;
}
.zhuanPanCon5 {
top: 30%;
left: 18%;
transform: rotate(300deg);
text-align: center;
}
.prizeTextSty {
color: #c73d18;
font-size: 12px;
}
.prizeImgSty {
width: 40px;
height: 40px;
}
.zhuanBorder {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.clickBtn {
width: 60px;
height: 80px;
position: absolute;
top: 46%;
left: 50%;
transform: translate(-50%, -50%);
}
.bottomBlock {
margin-top: 10px;
flex: 1;
display: flex;
flex-direction: column;
align-items: center;
}
.bottomLine {
flex: 1;
display: flex;
align-items: center;
}
.shengYuTimes {
padding: 8px 40px;
background-color: #bc3817;
color: #faf0d8;
font-size: 12px;
border-radius: 16px;
}
.recordSty {
text-decoration: underline;
font-size: 14px;
color: #ca411f;
}
style>
上面所用到的图片资源文件截图(并非真实图片文件大小,真实需要可自行让UI设计制作即可):