vue3 使用socket
Vue3 客户端
首先我们下载依赖 socket.io-client
npm install socket.io-client --savesocket.js
import io from 'socket.io-client'
// 链接 服务端
const socket = io('http://localhost:3002', {
query: {},
transports: ['websocket', 'polling'],
})
export default socket然后再组件中引入
import { defineComponent, onMounted, computed, ref } from "vue";
import socket from "@/utils/socket.js";
export default defineComponent({
name: "operation",
setup() {
onMounted(() => {
// socket.connected = true; // 默认false, 在和java调试中,需要打开链接 值变为true
socket.on("connect", () => {
console.log("socketio-connect");
});
});
}
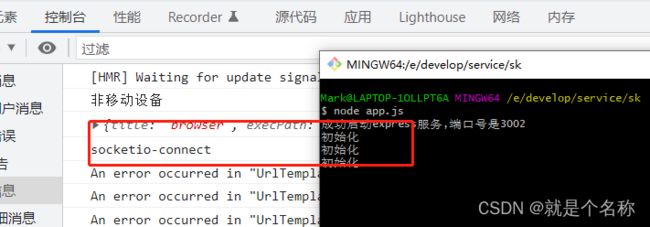
})然后我们启动服务 前后台都要起,这时候我们看到 控制台和 服务端都有打印结果,就说明连接成功了。
服务端
配置服务端 socket server.js (我这里是用node写的, java同理)
如果使用 express 需要在安装下 express
npm install express --sevenpm install socket.io --save
server.js 服务端
const express = require('express')
let fs = require('fs')
const app = express()
let port = 3002
// 读取文件
const server = app.listen(port, () => {
console.log('成功启动express服务,端口号是' + port)
})
//引入socket.io传入服务器对象 让socket.io注入到web网页服务
const io = require('socket.io')(server);
io.on('connection', function(socket) {
console.log('初始化');
// 接受 客户端 message事件
socket.on("message", function (msg) {
// 服务端推送客户端 客户端也要用 socket.on("message",(data)=>{}) 接收
io.emit("message", msg) //服务器通过广播将新用户发送给全体群聊成员
})
//监听log事件
socket.on("log", function (msg) {
// 服务端推送客户端
io.emit("log", msg) //服务器通过广播将新用户发送给全体群聊成员
})
});然后我们就可以实现socket 通讯了
完整代码
server,js
const express = require('express')
const app = express()
let port = 3002
const server = app.listen(port, () => {
console.log('成功启动express服务,端口号是' + port)
})
//引入socket.io传入服务器对象 让socket.io注入到web网页服务
const io = require('socket.io')(server);
let indexSate = 0
let timer = null
io.on('connection', function(socket) {
console.log('初始化');
// 初始化
indexSate = 0
clearTimeout(timer)
timer = null
socket.on("start", function(msg) {
console.log(msg)
timer = setInterval(() => {
io.emit('message', indexSate);
indexSate++
}, 1000)
})
socket.on("stop", function(msg) {
console.log(msg)
clearTimeout(timer)
timer = null
})
});socket.js
import io from 'socket.io-client'
const socket = io('http://localhost:3002', {
query: {},
transports: ['websocket', 'polling'],
})
export default socketcheshi.vue
开始
暂停
结果打印