SuperMap GIS基础产品WebGIS FAQ集锦(1)
SuperMap GIS基础产品WebGIS FAQ集锦(1)
【iClient】【11.0.1】如何使用Leaflet对接iserver发布的tms服务?
【解决办法】使用tileLayer接口可以对接,对接代码参考
L.tileLayer('http://localhost:8090/iserver/services/map-map/tmsrest/1.0.0/map/{z}/{x}/{y}.png',{tms:true}).addTo(map);
【iClient】【11.0.1】如何使用Leaflet实现地图循环平铺展示?
【解决办法】通过设置noWrap来控制地图是否平铺,默认为false即为平铺,设置为true时只展示一张地图;对接代码参考:
new L.supermap.TiledMapLayer(url,{noWrap:false}).addTo(map);
【iClient】【11.0.1】使用OpenLayer对接发布的ugcv5瓦片服务显示不清晰
【问题原因】如果能正常出图,但是地图显示不清晰,产生该情况的原因是Resolutions引起的。
【解决办法】对接地图时需要填写tileGrid,并在tileGrid中填写服务本身的Resolutions。
![]()
【iClient】【11.0.1】Openlayers添加WGS84的wms服务,经度纬度颠倒导致出图错乱,怎么解决?
【问题原因】 Openlayers默认的4326坐标系的顺序是纬度,经度
【解决办法】 1.用Openlayers自定义坐标系的方法,重写一下"EPSG:4326",将它的axisOrientation改为enu
let projection = new ol.proj.Projection({
code: 'EPSG:4326',
axisOrientation: 'enu'
});
2.将修改完的projection传给ol.map.view即可
【iClient】【11.0.1】openlayers如何选中mvt中配置了符号风格的点
【解决办法】可以根据鼠标点击的像素位置拿到feature,具体代码为
var features = map.getFeaturesAtPixel(e.pixel);
【iClient】【11.0.1】在桌面做了地图的动态投影,前端使用Leaflet加载地图,为什么做空间查询没有结果总是为空
【问题原因】因为Leaflet绘制的图形是在4326坐标系下的,需要做空间查询的数据是在其他坐标系下的。能在当前地图显示是因为做了动态投影。
【解决办法】使用空间查询前需要将绘制的图形转换为数据的坐标系后再做查询。参考代码
L.supermap.Util.transform(polygon, L.CRS.EPSG4326, crs4548);
【iClient】【11.0.1】iClient查询要素时,只返回20条记录,该如何解决?
【问题原因】数据集查询参数类默认只返回0-19,共计20条记录
【解决办法】以SQL查询数据为例,可以在GetFeaturesBySQLParameters中设置toIndex和maxFeature参数的值,以返回所需的全部结果。其中toIndex用于设置查询结果的最大索引号,maxFeature用于设置服务端返回查询结果条目数量。其他方式的数据集查询参数类均可参考此方式。
【iClient】Leaflet使用地图裁剪时,传递的clipRegion节点过多时,瓦片请求失败,该如何解决?
【问题原因】这是由于GET请求过长导致的问题
【解决办法】使用POST请求模拟GET请求,可以参考以下博客:https://blog.csdn.net/supermapsupport/article/details/128201501
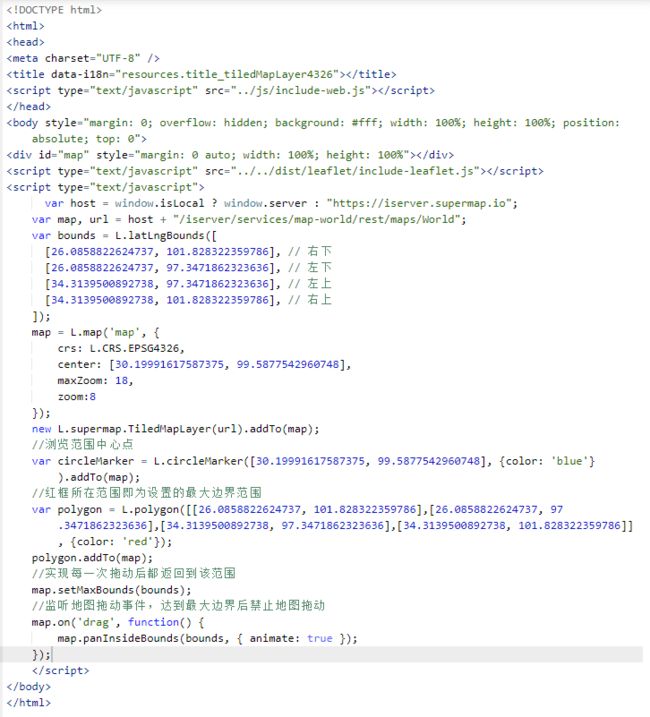
【iClient】如何在Leaflet中实现达到最大边界范围后禁用拖动地图?
【解决方法】 1.设置浏览范围中心点; 2.设置的最大边界范围; 3.实现每一次拖动后都返回到设置的最大边界范围; 4.监听地图拖动事件,达到最大边界后禁止地图拖动。代码见如下

【iClient】如何在Leaflet中实现文字标注效果?
【解决方法】文字标注用到了DivICon图标,通过与mark相结合,将mark的图标设置为DivICon图标,进行文字标注;html是标注的内容,iconSize是图标大小是个正方形概念,className这是div设置类名,进行css样式设置所用,代码见如下
【iClient】在做数据查询的时候如何只返回统计结果,不返回几何、属性信息?
【解决方法】在查询参数里面增加条件:returnCountOnly:true
【iClient】Leaflet加载地图时,为什么最大只能放大到18层级,还想继续放大怎么办?
【问题原因】
在Leaflet中,默认的maxZoom为18。当层级大于18后,无法再放大地图。
【解决方法】
1、设置参数layer.options.maxZoom。2、自定义resolutions,使得18层级内达到想要的缩放层级
具体详情可以参考博客:https://blog.csdn.net/supermapsupport/article/details/123912365
【iClient】Leaflet做几何查询时,用L.circle()绘制的圆,为什么查询结果看起来不对?
【问题原因】
Leafletjs官方文档中说明L.cricle所绘为点,详见:https://leafletjs.com/SlavaUkraini/reference-1.6.0.html#circle
【解决方法】
1、引入
2、调用L.PM.Utils.circleToPolygon(circle, 600);将点转为真正的圆,其中第二个参数为polygon边的数量
【iClient】已有栅格数据,需要在前端SuperMap iClient for Leaflet中进行栅格值查询,应该发布什么类型服务,如何在前端进行查询?
【解决办法】
1、在iDesktop或者iDesktopX中将栅格数据导入数据源中,保存工作空间。在iServer中将工作空间发布成数据服务即可。
2、SuperMap iClient for Leaflet可以通过GridCellInfosService接口进行栅格值查询,示例参考:https://iclient.supermap.io/examples/leaflet/editor.html#02_getGridCellInfos
【iClient】SuperMap iClient for Leaflet初始化L.map时将zoom设置成4.5未生效,是不支持设置成小数吗?
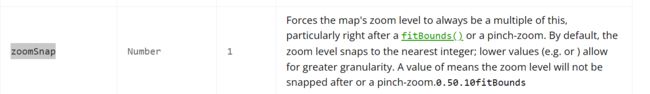
【问题原因】Leaflet是支持将zoom设置成小数的,设置4.5未生效是因为L.map有个参数zoomSnap,该参数会强制地图的缩放级别始终是zoomSnap的倍数。该参数默认为1,此时会强制地图的缩放级别始终是1的倍数,因此未设置zoomSnap时设置zoom为4.5不会生效。参数介绍如下: 【解决办法】设置zoomSnap为0.5,再设置zoom为4.5即可。
【解决办法】设置zoomSnap为0.5,再设置zoom为4.5即可。
【iClient】iClient for Classic中能否修改地图url并实现更新显示?
【问题原因】目前Classic中暂时无法实现通过修改url达到更新图层的效果,可以通过其他方式实现多地图轮询出图的效果 【解决方法】将TiledDynamicRESTLayer方法中的url构建成数组形式的,这样就可以达到多个地图服务轮询出图的效果;或者是将原图层删除再重新构建新图层加载来实现更新显示的效果。
【iClient】MapboxGL中如何设置滚轮缩放时的差率?
【解决办法】默认缩放差率为1/450,可调用scrollZoom的setWheelZoomRate()方法,例如:map.scrollZoom.setWheelZoomRate(1),则表示滚动一次,层级增加/减少1级
【iClient】MapboxGL中如何设置点击zoom控件时的缩放差率?
【解决办法】默认缩放差率为1 / 25,可调用scrollZoom的setZoomRate()方法,例如:map.scrollZoom.setZoomRate(1),则表示点击放大/缩小一次,层级增加/减少1级
【iClient】MapboxGL中如何取消双击放大地图功能?
【解决办法】默认是开启,可调用map.doubleClickZoom.disable()关闭,同样也可通过map.doubleClickZoom.enable()进行开启
【iClient】MapboxGL添加点数据时,如何使用外部图片进行渲染?
【解决办法】可调用map的loadImage以及addImage引入图片,最后设置icon-image即可,具体代码如下:
// 1.填写图片的地址
map.loadImage('./image/ss.png',(error, image) => {
if (error) throw error;
// 2.添加图片到style中,并命名id为“supermap”
map.addImage('supermap', image);
// 3.将添加的图片设置为点的icon-image
map.addLayer({
'id': 'points',
'type': 'symbol',
'source': 'point',
'layout': {
'icon-image': 'supermap',
'icon-size': 0.25
}
});
});
【iClient】Leaflet中对地图绑定的dom大小变化,导致地图拉虚怎么处理
【解决方案】监听到dom变化后执行map.invalidateSize(true);
【iClient】加载数据库型数据源的地图服务,有时会出现数据更新不及时的情况,如何解决?
【解决办法】在使用REST地图服务的图层类加载地图时,设置cacheEnabled属性为false即可。cacheEnabled用于设置是否使用服务端的缓存,默认是启用状态。
【iClient】在Vue 3 + Webpack项目中引入iClient之后,报错webpack < 5 used to include polyfills for node.js core modules,该怎么解决呢?
【问题原因】由于在Webpack 5中移除了nodejs核心模块的polyfill自动引入,所以需要手动引入,如果打包过程中有使用到nodejs核心模块,Webpack 5会提示进行相应配置,而iClient内包含的Elasticsearch需要该模块。
【解决办法】通过插件node-polyfill-webpack-plugin解决,首先npm install node-polyfill-webpack-plugin安装该插件,之后在vue.config.js中修改配置,添加以下配置项
const NodePolyfillPlugin = require('node-polyfill-webpack-plugin')
configureWebpack: {
plugins: [new NodePolyfillPlugin()]
}
详情可以参考博客:https://blog.csdn.net/supermapsupport/article/details/128181524
【iClient】Vue 3 + Vite项目中引入iClient之后,报错Uncaught TypeError utils.inherits is not a function,该怎么解决呢?
【问题原因】Elasticsearch本身就需要polyfill,Webpack4本身就加了node模块的polyfill,而Webpack5和Vite默认是没有这个polyfill的,所以需要自己配置。
【解决办法】package.json>devDependencies里增加
``“events”: “^3.3.0”, "util": "^0.12.4",
之后在vite.config.js里添加
export default defineConfig({
plugins: [vue()],
define: {
'process.env': {},
}
})
即可解决该问题,详情可以参考博客:https://blog.csdn.net/supermapsupport/article/details/123569581
【iClient】OpenLayer中circle对象不支持几何对象的查询,如何解决?是否有绕行方案?
【问题原因】目前只支持部分对象类型(具体看帮助文档),ol/geom/circle对象不支持几何对象的查询,同时也不支持获取其范围的范围查询,它的查询是通过构建圆对象的外接矩形来查询。
【解决方案】可以通过ol.geom.Polygon.fromCircle(polygon)方法把圆对象转换为面对象进行几何对象查询
【iClient】Leaflet中如何去除下脚标以及水印图片?
【解决方案】attributionControl以及logoControl在map初始化时设置为false即可
【iClient】Classic中类聚图层和vector图层注册事件冲突如何解决?
【解决方案】在使用的control(SelectFeaturel或者ModifyFeature control)添加layers,将两个图层一起添加再注册事件即可。
【iClient】iClient for Leaflet进行数据服务几何查询时,查询结果正确,但是通过resultLayer = L.geoJSON(serviceResult.result.features).addTo(map)将结果加载到地图却未加载成功,怎么解决?
【问题原因】结果数据通过L.geoJSON来进行展示时绘制坐标系默认为 WGS84(EPSG:4326)坐标系。如果数据服务原始坐标系为其他坐标系,例如WGS84 Web Mercator(EPSG:3857)坐标系,服务器返回结果数据坐标系也为 WGS84 Web Mercator(EPSG:3857)坐标系。因此在加载到地图前,需要先进行坐标系转换,将结果数据的坐标系转换为WGS84(EPSG:4326)坐标系再进行加载。
【解决办法】在通过L.geoJSON来进行展示之前进行坐标系转换,参考代码如下:
var result = L.supermap.Util.transform(serviceResult.result.features, L.CRS.EPSG3857, L.CRS.EPSG4326);
resultLayer = L.geoJSON(result).addTo(map);
【WebGIS】前端使用JoinItem关联数据库型数据源的外部表做SQL查询时没有正常返回查询结果该怎么解决?
【问题原因】出现上述情况可能由以下几种情况导致的:
1、矢量数据集与外部表之间的关联问题:矢量数据集与外部表不属于同一数据源;外部表的关联字段不对;用于关联的矢量数据集与外部表连接字段类型不一致;
2、数据本身问题:矢量数据集与外部表之间的关联没有生效。
【解决方法】针对以上情况我们可以进行修改:
1)将矢量数据集与外部表放在同一数据源中;
2)使用相同的字段或者基于相同内容的字段做关联;
3)将关联字段的属性类型修改为一致;
4)检查矢量数据集与外部表之间的数据关联问题。
(注:在前端做关联表查询无结果时,我们可以查看F12控制台Network中关于featureResults.jsonp请求体中是否包含joinItems参数,如果包含说明关联表查询生效,如果没有说明关联表没有生效)
针对关联表地图查询可以参考博客https://blog.csdn.net/supermapsupport/article/details/49998205
针对关联表数据集SQL查询可以参考附件https://download.csdn.net/download/supermapsupport/85018539
【WebGIS】iServer发布的地图服务怎么在Classic中将地图加载到第15级之后?
【解决方法】在Classic中地图缩放级别的数量默认值是16,即在默认情况下,Classic加载的地图只能缩放到第15级;我们可以通过在Classic的map对象中设置numZoomLevels参数来自定义地图可以缩放的级别值。
【MapboxGL】MapboxGL中通过symbol绘制的符号,为什么会随图缩放符号动态增加或变少?
【问题原因】默认是不会压盖显示,设置为压盖显示就可以实现所有符号全部显示,且不会随图缩放而变化
【解决方法】在layout里边设置参数’icon-allow-overlap’:true即可,该值代表是否重叠显示,默认为false,即不重叠显示。代码见贴图
【Leaflet】Leaflet加载地图会有白线,怎么处理?
【解决办法】在加载地图之前执行以下代码
(function(){
var originalInitTile = L.GridLayer.prototype._initTile
L.GridLayer.include({
_initTile: function (tile) {
originalInitTile.call(this, tile);
var tileSize = this.getTileSize();
tile.style.width = tileSize.x + 1 + 'px';
tile.style.height = tileSize.y + 1 + 'px';
}
});
})()
详情可以参考博客:https://www.jianshu.com/p/5dfbb1d48718
【MapboxGL】MapboxGL怎么调整图层顺序?
【解决办法】1、创建图层的时候控制图层的层级,使用map.addLayer(layer,beforeid)
2、通过 moveLayer 控制图层顺序,map.movelayer(id,beforeid)
详情参考博客:https://blog.csdn.net/qq_42038997/article/details/127059559
【iClient】iClient for MapboxGL,如何改线设置箭头符号,且箭头方向和线方向保证一致?
【解决办法】示例代码如下
map.addLayer({
id: "line",
source: "line",
type: "symbol",
layout: {
"text-field": "▶",
"text-transform": "uppercase",
"text-keep-upright": false,
"text-rotation-alignment": "map",
"symbol-placement": "line-center",
"text-size": 12,
}
})
主要注意text-keep-upright默认为true,需设置为false,箭头即可沿着线的方向渲染
【iClient】openlayers进行叠加分析,重叠区域叠加分析结果为一个对象,这是为什么呢?
【解决办法】需要在DatasetOverlayAnalystParameters对象参数中,添加supportOverlapInLayer: true;用于开启支持面内自交叠后,叠加分析结果正常
【iClient】如何利用iClient对加载的在线地图不同区域给不同的样式加以区分?
【解决办法】参考单值专题图的实现方法进行操作。以iClient for Leaflet 为例,使用L.supermap.ServerStyle()定义不同的风格,使用L.supermap.ThemeUniqueItem()定义单值专题图子项,最后将所添加的参数都传入L.supermap.ThemeService对象中并添加到地图上。在线示例参考地址:https://iclient.supermap.io/examples/leaflet/editor.html#03_themeUnique
【iClient】我在前端添加了很多个地图服务,这时候我发现,我的地图服务加载速度变得越来越慢了,服务仿佛是一层一层图层绘制上去的,但是这时我的iServer服务器仍然有很多资源没有利用到,是什么原因呢?
【问题原因】这是由于,在前端中每添加一个地图服务,以一个Layer的方式加入,那么每次拖动或者放大缩小地图时,就会多一个服务需要加载,而一个服务在1080p的屏幕上,若覆盖全屏,大概需要发送27个请求。如果我们添加10个服务,浏览器就需要发送270个请求,而浏览器端一般对同一个域名的服务有限制,同一时间能发送的请求只有6个,在浏览器底层会造成阻塞。所有的请求就在浏览器底层需要排队完成。
【解决方案】可以通过Nginx等代理工具,对iServer地址进行反向代理,比如说在Nginx的配置文件nginx.conf中添加多个listen,将服务代理到多个端口,多个端口视为不同域名,在浏览器底层就会一起排队,实现手动多子域的方式加载。具体配置方案可以查看超图博客:https://blog.csdn.net/supermapsupport/article/details/120436462
【iClient】请问 SuperMap iClient for MapboxGL 和 开源mapbox 有哪些区别啊
【解决方案】SuperMap iClient for MapboxGL是基于 MapboxGL v1 的 GIS 客户端应用程序开发工具,MapboxGL和Mapbox的区别可以参考https://qa.1r1g.com/sf/ask/2454882741/

